810
Як створити сайт. Покрокове керівництво
П'ять кроків створення веб-сайту, особливостей видавничої платформи Tilda, посилань на правильні ресурси і корисні поради. 
Микита Обухів, засновник Tilda Publishing, творчий директор FunkyPunky Studios Створення гарного веб-сайту – проблема. Таким чином, ми письмово зареєстрували посібник, який допоможе зробити сайт без великої команди, в розумний час і для маленьких грошей. Всі досвід, отримані понад 15 років роботи в веб-дизайні, ми виклали на полицях, стиснені і розповіли, як їх застосувати за допомогою Tilda Publishing - платформа, яка допомагає зробити круті сайти. Прочитати, слідувати, робити, і ви досягнете успіху. 1 Ідея та структура сайту Основна ідея і призначення сайту. Одна сторінка або кілька? Структура сайту, основні блоки. Подумайте про те, які розділи вашого сайту будуть складатися з того, що Основна ідея і завдання. Наприклад, замовнику потрібен сайт для архітектурного офісу. На поверхні повинна бути їх робота і контакти. Але ми уточнимо: як відрізняється бюро від інших? Виявляється, бюро спеціалізується на великих, складних проектах і є експертом в таких замовленнях. Ми укладаємо, що просто хороші фотографії з підписами недостатньо, нам потрібен текст – досить докладні описи вихідних даних, процесу, пояснення та обґрунтування рішень. Ми також розуміємо, що є багато проектів, але немає необхідності показати все. Зосередьтеся на найбільших. А потім ми повинні говорити про людей, пояснимо, чому вони експерти в своїй галузі.
Не зайдемо в сторону анімації, декору та спеціальних ефектів, визначають ідею, суть - що вплине на відвідувач емоційно, що вразить і надихне йому. Приклад. Розробка цільової сторінки для проектної школи. Сторінка повинна пояснити майбутнім студентам та батькам, які є дизайнером.
Проблеми: Студенти хочуть бути дизайнерами, але часто не розуміють специфіку професії, які напрямки в дизайні, як вони відрізняються.
Завдання: допомогти майбутнім студентам зрозуміти спеціалізація та зрозуміти, що підходить для них.
Ідея: Що, якщо ми виділили кілька основних напрямків проектування: інтерактивний дизайн, графічний дизайн, промисловий дизайн та інтерв'ю три найхолодніших людей? Особисті історії є дуже емоційним і відповідальним. Розкажіть, як вони живуть, як вони досягали успіху, додайте круті фотографії. Люди зацікавляться читати, вони побачать для себе те, що людина, яку він надихнув своїм життям. Відкрийте текстовий редактор і напишіть структуру як список. Оцінити об'єм і врахувати, чи можна буде вмістити всю інформацію на одній сторінці. Якщо є багато інформації, то сайт повинен бути багатосторінок. У цьому випадку, подумайте про які розділи, щоб покласти в меню. Не напишіть домашню сторінку як початок дерева. Додайте сторінку контакту з тим самим рівнем, як основну сторінку. Це допоможе при навігації. Звичайний текстовий редактор або аркуш паперу підходять інструменти для написання структури. 2 Навчання Компетатори сайтів. Крос-категорії. Натхнення прикладів. Компетатори сайтів. Коли ви прийняли рішення про ідею сайту та його структуру, подивіться на сайти конкурентів і знайдіть хороші рішення. Оцінити не те, як вони виглядають, але зміст: що складається з меню, які вони привозять на основну сторінку, які розділи на сайті, які вони писати і як.
