1179
Використання принципів Gestalt психології для збільшення конверсії сайту. Частина 4: Законодавство Фіттс
Частина 1
Частина 2
Частина 3
Ми знаємо, що час завантаження сторінок має значний вплив на ставки перетворення, але що про час, який потрібно завершити дію?
Закон «Фіттс» пропонує, що час, який потрібно вказати курсор миші на бажаному об'єкті, може бути представлена як функція, яка залежить від відстані до цілі та розміру цілі.
У теорії це означає, що для того, щоб викликати зростання швидкості CTR (затискаючи курс) достатньо збільшити ціль (з розумними лімітами) і розмістити його біля очікуваної позиції курсора мишки.
Таким чином, ви можете зменшити кількість небажаних дій користувачів шляхом зменшення відповідних елементів інтерфейсу в поєднанні з їх розміщенням в віддаленій частині сторінки (хоча не варто забувати про те, що розмір і розміщення кнопки «закриваємо» за Вашим контролем).
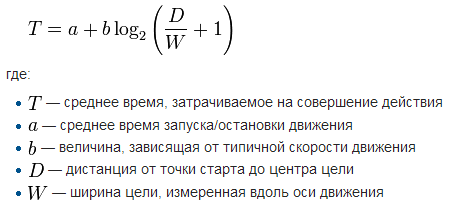
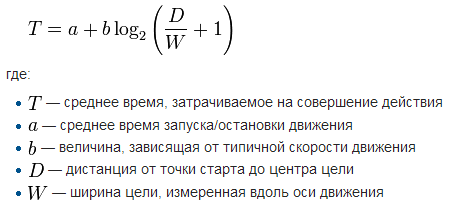
Для любителів формалізації математичний вид права з Вікіпедії:

По суті, закон Фіттса перекривається за принципом аналізу вартості. Значення можна зменшити до того, що в інших рівних умовах простіше дій, чим вище його ймовірність. У той же час, який не завжди очевидний, це не тільки про параметри кінцевого об'єкта, але і про його навколишнє середовище. Віддаленість 10 пікселів може бути величезною, якщо в момент її подолання користувачем останній бачить десятки спливаючих вікон і вікон.
Деякі тести здаються очевидними для нас. Це може сперечатися, що корисний досвід, який може бути отриманий з представлених варіантів дизайну, є знанням про те, як не робити на прикладі початкових версій сторінок. Головний висновок досить очевидний: «магнітна кнопка» повинна бути видимою і легкодоступною.
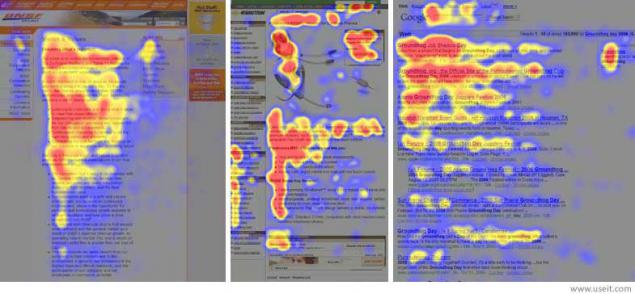
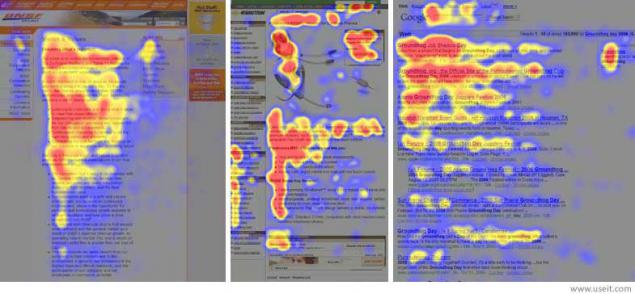
Кілька слів на тему «місце біля очікуваної позиції курсора миші»: Ми вже згадували, що середні рухи мишки під час перегляду сайту, мають F-подібну модель. Це означає, що користувач в першу чергу переглядає вершину сайту. Після цього застібається вниз, звертаючи увагу на умовно центральну частину.
Варто пам'ятати, що модель перегляду для кожного конкретного сайту багато в чому залежить від дизайну і контенту. Наприклад, для довгих сторінок модель швидше за все нагадує E.
Джерело зображень

