807
Cómo crear un sitio web. Guía paso a paso
Cinco pasos para la creación del sitio, características de la plataforma de Tilda Publishing, la referencia a los recursos necesarios y útiles consejos. 
Nikita obujov, el Fundador de la Tilda Publishing, director creativo del estudio de la FunkyPunky Crear una buena página web es el problema. Por eso hemos escrito una guía que le ayudará a hacer un sitio web sin un gran equipo, en un plazo razonable y por poco dinero. Todas las elaboraciones obtenidas por 15 años de trabajo en diseño de sitios web, nos colocamos en los estantes, agarraron y contaron cómo aplicarlas mediante Tilda Publishing es una plataforma que ayuda a hacer buenas páginas web. Lea, siga, lo tienes siempre lo haces. 1 la Idea y la estructura del sitio , la idea Principal y la tarea del sitio. Una página o varias? La estructura del sitio, los principales bloques. Piense que de ninguna de las secciones será su página web, en la que la idea principal y la tarea. Por ejemplo, el cliente necesita un sitio web para arquitectura turística. En la superficie de la comprensión de lo que debe ser su trabajo y contactos. Pero nos ponemos al día: en lugar de que la oficina es diferente de los otros? Resulta que la oficina se especializa en grandes proyectos complejos y es un experto en tales pedidos. Llegamos a la conclusión de que no basta con buenas imágenes con las firmas, se necesita un texto bastante detallada de la descripción de los datos de origen, el proceso, la explicación y la justificación de las decisiones tomadas. También somos conscientes de que los proyectos de muchos, sino mostrar todo, no es necesario. Concentramos en gran escala. Y el otro punto, es necesario informar acerca de la gente, explicar por qué son los expertos en el asunto.
No se desvíe de su propósito de animación, adornos y efectos especiales, determine por encima de la idea, la esencia — que afectará a un visitante emocionalmente, que impresionará y de inspiración. Ejemplo. El desarrollo de лендинга para la escuela de diseño. La página debería explicar a los futuros estudiantes y a sus padres ¿quién es el diseñador.
El problema: los Estudiantes quieren ser diseñadores, pero a menudo no entienden la especificidad de la profesión, ¿cuál es la dirección en el diseño, en qué se diferencian.
Objetivo: Ayudar a los futuros estudiantes a entender las especializaciones y entender qué les conviene.
La idea: Que si resaltar algunos de los principales dirección de diseño: el diseño gráfico, industrial y de entrevistar a tres de los mejores representantes? Las historias personales son muy emocionales y funcionan bien. Decirle que viven, cómo han logrado el éxito, agregar sesiones de fotos. La gente estará interesada en leer, ellos mismos vean que es esa persona que está cerca de él, inspira si su estilo de vida. Abra un editor de texto y anote la estructura en forma de lista. Estimar la cantidad y pensar si se podría caber toda la información en una sola página. Si la información es mucho, el sitio es necesario hacer многостраничным. En este caso, piense en qué secciones de dictar en el menú. Matiz: no escriba en la página principal como el comienzo de "árbol". Deje que la página de "contactos" tendrá el mismo nivel que la "principal". Esto le ayudará cuando usted va a hacer de la navegación. Un editor de texto o una hoja de papel — las herramientas adecuadas para escribir la estructura. 2 el Estudio de los Sitios de la competencia. Referencias cruzadas de la categoría. Ejemplos inspiradores. Sitios web de la competencia. Cuando usted haya decidido sobre la idea del sitio y su estructura, busque sitios de la competencia y busque buenas soluciones. Mida y no lo que parecen, y el contenido: ¿en qué consiste el menú, que llevaron a la página principal, ¿qué secciones del sitio, lo que escriben y cómo.
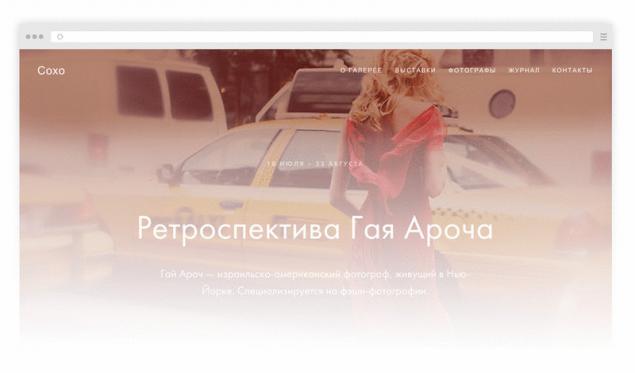
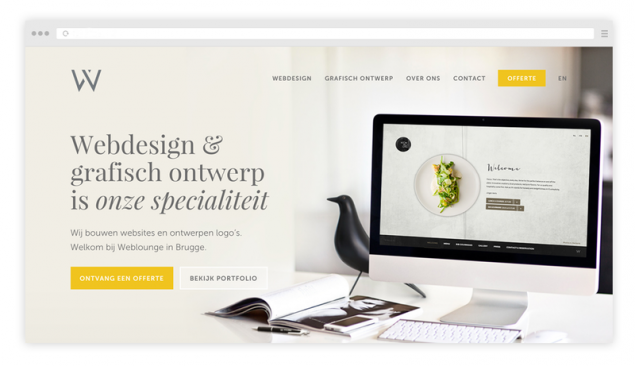
Referencias cruzadas de la categoría. Si haces el sitio del espectáculo, ver a otros sitios de espectáculos. No encuentras un buen sitio web del espectáculo, tome la íntima categoría: sitio web de la ópera o la danza contemporánea. Si desea hablar sobre el equipo de fútbol, se pueden utilizar las técnicas encontradas en el sitio del equipo de hockey o el rugby. Los sitios de los competidores pueden no tener estilo y se ve mal, pero si estos chicos ganan dinero, significa que allí funciona. Su tarea — para entender lo que es. Ejemplos inspiradores. Incluso las personas con una amplia experiencia en el diseño de sitios web, regularmente mirando sitios nuevos, siguen las tendencias, encuentran su inspiración en los trabajos de los compañeros. Inspiración — no significa copiar de raíz, simplemente hay que ver como se ve hoy en día, internet en general, que ahora están de moda y cool.
Ejemplos de los principales y páginas interiores de los buenos sitios escúchense y разбирайтесь, que precisamente le gusta. Puede ser mejores fotos, una buena tipografía o la combinación de colores. Busque expresivos de las técnicas que puede utilizar en su trabajo. Aquí es necesario mirar en todos los sitios consecutivos, sin apego a las particularidades de su negocio.
A continuación los enlaces a los recursos que contiene buenos ejemplos.
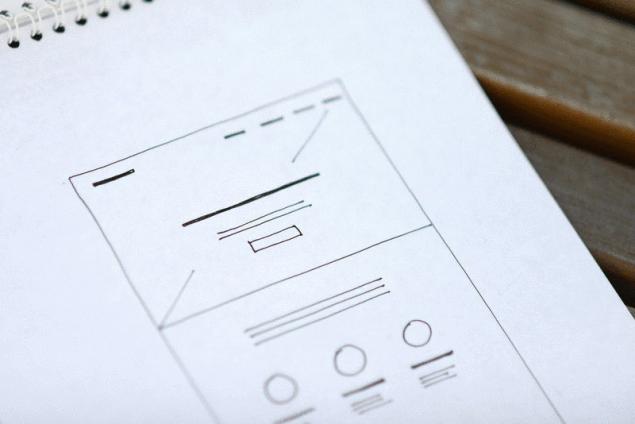
La portada. La línea más el título. Finas линие — una breve descripción. Corta las tiras de la parte superior del menú. 4 el Contenido de Dónde obtener la información para el sitio. Cómo escribir el texto para el sitio: los puntos clave. El estilo del texto. De dónde obtener la información. Antes de pasar a la Tilde tiene que cuidar el contenido, porque sin contenido que ir a una remodelación. Primero recoge todo el material que tienes: presentaciones, folletos, publicaciones. Esto servirá de punto de partida. Ante todo, responder a la pregunta: "¿por Qué soy bueno?" Si usted está haciendo un sitio en el pedido, muy buen movimiento — para entrevistar a su cliente. Encienda la grabadora y simplemente hable con la persona, pregunte — nada específico, sólo interesa averigüe lo que sus clientes quieren los clientes.
Transcribir la grabación de usted mismo o contratar a un artista. La pena es de alrededor de 20 rublos por un minuto encontrar a una persona en youdo.com Por un pequeño suplemento, el texto отредактируют y tiene, por último, se muestra la letra. Todos los textos de escribir en un editor de texto, y no en el sitio. No practique la escritura de texto en tiempo de diseño de la página o sitio web. En un editor de texto es mucho más rápido editar: cortar, copiar, mover. Hacer el diseño es mucho más fácil cuando el texto de la lista.

