1178
0.3
2014-07-23
Использование принципов гештальт-психологии для роста конверсии сайтов. Часть 4: Закон Фиттса
Часть 1
Часть 2
Часть 3
Мы все прекрасно знаем, что время загрузки страницы в значительной мере влияет на показатель конверсии, но что вы скажете о времени, которое необходимо для выполнения определенного действия?
Закон Фиттса предполагает, что время, необходимое для наведения курсора мыши на желаемый объект, можно представить как функцию, которая зависит от расстояния до цели и размера цели.
Теоретически, это означает, что для того чтобы вызвать рост CTR (click-through rate) достаточно увеличить цель (в разумных пределах) и поместить ее возле ожидаемого положения курсора мыши.
И наоборот, вы можете уменьшить количество нежелательных действий юзера, с помощью уменьшения соответствующих элементов интерфейса в комплексе с их размещением в отдаленной части страницы (правда при этом не стоит забывать о том, что размер и размещение кнопки «закрыть вкладку», вам не подвластны).

По сути, закон Фиттса пересекается с принципом анализа выгод и затрат. Смысл можно свести к тому, что при других равных условиях, чем проще действие, тем выше его вероятность. При этом, что не всегда очевидно, речь идет не только о параметрах конечного объекта, но и об окружающей его среде. Расстояние в 10 пикселей может оказаться огромным, если в момент его преодоления юзером последний увидит с десяток всплывающих и выскакивающих окон.
Некоторые тесты показались нам вполне очевидными. Можно утверждать, что полезный опыт, который можно извлечь из представленных вариантов дизайна – это знание, как не надо делать на примере первоначальных вариантов страниц. Главный вывод вполне очевиден: «волшебная кнопка» должна быть заметна и легкодоступна.
При этом стоит помнить, что модель просмотра для каждого конкретного сайта во многом зависит от особенностей дизайна и наполнения. Например, для длинных страниц модель скорее будет напоминать Е.
Источник изображения

Кстати, идея F-модели, отлично перекликается с другим принципом (естественно с учетом особенностей сайтов, как визуального способа представления информации), который имеет большую историю не только в дизайне, но и в фотографии и других видах изобразительного искусства. Речь идет о «правиле третей».
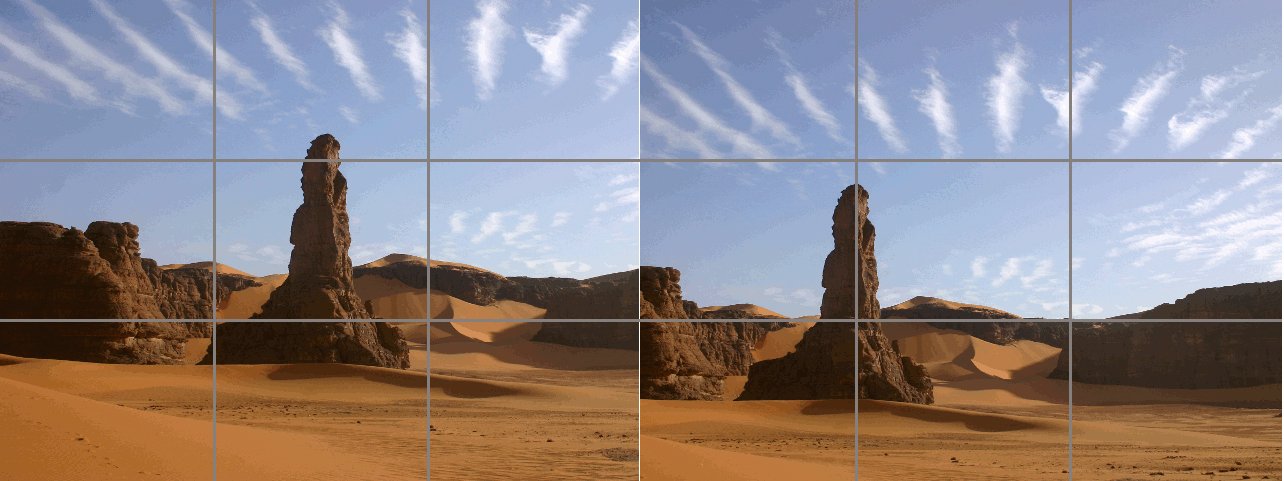
Суть правила в том, что визуальные акценты зрителя чаще всего располагаются на линиях, которые условно делят объект на три части, как по горизонтали, так и по вертикали.
Наглядная демонстрация правила в действии (источник – википедия)