Крос-категорії. Якщо ви робите ігровий сайт, подивіться на інші сайти вистави. Не знайти гарного веб-сайту для вистави, відвідайте оперний сайт або сучасний танцювальний сайт. Якщо ви хочете поговорити про футбольну команду, ви можете скористатися техніками, які були знайдені на сайті хокею або регбі. Якщо ці хлопці роблять гроші, то щось працює. Ваша робота полягає в тому, щоб зрозуміти, що це таке. Натхнення прикладів. Навіть люди з великим досвідом роботи в веб-дизайні регулярно переглядають нові сайти, слідують тенденціям, знаходять натхнення в роботі колег. Натхнення не означає копіювання, потрібно лише подивитися на те, що сучасний Інтернет виглядає як в цілому, що зараз модно і прохолодно.
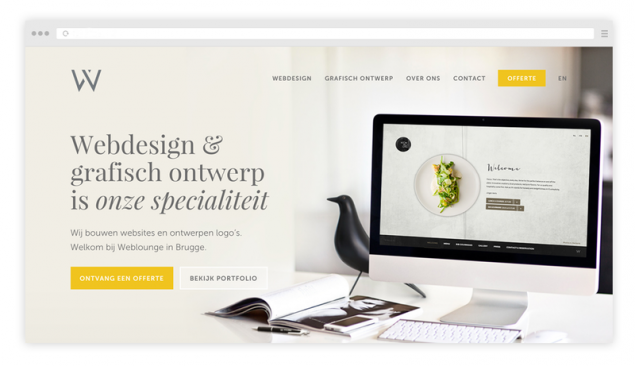
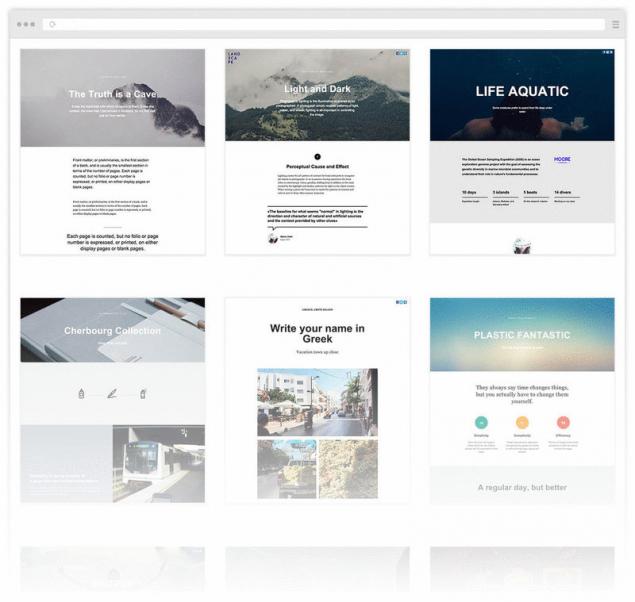
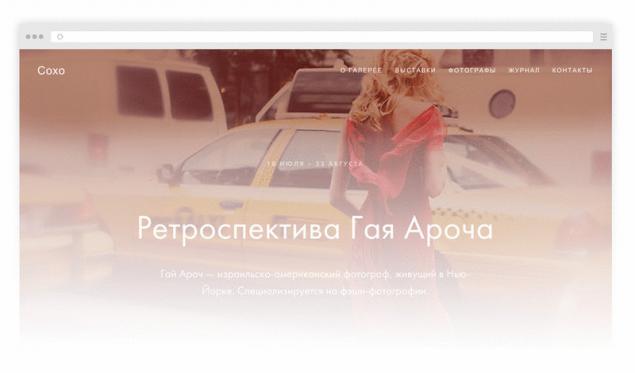
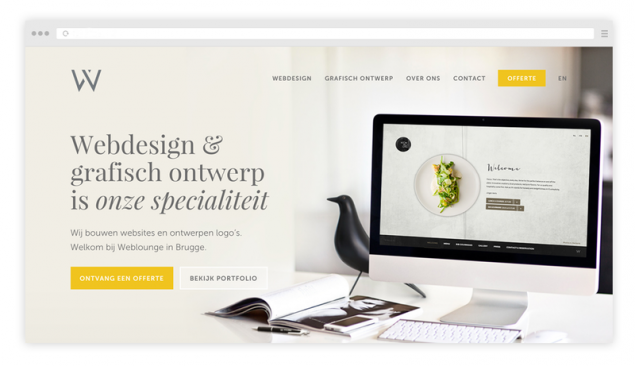
Приклади основних і внутрішніх сторінок хороших сайтів Послухайте себе і з'ясуйте те, що саме вам подобається. У вас є хороші фотографії, хороша типографія або поєднання кольорів. Шукайте експресивні прийоми, які можна використовувати в роботі. Тут потрібно подивитися всі сайти в рядку, не виходячи з специфіки вашого бізнесу.
Нижче наведено посилання на ресурси, де зібрані хороші зразки.
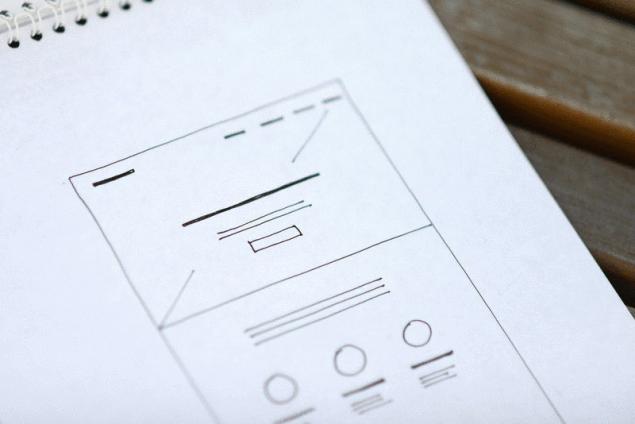
Кришка. Потовщена лінія - це заголовок. Короткий опис. Короткі бари у верхній частині меню. 4 Зміст Де отримати інформацію для сайту. Як написати текст для сайту: ключові точки. Текстовий стиль Де отримати інформацію. Перед тим як переїхати до Тільди, потрібно подбати про зміст, адже без вмісту вам доведеться переоцінити все. По-перше, зібрати всі матеріали, які ви маєте: презентації, брошури, публікації. Це буде служити стартовою точкою. По-перше, відповідь на питання, «Чому я хороша?» Якщо ви зробите сайт для замовлення, то дуже добре перейдемо до співбесіди. Поверніть на рекордер і просто поговоріть з особою, запитайте питання - нічого конкретного, просто покаже інтерес, дізнайтесь, чому ваш клієнт любить клієнтів.
Розшифруйте запис самостійно або отримайте художника. Вартість близько 20 рублів за хвилину ви можете знайти людину на youdo.com Для невеликої додаткової оплати текст буде відредагований, і ви, нарешті, будете мати лист. Всі тексти написані в текстовому редакторі, не на сайті. Не писати під час оформлення сторінки або сайту. У текстовому редакторі набагато швидше редагувати: щось нарізати, копіювати, переміщати. Проектування набагато простіше, коли текст готовий.