Cómo escribir el texto para el sitio. Si usted escribe su propio texto, utilice el siguiente esquema:
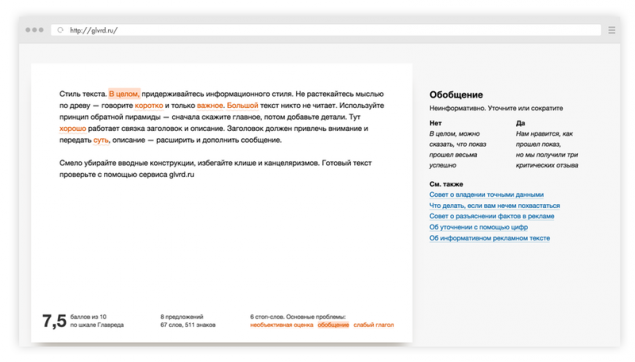
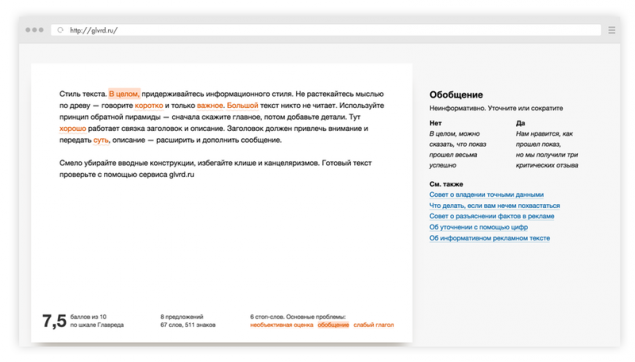
Con valentía remueve la introducción de la construcción, evitar los clichés y канцеляризмов. Listo el texto de comprobar a través de un servicio glvrd.ru — ayuda a limpiar el texto de la palabra de basura, comprueba el cumplimiento de ese estilo.