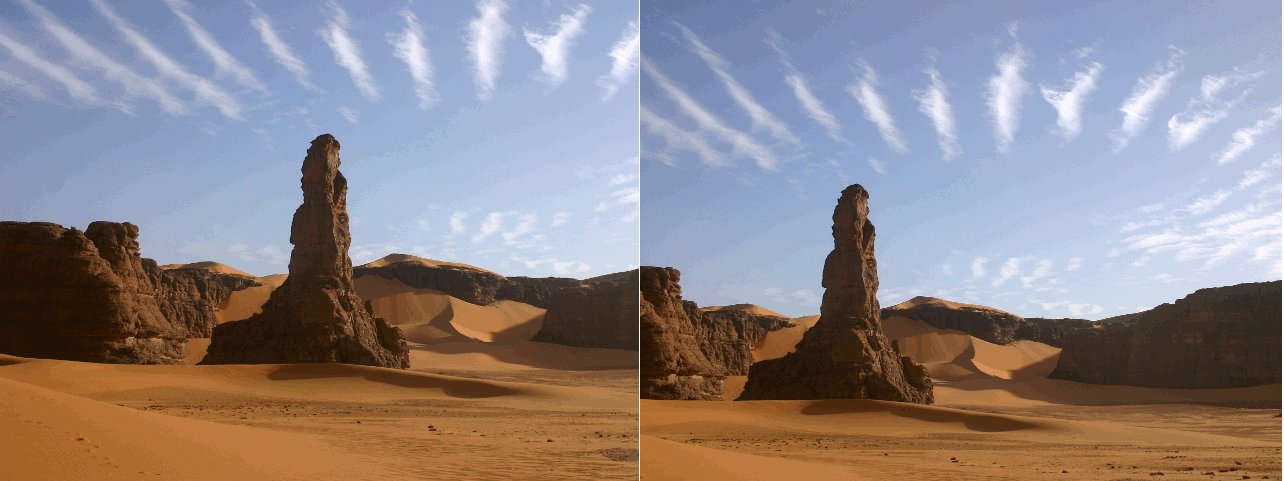
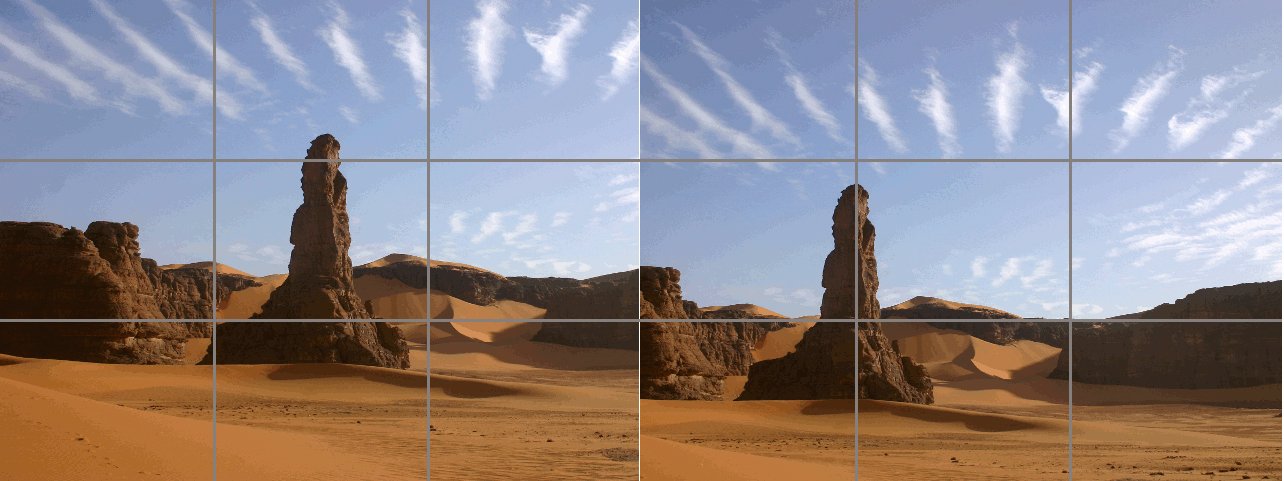
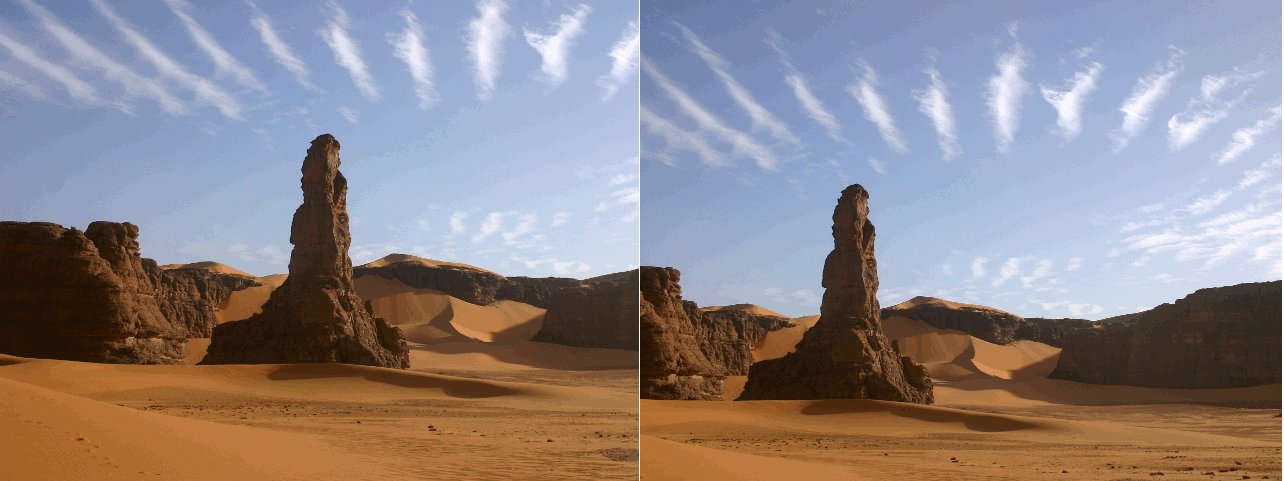
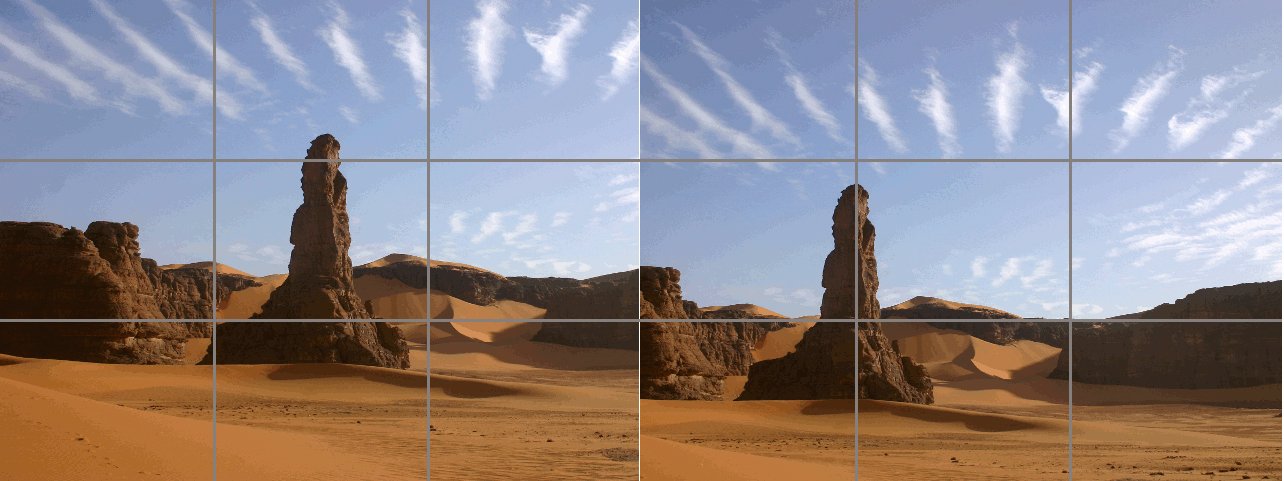
До речі, ідея F-модель відмінно охоплює ще один принцип (звичайно з урахуванням особливостей сайтів як візуального способу представлення інформації), що має велику історію не тільки в дизайні, але і в фотографіях та інших формах образотворчого мистецтва. Це «справа третин».
Суть правила полягає в тому, що візуальні акценти глядача найчастіше розташовуються на лініях, які умовно розділяють об'єкт на три частини, як горизонтально, так і вертикально.
Візуальна демонстрація правила в дії (джерело – Вікіпедія)