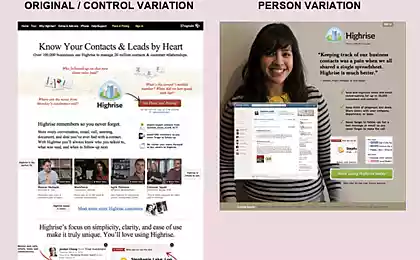
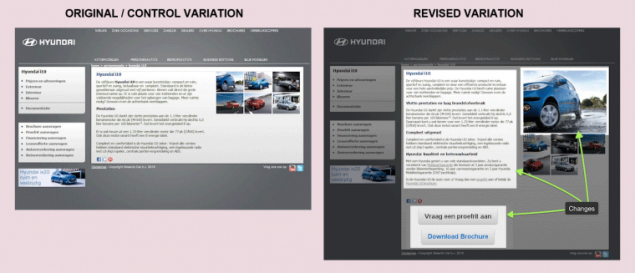
Пример № 1: Hyundai (62% увеличение контрольного показателя)
Hyundai создали сайт, основной цель которого было распространение различных брошюр и информации о тест-драйвах. Основной проблемой, которая возникла после запуска проекта, стало небольшое число подписчиков.
Чтобы исправить это, маркетинговая группа Hyundai разработала комплексное решение проблемы:
1. Изменение SEO текста;
2. Увеличение изображений (более наглядно, привлекает внимание);
3. Две большие кнопки CTA.
В оригинале, пользователь мог записаться на тест-драйв или заказать брошюру, кликнув по текстовой ссылке на панели в левой части экрана.

В итоге все эти изменения привели к росту количества забронированных тест-драйвов и заказанных брошюр на 62%.
В то время как крупные кнопки «включили» закон Фиттса, небольшое расстояние между ними, усилило его эффект. Вероятно, в следующем тесте они должны попробовать передвинуть CTA в начало страницы.
Наш комментарий:
Абсолютно ожидаемо для нас, запись о проведении этого теста была неоднозначно воспринята аудиторией:

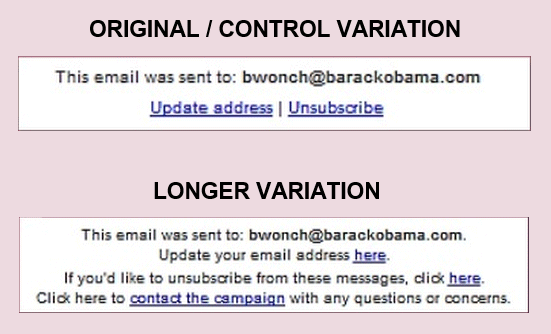
Пример № 2: Предвыборная кампания Барака Обамы в 2012 году (количество пользователей, которые отписались от рассылки, снизилось на 22%)
Согласно представленным данным около 500 млн. долларов для кампании Обамы были собраны посредством рассылки обращений по электронной почте.
Для того чтобы добиться такого успеха, было необходимо тщательно проработать каждый элемент рассылки. В том числе, пристальное внимание обратили на пункт, который позволял отписаться от рассылки.

