1179
使用格式塔心理学的原则,以提高转换的网站。第4部分:费茨法则
第1部分
第2部分
第3
我们都知道,网页加载时间显著影响转化率,但如何执行特定操作所需的时间?
菲茨定律要求所需的鼠标光标移动到期望的对象的时间可以表示为一个函数,该函数依赖于与靶和目标尺寸的距离。
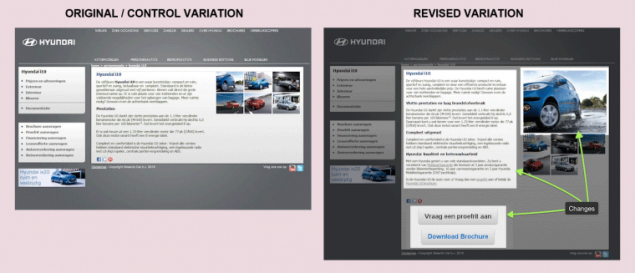
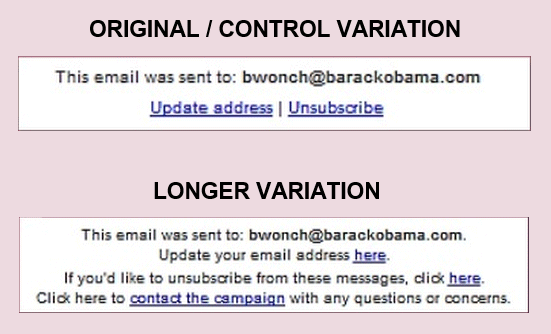
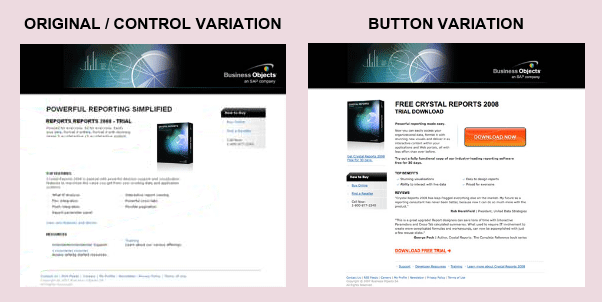
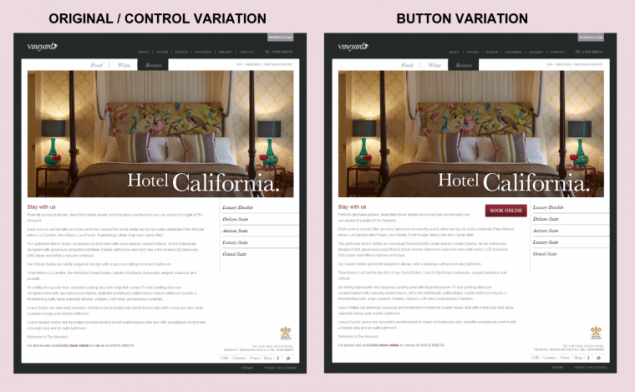
理论上,这意味着,以诱导生长的 CTR (点击率)足以增加目标(在合理范围内),并把它放在靠近鼠标的预期位置。
相反,你可以减少不必要的用户操作的数量,通过减少在页面的一个偏远地区与安置相结合相应的界面元素(尽管在这种情况下,我们不应该忘记,大小和按钮“关闭标签”的位置,你是不是受) 。
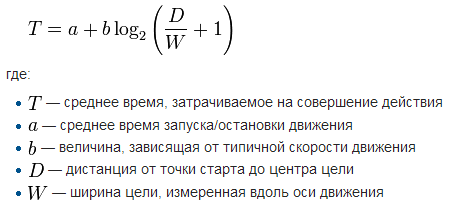
的一些信息 H5>对于形式化的爱好者,维基百科法律的数学形式:
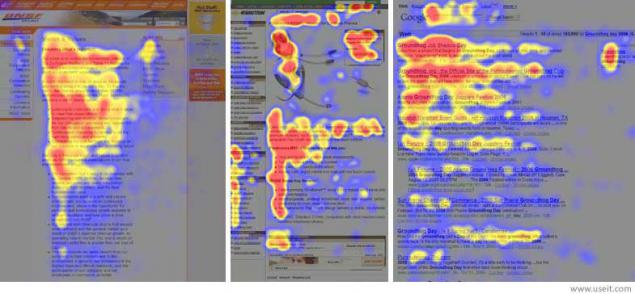
在靠近鼠标光标的预期位置的题目是“地方的几句话»: H5>我们已经提到,鼠标的平均运动,一边欣赏现场,我有F-形图案。这意味着,用户主要扫描的部位的上部。在此之后,它向下滚动,注重感化的核心部分。
第2部分
第3
我们都知道,网页加载时间显著影响转化率,但如何执行特定操作所需的时间?
菲茨定律要求所需的鼠标光标移动到期望的对象的时间可以表示为一个函数,该函数依赖于与靶和目标尺寸的距离。
理论上,这意味着,以诱导生长的 CTR (点击率)足以增加目标(在合理范围内),并把它放在靠近鼠标的预期位置。
相反,你可以减少不必要的用户操作的数量,通过减少在页面的一个偏远地区与安置相结合相应的界面元素(尽管在这种情况下,我们不应该忘记,大小和按钮“关闭标签”的位置,你是不是受) 。