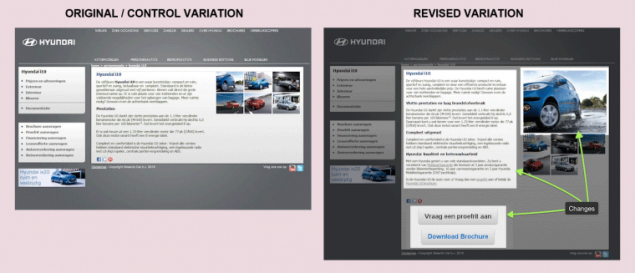
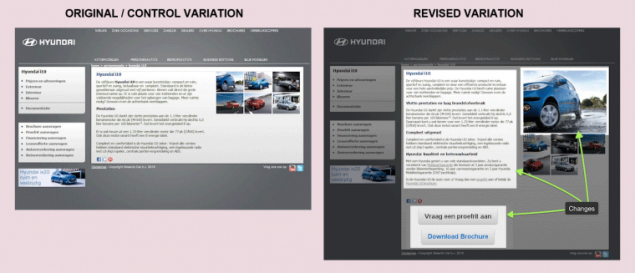
Приклад #1: Hyundai (62% збільшення еталону)
Hyundai створив веб-сайт, основною метою якого було поширення різних брошур та інформації про тестові диски. Головною проблемою, яка виникла після запуску проекту, була невелика кількість абонентів.
Щоб виправити це, команда маркетингу Hyundai розробила комплексне рішення для проблеми:
1,1 км Зміна тексту SEO;
2. погнічення зображень (більше чітко привертає увагу);
3. У Дві великі кнопки CTA.
У оригіналі користувач може зареєструвати тестовий диск або замовити брошуру, натиснувши на текстове посилання на панелі зліва від екрана.