El consejo general: si usted no sabe escribir, contratar un redactor. Esto vale la pena es relativamente barato. Ya se va a tomar usted de la entrevista y le ofrece el texto. Sólo asegúrese de pedirle a la vez reducir en tres veces. 5 Diseño de la Sección "Creado en la Тильде". La selección y la adaptación de la plantilla. Navegación en el sitio web. Donde tomar buenas fotos para el sitio. Que hacer con el logotipo. Terceros servicios y funciones especiales. La selección de la fuente y unificado de tipografías pares. Cómo hacer un sitio web con estilo. La publicación del sitio. En las pruebas. Regístrese en Тильде, si usted todavía no lo ha hecho.

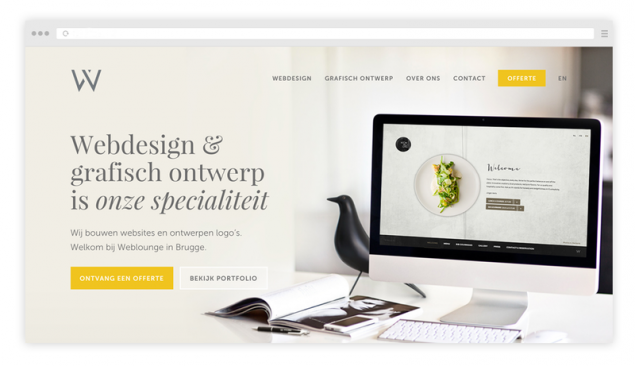
Examine la lista de plantillas. Seleccione y adapte. La plantilla es un ejemplo de buen diseño y un ejemplo de uso de los bloques. Selección de plantilla, no limita su creatividad en cualquier momento usted puede cambiar radicalmente, e incluso comenzar con una pizarra limpia.

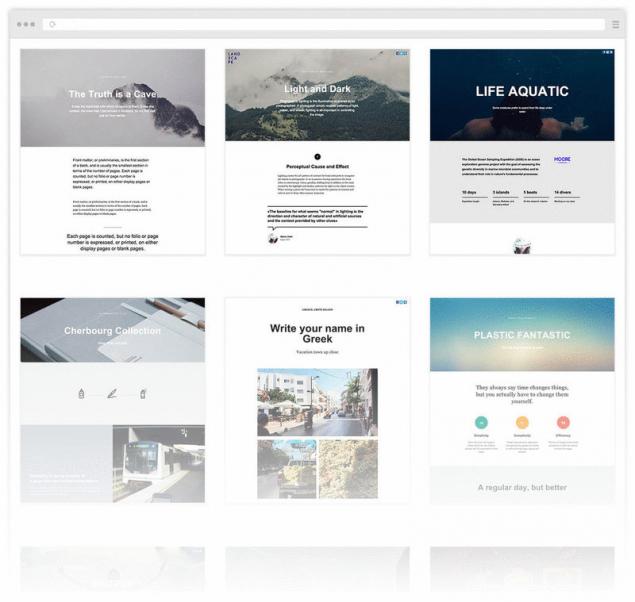
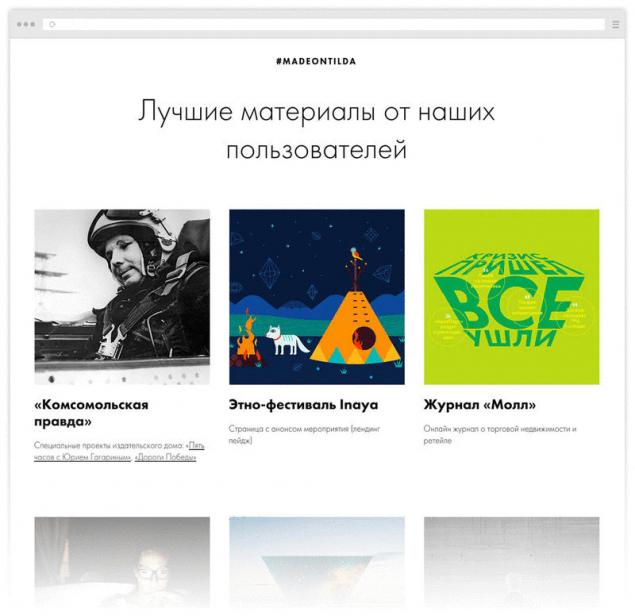
Ver la sección de madeontilda. Aquí se recogen ejemplos de listas de sitios web que han hecho otros usuarios.