Изменение дизайна позволило снизить количество отписавшихся на 22%.
Помимо Закона Фиттса, успех этого варианта также можно отнести к влиянию закона ментальных моделей. Если пользователь решил отказаться от рассылки, то ищет что-то вроде «отписаться», но точно не «нажмите здесь».
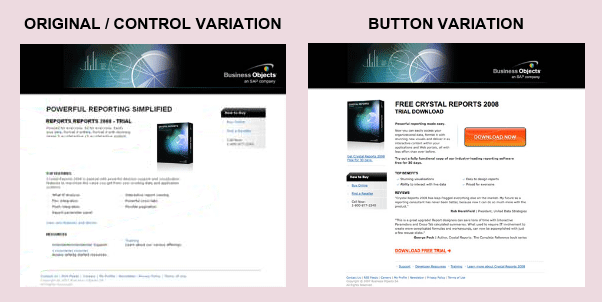
Пример № 3: SAP (32,5% роста)
Производитель корпоративного программного обеспечения SAP хотели увеличить количество скачиваний своего программного обеспечения Crystal Reports.
Оригинальная страница выглядела как обычный корпоративный сайт: довольно формальный дизайн с небольшим количеством текста. Ссылка на скачивание также была представлена в текстовой форме.

Победивший вариант содержал два важных изменения. Во-первых, четко была выделена кнопка загрузки, во-вторых, были удалены отвлекающие факторы в нижней части страницы. В результате количество скачиваний триал-версии увеличилось на 32,5%.
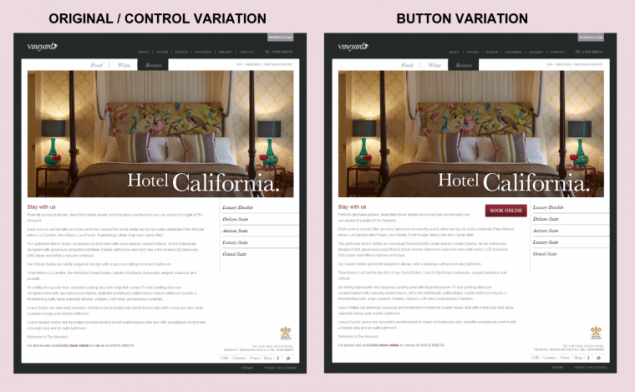
Пример № 4: The Vineyard (32% увеличение)
Оригинальная страница содержала большое изображение одной из комнат и краткую историю отеля. При этом ссылка на бронирование номера была расположена в самом низу и слабо выделялась на общем фоне.
В тестовой странице была добавлена только кнопка «Забронировать»

