2393
Використання принципів Gestalt психології для збільшення конверсії сайту. Частина 2: Закон про минулий досвід
Частина 1.
Частина 3
Також відомий як поняття «ментальні моделі», закон про минулий досвід, що наш попередній досвід сприяє інтерпретації того, що відбувається.
Цей закон трохи складний, ніж здається на перший погляд. Цей досвід є особистою концепцією, тому що людина не може впливати на інший.
Важко сказати, що вплив цього або того, що зміна пов'язана з цим законом, але автор вважає, що це так. Крім того, вважається, що цей закон є вторинним значенням і легко перекриття з іншими під шаблонами.

Тим не менш, цей принцип працює, і яскравий приклад його роботи полягає в тому, що ми відкладаємо певні значення і інформативність до певних кольорів (знімок вище, швидше за все, сприймається як світло трафіку, що лежить на його боці), а також можливість екстраполювати раніше отриману інформацію.
Приклад 1: Fab.com (49% зростання)
Fab.com реалізував, що навіть невелике збільшення кількості покупок матиме значний вплив на прибуток.
 р.
р.
Вони змінили шляхові продукти і створили новий дизайн кнопки «Додати в кошик», але вони знають, що ще можуть покращити свої результати.
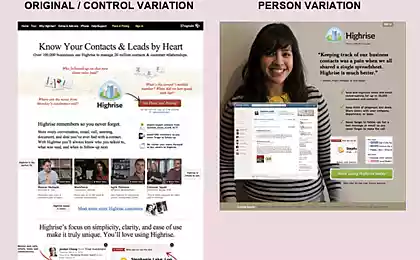
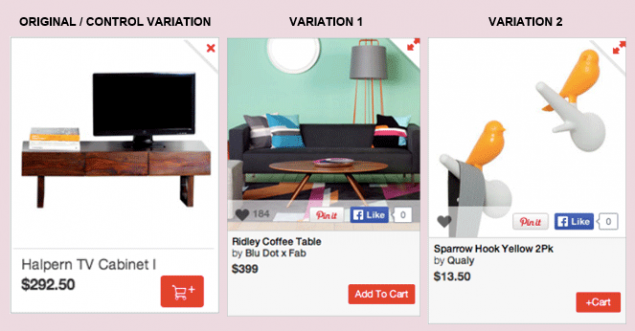
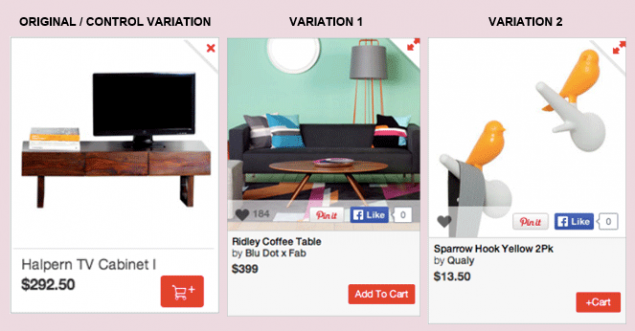
Варіанти ( автори надали скріншоти сторінок з різними товарами):
1,1 км Додані етикетки виробника («Вільний Dot x Fab» і «на Qualy»)
2,2 км Змінений виклик до дії ("Додати в кошик" і "+ кошик")
Варіант 2 в результаті зростання 15%. Наймодніший, але ще значний результат.
Варіант 1 був дійсно дивно. Просто додаючи опис і кнопку, яка говорить «Додати в кошик» зростання на 49%!
Що може призвести до такого збільшення?
Це насправді дуже простий. Корзина бейдж вказана покупцем. Для довгого використання різних інтернет-магазинів цей образ почав асоціюватися з державою кошика, а не додавати кнопку в кошик.