Як написати текст на сайт. Якщо ви напишіть текст самостійно, скористайтеся наступною схемою:
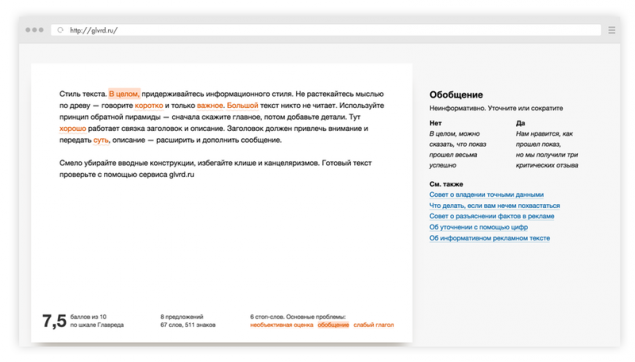
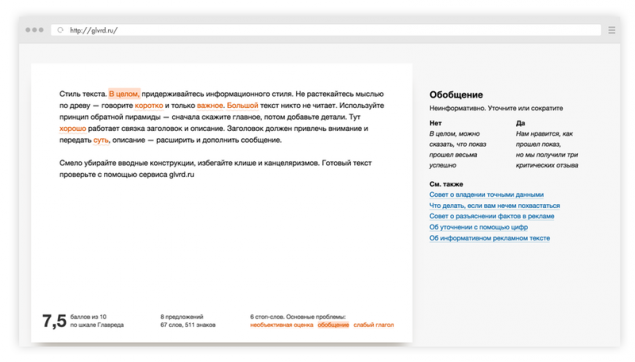
Швидко видаліть інтродукційні конструкції, уникайте кліше і канцелярії. Перевірити готовий текст за допомогою сервісу glvrd.ru - він допомагає очистити текст слово сміття, перевіряє відповідність стилю інформації.