Abra la biblioteca de bloques y construye un sitio web, basándose en el prototipo, del que usted dibujó. No edite el texto en Тильде, primero haga el diseño. Si usted no es el propietario de la fotografía, utilice la calidad de las muestras, más cercanos por el estilo, y luego reemplace. Видеогид de las principales funciones: funciones básicas de edición de configuración de la unidad. Sistema de navegación. Agregue el menú, asegúrese de que es visualmente es excelente, no es muy grande, no carga toda la página. Los elementos de menú no debe ser mucho, lo mejor es no más de 5. Con valentía укрупняйте secciones. Título hagan cortas. Tres palabras, como la opción de menú claramente no sirve para nada. Se deben leer a primera vista.
Cinco es el número óptimo de los elementos de menú. La portada (primera pantalla) merece especial atención. Si allí calidad de la fotografía y небанальный, цепляющий el título, la primera impresión será acertado.
Donde tomar buenas fotos. La fotografía es importante, sin ellos, no pasa nada. No hay fotos creías que no hay sitio. No utilice клипартные fotos. Apretón de manos de hombres de negocios y sonriente amas de casa, el día de ayer, esas fotos no funcionan. Mejor tome una foto de sí mismo y de sus colegas, que la búsqueda de imágenes existentes de la demanda "empresario exitoso". Contratar a un fotógrafo o ilustrador. Conocidos ilustradores y fotógrafos son caros, pero en el mercado una gran cantidad relativamente baratas y de profesionales, que con mucho gusto para usted enseñarán a usted a la vez, aparece un buen contenido para el sitio.
Si necesitas iconos utilice thenounproject o fortawesome.github.io thenounproject.com fortawesome.github.io Logotipo. El logotipo debe ser horizontal. Verticales de logotipos en la web funcionan mal. Como regla general, el logotipo se encuentra en el menú, y no debe ocupar mucho espacio en la pantalla. Si el logotipo no es así, simplemente escriba el título de proyecto de alguna manera no del sistema en negrita, tipo Proxima o Futura. No tortura, no заморачивайтесь con el logotipo, si tienes un presupuesto limitado. Ahora esto ya no es tan importante como la impresión general de un sitio web. Es mejor pensar en las fotos y en general el estilo. Terceros servicios de Suscripción a boletín — Mailchimp
La recopilación de los datos de contacto de Google Forms
Línea de tiempo de eventos — Timeline.knightlab
Mapas interactivos — Storymap.knightlab
El Sonido De SoundCloud
La venta de entradas para el evento — Timepad
Imágenes interactivas — Thinglink
Retroalimentación — Uservoice
La aceptación de dinero — Yandex Dinero o PayPal
La tienda de internet — Ecwid o Shopify
En general, si usted tiene una específica función, utilice el bloque de "pegar el código html". Si usted necesita un único elemento, entonces será necesario pedir a los programadores. Fuente. Asegúrese de conectar el logo de la fuente, esto afecta a la comunicación. Ahora todo se mantiene en el contenido, por lo tanto, la fuente y le hará el estilo de firma. Cada fuente tiene la naturaleza, por lo tanto, trate de recoger un tipo de letra que corresponde al contenido.
Como regla general, para el sitio, es suficiente que la de una fuente. Pero si usted quiere conseguir el espectacular contraste, utilice шрифтовые pares: tipo de letra sans serif y una fuente serif. Ejemplos unificado de tipografías combinaciones:
Más correcto es tomar diferentes de los auriculares de la misma familia, por ejemplo, PT sans y PT serif estilo General y la exactitud. Después de haber hecho todos los bloques, para ver que el sitio se vea agradable y ordenada. Alinee la sangría, haga títulos uniformes, asegúrese de que el tamaño de la fuente en el cuerpo por todas partes la misma. Asegúrese de que en el sitio de suficiente espacio libre.

Asegúrese de que la página es suficiente "aire" — alrededor del texto y de las imágenes hay un espacio, que no se pegan unas con otras y no se molestan entre sí. Trate de ser аскетичным. Cuanto más fácil se lo hace, menor será el error y en el sitio de resultar elegante. Utilice los colores. Pero esto no significa que es necesario pintar todo de un color diferente. Por el contrario, siga la regla de que el 90% es negro y blanco y 10% de un activo de color. Un color el color complementario es la mejor opción. Tres no se puede usar. Dos muy suavemente.

