2393
0.6
2014-07-20
Использование принципов гештальт-психологии для роста конверсии сайтов. Часть 2: закон прошлого опыта
Часть 1.
Часть 3
Также известный, как концепция «ментальных моделей», закон прошлого опыта считает, что наш предыдущий опыт способствует нашей интерпретации происходящего.
Этот закон немного сложнее, чем кажется на первый взгляд. Прошлый опыт – понятие личное, поэтому то, что действует на одного человека, может не подействовать на другого.

Тем не менее, этот принцип действует, и ярким примером его работы является то, что мы присваиваем определенным цветам определенные значения и информативность (картинка выше, скорее всего, воспринимается как светофор, лежащий на боку), а также возможность экстраполировать полученную ранее информацию.
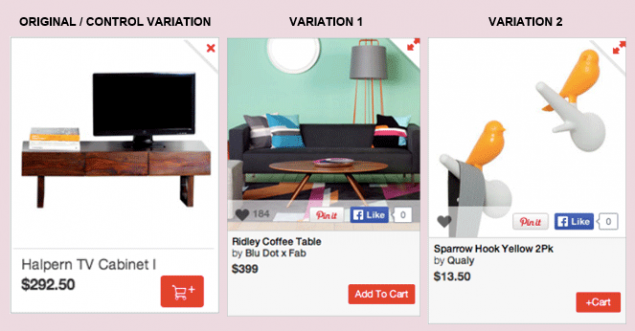
Пример № 1: Fab.com (49% рост)
Fab.com осознавали, что даже небольшое увеличение количества покупок существенно повлияет на объемы прибыли.

Они изменили способ представления продукции и создали новый дизайн кнопки «Добавить в корзину», но они понимали, что все еще могут улучшить свои результаты.
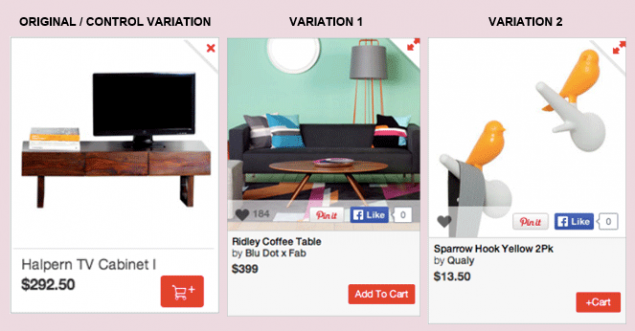
Варианты (авторами были представлены скриншоты страниц с различными товарами):
1. Добавлены метки производителей («by Blu Dot х Fab» и " by Qualy")
2. Изменен призыв к действию («Добавить в корзину» и "+ Корзина")
Вариант 2 привел к увеличению на 15%. Скромный, но все же значимый результат.
Вариант 1 действительно удивил. Простое добавление описания и кнопка с надписью «Добавить в корзину» увеличили прирост на 49%!
Что могло вызвать такой большой рост?
На самом деле, все очень просто. Значок корзины вводил покупателя в заблуждение. За долгое время пользования различными интернет-магазинами такое изображение начало ассоциироваться с состоянием корзины, а не кнопкой добавления в корзину.
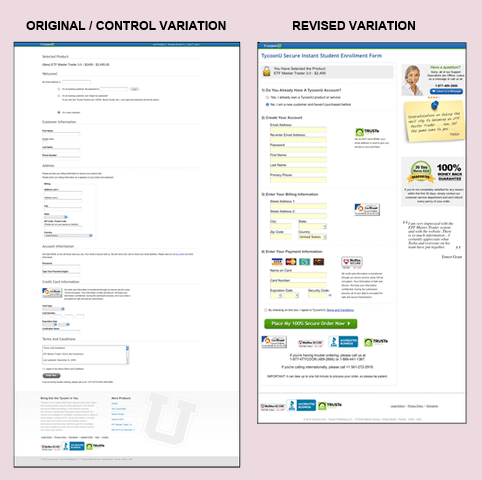
Пример № 2: TycoonU (130% увеличение)
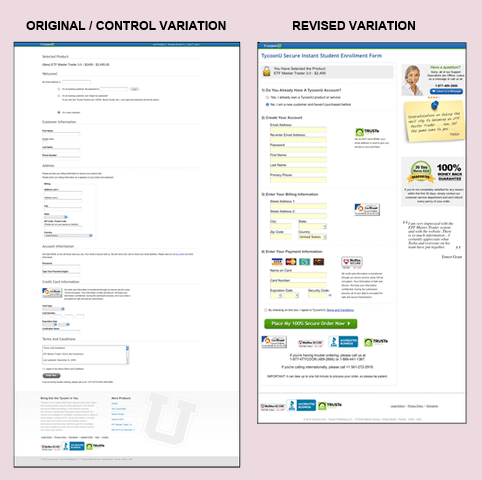
У TycoonU была большая проблема: 80% потенциальных клиентов прерывали процесс оформления заказа. Поэтому, они решили полностью пересмотреть свой интерфейс оформления заказа.

