510
10 правил для розповідання оповідань онлайн
Видавництво Тільди про новий спосіб розповісти історії онлайн. Інтернет є чудовим середовищем, що дозволяє розповісти і передати думки і почуття дуже круто. Ми все ще навчаємо жити в ній і оволодіння новими форматами. Я думаю, що незабаром стане новою епоху цифрового оповідання. Це як золотий вік російської літератури, тільки онлайн. Digital storytelling – це досить благородний формат, це майстерність — це гарна, з’єднана мова.
Спочатку тексти були опубліковані в Інтернеті за аналогом принципу: матеріал був розміщений на сторінці, розділений на абзаци, наданий декількома фотографіями. Усвідомлюючи, що ніхто не хоче зрозуміти неформульовані листи, багато редакцій відмовилися від великого формату на користь невеликих новин. В цілому механіка читання в Інтернеті змінили багато. У зв’язку з тим, що потік інформації зросла з приходом до соціальних медіа, ми навчимося фільтрувати вміст і читати вибірково – але ми все одно хочемо, щоб читати.
Незабаром буде нова епоха – епоха цифрового оповідання Це як золотий вік російської літератури, тільки онлайн.
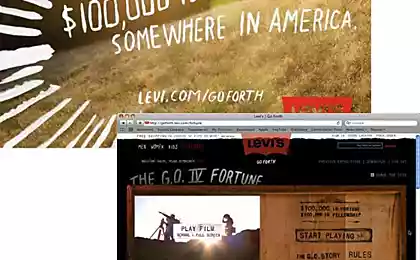
Наприкінці 2012 року на хвилі популярності iPad редакційний колектив почав переосмислити майбутній досвід читачів. Дизайнери та видавці нової епохи склали власні стандарти, об’єднані спільною назвою Digital Storytelling. Багато експериментували з спеціальними версіями своїх таблеток видання, але найбільший успіх був новим форматом оповідання - інтерактивна історія редакційного офісу Snowfall New York Times перетворилася онлайн видання, і створив новий стандарт для презентації контенту. Я хотів би розробити і навчити цей формат іншим. Наша мета – створити глобальну спільноту сюжетного інтелекту. З Тільдою ми встановили, щоб надати людям простий інструмент, щоб розповісти їх історії. Ця платформа дозволяє створювати контент-орієнтовані проекти та публікувати їх онлайн. Ми створили основні правила, які допомагають працювати над візуальними історіями.