Приклад #2: ТіконУ (130% збільшення)
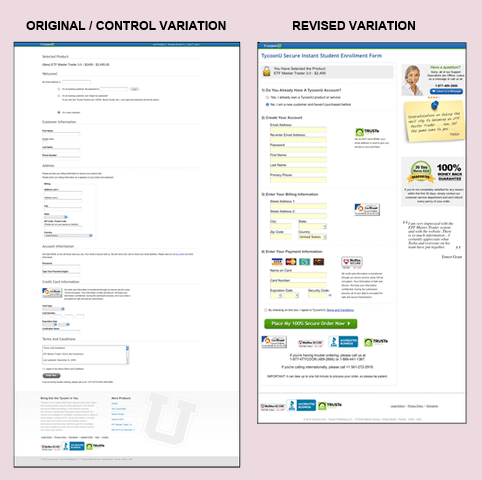
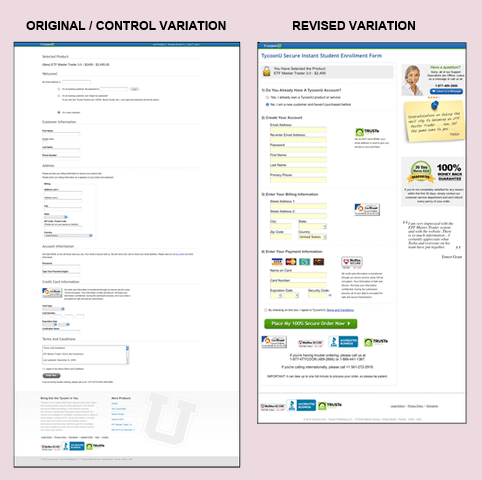
Тікон У мене була велика проблема: 80% потенційних клієнтів перервали процес оформлення. Таким чином, вони вирішили повністю змінити інтерфейс замовлення.

Другий варіант використовується кілька ключових елементів:
• поділ стовпців
• Безпека значків (збільшення довіри)
• Чат вікно (повідомлення до питань)
• Номер телефону (збільшить довіру і дозволяє отримати відповіді на деякі питання)
У зв'язку з найбільшими тестами цей результат не може бути віднесений до одного психологічного принципу: це суміш десятків чинників, але два основні принципи, що стосуються більшості. По-перше, загальний дизайн і окремі елементи (наприклад, зображення, значки кредитної картки та символи безпеки) відповідають минулому досвіду покупця, на відміну від попередньої форми, яка виглядала порожнім і не виглядала як звичайні форми оплати. По-друге, символ McAfee, підтвердження BBB та інші підтвердження допомагають будувати довіру користувачів.
Приклад #3: AMD (3600% збільшення)
УкраїнськаПримітка від перекладача:
Можливо, цей приклад досить суперечливий з декількох причин:
На даний момент на сайті AMD, кнопки «поголені» залишилися тільки в блозі, в той час як їх розташування було змінено (кнопки розташовані вгорі і нижній частині статей);
Натиснення гудзиків має впізнаваний дизайн, який, відповідно до того ж закону попереднього досвіду, домінує елемент, такий як розташування.
Імовірно, цей результат був пов'язаний з тим, що кнопки стали більш помітними в новому дизайні, хоча автор також бере цю точку в рахунок.Ім'я *
AMD не використовує свій веб-сайт для продажу товарів. На жаль, вони використовують платформу для просування продукції та підтримки клієнтів.
Вони мали набір програм соціального спільного доступу, але маркетологи почали дивувати, якщо вони могли збільшити кількість цитувань у соціальних мережах шляхом переміщення або зміни кнопок.
Як досвідчений інтернет-користувач, ви підсвідомо очікуєте, щоб знайти кнопки спільного доступу в певних місцях. Наприклад, швидше за все, що кнопки, розміщені на бічній панелі, будуть використані, ніж ті, які розташовані в підвалі сайту.