Загальні поради: якщо ви не знаєте, як писати, найняти копірайтер. Це порівняно недорогий. Він побачить вас і дасть вам текст. Не забудьте порізати її в три рази. 5 Дизайн В розділі «Кредит на Тільді». Вибір та адаптація шаблону. Навігація сайту. Де отримати хороші фотографії для сайту. Що робити з логотипом. Сторонні послуги та спеціальні функції. Вибір шрифтів та шрифтів пар. Як зробити сайт стильним. Публікація сайту. Тестування. Зареєструйтеся з Tilda, якщо ви вже не зробили.

Вивчення списку шаблонів. Виберіть правильний і адаптувати його. Шаблон - приклад хорошого дизайну та прикладу використання блоків. Вибір шаблону не обмежує вашу творчість - в будь-який час ви можете змінити його за винятком визнання і навіть почати з чистого шиферу.

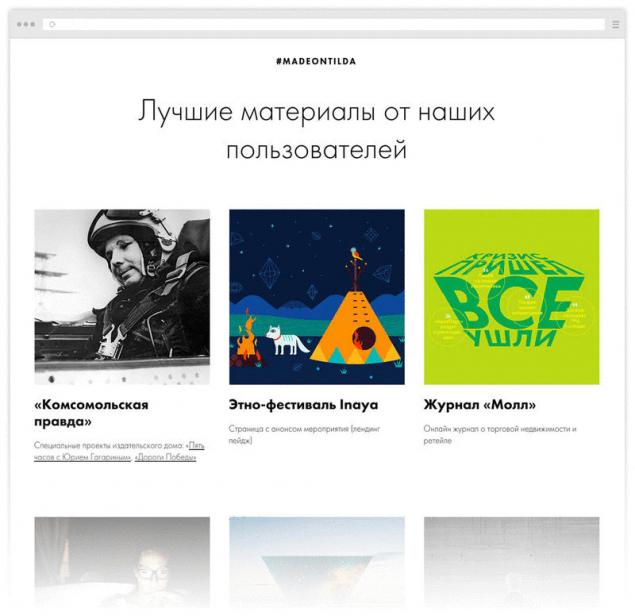
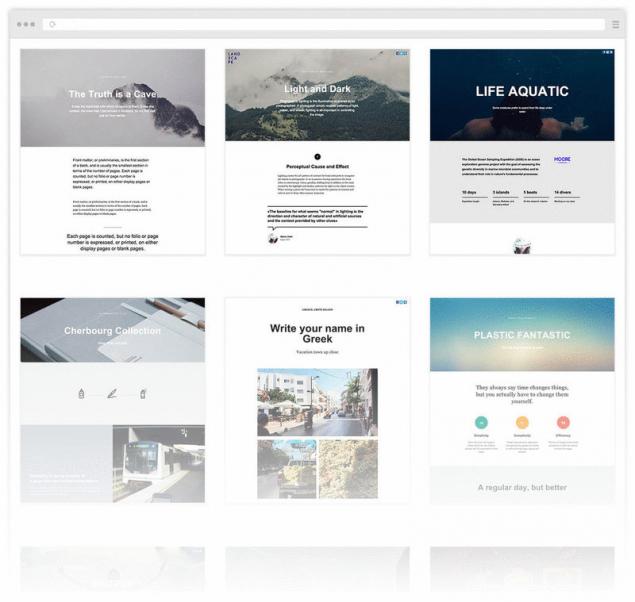
Ознайомтеся з розділом «Долина». Ось приклади готових сайтів, які роблять інші користувачі.

Відкрийте бібліотеку блоків і будуйте веб-сайт на основі прототипу, який ви намальовуєте. Не відредагувати текст у Тільді, зробити дизайн першим. Якщо ви не маєте права фото, використовуйте зразки якості, які схожі в стилі, потім замініть. Відеодовідник на основні функції: основні функції редагування, налаштування блоків. Навігація. Додати меню, переконайтеся, що це візуально добре: не занадто великий, не перевантажуючи всю сторінку. Не повинно бути багато елементів меню, бажано не більше 5. Збільшити розділи. Зробіть імена короткими. Три слова як пункт меню явно не добре. З першого погляду слід ознайомитися.
П'ять - це оптимальне місце для меню. Кришка (перший екран) заслуговує на особливу увагу. Якщо є якісне фото і небанальний, ловий головний рядок, то перше враження буде успішним.
Де отримати хороші фотографії. Фотографія важлива, без них нічого не буде. Немає фото - врахувати, що немає сайту. Не використовуйте кліпарт фотографії. Руки бізнесменів і посміхаючих будинків - вчора такі фото не працюють. Для пошуку готових зображень на біржу «сухий підприємець». Привітайте фотографа або ілюстратора. Відомі ілюстратори і фотографи дорогі, але є багато порівняно недорогих професіоналів на ринку, вони з радістю працюють для вас і ви відразу будете мати хороший вміст для сайту.
Якщо вам потрібні іконки, скористайтесяпроектом або fortawesome.github.io JavaScript licenses API Веб-сайт Go1.13.8 веб камера Логотип. Логотип повинен бути горизонтальним. Вертикальні логотипи на сайті не працюють добре. Як правило, логотип знаходиться в меню, і він не повинен зайняти багато місця на екрані. Якщо ви не маєте логотипу, просто напишіть назву проекту в шрифті несистеми, наприклад Proxima або Futura. Не хвилюйтеся, якщо у вас обмежений бюджет. Тепер не важливо, щоб загальне враження від сайту. Подумайте про фотографії та загальний стиль. Підписка на розсилку
Збір контактних даних – Google Форми
Розклад подій - Timeline.knightlab
Інтерактивні карти - Оповідання.knightlab
Проксимус
Продаж квитків на захід - Timepad
Інтерактивні зображення - Thinglink
Зворотній зв'язок
Приймання грошей – Яндекс Гроші або PayPal
Інтернет магазин - Ecwid або Shopify
В цілому – якщо у вас є якісь специфічні функції, скористайтеся блоком вставки HTML коду. Якщо вам потрібен унікальний елемент, вам потрібно буде замовити його від програмістів. Фонтан Обов'язково підключіть шрифт бренду, він впливає на спілкування. Тепер все базується на змісті, тому сам шрифт надасть вам фірмову ідентичність. Кожен шрифт має характер, тому спробуйте вибрати шрифт, який відповідає вмісту.
Як правило, один шрифт достатньо для сайту. Але якщо ви хочете досягти ідеального контрасту, використовуйте шрифтові пари: шрифт без серіфіків і шрифтів з серіфами. Приклади вдалого поєднання шрифтів:
Найправда, щоб взяти різні гарнітури з тієї ж родини, наприклад, PT sans і PT serif. Після того, як ви завершили всі блоки, переконайтеся, що сайт виглядає красиво і акуратно. Вирівнювати відступи, зробити заголовки уніформою, переконайтеся, що розмір шрифту в тексті однаково всюди. Ми впевнені, що є достатньо вільного простору на сайті.