В результаті всі ці зміни призвели до зростання 62% у заброньованих тест-драйвах та буклетах.
Під час великих кнопок перетворилися на законі Фіттса, невелика відстань між ними посилюється її ефект. У наступному тесті слід намагатися перемістити CTA на вершину сторінки.
Наш коментар:
Абсолютно очікуваний для нас, запис цього тесту неоднозначно отримав аудиторію:

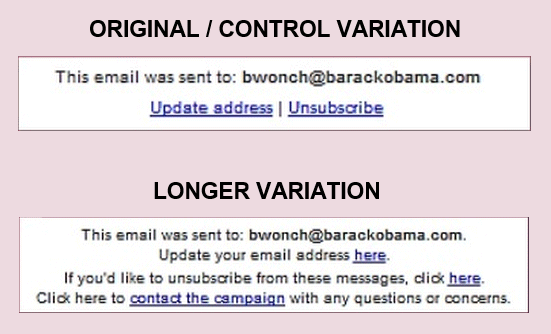
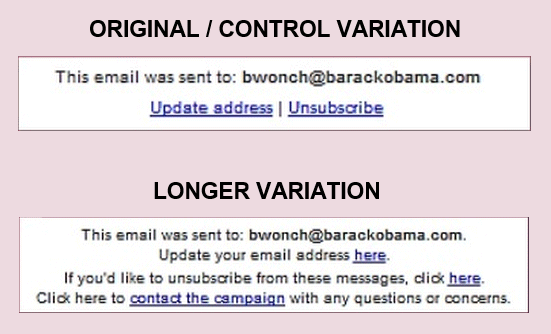
Приклад #2: Барак Обама 2012 виборча кампанія (кілька користувачів, які відписані від розсилки, скидали 22%)
Про 500 млн дол. США для кампанії Обама було піднято електронною поштою.
Для досягнення цього успіху необхідно ретельно вивчити кожен елемент розсилки. Зокрема, приблизну увагу приділено предмету, що дозволило вам відмовитися від розсилки.

Зміна дизайну зменшено кількість відписників на 22%.
На додаток до Закону Фіттса, успіх цього варіанту також можна віднести до впливу закону психічних моделей. Якщо користувач вирішить скасувати підписку, він дивиться на те, що “відписатися”, але не “завантажити тут”. й
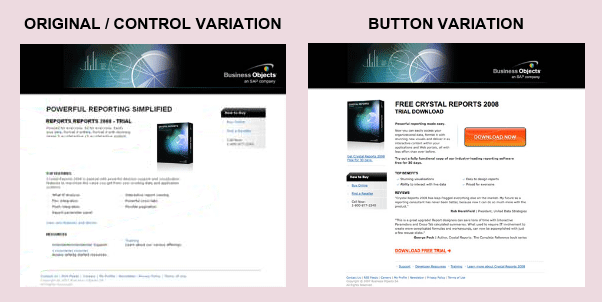
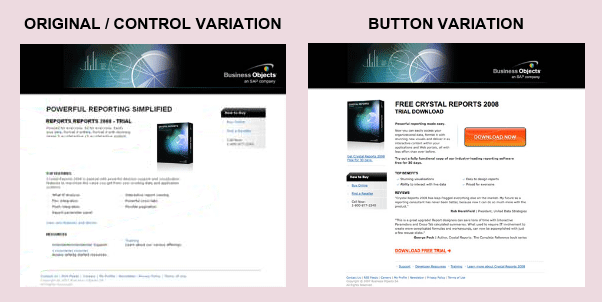
Приклад #3: зростання SAP (32,5%)
Підприємець програмного забезпечення SAP хотів збільшити завантаження програмного забезпечення Crystal Reports.
Оригінальна сторінка виглядає як звичайний корпоративний сайт: досить формальний дизайн з маленьким текстом. Також наведено посилання на завантаження в текстовій формі.