В этом случае, CTA была перемещена в начало страницы (уменьшение расстояния до цели) и использована крупная кнопка, которая привлекает внимание (увеличен размер цели).
P.S. Бесконечное увеличение размеров кнопки не приведет к бесконечному увеличению количества кликов на нее.
Источник: habrahabr.ru/company/paysto/blog/230703/
Часть 2
Часть 3
Мы все прекрасно знаем, что время загрузки страницы в значительной мере влияет на показатель конверсии, но что вы скажете о времени, которое необходимо для выполнения определенного действия?
Закон Фиттса предполагает, что время, необходимое для наведения курсора мыши на желаемый объект, можно представить как функцию, которая зависит от расстояния до цели и размера цели.
Теоретически, это означает, что для того чтобы вызвать рост CTR (click-through rate) достаточно увеличить цель (в разумных пределах) и поместить ее возле ожидаемого положения курсора мыши.
И наоборот, вы можете уменьшить количество нежелательных действий юзера, с помощью уменьшения соответствующих элементов интерфейса в комплексе с их размещением в отдаленной части страницы (правда при этом не стоит забывать о том, что размер и размещение кнопки «закрыть вкладку», вам не подвластны).
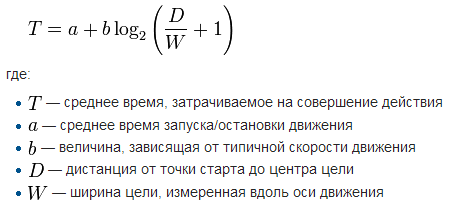
Немного информации
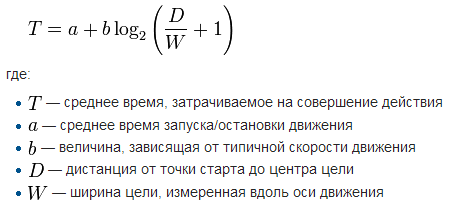
Для любителей формализации, математический вид закона из википедии:
По сути, закон Фиттса пересекается с принципом анализа выгод и затрат. Смысл можно свести к тому, что при других равных условиях, чем проще действие, тем выше его вероятность. При этом, что не всегда очевидно, речь идет не только о параметрах конечного объекта, но и об окружающей его среде. Расстояние в 10 пикселей может оказаться огромным, если в момент его преодоления юзером последний увидит с десяток всплывающих и выскакивающих окон.
Некоторые тесты показались нам вполне очевидными. Можно утверждать, что полезный опыт, который можно извлечь из представленных вариантов дизайна – это знание, как не надо делать на примере первоначальных вариантов страниц. Главный вывод вполне очевиден: «волшебная кнопка» должна быть заметна и легкодоступна.
Несколько слов на тему «поместить возле ожидаемого положения курсора мыши»:
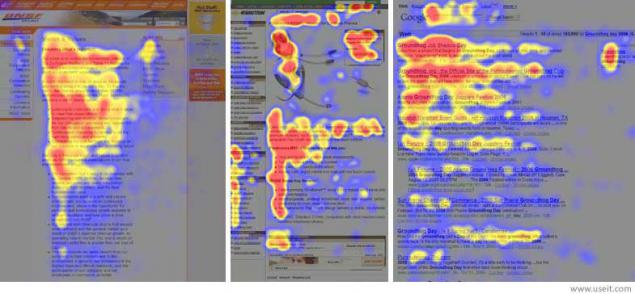
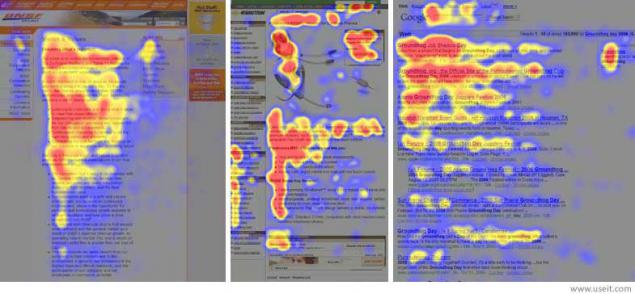
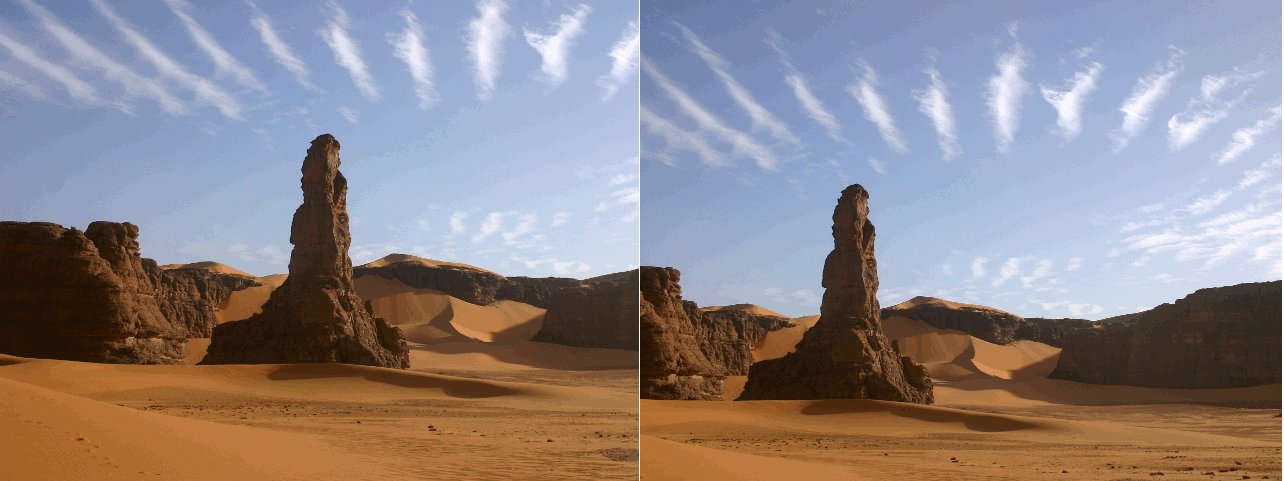
Мы уже упоминали о том, что среднестатистические движения мышью во время просмотра сайта, имею F-образную модель. Это означает, что пользователь, в первую очередь, просматривает верхнюю часть сайта. После чего, пролистывает его вниз, обращая внимание на условно центральную часть.При этом стоит помнить, что модель просмотра для каждого конкретного сайта во многом зависит от особенностей дизайна и наполнения. Например, для длинных страниц модель скорее будет напоминать Е.
Источник изображения