Si no tiene experiencia en el diseño no hay y nada no funciona, escribe el contenido, haga una versión de la página en Тильде y contrate a un diseñador por un tiempo limitado. El profesional de diseño aumentará rápidamente la página en el orden, y usted a veces reduzca los gastos, que si hubiera pedido un sitio desde cero. Si usted es un diseñador, pregunte a su amigo-diseñador de mostrar y comentar que te he dicho. La mirada fresca siempre dará retroalimentación.
La publicación del sitio. Conecte el dominio. Para ello, en la configuración del proyecto, escribe la dirección y el registrador, donde fue comprado el dominio, en la misma línea, especifique la IP.
No se olvide de las estadísticas. Regístrese en Google Analytics o Yandex Métrica, recibirá un código y escribe en la configuración.
Asegúrese de cómo se verá el sitio con la expedición de búsqueda de sitios web o redes sociales, por favor complete el nombre del sitio y la descripción. Cada página que proporcione una pequeña fotografía, entonces, cuando расшаривании su página será cualitativamente formalizada.
En las pruebas. Usted ha hecho la página web, ahora tienes que conseguir los primeros clientes. Muestre la página web a sus colegas o amigos, pregunte lo que piensan. Envíe un enlace a sus clientes y pregunte a sus opiniones. publicado el P. S. Y recuerde, sólo cambiando su consumo — estamos juntos cambiando el mundo! ©
Fuente: tilda.education/how-to-build-website?utm_source=facebook&utm_medium=cpc&utm_campaign=fbpost

Nikita obujov, el Fundador de la Tilda Publishing, director creativo del estudio de la FunkyPunky Crear una buena página web es el problema. Por eso hemos escrito una guía que le ayudará a hacer un sitio web sin un gran equipo, en un plazo razonable y por poco dinero. Todas las elaboraciones obtenidas por 15 años de trabajo en diseño de sitios web, nos colocamos en los estantes, agarraron y contaron cómo aplicarlas mediante Tilda Publishing es una plataforma que ayuda a hacer buenas páginas web. Lea, siga, lo tienes siempre lo haces. 1 la Idea y la estructura del sitio , la idea Principal y la tarea del sitio. Una página o varias? La estructura del sitio, los principales bloques. Piense que de ninguna de las secciones será su página web, en la que la idea principal y la tarea. Por ejemplo, el cliente necesita un sitio web para arquitectura turística. En la superficie de la comprensión de lo que debe ser su trabajo y contactos. Pero nos ponemos al día: en lugar de que la oficina es diferente de los otros? Resulta que la oficina se especializa en grandes proyectos complejos y es un experto en tales pedidos. Llegamos a la conclusión de que no basta con buenas imágenes con las firmas, se necesita un texto bastante detallada de la descripción de los datos de origen, el proceso, la explicación y la justificación de las decisiones tomadas. También somos conscientes de que los proyectos de muchos, sino mostrar todo, no es necesario. Concentramos en gran escala. Y el otro punto, es necesario informar acerca de la gente, explicar por qué son los expertos en el asunto.
No se desvíe de su propósito de animación, adornos y efectos especiales, determine por encima de la idea, la esencia — que afectará a un visitante emocionalmente, que impresionará y de inspiración. Ejemplo. El desarrollo de лендинга para la escuela de diseño. La página debería explicar a los futuros estudiantes y a sus padres ¿quién es el diseñador.
El problema: los Estudiantes quieren ser diseñadores, pero a menudo no entienden la especificidad de la profesión, ¿cuál es la dirección en el diseño, en qué se diferencian.
Objetivo: Ayudar a los futuros estudiantes a entender las especializaciones y entender qué les conviene.
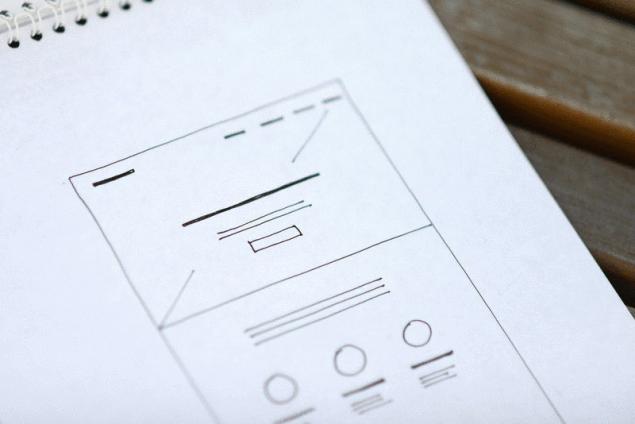
La idea: Que si resaltar algunos de los principales dirección de diseño: el diseño gráfico, industrial y de entrevistar a tres de los mejores representantes? Las historias personales son muy emocionales y funcionan bien. Decirle que viven, cómo han logrado el éxito, agregar sesiones de fotos. La gente estará interesada en leer, ellos mismos vean que es esa persona que está cerca de él, inspira si su estilo de vida. Abra un editor de texto y anote la estructura en forma de lista. Estimar la cantidad y pensar si se podría caber toda la información en una sola página. Si la información es mucho, el sitio es necesario hacer многостраничным. En este caso, piense en qué secciones de dictar en el menú. Matiz: no escriba en la página principal como el comienzo de "árbol". Deje que la página de "contactos" tendrá el mismo nivel que la "principal". Esto le ayudará cuando usted va a hacer de la navegación. Un editor de texto o una hoja de papel — las herramientas adecuadas para escribir la estructura. 2 el Estudio de los Sitios de la competencia. Referencias cruzadas de la categoría. Ejemplos inspiradores. Sitios web de la competencia. Cuando usted haya decidido sobre la idea del sitio y su estructura, busque sitios de la competencia y busque buenas soluciones. Mida y no lo que parecen, y el contenido: ¿en qué consiste el menú, que llevaron a la página principal, ¿qué secciones del sitio, lo que escriben y cómo.
Referencias cruzadas de la categoría. Si haces el sitio del espectáculo, ver a otros sitios de espectáculos. No encuentras un buen sitio web del espectáculo, tome la íntima categoría: sitio web de la ópera o la danza contemporánea. Si desea hablar sobre el equipo de fútbol, se pueden utilizar las técnicas encontradas en el sitio del equipo de hockey o el rugby. Los sitios de los competidores pueden no tener estilo y se ve mal, pero si estos chicos ganan dinero, significa que allí funciona. Su tarea — para entender lo que es. Ejemplos inspiradores. Incluso las personas con una amplia experiencia en el diseño de sitios web, regularmente mirando sitios nuevos, siguen las tendencias, encuentran su inspiración en los trabajos de los compañeros. Inspiración — no significa copiar de raíz, simplemente hay que ver como se ve hoy en día, internet en general, que ahora están de moda y cool.