Матеріал снігопаду Нью-Йорка отримав 80 000 вподобань, а його назва стала побутовою назвою для всіх статей цього типу.
Як ви розповідаєте про цікаву історію?
Хороший матеріал повинен бути цікавим і корисним для читання. Подумайте про те, що цінна і нова людина отримає від читання вашого матеріалу. Для створення добре продуманого сюжету використовуйте інформаційний піраміду. Коли історія розроблена, подумайте про те, що може доповнювати її і допомогти розкрити тему. Ми працюємо з різними контекстами. Хороший зміст, прямий виступ експерта і високоякісного візуального дизайну доповнить цікавим і вичерпним матеріалом.
 р.
р.
Це глибоке дослідження теми, що відрізняє гарну історію від поверхневого. Є поняття первинних та вторинних досліджень, які розповідають про історію в Інтернеті. Будь-який дизайнер або редактор, що працює на матеріалі, повинні мати можливість швидко зануритися в тему.
Знайдіть красиві фотографії.
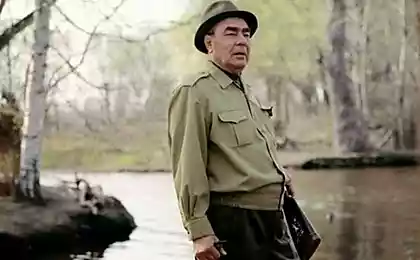
Storytelling - це як фільм, який грає під час прокручування. Це візуальна частина, яка допомагає передати атмосферу, розкрити тему та занурення користувача в контексті. Подумайте про те, що може допомогти вашій історії розгортати. Це може бути, наприклад, фотосесія, ambient video, ілюстрація або інфографіка. Початок створення сюжету, відразу ж загадувати питання створення візуального контенту.
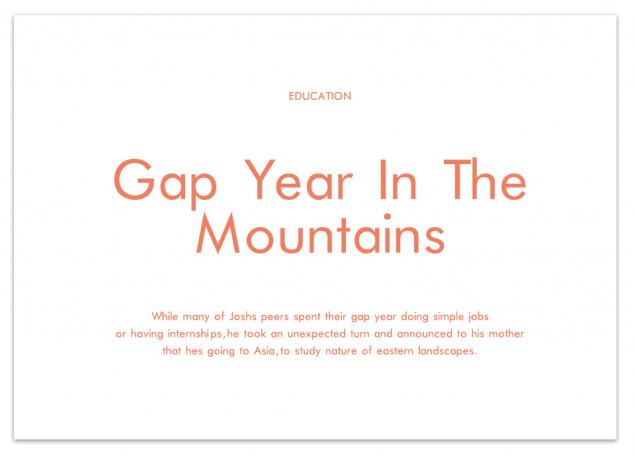
Назва повинна бути спказана. Хороша назва викликає інтерес і вказує на тему статті, без провокації і спотворення його сутності. Для перетворення, заголовки з числом, заголовками-запитами, а також роботи звітів. Для жанру інтерв’ю дуже добре цитувати віскі, зроблені в назві. Наприклад, «Весь дискурс тероризму спрямовано на встановлення державного контролю»: інтерв’ю з Йонасом Сталлю.
Володимир Кличко – найсильніший у БУ
Пунти заголовка, які були популярні з середини-зеро, останнім часом приходять вважати гофрокартону (наприклад, огляд холодних літніх супів: «Окай, я промахаю тебе»).
Тут завжди будуть заголовки з номером (які диктуються жанром вибору або списання): «25 місць в Росії, де дуже весело жити», «20 фото про те, як весело це бути дітьми». «Це 9-хвилинне тренування замінить повноцінну тренажерну залу.» Важливо вдарити баланс між апеляцією заголовка та його провокативністю, адже ніхто не любить бути знецінений.
Дизайн декількох шарів читання
Є два типи читання: перша лінійна. Спочатку настає оцінка матеріалу, потім прочитає текст в порядку. Традиційний. Другий перехресний (скім): читання йде тільки заголовками, розрізами і так далі. Плюс, якщо ви знайдете щось цікаве, увага зупиняється на тексті.
Важливо враховувати читання другого типу. Переконайтеся, що структура матеріалу читається без проблем навіть з курсорним поглядом.
Досвід дизайнерів показує, що є найбільш підходящі способи спілкування різних типів інформації. Патерн проектування відноситься до конкретного елемента, або групи елементів, що повторюються на декількох сайтах для тієї ж мети. Наприклад, з десятка різних способів зробити пряме мовлення, два або три найуспішніших вижити час.

