2407
Using the principles of Gestalt psychology to increase conversion sites. Part 2: The Law of past experience
Part 1 .
Part 3
Also known as the concept of "mental models", the law considers past experience that our previous experience contributes to our interpretation of what is happening.
This law is a bit more complicated than it seems at first glance. Past experience - the concept of private, so what works for one person may not act on the other.
Some information h5> It is difficult to argue that the impact of a change is due precisely to this law, but the author believes that this is so. In addition, принято assume , that this law is of secondary importance and easily overlaps other subpatterns.
Part 3
Also known as the concept of "mental models", the law considers past experience that our previous experience contributes to our interpretation of what is happening.
This law is a bit more complicated than it seems at first glance. Past experience - the concept of private, so what works for one person may not act on the other.
Some information h5> It is difficult to argue that the impact of a change is due precisely to this law, but the author believes that this is so. In addition, принято assume , that this law is of secondary importance and easily overlaps other subpatterns.

Nevertheless, this principle is valid, and a shining example of his work is that we assign specific colors defined values and informative (the picture above is likely perceived as a traffic light, lying on its side), and the ability to extrapolate the information already received. < br />
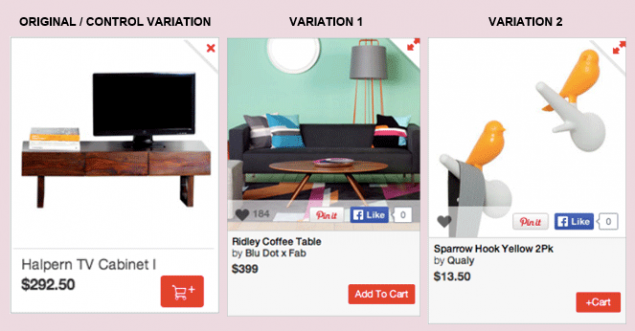
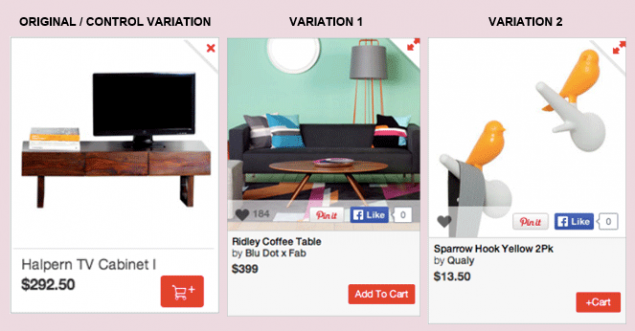
Example number 1: Fab.com (49% growth)
Fab.com aware that even a small increase in the number of purchases substantially affect the amount of profit.

They change the way the product and create a new design button "Add to cart", but they understand that it is still able to improve their results.
Options (authors were presented screenshots of pages with different products):
1. Added Tag («by Blu Dot x Fab» and & quot; by Qualy & quot;)
2. Change the call to action ("Add to Cart" and & quot; + Cart & quot;)
Option 2 has led to an increase of 15%. Modest, but still significant result.
Option 1 really surprised. Simply adding the description and a button labeled "Add to Cart" increased growth by 49%!
What could cause such a large increase?
In fact, everything is very simple. Trash icon mislead consumers. For a long time, use various online stores that image became associated with the state of the basket, and not add to cart button.
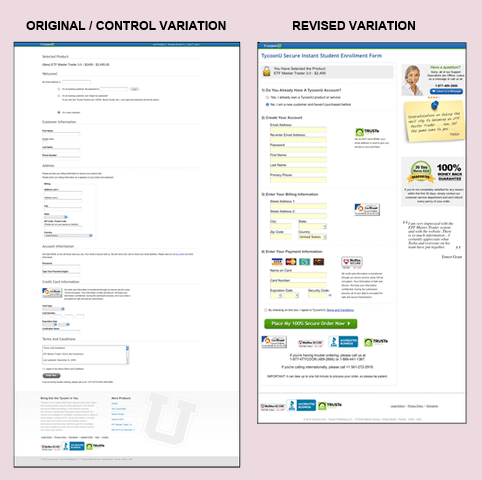
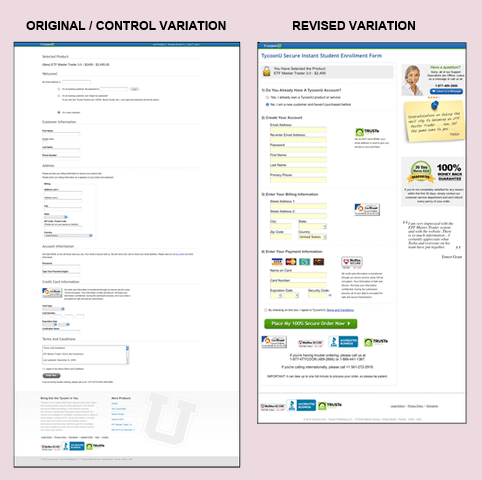
Example number 2: TycoonU (130% increase)
Do TycoonU was a big problem: 80% of potential customers interrupt the process of ordering. Therefore, they decided to completely revise its interface ordering.