Ejemplos de los principales y páginas interiores de los buenos sitios escúchense y разбирайтесь, que precisamente le gusta. Puede ser mejores fotos, una buena tipografía o la combinación de colores. Busque expresivos de las técnicas que puede utilizar en su trabajo. Aquí es necesario mirar en todos los sitios consecutivos, sin apego a las particularidades de su negocio.
A continuación los enlaces a los recursos que contiene buenos ejemplos.
- httpster.net
- awwwards.com
- siteinspire.com
- onepagelove.com

La portada. La línea más el título. Finas линие — una breve descripción. Corta las tiras de la parte superior del menú. 4 el Contenido de Dónde obtener la información para el sitio. Cómo escribir el texto para el sitio: los puntos clave. El estilo del texto. De dónde obtener la información. Antes de pasar a la Tilde tiene que cuidar el contenido, porque sin contenido que ir a una remodelación. Primero recoge todo el material que tienes: presentaciones, folletos, publicaciones. Esto servirá de punto de partida. Ante todo, responder a la pregunta: "¿por Qué soy bueno?" Si usted está haciendo un sitio en el pedido, muy buen movimiento — para entrevistar a su cliente. Encienda la grabadora y simplemente hable con la persona, pregunte — nada específico, sólo interesa averigüe lo que sus clientes quieren los clientes.
Transcribir la grabación de usted mismo o contratar a un artista. La pena es de alrededor de 20 rublos por un minuto encontrar a una persona en youdo.com Por un pequeño suplemento, el texto отредактируют y tiene, por último, se muestra la letra. Todos los textos de escribir en un editor de texto, y no en el sitio. No practique la escritura de texto en tiempo de diseño de la página o sitio web. En un editor de texto es mucho más rápido editar: cortar, copiar, mover. Hacer el diseño es mucho más fácil cuando el texto de la lista.