Зробіть впевненість, що сторінка має достатню кількість «повітряних» – є простір навколо тексту та зображень, вони не злипають разом або заважають один одному. Спробуйте бути аскеттичним. Чим простіше зробити, тим менше помилок буде і сайт вийде стильним. Використовуйте колір підпису. Але це не означає, що потрібно фарбувати все в різних тонах. Неперевершено, дотримуйтесь правила, що 90% є чорно-білими і 10% деяких активних кольорів. Один додатковий колір - найкращий варіант. Не можна використовувати три. Дві дуже акуратні.

Якщо немає досвіду в дизайні і нічого не працює на всіх, напишіть контент, зробіть версію сторінки на Tilda і найняти дизайнера обмежений час. Якщо ви замовляєте сайт з нуля. Якщо ви є дизайнером, попросіть дизайнера, щоб побачити і прокоментувати те, що ви зробили. Свіжий вигляд завжди дасть зворотній зв'язок.
Публікація сайту. Підключення домену. Для цього в налаштуваннях проекту вкажіть адресу та з реєстратора, де було придбано домен, вкажіть IP в одному рядку.
Не забудьте статистику. Зареєструйтеся на Google Analytics або Yandex Metric, отримуйте код і напишіть його в налаштуваннях.
Подбайте про те, що ваш сайт буде виглядати так, коли він виходить на сайти пошуку або соцмережах – заповніть назву сайту та опис. Забезпечити кожну сторінку з невеликою фото, після чого, коли обмін вашої сторінки буде якісно оформлена.
Тестування. Ви створили веб-сайт, зараз вам потрібно отримати перші відгуки. Покажіть, що вони думають. Надішліть посилання на ваших клієнтів і попросіть їх думки. опубліковано P.S. І пам'ятайте, що тільки зміна споживання – разом ми змінюємо світ!
Джерело: tilda.education/how-to-build-website?utm_source=facebook&utm_medium=cpc&utm_campaign=fbpost

Микита Обухів, засновник Tilda Publishing, творчий директор FunkyPunky Studios Створення гарного веб-сайту – проблема. Таким чином, ми письмово зареєстрували посібник, який допоможе зробити сайт без великої команди, в розумний час і для маленьких грошей. Всі досвід, отримані понад 15 років роботи в веб-дизайні, ми виклали на полицях, стиснені і розповіли, як їх застосувати за допомогою Tilda Publishing - платформа, яка допомагає зробити круті сайти. Прочитати, слідувати, робити, і ви досягнете успіху. 1 Ідея та структура сайту Основна ідея і призначення сайту. Одна сторінка або кілька? Структура сайту, основні блоки. Подумайте про те, які розділи вашого сайту будуть складатися з того, що Основна ідея і завдання. Наприклад, замовнику потрібен сайт для архітектурного офісу. На поверхні повинна бути їх робота і контакти. Але ми уточнимо: як відрізняється бюро від інших? Виявляється, бюро спеціалізується на великих, складних проектах і є експертом в таких замовленнях. Ми укладаємо, що просто хороші фотографії з підписами недостатньо, нам потрібен текст – досить докладні описи вихідних даних, процесу, пояснення та обґрунтування рішень. Ми також розуміємо, що є багато проектів, але немає необхідності показати все. Зосередьтеся на найбільших. А потім ми повинні говорити про людей, пояснимо, чому вони експерти в своїй галузі.
Не зайдемо в сторону анімації, декору та спеціальних ефектів, визначають ідею, суть - що вплине на відвідувач емоційно, що вразить і надихне йому. Приклад. Розробка цільової сторінки для проектної школи. Сторінка повинна пояснити майбутнім студентам та батькам, які є дизайнером.
Проблеми: Студенти хочуть бути дизайнерами, але часто не розуміють специфіку професії, які напрямки в дизайні, як вони відрізняються.
Завдання: допомогти майбутнім студентам зрозуміти спеціалізація та зрозуміти, що підходить для них.
Ідея: Що, якщо ми виділили кілька основних напрямків проектування: інтерактивний дизайн, графічний дизайн, промисловий дизайн та інтерв'ю три найхолодніших людей? Особисті історії є дуже емоційним і відповідальним. Розкажіть, як вони живуть, як вони досягали успіху, додайте круті фотографії. Люди зацікавляться читати, вони побачать для себе те, що людина, яку він надихнув своїм життям. Відкрийте текстовий редактор і напишіть структуру як список. Оцінити об'єм і врахувати, чи можна буде вмістити всю інформацію на одній сторінці. Якщо є багато інформації, то сайт повинен бути багатосторінок. У цьому випадку, подумайте про які розділи, щоб покласти в меню. Не напишіть домашню сторінку як початок дерева. Додайте сторінку контакту з тим самим рівнем, як основну сторінку. Це допоможе при навігації. Звичайний текстовий редактор або аркуш паперу підходять інструменти для написання структури. 2 Навчання Компетатори сайтів. Крос-категорії. Натхнення прикладів. Компетатори сайтів. Коли ви прийняли рішення про ідею сайту та його структуру, подивіться на сайти конкурентів і знайдіть хороші рішення. Оцінити не те, як вони виглядають, але зміст: що складається з меню, які вони привозять на основну сторінку, які розділи на сайті, які вони писати і як.
Крос-категорії. Якщо ви робите ігровий сайт, подивіться на інші сайти вистави. Не знайти гарного веб-сайту для вистави, відвідайте оперний сайт або сучасний танцювальний сайт. Якщо ви хочете поговорити про футбольну команду, ви можете скористатися техніками, які були знайдені на сайті хокею або регбі. Якщо ці хлопці роблять гроші, то щось працює. Ваша робота полягає в тому, щоб зрозуміти, що це таке. Натхнення прикладів. Навіть люди з великим досвідом роботи в веб-дизайні регулярно переглядають нові сайти, слідують тенденціям, знаходять натхнення в роботі колег. Натхнення не означає копіювання, потрібно лише подивитися на те, що сучасний Інтернет виглядає як в цілому, що зараз модно і прохолодно.