Во втором варианте было использовано несколько ключевых элементов:
• Разделение на столбцы
• Значки безопасности (увеличивают уровень доверия)
• Окно чата (ответы на возникающие вопросы)
• Номер телефона (повышает доверие и позволяет получить ответы на некоторые вопросы)
Как и в большинстве тестов, этот результат нельзя отнести к одному психологическому принципу: это смесь из десятков факторов, но два основных принципа имеют наибольшие значение. Во-первых, общий дизайн и отдельные элементы (такие как изображения, значки кредитных карт и символы служб безопасности) соответствуют прошлому опыту покупателя, в отличие от предыдущей формы, которая выглядела пустой и не была похожа на привычные формы оплаты. Во-вторых, символ McAfee, подтверждение BBB, и другие подтверждения помогают повысить доверие пользователя.
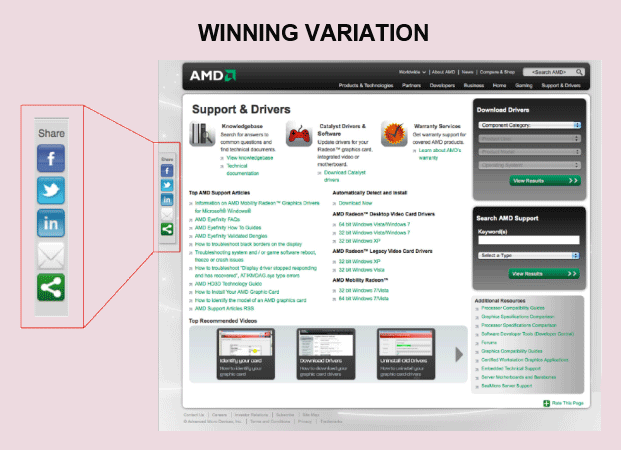
Пример № 3: AMD (3600% увеличение)
/*Примечание от переводчика:
Возможно, этот пример довольно спорен по нескольким причинам:
— на данный момент на сайте AMD кнопки «поделиться» остались только в блоге, при этом изменено их расположение (кнопки расположены вверху и внизу статей);
— кнопки «расшаривания» имеют узнаваемый дизайн, который, согласно тому же закону предыдущего опыта, будет доминировать над таким элементом, как расположение.
Скорее всего, к такому результату привело то, что в новом дизайне кнопки стали заметней, хотя этот момент автор также учитывает.*/
AMD не используют свой сайт для продажи товаров. Вместо этого, они используют его как платформу для продвижения товара и технической поддержки клиентов.
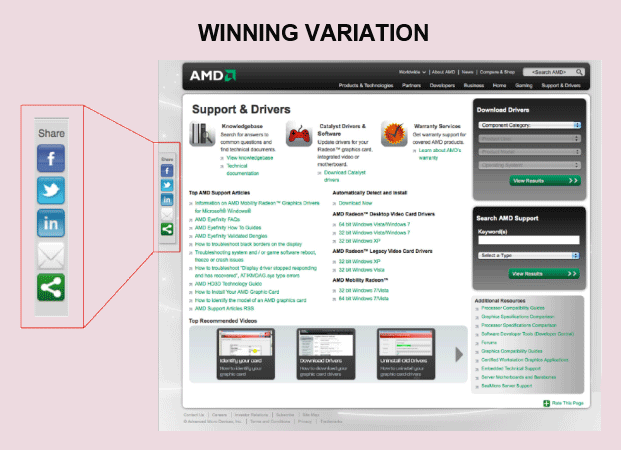
У них был набор кнопок социального обмена, но маркетологи начали задаваться вопросом, могут ли они увеличить количество цитирования в социалках, перемещая или изменяя кнопки.
Как опытный пользователь Интернета, вы подсознательно ожидаете найти кнопки обмена в определенных местах. Например, более вероятно, что будут использованы кнопки, расположенные на боковой панели, нежели те, что находятся в подвале сайта.
Для выделения оптимального положения кнопок на сайте они провели несколько тестов (кнопки располагались слева, снизу и справа, также варьировались размеры и дизайн кнопок).