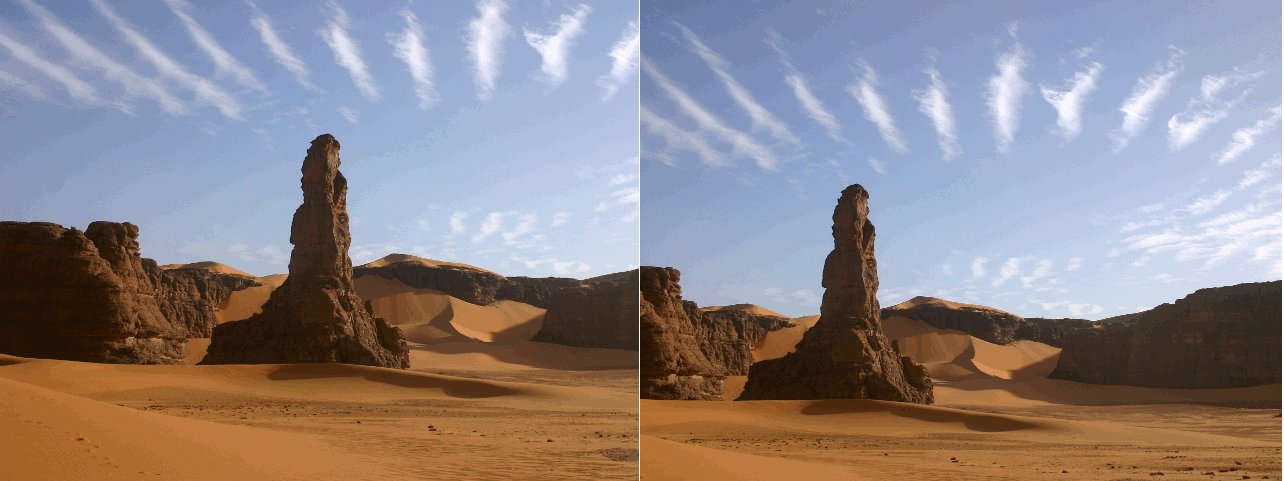
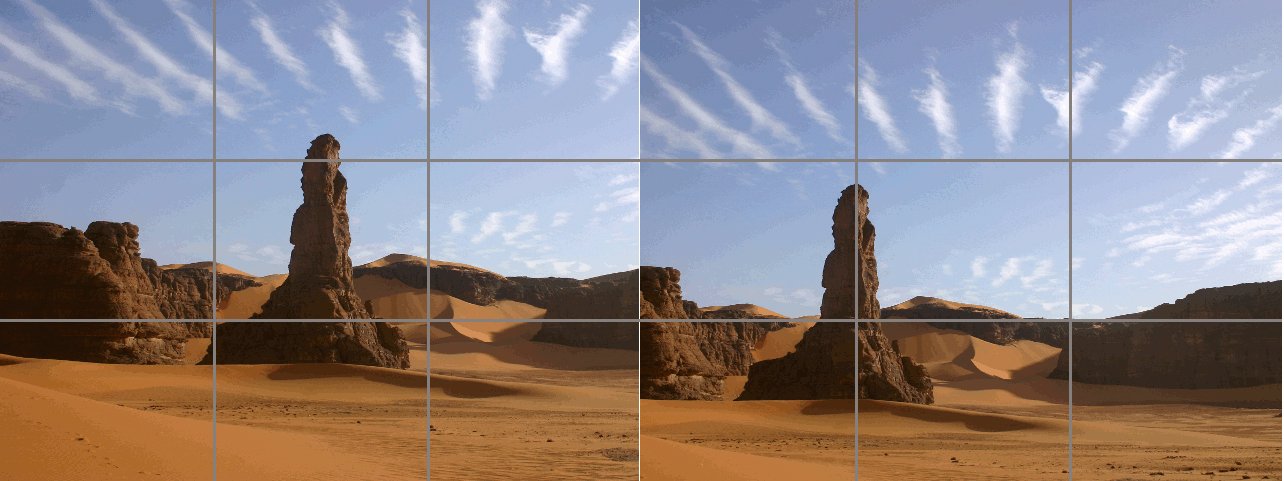
Кстати, идея F-модели, отлично перекликается с другим принципом (естественно с учетом особенностей сайтов, как визуального способа представления информации), который имеет большую историю не только в дизайне, но и в фотографии и других видах изобразительного искусства. Речь идет о «правиле третей».
Суть правила в том, что визуальные акценты зрителя чаще всего располагаются на линиях, которые условно делят объект на три части, как по горизонтали, так и по вертикали.
Наглядная демонстрация правила в действии (источник – википедия)