In the second version we used several key elements:
• Separation columns
• Icons Security (increase the level of confidence)
• The chat window (the answers to your questions)
• Telephone number (increases confidence and allows you to get some answers)
As in most tests, this result can not be attributed to one psychological principle: it is a mixture of dozens of factors, but two main principles are most important. Firstly, the overall design and the individual elements (such as images, icons, credit card security code) correspond to the past experience of the buyer, in contrast to the previous form that looked empty and was not similar to the usual forms of payment. Second, the symbol McAfee, confirmation BBB, and other evidence to help improve the user's trust.
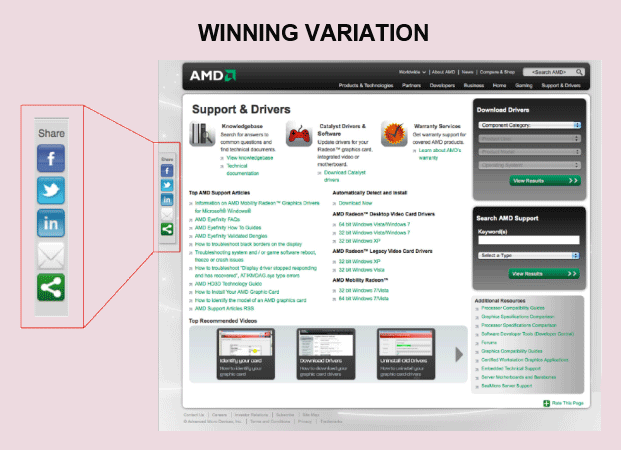
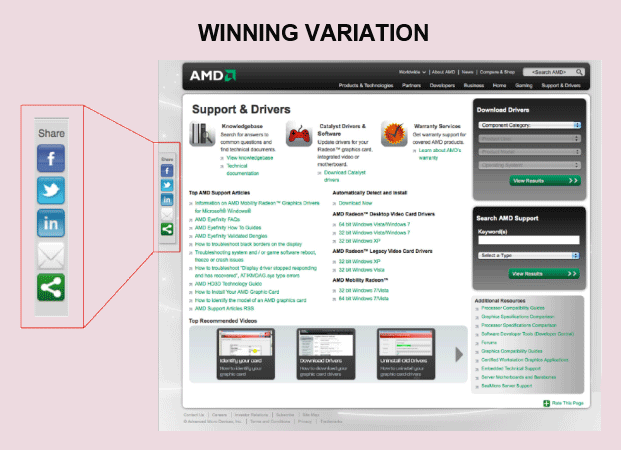
Example number 3: AMD (3600% increase)
/ * Note from the translator:
Perhaps this example is quite controversial for several reasons:
- Currently on the AMD website button "share" were only in the blog, while changing their location (button located at the top and bottom of articles);
- Button "rassharivaniya" have recognizable design, which, according to the same law of previous experience, will dominate the elements such as location.
Likely led to this result is that in the new design buttons become visible, although this time the author also takes into account. * /
AMD does not use the site for the sale of goods. Instead, they use it as a platform to promote products and customer support.
They had a set of social sharing buttons, but marketers have begun to question whether they can increase the number of citations in the social sphere, moving or changing buttons.
As an experienced Internet user, you subconsciously expect to find key exchange in certain places. For example, the more likely that they will use the buttons on the side panel, rather than those that are in the footer.
To isolate the optimal position of the buttons on the site, they conducted several tests (button located on the left, bottom and right, also vary the size and design of the buttons).