Cómo escribir el texto para el sitio. Si usted escribe su propio texto, utilice el siguiente esquema:
- Escribe un breve texto sobre sí mismo, de su empresa. Esto debe ser una frase que clara y plenamente formula que haces. Por ejemplo, la Tilde es un servicio que ayuda a crear un impresionante sitio web sin conocimientos técnicos.
- Escriba un poco más de texto detallado. Explique lo que hace. Escriba simplemente, como si estuviera contando esto a un amigo a tomar una taza de café al máximo, en un lenguaje comprensible.
- Seleccione tres de las principales fichas — ¿por qué les gusta a usted o a su producto.
- Describa las ventajas. Cuéntanos a través de la cual su producto resuelve el problema del cliente, dar detalles.
- Piense acerca de los encabezados. Buena recepción formal de los títulos, de tipo "Comando", "Contactos", etc. de cambiar emocionales. Por ejemplo, en lugar de "noticias" escribir "Sé consciente de", en lugar de "Contactos" — "decir hola".
- Tome los clientes. Pida a sus más fieles clientes de decir un par de palabras acerca de usted. Funciona a la perfección.
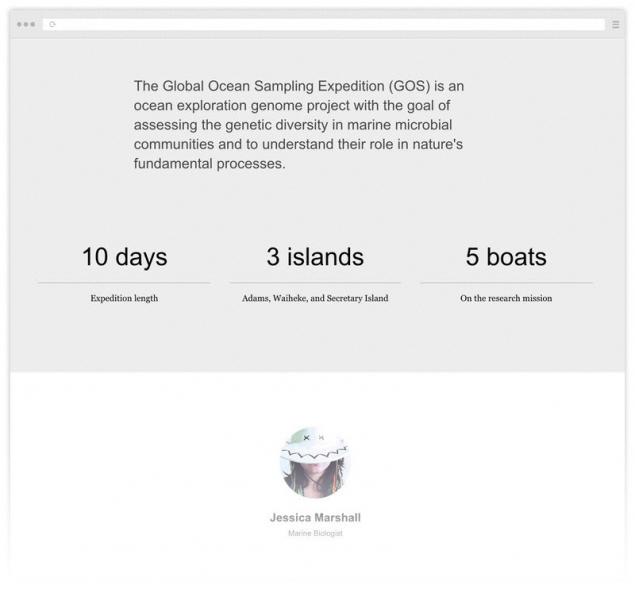
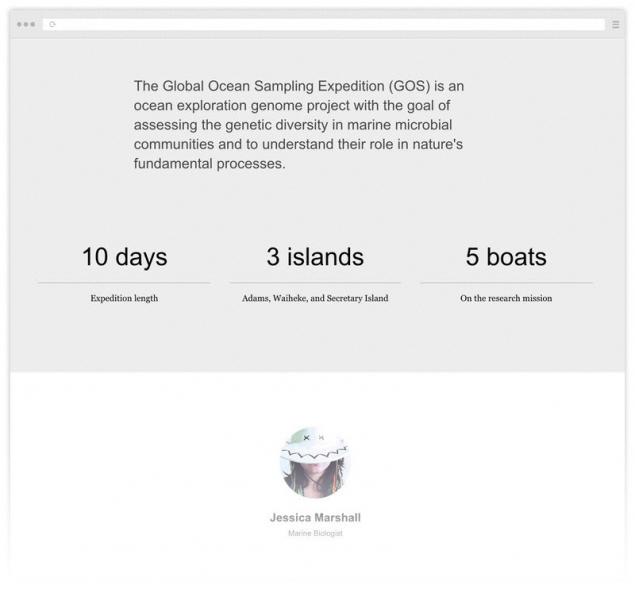
- Vamos con los tres elementos fundamentales de las cifras, las personas gustan las cifras. Pero trate, para que sean significativos, comprensibles y algo informado al usuario. Evite abstractas de cantidades, tipo: sirvió de 1000 clientes, bebieron de 200 litros de café, vendieron 38 000 osos de peluche. Un buen ejemplo: 7,5 — un promedio de puntuación de IELTS entre nuestros egresados. 3 minutos — copia de la película de un dispositivo a otro a través de la aplicación.
- Muestre el comando, si es fuerte. La identidad siempre es interesante, real a las personas confían más abstracta de la empresa.
- Cuéntanos acerca de los socios o clientes, si ellos pueden estar orgullosos.
- Especifique la especialización. Si en su bar una gran selección de крафтового de la cerveza, indique por separado.
Con valentía remueve la introducción de la construcción, evitar los clichés y канцеляризмов. Listo el texto de comprobar a través de un servicio glvrd.ru — ayuda a limpiar el texto de la palabra de basura, comprueba el cumplimiento de ese estilo.

El consejo general: si usted no sabe escribir, contratar un redactor. Esto vale la pena es relativamente barato. Ya se va a tomar usted de la entrevista y le ofrece el texto. Sólo asegúrese de pedirle a la vez reducir en tres veces. 5 Diseño de la Sección "Creado en la Тильде". La selección y la adaptación de la plantilla. Navegación en el sitio web. Donde tomar buenas fotos para el sitio. Que hacer con el logotipo. Terceros servicios y funciones especiales. La selección de la fuente y unificado de tipografías pares. Cómo hacer un sitio web con estilo. La publicación del sitio. En las pruebas. Regístrese en Тильде, si usted todavía no lo ha hecho.

Examine la lista de plantillas. Seleccione y adapte. La plantilla es un ejemplo de buen diseño y un ejemplo de uso de los bloques. Selección de plantilla, no limita su creatividad en cualquier momento usted puede cambiar radicalmente, e incluso comenzar con una pizarra limpia.

Ver la sección de madeontilda. Aquí se recogen ejemplos de listas de sitios web que han hecho otros usuarios.

Abra la biblioteca de bloques y construye un sitio web, basándose en el prototipo, del que usted dibujó. No edite el texto en Тильде, primero haga el diseño. Si usted no es el propietario de la fotografía, utilice la calidad de las muestras, más cercanos por el estilo, y luego reemplace. Видеогид de las principales funciones: funciones básicas de edición de configuración de la unidad. Sistema de navegación. Agregue el menú, asegúrese de que es visualmente es excelente, no es muy grande, no carga toda la página. Los elementos de menú no debe ser mucho, lo mejor es no más de 5. Con valentía укрупняйте secciones. Título hagan cortas. Tres palabras, como la opción de menú claramente no sirve para nada. Se deben leer a primera vista.