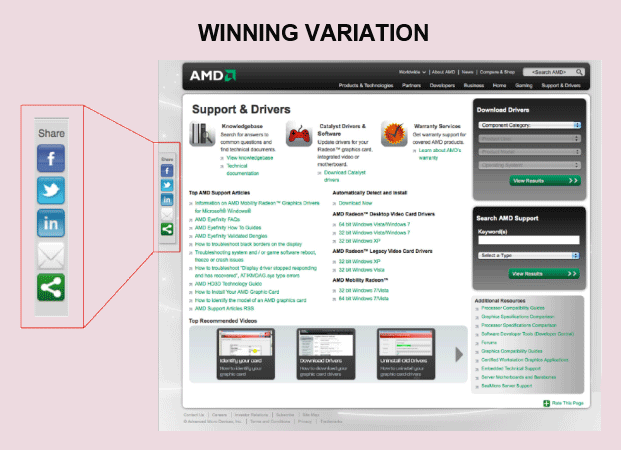
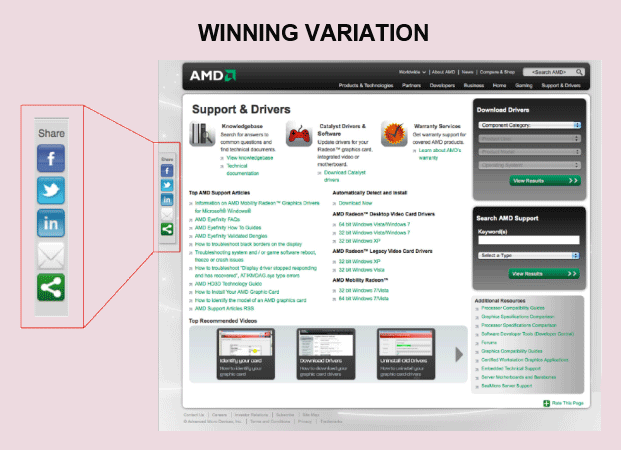
Щоб визначити оптимальне положення кнопок на сайті, вони провели кілька тестів (кнопок розміщені на лівій, нижній і правій, розмір і дизайн кнопок також різноманітні).

Версія виграшу показує 36-кратне поліпшення в еталоні.
Як може бути така невелика зміна?
По-перше, нові іконки і розміщення відповідають очікуванням користувачів, оскільки багато сайтів використовують подібне розміщення. По-друге, плаваючі іконки зліва стали більш помітними, з багатьма людьми не прокручуються досить, щоб побачити іконки, приховані внизу сайту.
Крім того, ця композиція збігається з «Ф» формою руху очей середнього користувача. (Якщо ви перебуваєте в країні, яка читає з правого наліво, найкращий варіант розміщення, ймовірно, права сторона.)
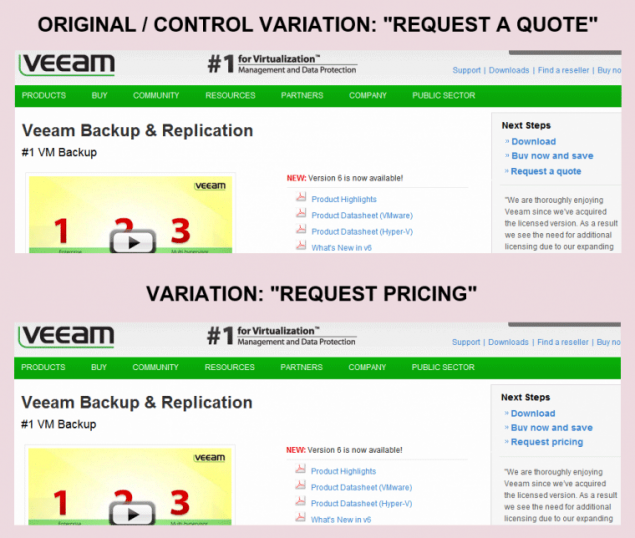
Приклад #4: Veeam Software (161% збільшення)
Програмне забезпечення Veeam, призначене для збільшення ставок перетворення, але вони не хотіли б піти з елемента до елемента, намагаючись вгадати, що допоможе їм досягти успіху. А замість цього вони вирішили отримати думки клієнтів через опитування.