Приклади основних і внутрішніх сторінок хороших сайтів Послухайте себе і з'ясуйте те, що саме вам подобається. У вас є хороші фотографії, хороша типографія або поєднання кольорів. Шукайте експресивні прийоми, які можна використовувати в роботі. Тут потрібно подивитися всі сайти в рядку, не виходячи з специфіки вашого бізнесу.
Нижче наведено посилання на ресурси, де зібрані хороші зразки.
- веб камера
- Веб-сайт: wwwards.com
- Веб-сайт: www.inspire.com
- веб камера

Кришка. Потовщена лінія - це заголовок. Короткий опис. Короткі бари у верхній частині меню. 4 Зміст Де отримати інформацію для сайту. Як написати текст для сайту: ключові точки. Текстовий стиль Де отримати інформацію. Перед тим як переїхати до Тільди, потрібно подбати про зміст, адже без вмісту вам доведеться переоцінити все. По-перше, зібрати всі матеріали, які ви маєте: презентації, брошури, публікації. Це буде служити стартовою точкою. По-перше, відповідь на питання, «Чому я хороша?» Якщо ви зробите сайт для замовлення, то дуже добре перейдемо до співбесіди. Поверніть на рекордер і просто поговоріть з особою, запитайте питання - нічого конкретного, просто покаже інтерес, дізнайтесь, чому ваш клієнт любить клієнтів.
Розшифруйте запис самостійно або отримайте художника. Вартість близько 20 рублів за хвилину ви можете знайти людину на youdo.com Для невеликої додаткової оплати текст буде відредагований, і ви, нарешті, будете мати лист. Всі тексти написані в текстовому редакторі, не на сайті. Не писати під час оформлення сторінки або сайту. У текстовому редакторі набагато швидше редагувати: щось нарізати, копіювати, переміщати. Проектування набагато простіше, коли текст готовий.