Виграшна версія містить дві важливі зміни. По-перше, кнопка завантаження була чітко виділена, а другий, відволікаючи на нижній частині сторінки. В результаті кількість завантажень тестової версії зросла на 32,5%.
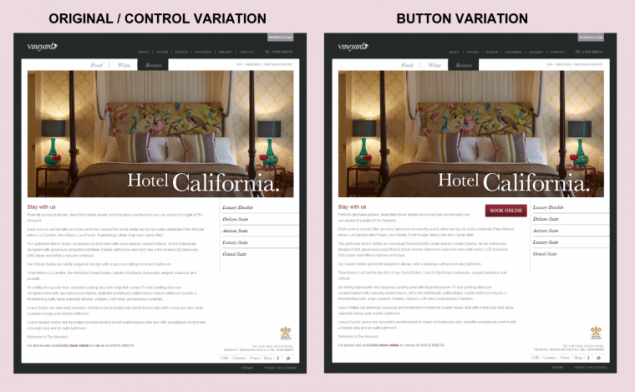
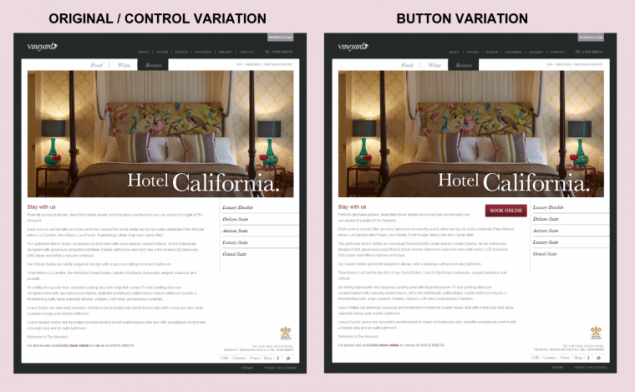
Приклад #4: виноградник (32% збільшення)й
У оригінальній сторінці міститься велике зображення одного з номерів і коротка історія готелю. У той же час посилання на бронювання номера було розташовано на самому дно і слабо виділяв з загального фону.
До тестової сторінки додано тільки кнопка «Збереження».
 Р
Р
У цьому випадку CTA було перенесено на початок сторінки (знизивши відстань до цілі) і використовували велику кнопку, яка привертає увагу (підвищений розмір цілі).
P.S. нескінченне збільшення розміру кнопки не призведе до нескінченного збільшення кількості кліків на ньому.
Джерело: habrahabr.ru/company/paysto/blog/230703/
Частина 2
Частина 3
Ми знаємо, що час завантаження сторінок має значний вплив на ставки перетворення, але що про час, який потрібно завершити дію?
Закон «Фіттс» пропонує, що час, який потрібно вказати курсор миші на бажаному об'єкті, може бути представлена як функція, яка залежить від відстані до цілі та розміру цілі.
У теорії це означає, що для того, щоб викликати зростання швидкості CTR (затискаючи курс) достатньо збільшити ціль (з розумними лімітами) і розмістити його біля очікуваної позиції курсора мишки.
Таким чином, ви можете зменшити кількість небажаних дій користувачів шляхом зменшення відповідних елементів інтерфейсу в поєднанні з їх розміщенням в віддаленій частині сторінки (хоча не варто забувати про те, що розмір і розміщення кнопки «закриваємо» за Вашим контролем).
Для любителів формалізації математичний вид права з Вікіпедії:

По суті, закон Фіттса перекривається за принципом аналізу вартості. Значення можна зменшити до того, що в інших рівних умовах простіше дій, чим вище його ймовірність. У той же час, який не завжди очевидний, це не тільки про параметри кінцевого об'єкта, але і про його навколишнє середовище. Віддаленість 10 пікселів може бути величезною, якщо в момент її подолання користувачем останній бачить десятки спливаючих вікон і вікон.
Деякі тести здаються очевидними для нас. Це може сперечатися, що корисний досвід, який може бути отриманий з представлених варіантів дизайну, є знанням про те, як не робити на прикладі початкових версій сторінок. Головний висновок досить очевидний: «магнітна кнопка» повинна бути видимою і легкодоступною.
Кілька слів на тему «місце біля очікуваної позиції курсора миші»: Ми вже згадували, що середні рухи мишки під час перегляду сайту, мають F-подібну модель. Це означає, що користувач в першу чергу переглядає вершину сайту. Після цього застібається вниз, звертаючи увагу на умовно центральну частину.
Варто пам'ятати, що модель перегляду для кожного конкретного сайту багато в чому залежить від дизайну і контенту. Наприклад, для довгих сторінок модель швидше за все нагадує E.
Джерело зображень

До речі, ідея F-модель відмінно охоплює ще один принцип (звичайно з урахуванням особливостей сайтів як візуального способу представлення інформації), що має велику історію не тільки в дизайні, але і в фотографіях та інших формах образотворчого мистецтва. Це «справа третин».
Суть правила полягає в тому, що візуальні акценти глядача найчастіше розташовуються на лініях, які умовно розділяють об'єкт на три частини, як горизонтально, так і вертикально.
Візуальна демонстрація правила в дії (джерело – Вікіпедія)

Приклад #1: Hyundai (62% збільшення еталону)
Hyundai створив веб-сайт, основною метою якого було поширення різних брошур та інформації про тестові диски. Головною проблемою, яка виникла після запуску проекту, була невелика кількість абонентів.
Щоб виправити це, команда маркетингу Hyundai розробила комплексне рішення для проблеми:
1,1 км Зміна тексту SEO;
2. погнічення зображень (більше чітко привертає увагу);
3. У Дві великі кнопки CTA.
У оригіналі користувач може зареєструвати тестовий диск або замовити брошуру, натиснувши на текстове посилання на панелі зліва від екрана.

В результаті всі ці зміни призвели до зростання 62% у заброньованих тест-драйвах та буклетах.
Під час великих кнопок перетворилися на законі Фіттса, невелика відстань між ними посилюється її ефект. У наступному тесті слід намагатися перемістити CTA на вершину сторінки.
Наш коментар:
Абсолютно очікуваний для нас, запис цього тесту неоднозначно отримав аудиторію:

Приклад #2: Барак Обама 2012 виборча кампанія (кілька користувачів, які відписані від розсилки, скидали 22%)
Про 500 млн дол. США для кампанії Обама було піднято електронною поштою.
Для досягнення цього успіху необхідно ретельно вивчити кожен елемент розсилки. Зокрема, приблизну увагу приділено предмету, що дозволило вам відмовитися від розсилки.

Зміна дизайну зменшено кількість відписників на 22%.
На додаток до Закону Фіттса, успіх цього варіанту також можна віднести до впливу закону психічних моделей. Якщо користувач вирішить скасувати підписку, він дивиться на те, що “відписатися”, але не “завантажити тут”. й
Приклад #3: зростання SAP (32,5%)
Підприємець програмного забезпечення SAP хотів збільшити завантаження програмного забезпечення Crystal Reports.
Оригінальна сторінка виглядає як звичайний корпоративний сайт: досить формальний дизайн з маленьким текстом. Також наведено посилання на завантаження в текстовій формі.

Виграшна версія містить дві важливі зміни. По-перше, кнопка завантаження була чітко виділена, а другий, відволікаючи на нижній частині сторінки. В результаті кількість завантажень тестової версії зросла на 32,5%.
Приклад #4: виноградник (32% збільшення)й
У оригінальній сторінці міститься велике зображення одного з номерів і коротка історія готелю. У той же час посилання на бронювання номера було розташовано на самому дно і слабо виділяв з загального фону.
До тестової сторінки додано тільки кнопка «Збереження».
 Р
РУ цьому випадку CTA було перенесено на початок сторінки (знизивши відстань до цілі) і використовували велику кнопку, яка привертає увагу (підвищений розмір цілі).
P.S. нескінченне збільшення розміру кнопки не призведе до нескінченного збільшення кількості кліків на ньому.
Джерело: habrahabr.ru/company/paysto/blog/230703/