«Що б ви хотіли бачити на цій сторінці? й
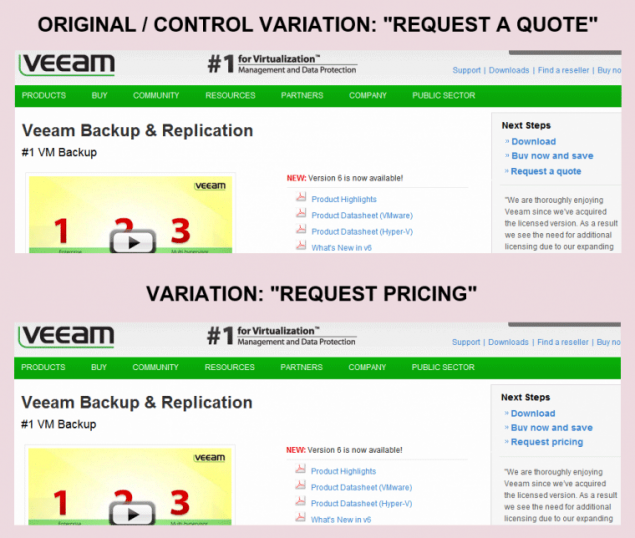
У аналізі результатів Veeam Software помітили, що багато користувачів просили більше інформації про ціноутворення та ціноутворення. І це незважаючи на те, що сторінка вже мала посилання на інформацію про ціни в розділі «Запитати пропозицію».
Веам Програмне забезпечення вирішив запустити дуже простий тест: вони змінили слова «Запитати пропозицію» до «Запитування цін». й

Зміна цих двох слів збільшена сторінка CTR на 161%!
Джерело: habrahabr.ru/company/paysto/blog/230127/
Частина 3
Також відомий як поняття «ментальні моделі», закон про минулий досвід, що наш попередній досвід сприяє інтерпретації того, що відбувається.
Цей закон трохи складний, ніж здається на перший погляд. Цей досвід є особистою концепцією, тому що людина не може впливати на інший.
Важко сказати, що вплив цього або того, що зміна пов'язана з цим законом, але автор вважає, що це так. Крім того, вважається, що цей закон є вторинним значенням і легко перекриття з іншими під шаблонами.

Тим не менш, цей принцип працює, і яскравий приклад його роботи полягає в тому, що ми відкладаємо певні значення і інформативність до певних кольорів (знімок вище, швидше за все, сприймається як світло трафіку, що лежить на його боці), а також можливість екстраполювати раніше отриману інформацію.
Приклад 1: Fab.com (49% зростання)
Fab.com реалізував, що навіть невелике збільшення кількості покупок матиме значний вплив на прибуток.
 р.
р.Вони змінили шляхові продукти і створили новий дизайн кнопки «Додати в кошик», але вони знають, що ще можуть покращити свої результати.
Варіанти ( автори надали скріншоти сторінок з різними товарами):
1,1 км Додані етикетки виробника («Вільний Dot x Fab» і «на Qualy»)
2,2 км Змінений виклик до дії ("Додати в кошик" і "+ кошик")
Варіант 2 в результаті зростання 15%. Наймодніший, але ще значний результат.
Варіант 1 був дійсно дивно. Просто додаючи опис і кнопку, яка говорить «Додати в кошик» зростання на 49%!
Що може призвести до такого збільшення?
Це насправді дуже простий. Корзина бейдж вказана покупцем. Для довгого використання різних інтернет-магазинів цей образ почав асоціюватися з державою кошика, а не додавати кнопку в кошик.
Приклад #2: ТіконУ (130% збільшення)
Тікон У мене була велика проблема: 80% потенційних клієнтів перервали процес оформлення. Таким чином, вони вирішили повністю змінити інтерфейс замовлення.