The winning version shows a 36-fold improvement benchmark.
As a slight change could cause such an effect?
Firstly, new icons and placement meet the expectations of users, since many sites use a similar arrangement. Second, the floating icons on the left side became noticeable, many people do not even scrolled far enough to see the icons that are hidden in the bottom of the site.
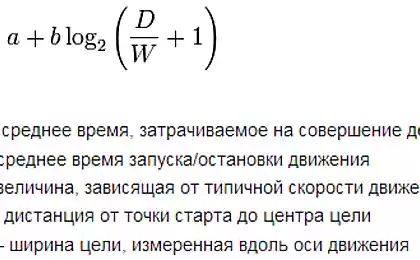
In addition, this arrangement coincides with «F» form of eye movement average user . (If you are in a country that reads right to left, probably, the best option would be to place the right side)
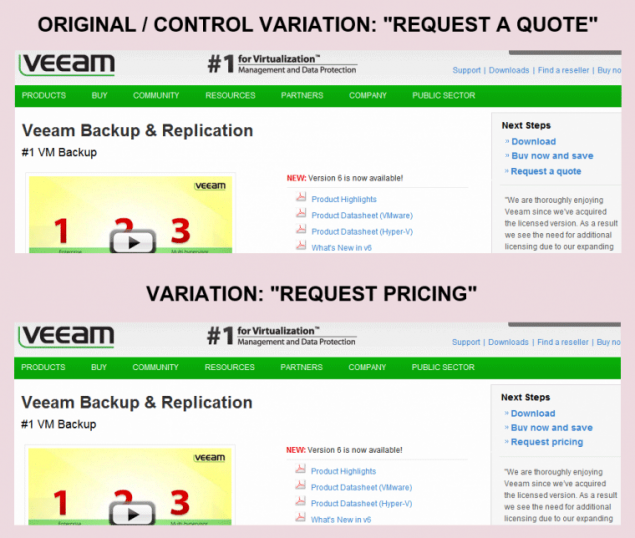
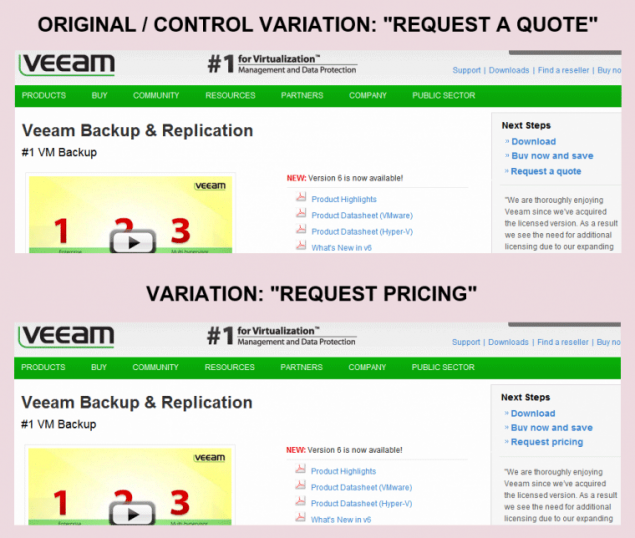
Example number 4: Veeam Software (161% increase)
Veeam Software planned to increase conversion rate, but they did not want to rush from element to element, trying to guess what will succeed. Instead, they decided to learn the opinion of its customers through the survey.
The survey also asked: "What other information would you like to see on this page?»
Analyzing the results, Veeam Software noticed that many users have requested more information about the prices and pricing. And despite the fact that the page already has a link to information about prices see "Request a quote".
Realizing the importance of using the language of the client, Veeam Software have decided to hold a very simple test: they changed the words "Request a quote" on the "Request pricing".

Changing these two words increased CTR on page 161%!
Source: habrahabr.ru/company/paysto/blog/230127/
Using the principles of Gestalt psychology to increase conversion sites. Part 3: Cost Benefit Analysis
United Arab Emirates announced the creation of its own space agency, and travel to Mars in 2021