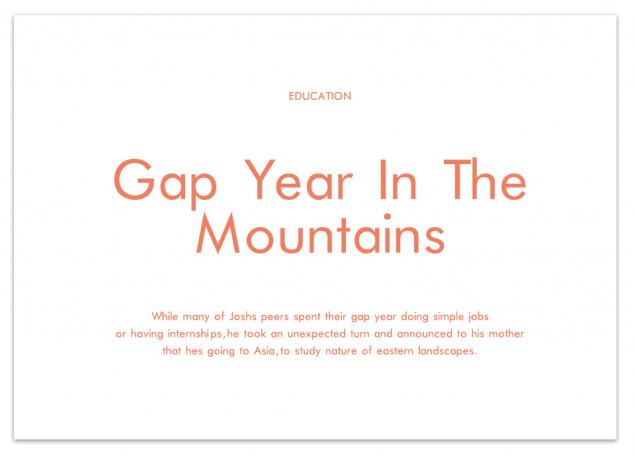
Назва проекту: розділ, назва, свинець.
Уважний глядач легко підкреслить характерні візерунки дизайну чохлів, галерей, списків чіпів, викликів на дію.
Шаблони дизайну можуть використовуватися в своїй роботі, адаптуючи їх до власного контенту і стилю.
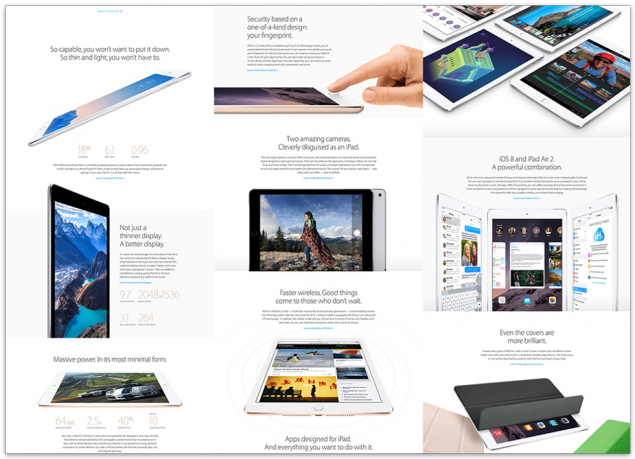
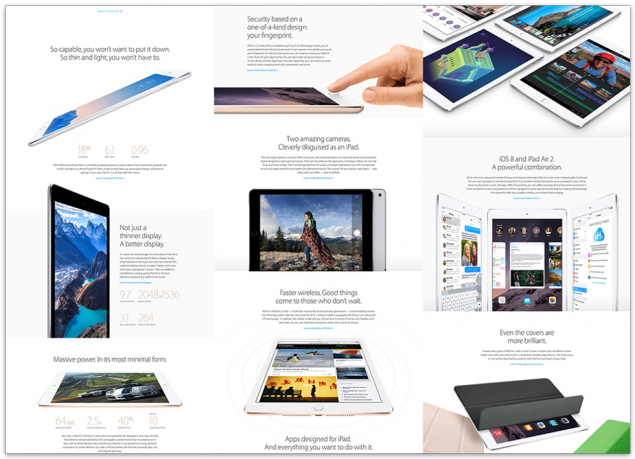
Подумайте про те, що і в якій послідовності читач буде бачити. Презентація матеріалу повинна бути різноманітною. Хороший візерунок наноситься 10 разів поспіль може викликати очі практично стільки, скільки аркуша тексту. Як виглядає Apple дизайнери: За допомогою одного об'єкта вони знайшли 9 способів показати його новими способами.

Використовуйте великі відступи між блоками. Не боїться повітря, нехай інформація дихає. Коли текст надано багато місця, він відкриває і стає більш читабельним.
Не переборщити його з дизайном і кольором – велика кількість стилів привертає увагу і заважає засвоєнню інформації. Розробити ацетичну.

Кожен раз, використовуючи певну техніку дизайну, переконайтеся, що він завжди обслуговує одну функцію. Наприклад: думають про один стиль (розмір + контур + міжрядкова відстань) за звання, вирізати і підписи на фотографії, і працювати тільки з ними. Ви можете додати нові стилі, необхідні при з'яві нових суб'єктів.
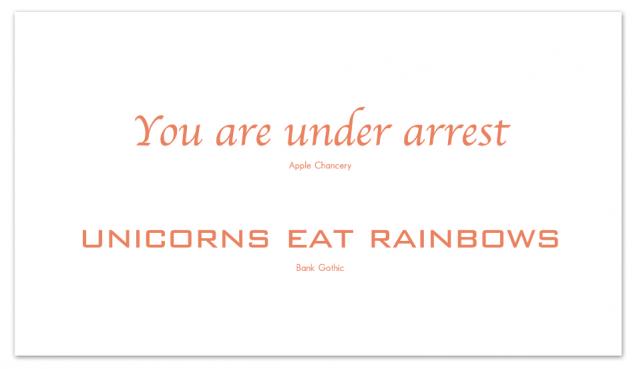
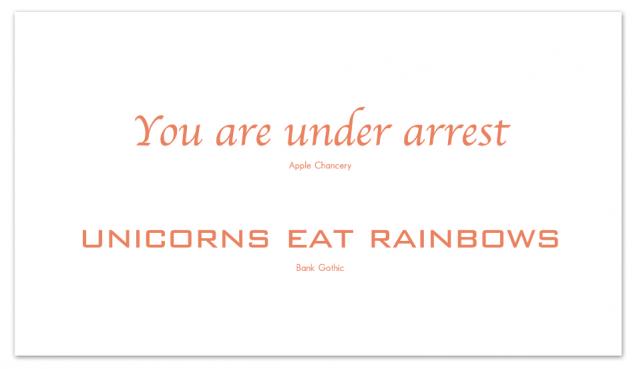
Знайти відповідний тон Уважно розглянути культурний контекст шрифтів. Наприклад, матеріал про Нью-Йорк логічно буде виглядати Гелветіка (використано у міській навігації, відображає ідеологію модернізму), а про Венецію – Бодоні (одна з найстаріших італійських шрифтів, як і раніше широко використовується дизайнерами).
Для добре розробленої статті достатньо одного шрифту. Також можна використовувати два шрифти - це створює ефектний контраст.