Победившая версия демонстрирует 36-кратное улучшение контрольного показателя.
Как такое незначительное изменение могло вызвать такой эффект?
Во-первых, новые иконки и размещение соответствуют ожиданиям пользователей, поскольку многие сайты используют аналогичное размещение. Во-вторых, плавающие иконки в левой части стали заметней, многие люди даже не прокручивали достаточно далеко, чтобы увидеть значки, скрытые в нижней части сайта.
Кроме того, такое расположение совпадает с «F» формой движения глаз среднего пользователя. (Если вы находитесь в стране, которая читает справа налево, вероятно, лучшим вариантом для размещения будет правая сторона)
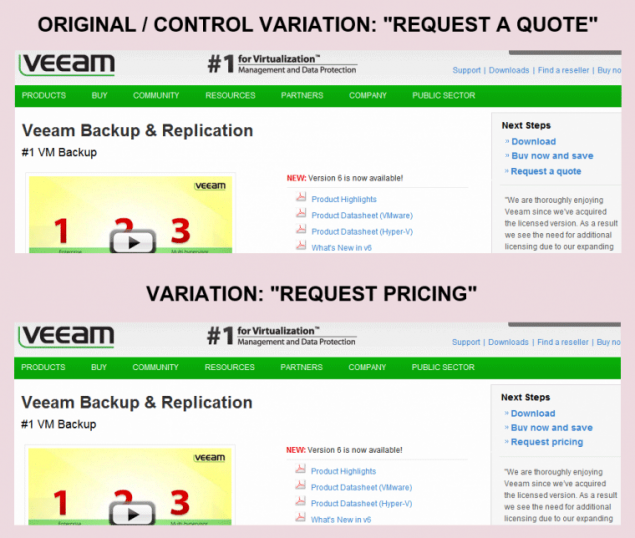
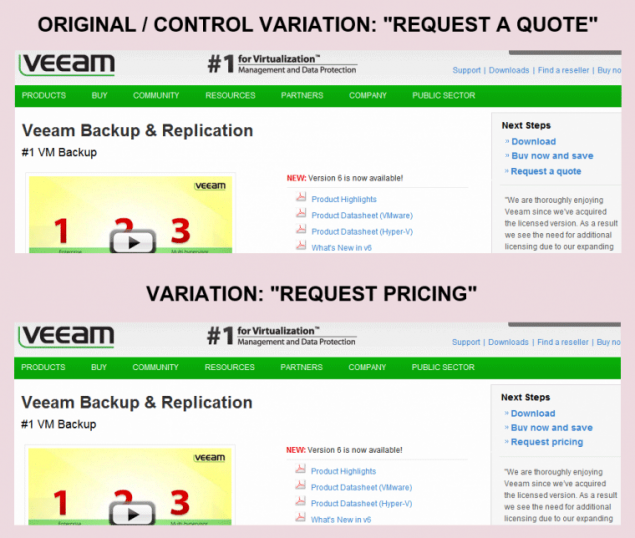
Пример № 4: Veeam Software (161% увеличение)
Veeam Software планировали увеличить показатели конверсии, но они не хотели метаться от элемента к элементу, пытаясь угадать, что поможет добиться успеха. Вместо этого они решили узнать мнение своих клиентов посредством опроса.
В ходе исследования также был задан вопрос: «Какую еще информацию Вы хотели бы увидеть на этой странице?»
Анализируя результаты, Veeam Software заметили, что многие пользователи просили больше информации о ценах и ценообразовании. И это притом, что на странице уже была ссылка на информацию о ценах в разделе “Request a quote”.
Понимая важность использования языка клиента, Veeam Software решили провести очень простой тест: они изменили слова “Request a quote” на “Request pricing”.

Изменение этих двух слов увеличило CTR страницы на 161%!
Источник: habrahabr.ru/company/paysto/blog/230127/
Часть 3
Также известный, как концепция «ментальных моделей», закон прошлого опыта считает, что наш предыдущий опыт способствует нашей интерпретации происходящего.
Этот закон немного сложнее, чем кажется на первый взгляд. Прошлый опыт – понятие личное, поэтому то, что действует на одного человека, может не подействовать на другого.
Немного информации
Довольно сложно утверждать, что влияние того или иного изменения обусловлено именно этим законом, но автор считает, что это именно так. Кроме того, принято считать, что этот закон имеет второстепенное значение и легко перекрывается другими подшаблонами.
Тем не менее, этот принцип действует, и ярким примером его работы является то, что мы присваиваем определенным цветам определенные значения и информативность (картинка выше, скорее всего, воспринимается как светофор, лежащий на боку), а также возможность экстраполировать полученную ранее информацию.
Пример № 1: Fab.com (49% рост)
Fab.com осознавали, что даже небольшое увеличение количества покупок существенно повлияет на объемы прибыли.