Cinco es el número óptimo de los elementos de menú. La portada (primera pantalla) merece especial atención. Si allí calidad de la fotografía y небанальный, цепляющий el título, la primera impresión será acertado.
Donde tomar buenas fotos. La fotografía es importante, sin ellos, no pasa nada. No hay fotos creías que no hay sitio. No utilice клипартные fotos. Apretón de manos de hombres de negocios y sonriente amas de casa, el día de ayer, esas fotos no funcionan. Mejor tome una foto de sí mismo y de sus colegas, que la búsqueda de imágenes existentes de la demanda "empresario exitoso". Contratar a un fotógrafo o ilustrador. Conocidos ilustradores y fotógrafos son caros, pero en el mercado una gran cantidad relativamente baratas y de profesionales, que con mucho gusto para usted enseñarán a usted a la vez, aparece un buen contenido para el sitio.
Si necesitas iconos utilice thenounproject o fortawesome.github.io thenounproject.com fortawesome.github.io Logotipo. El logotipo debe ser horizontal. Verticales de logotipos en la web funcionan mal. Como regla general, el logotipo se encuentra en el menú, y no debe ocupar mucho espacio en la pantalla. Si el logotipo no es así, simplemente escriba el título de proyecto de alguna manera no del sistema en negrita, tipo Proxima o Futura. No tortura, no заморачивайтесь con el logotipo, si tienes un presupuesto limitado. Ahora esto ya no es tan importante como la impresión general de un sitio web. Es mejor pensar en las fotos y en general el estilo. Terceros servicios de Suscripción a boletín — Mailchimp
La recopilación de los datos de contacto de Google Forms
Línea de tiempo de eventos — Timeline.knightlab
Mapas interactivos — Storymap.knightlab
El Sonido De SoundCloud
La venta de entradas para el evento — Timepad
Imágenes interactivas — Thinglink
Retroalimentación — Uservoice
La aceptación de dinero — Yandex Dinero o PayPal
La tienda de internet — Ecwid o Shopify
En general, si usted tiene una específica función, utilice el bloque de "pegar el código html". Si usted necesita un único elemento, entonces será necesario pedir a los programadores. Fuente. Asegúrese de conectar el logo de la fuente, esto afecta a la comunicación. Ahora todo se mantiene en el contenido, por lo tanto, la fuente y le hará el estilo de firma. Cada fuente tiene la naturaleza, por lo tanto, trate de recoger un tipo de letra que corresponde al contenido.
Como regla general, para el sitio, es suficiente que la de una fuente. Pero si usted quiere conseguir el espectacular contraste, utilice шрифтовые pares: tipo de letra sans serif y una fuente serif. Ejemplos unificado de tipografías combinaciones:

Más correcto es tomar diferentes de los auriculares de la misma familia, por ejemplo, PT sans y PT serif estilo General y la exactitud. Después de haber hecho todos los bloques, para ver que el sitio se vea agradable y ordenada. Alinee la sangría, haga títulos uniformes, asegúrese de que el tamaño de la fuente en el cuerpo por todas partes la misma. Asegúrese de que en el sitio de suficiente espacio libre.

Asegúrese de que la página es suficiente "aire" — alrededor del texto y de las imágenes hay un espacio, que no se pegan unas con otras y no se molestan entre sí. Trate de ser аскетичным. Cuanto más fácil se lo hace, menor será el error y en el sitio de resultar elegante. Utilice los colores. Pero esto no significa que es necesario pintar todo de un color diferente. Por el contrario, siga la regla de que el 90% es negro y blanco y 10% de un activo de color. Un color el color complementario es la mejor opción. Tres no se puede usar. Dos muy suavemente.

Si no tiene experiencia en el diseño no hay y nada no funciona, escribe el contenido, haga una versión de la página en Тильде y contrate a un diseñador por un tiempo limitado. El profesional de diseño aumentará rápidamente la página en el orden, y usted a veces reduzca los gastos, que si hubiera pedido un sitio desde cero. Si usted es un diseñador, pregunte a su amigo-diseñador de mostrar y comentar que te he dicho. La mirada fresca siempre dará retroalimentación.
La publicación del sitio. Conecte el dominio. Para ello, en la configuración del proyecto, escribe la dirección y el registrador, donde fue comprado el dominio, en la misma línea, especifique la IP.
No se olvide de las estadísticas. Regístrese en Google Analytics o Yandex Métrica, recibirá un código y escribe en la configuración.
Asegúrese de cómo se verá el sitio con la expedición de búsqueda de sitios web o redes sociales, por favor complete el nombre del sitio y la descripción. Cada página que proporcione una pequeña fotografía, entonces, cuando расшаривании su página será cualitativamente formalizada.
En las pruebas. Usted ha hecho la página web, ahora tienes que conseguir los primeros clientes. Muestre la página web a sus colegas o amigos, pregunte lo que piensan. Envíe un enlace a sus clientes y pregunte a sus opiniones. publicado el P. S. Y recuerde, sólo cambiando su consumo — estamos juntos cambiando el mundo! ©
Fuente: tilda.education/how-to-build-website?utm_source=facebook&utm_medium=cpc&utm_campaign=fbpost
Lentejas: los secretos de la cocina + 2 suculentas recetas
El resultado es un sistema capaz de convertir los pensamientos de una persona en mensajes de texto