Природа шрифту впливає на тон заяви.
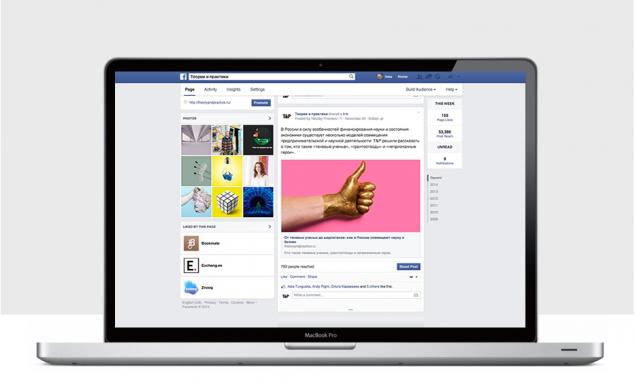
Не забудьте поставити соціальні кнопки. Краще використовувати так звані кнопки «пригарні», які залишаються у перегляді при прокрутці сторінки.
Ви можете використовувати дзвінок для дії в поєднанні з акціями. Це на основі значка на Facebook або на медіа-сайті, які люди вирішують, чи будуть дивитися матеріал або ні.

Про заголовок сторінки. Зробити це вірусним. Використовуйте красиві фотографії, напишіть цікавий свинець і перевірте свій значок з Facebook Debugger.
Джерело: теоріяandpractice.ru
Спочатку тексти були опубліковані в Інтернеті за аналогом принципу: матеріал був розміщений на сторінці, розділений на абзаци, наданий декількома фотографіями. Усвідомлюючи, що ніхто не хоче зрозуміти неформульовані листи, багато редакцій відмовилися від великого формату на користь невеликих новин. В цілому механіка читання в Інтернеті змінили багато. У зв’язку з тим, що потік інформації зросла з приходом до соціальних медіа, ми навчимося фільтрувати вміст і читати вибірково – але ми все одно хочемо, щоб читати.
Незабаром буде нова епоха – епоха цифрового оповідання Це як золотий вік російської літератури, тільки онлайн.
Наприкінці 2012 року на хвилі популярності iPad редакційний колектив почав переосмислити майбутній досвід читачів. Дизайнери та видавці нової епохи склали власні стандарти, об’єднані спільною назвою Digital Storytelling. Багато експериментували з спеціальними версіями своїх таблеток видання, але найбільший успіх був новим форматом оповідання - інтерактивна історія редакційного офісу Snowfall New York Times перетворилася онлайн видання, і створив новий стандарт для презентації контенту. Я хотів би розробити і навчити цей формат іншим. Наша мета – створити глобальну спільноту сюжетного інтелекту. З Тільдою ми встановили, щоб надати людям простий інструмент, щоб розповісти їх історії. Ця платформа дозволяє створювати контент-орієнтовані проекти та публікувати їх онлайн. Ми створили основні правила, які допомагають працювати над візуальними історіями.