Другий варіант використовується кілька ключових елементів:
• поділ стовпців
• Безпека значків (збільшення довіри)
• Чат вікно (повідомлення до питань)
• Номер телефону (збільшить довіру і дозволяє отримати відповіді на деякі питання)
У зв'язку з найбільшими тестами цей результат не може бути віднесений до одного психологічного принципу: це суміш десятків чинників, але два основні принципи, що стосуються більшості. По-перше, загальний дизайн і окремі елементи (наприклад, зображення, значки кредитної картки та символи безпеки) відповідають минулому досвіду покупця, на відміну від попередньої форми, яка виглядала порожнім і не виглядала як звичайні форми оплати. По-друге, символ McAfee, підтвердження BBB та інші підтвердження допомагають будувати довіру користувачів.
Приклад #3: AMD (3600% збільшення)
УкраїнськаПримітка від перекладача:
Можливо, цей приклад досить суперечливий з декількох причин:
На даний момент на сайті AMD, кнопки «поголені» залишилися тільки в блозі, в той час як їх розташування було змінено (кнопки розташовані вгорі і нижній частині статей);
Натиснення гудзиків має впізнаваний дизайн, який, відповідно до того ж закону попереднього досвіду, домінує елемент, такий як розташування.
Імовірно, цей результат був пов'язаний з тим, що кнопки стали більш помітними в новому дизайні, хоча автор також бере цю точку в рахунок.Ім'я *
AMD не використовує свій веб-сайт для продажу товарів. На жаль, вони використовують платформу для просування продукції та підтримки клієнтів.
Вони мали набір програм соціального спільного доступу, але маркетологи почали дивувати, якщо вони могли збільшити кількість цитувань у соціальних мережах шляхом переміщення або зміни кнопок.
Як досвідчений інтернет-користувач, ви підсвідомо очікуєте, щоб знайти кнопки спільного доступу в певних місцях. Наприклад, швидше за все, що кнопки, розміщені на бічній панелі, будуть використані, ніж ті, які розташовані в підвалі сайту.
Щоб визначити оптимальне положення кнопок на сайті, вони провели кілька тестів (кнопок розміщені на лівій, нижній і правій, розмір і дизайн кнопок також різноманітні).

Версія виграшу показує 36-кратне поліпшення в еталоні.
Як може бути така невелика зміна?
По-перше, нові іконки і розміщення відповідають очікуванням користувачів, оскільки багато сайтів використовують подібне розміщення. По-друге, плаваючі іконки зліва стали більш помітними, з багатьма людьми не прокручуються досить, щоб побачити іконки, приховані внизу сайту.
Крім того, ця композиція збігається з «Ф» формою руху очей середнього користувача. (Якщо ви перебуваєте в країні, яка читає з правого наліво, найкращий варіант розміщення, ймовірно, права сторона.)
Приклад #4: Veeam Software (161% збільшення)
Програмне забезпечення Veeam, призначене для збільшення ставок перетворення, але вони не хотіли б піти з елемента до елемента, намагаючись вгадати, що допоможе їм досягти успіху. А замість цього вони вирішили отримати думки клієнтів через опитування.
«Що б ви хотіли бачити на цій сторінці? й
У аналізі результатів Veeam Software помітили, що багато користувачів просили більше інформації про ціноутворення та ціноутворення. І це незважаючи на те, що сторінка вже мала посилання на інформацію про ціни в розділі «Запитати пропозицію».
Веам Програмне забезпечення вирішив запустити дуже простий тест: вони змінили слова «Запитати пропозицію» до «Запитування цін». й

Зміна цих двох слів збільшена сторінка CTR на 161%!
Джерело: habrahabr.ru/company/paysto/blog/230127/
Використання принципів Gestalt психології для збільшення конверсії сайту. Частина 3: аналіз переваг і витрат
Об'єднані Арабські Емірати оголосили про створення власної космічної агенції та рейсу до Марса в 2021 році