Як написати текст на сайт. Якщо ви напишіть текст самостійно, скористайтеся наступною схемою:
- Напишіть коротку історію про себе і вашу компанію. Він повинен бути однією фразою, яка чітко і succinctly формулює те, що ви робите. Наприклад, Tilda є сервісом, що дозволяє створювати вражаючий веб-сайт без технічних навичок.
- Написати трохи більш детальний текст. Скажіть, що ви робите. Напишіть просто, якби ви сказали її другу за чашкою кави, в найбільш зрозумілій мові.
- Визначте три основні функції – чому вони люблять вас або ваш продукт.
- Опишіть переваги. Розкажіть, як ваш продукт вирішує проблему замовника, дайте нам деталі.
- Подумайте заголовки. Хороший прийом – формальні заголовки, такі як «Team», «Контакти», і т.д. зміна емоційного характеру. Наприклад, замість «Новини» напишіть «Повідомлення», замість «Контакту» – «Сай вело».
- Зареєструватися Запитайте про те, що ваші найвизначніші клієнти говорять про вас. Працює відмінно.
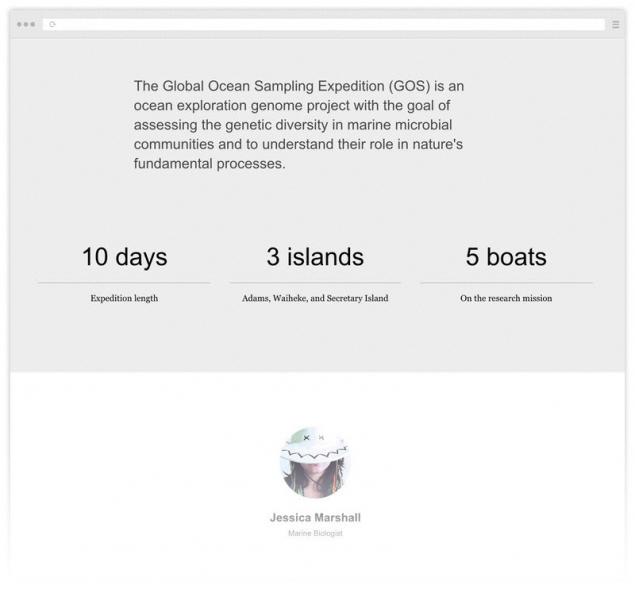
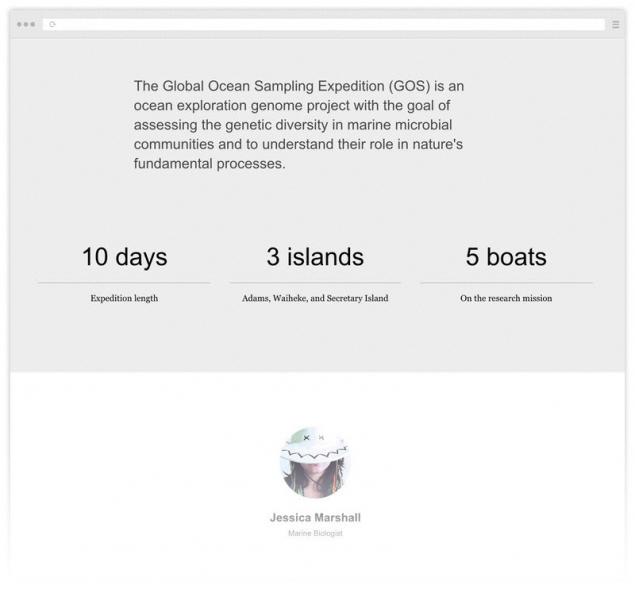
- Приходьте з трьома ключовими номерами, люди люблять номери. Але намагайтеся зробити їх значущими, зрозумілими і спілкуватися щось до користувача. Уникайте анотації, таких як подача 1000 клієнтів, пити 200 літрів кави, продажу 38,000 teddy bears. Хороший приклад: 7.5 є середньою оцінкою IELTS серед наших випускників. 3 хвилини – плівка скопіюється з одного пристрою на інший за допомогою програми.
- Якщо вони сильні. Особистість завжди цікава, реальні люди довіряють більше абстрактних компаній.
- Розкажіть про своїх клієнтів або партнерів.
- Вкажіть свою спеціалізацію. Якщо у вашому барі є великий вибір крафт-брокерів, розмітайте це окремо.
Швидко видаліть інтродукційні конструкції, уникайте кліше і канцелярії. Перевірити готовий текст за допомогою сервісу glvrd.ru - він допомагає очистити текст слово сміття, перевіряє відповідність стилю інформації.

Загальні поради: якщо ви не знаєте, як писати, найняти копірайтер. Це порівняно недорогий. Він побачить вас і дасть вам текст. Не забудьте порізати її в три рази. 5 Дизайн В розділі «Кредит на Тільді». Вибір та адаптація шаблону. Навігація сайту. Де отримати хороші фотографії для сайту. Що робити з логотипом. Сторонні послуги та спеціальні функції. Вибір шрифтів та шрифтів пар. Як зробити сайт стильним. Публікація сайту. Тестування. Зареєструйтеся з Tilda, якщо ви вже не зробили.

Вивчення списку шаблонів. Виберіть правильний і адаптувати його. Шаблон - приклад хорошого дизайну та прикладу використання блоків. Вибір шаблону не обмежує вашу творчість - в будь-який час ви можете змінити його за винятком визнання і навіть почати з чистого шиферу.

Ознайомтеся з розділом «Долина». Ось приклади готових сайтів, які роблять інші користувачі.

Відкрийте бібліотеку блоків і будуйте веб-сайт на основі прототипу, який ви намальовуєте. Не відредагувати текст у Тільді, зробити дизайн першим. Якщо ви не маєте права фото, використовуйте зразки якості, які схожі в стилі, потім замініть. Відеодовідник на основні функції: основні функції редагування, налаштування блоків. Навігація. Додати меню, переконайтеся, що це візуально добре: не занадто великий, не перевантажуючи всю сторінку. Не повинно бути багато елементів меню, бажано не більше 5. Збільшити розділи. Зробіть імена короткими. Три слова як пункт меню явно не добре. З першого погляду слід ознайомитися.