Матеріал снігопаду Нью-Йорка отримав 80 000 вподобань, а його назва стала побутовою назвою для всіх статей цього типу.
Як ви розповідаєте про цікаву історію?
Хороший матеріал повинен бути цікавим і корисним для читання. Подумайте про те, що цінна і нова людина отримає від читання вашого матеріалу. Для створення добре продуманого сюжету використовуйте інформаційний піраміду. Коли історія розроблена, подумайте про те, що може доповнювати її і допомогти розкрити тему. Ми працюємо з різними контекстами. Хороший зміст, прямий виступ експерта і високоякісного візуального дизайну доповнить цікавим і вичерпним матеріалом.
 р.
р.Це глибоке дослідження теми, що відрізняє гарну історію від поверхневого. Є поняття первинних та вторинних досліджень, які розповідають про історію в Інтернеті. Будь-який дизайнер або редактор, що працює на матеріалі, повинні мати можливість швидко зануритися в тему.
Знайдіть красиві фотографії.
Storytelling - це як фільм, який грає під час прокручування. Це візуальна частина, яка допомагає передати атмосферу, розкрити тему та занурення користувача в контексті. Подумайте про те, що може допомогти вашій історії розгортати. Це може бути, наприклад, фотосесія, ambient video, ілюстрація або інфографіка. Початок створення сюжету, відразу ж загадувати питання створення візуального контенту.
Назва повинна бути спказана. Хороша назва викликає інтерес і вказує на тему статті, без провокації і спотворення його сутності. Для перетворення, заголовки з числом, заголовками-запитами, а також роботи звітів. Для жанру інтерв’ю дуже добре цитувати віскі, зроблені в назві. Наприклад, «Весь дискурс тероризму спрямовано на встановлення державного контролю»: інтерв’ю з Йонасом Сталлю.
Володимир Кличко – найсильніший у БУ
Пунти заголовка, які були популярні з середини-зеро, останнім часом приходять вважати гофрокартону (наприклад, огляд холодних літніх супів: «Окай, я промахаю тебе»).
Тут завжди будуть заголовки з номером (які диктуються жанром вибору або списання): «25 місць в Росії, де дуже весело жити», «20 фото про те, як весело це бути дітьми». «Це 9-хвилинне тренування замінить повноцінну тренажерну залу.» Важливо вдарити баланс між апеляцією заголовка та його провокативністю, адже ніхто не любить бути знецінений.
Дизайн декількох шарів читання
Є два типи читання: перша лінійна. Спочатку настає оцінка матеріалу, потім прочитає текст в порядку. Традиційний. Другий перехресний (скім): читання йде тільки заголовками, розрізами і так далі. Плюс, якщо ви знайдете щось цікаве, увага зупиняється на тексті.
Важливо враховувати читання другого типу. Переконайтеся, що структура матеріалу читається без проблем навіть з курсорним поглядом.
Досвід дизайнерів показує, що є найбільш підходящі способи спілкування різних типів інформації. Патерн проектування відноситься до конкретного елемента, або групи елементів, що повторюються на декількох сайтах для тієї ж мети. Наприклад, з десятка різних способів зробити пряме мовлення, два або три найуспішніших вижити час.

Назва проекту: розділ, назва, свинець.
Уважний глядач легко підкреслить характерні візерунки дизайну чохлів, галерей, списків чіпів, викликів на дію.
Шаблони дизайну можуть використовуватися в своїй роботі, адаптуючи їх до власного контенту і стилю.
Подумайте про те, що і в якій послідовності читач буде бачити. Презентація матеріалу повинна бути різноманітною. Хороший візерунок наноситься 10 разів поспіль може викликати очі практично стільки, скільки аркуша тексту. Як виглядає Apple дизайнери: За допомогою одного об'єкта вони знайшли 9 способів показати його новими способами.

Використовуйте великі відступи між блоками. Не боїться повітря, нехай інформація дихає. Коли текст надано багато місця, він відкриває і стає більш читабельним.
Не переборщити його з дизайном і кольором – велика кількість стилів привертає увагу і заважає засвоєнню інформації. Розробити ацетичну.

Кожен раз, використовуючи певну техніку дизайну, переконайтеся, що він завжди обслуговує одну функцію. Наприклад: думають про один стиль (розмір + контур + міжрядкова відстань) за звання, вирізати і підписи на фотографії, і працювати тільки з ними. Ви можете додати нові стилі, необхідні при з'яві нових суб'єктів.
Знайти відповідний тон Уважно розглянути культурний контекст шрифтів. Наприклад, матеріал про Нью-Йорк логічно буде виглядати Гелветіка (використано у міській навігації, відображає ідеологію модернізму), а про Венецію – Бодоні (одна з найстаріших італійських шрифтів, як і раніше широко використовується дизайнерами).
Для добре розробленої статті достатньо одного шрифту. Також можна використовувати два шрифти - це створює ефектний контраст.

Природа шрифту впливає на тон заяви.
Не забудьте поставити соціальні кнопки. Краще використовувати так звані кнопки «пригарні», які залишаються у перегляді при прокрутці сторінки.
Ви можете використовувати дзвінок для дії в поєднанні з акціями. Це на основі значка на Facebook або на медіа-сайті, які люди вирішують, чи будуть дивитися матеріал або ні.

Про заголовок сторінки. Зробити це вірусним. Використовуйте красиві фотографії, напишіть цікавий свинець і перевірте свій значок з Facebook Debugger.
Джерело: теоріяandpractice.ru
Однак відмова Угледова в раціональних питаннях
10 основних принципів приготування риби, які ми забуваємо