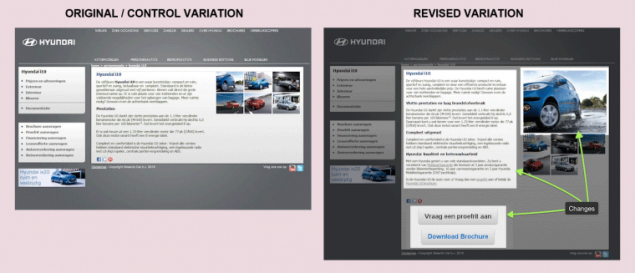
Пример № 1: Hyundai (62% увеличение контрольного показателя)
Hyundai создали сайт, основной цель которого было распространение различных брошюр и информации о тест-драйвах. Основной проблемой, которая возникла после запуска проекта, стало небольшое число подписчиков.
Чтобы исправить это, маркетинговая группа Hyundai разработала комплексное решение проблемы:
1. Изменение SEO текста;
2. Увеличение изображений (более наглядно, привлекает внимание);
3. Две большие кнопки CTA.
В оригинале, пользователь мог записаться на тест-драйв или заказать брошюру, кликнув по текстовой ссылке на панели в левой части экрана.

В итоге все эти изменения привели к росту количества забронированных тест-драйвов и заказанных брошюр на 62%.
В то время как крупные кнопки «включили» закон Фиттса, небольшое расстояние между ними, усилило его эффект. Вероятно, в следующем тесте они должны попробовать передвинуть CTA в начало страницы.
Наш комментарий:
Абсолютно ожидаемо для нас, запись о проведении этого теста была неоднозначно воспринята аудиторией:

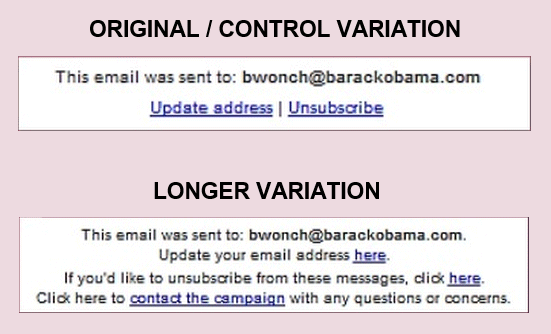
Пример № 2: Предвыборная кампания Барака Обамы в 2012 году (количество пользователей, которые отписались от рассылки, снизилось на 22%)
Согласно представленным данным около 500 млн. долларов для кампании Обамы были собраны посредством рассылки обращений по электронной почте.
Для того чтобы добиться такого успеха, было необходимо тщательно проработать каждый элемент рассылки. В том числе, пристальное внимание обратили на пункт, который позволял отписаться от рассылки.

Изменение дизайна позволило снизить количество отписавшихся на 22%.
Помимо Закона Фиттса, успех этого варианта также можно отнести к влиянию закона ментальных моделей. Если пользователь решил отказаться от рассылки, то ищет что-то вроде «отписаться», но точно не «нажмите здесь».
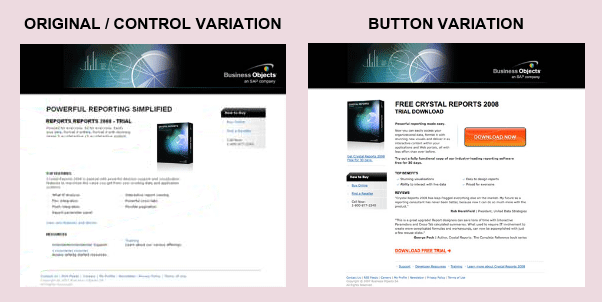
Пример № 3: SAP (32,5% роста)
Производитель корпоративного программного обеспечения SAP хотели увеличить количество скачиваний своего программного обеспечения Crystal Reports.
Оригинальная страница выглядела как обычный корпоративный сайт: довольно формальный дизайн с небольшим количеством текста. Ссылка на скачивание также была представлена в текстовой форме.

Победивший вариант содержал два важных изменения. Во-первых, четко была выделена кнопка загрузки, во-вторых, были удалены отвлекающие факторы в нижней части страницы. В результате количество скачиваний триал-версии увеличилось на 32,5%.
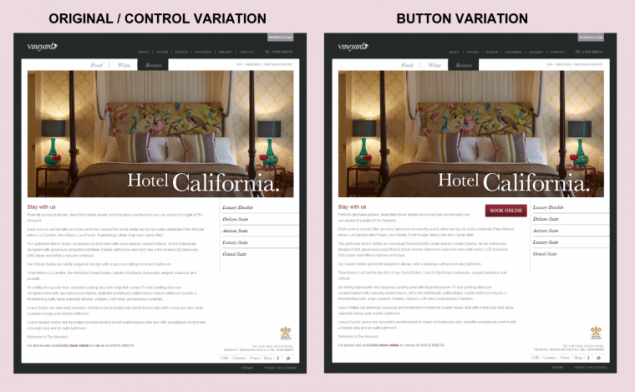
Пример № 4: The Vineyard (32% увеличение)
Оригинальная страница содержала большое изображение одной из комнат и краткую историю отеля. При этом ссылка на бронирование номера была расположена в самом низу и слабо выделялась на общем фоне.
В тестовой странице была добавлена только кнопка «Забронировать»

В этом случае, CTA была перемещена в начало страницы (уменьшение расстояния до цели) и использована крупная кнопка, которая привлекает внимание (увеличен размер цели).
P.S. Бесконечное увеличение размеров кнопки не приведет к бесконечному увеличению количества кликов на нее.
Источник: habrahabr.ru/company/paysto/blog/230703/
Портал БАШНЯ. Копирование, Перепечатка возможна при указании активной ссылки на данную страницу.
Google использует машинное обучение, чтобы повысить эффективность центров обработки данных
Удивление