Они изменили способ представления продукции и создали новый дизайн кнопки «Добавить в корзину», но они понимали, что все еще могут улучшить свои результаты.
Варианты (авторами были представлены скриншоты страниц с различными товарами):
1. Добавлены метки производителей («by Blu Dot х Fab» и " by Qualy")
2. Изменен призыв к действию («Добавить в корзину» и "+ Корзина")
Вариант 2 привел к увеличению на 15%. Скромный, но все же значимый результат.
Вариант 1 действительно удивил. Простое добавление описания и кнопка с надписью «Добавить в корзину» увеличили прирост на 49%!
Что могло вызвать такой большой рост?
На самом деле, все очень просто. Значок корзины вводил покупателя в заблуждение. За долгое время пользования различными интернет-магазинами такое изображение начало ассоциироваться с состоянием корзины, а не кнопкой добавления в корзину.
Пример № 2: TycoonU (130% увеличение)
У TycoonU была большая проблема: 80% потенциальных клиентов прерывали процесс оформления заказа. Поэтому, они решили полностью пересмотреть свой интерфейс оформления заказа.

Во втором варианте было использовано несколько ключевых элементов:
• Разделение на столбцы
• Значки безопасности (увеличивают уровень доверия)
• Окно чата (ответы на возникающие вопросы)
• Номер телефона (повышает доверие и позволяет получить ответы на некоторые вопросы)
Как и в большинстве тестов, этот результат нельзя отнести к одному психологическому принципу: это смесь из десятков факторов, но два основных принципа имеют наибольшие значение. Во-первых, общий дизайн и отдельные элементы (такие как изображения, значки кредитных карт и символы служб безопасности) соответствуют прошлому опыту покупателя, в отличие от предыдущей формы, которая выглядела пустой и не была похожа на привычные формы оплаты. Во-вторых, символ McAfee, подтверждение BBB, и другие подтверждения помогают повысить доверие пользователя.
Пример № 3: AMD (3600% увеличение)
/*Примечание от переводчика:
Возможно, этот пример довольно спорен по нескольким причинам:
— на данный момент на сайте AMD кнопки «поделиться» остались только в блоге, при этом изменено их расположение (кнопки расположены вверху и внизу статей);
— кнопки «расшаривания» имеют узнаваемый дизайн, который, согласно тому же закону предыдущего опыта, будет доминировать над таким элементом, как расположение.
Скорее всего, к такому результату привело то, что в новом дизайне кнопки стали заметней, хотя этот момент автор также учитывает.*/
AMD не используют свой сайт для продажи товаров. Вместо этого, они используют его как платформу для продвижения товара и технической поддержки клиентов.
У них был набор кнопок социального обмена, но маркетологи начали задаваться вопросом, могут ли они увеличить количество цитирования в социалках, перемещая или изменяя кнопки.
Как опытный пользователь Интернета, вы подсознательно ожидаете найти кнопки обмена в определенных местах. Например, более вероятно, что будут использованы кнопки, расположенные на боковой панели, нежели те, что находятся в подвале сайта.
Для выделения оптимального положения кнопок на сайте они провели несколько тестов (кнопки располагались слева, снизу и справа, также варьировались размеры и дизайн кнопок).

Победившая версия демонстрирует 36-кратное улучшение контрольного показателя.
Как такое незначительное изменение могло вызвать такой эффект?
Во-первых, новые иконки и размещение соответствуют ожиданиям пользователей, поскольку многие сайты используют аналогичное размещение. Во-вторых, плавающие иконки в левой части стали заметней, многие люди даже не прокручивали достаточно далеко, чтобы увидеть значки, скрытые в нижней части сайта.
Кроме того, такое расположение совпадает с «F» формой движения глаз среднего пользователя. (Если вы находитесь в стране, которая читает справа налево, вероятно, лучшим вариантом для размещения будет правая сторона)
Пример № 4: Veeam Software (161% увеличение)
Veeam Software планировали увеличить показатели конверсии, но они не хотели метаться от элемента к элементу, пытаясь угадать, что поможет добиться успеха. Вместо этого они решили узнать мнение своих клиентов посредством опроса.
В ходе исследования также был задан вопрос: «Какую еще информацию Вы хотели бы увидеть на этой странице?»
Анализируя результаты, Veeam Software заметили, что многие пользователи просили больше информации о ценах и ценообразовании. И это притом, что на странице уже была ссылка на информацию о ценах в разделе “Request a quote”.
Понимая важность использования языка клиента, Veeam Software решили провести очень простой тест: они изменили слова “Request a quote” на “Request pricing”.

Изменение этих двух слов увеличило CTR страницы на 161%!
Источник: habrahabr.ru/company/paysto/blog/230127/
Портал БАШНЯ. Копирование, Перепечатка возможна при указании активной ссылки на данную страницу.
Использование принципов гештальт-психологии для роста конверсии сайтов. Часть 3: анализ выгод и затрат
Объединённые Арабские Эмираты объявили о создании собственного космического агентства и полете на Марс в 2021 году