П'ять - це оптимальне місце для меню. Кришка (перший екран) заслуговує на особливу увагу. Якщо є якісне фото і небанальний, ловий головний рядок, то перше враження буде успішним.
Де отримати хороші фотографії. Фотографія важлива, без них нічого не буде. Немає фото - врахувати, що немає сайту. Не використовуйте кліпарт фотографії. Руки бізнесменів і посміхаючих будинків - вчора такі фото не працюють. Для пошуку готових зображень на біржу «сухий підприємець». Привітайте фотографа або ілюстратора. Відомі ілюстратори і фотографи дорогі, але є багато порівняно недорогих професіоналів на ринку, вони з радістю працюють для вас і ви відразу будете мати хороший вміст для сайту.
Якщо вам потрібні іконки, скористайтесяпроектом або fortawesome.github.io JavaScript licenses API Веб-сайт Go1.13.8 веб камера Логотип. Логотип повинен бути горизонтальним. Вертикальні логотипи на сайті не працюють добре. Як правило, логотип знаходиться в меню, і він не повинен зайняти багато місця на екрані. Якщо ви не маєте логотипу, просто напишіть назву проекту в шрифті несистеми, наприклад Proxima або Futura. Не хвилюйтеся, якщо у вас обмежений бюджет. Тепер не важливо, щоб загальне враження від сайту. Подумайте про фотографії та загальний стиль. Підписка на розсилку
Збір контактних даних – Google Форми
Розклад подій - Timeline.knightlab
Інтерактивні карти - Оповідання.knightlab
Проксимус
Продаж квитків на захід - Timepad
Інтерактивні зображення - Thinglink
Зворотній зв'язок
Приймання грошей – Яндекс Гроші або PayPal
Інтернет магазин - Ecwid або Shopify
В цілому – якщо у вас є якісь специфічні функції, скористайтеся блоком вставки HTML коду. Якщо вам потрібен унікальний елемент, вам потрібно буде замовити його від програмістів. Фонтан Обов'язково підключіть шрифт бренду, він впливає на спілкування. Тепер все базується на змісті, тому сам шрифт надасть вам фірмову ідентичність. Кожен шрифт має характер, тому спробуйте вибрати шрифт, який відповідає вмісту.
Як правило, один шрифт достатньо для сайту. Але якщо ви хочете досягти ідеального контрасту, використовуйте шрифтові пари: шрифт без серіфіків і шрифтів з серіфами. Приклади вдалого поєднання шрифтів:

Найправда, щоб взяти різні гарнітури з тієї ж родини, наприклад, PT sans і PT serif. Після того, як ви завершили всі блоки, переконайтеся, що сайт виглядає красиво і акуратно. Вирівнювати відступи, зробити заголовки уніформою, переконайтеся, що розмір шрифту в тексті однаково всюди. Ми впевнені, що є достатньо вільного простору на сайті.

Зробіть впевненість, що сторінка має достатню кількість «повітряних» – є простір навколо тексту та зображень, вони не злипають разом або заважають один одному. Спробуйте бути аскеттичним. Чим простіше зробити, тим менше помилок буде і сайт вийде стильним. Використовуйте колір підпису. Але це не означає, що потрібно фарбувати все в різних тонах. Неперевершено, дотримуйтесь правила, що 90% є чорно-білими і 10% деяких активних кольорів. Один додатковий колір - найкращий варіант. Не можна використовувати три. Дві дуже акуратні.

Якщо немає досвіду в дизайні і нічого не працює на всіх, напишіть контент, зробіть версію сторінки на Tilda і найняти дизайнера обмежений час. Якщо ви замовляєте сайт з нуля. Якщо ви є дизайнером, попросіть дизайнера, щоб побачити і прокоментувати те, що ви зробили. Свіжий вигляд завжди дасть зворотній зв'язок.
Публікація сайту. Підключення домену. Для цього в налаштуваннях проекту вкажіть адресу та з реєстратора, де було придбано домен, вкажіть IP в одному рядку.
Не забудьте статистику. Зареєструйтеся на Google Analytics або Yandex Metric, отримуйте код і напишіть його в налаштуваннях.
Подбайте про те, що ваш сайт буде виглядати так, коли він виходить на сайти пошуку або соцмережах – заповніть назву сайту та опис. Забезпечити кожну сторінку з невеликою фото, після чого, коли обмін вашої сторінки буде якісно оформлена.
Тестування. Ви створили веб-сайт, зараз вам потрібно отримати перші відгуки. Покажіть, що вони думають. Надішліть посилання на ваших клієнтів і попросіть їх думки. опубліковано P.S. І пам'ятайте, що тільки зміна споживання – разом ми змінюємо світ!
Джерело: tilda.education/how-to-build-website?utm_source=facebook&utm_medium=cpc&utm_campaign=fbpost
Лентіль: секрети приготування + 2 дивовижних рецептів
Створено систему, яка може перетворювати людські думки в текстові повідомлення