2393
El uso de los principios de la psicología de la Gestalt para aumentar los sitios de conversión. Parte 2: La ley de la experiencia pasada
Parte 1 .
Parte 3
También conocido como el concepto de "modelos mentales", la ley considera la experiencia del pasado que nuestra experiencia anterior contribuye a nuestra interpretación de lo que está sucediendo.
Esta ley es un poco más complicado de lo que parece a primera vista. Pasado experiencia - el concepto de privado, por lo que lo que funciona para una persona puede no actuar en el otro
.
Parte de la información h5> Es difícil argumentar que el impacto de un cambio se debe, precisamente, a esta ley, pero el autor cree que esto es así. Además, принято asume , que esta ley es de importancia secundaria y se solapa con facilidad otros sub-patrones.
Parte 3
También conocido como el concepto de "modelos mentales", la ley considera la experiencia del pasado que nuestra experiencia anterior contribuye a nuestra interpretación de lo que está sucediendo.
Esta ley es un poco más complicado de lo que parece a primera vista. Pasado experiencia - el concepto de privado, por lo que lo que funciona para una persona puede no actuar en el otro
.
Parte de la información h5> Es difícil argumentar que el impacto de un cambio se debe, precisamente, a esta ley, pero el autor cree que esto es así. Además, принято asume , que esta ley es de importancia secundaria y se solapa con facilidad otros sub-patrones.

No obstante, este principio es válido, y un brillante ejemplo de su trabajo es que asignamos colores valores específicos definidos e informativo (la foto de arriba es probable que percibe como un semáforo, tumbado sobre un lado), y la capacidad de extrapolar la información ya recibida. < br />
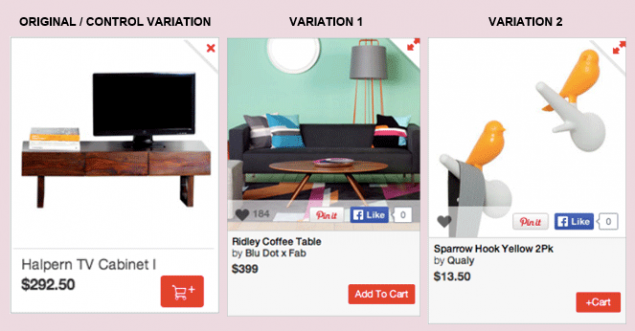
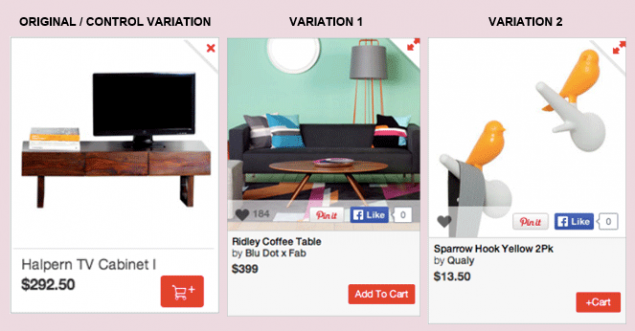
Ejemplo número 1: Fab.com (crecimiento del 49%)
Fab.com consciente de que incluso un pequeño aumento en el número de compras afecta sustancialmente la cantidad de ganancia.

Cambian la forma en que el producto y crear un nuevo botón de diseño "Añadir al carrito", pero entienden que todavía es capaz de mejorar sus resultados.
Opciones (autores se presentaron capturas de pantalla de páginas con diferentes productos):
1. Agregado Tag («por Blu Dot x Fab» y & quot; por Qualy & quot;)
2. Cambie la llamada a la acción ("Añadir al carro" y & quot; + Carrito '') de
Opción 2 ha dado lugar a un aumento del 15%. Modesto, pero aún resultado significativo.
Opción 1 realmente sorprendido. Simplemente añadiendo la descripción y un botón "Añadir al carro" un mayor crecimiento en un 49%!
¿Qué podría causar un aumento tan grande?
De hecho, todo es muy simple. Icono de la papelera engañan a los consumidores. Durante mucho tiempo, utilizar varias tiendas en línea que la imagen llegó a ser asociado con el estado de la cesta, y no añadir al botón del carro.
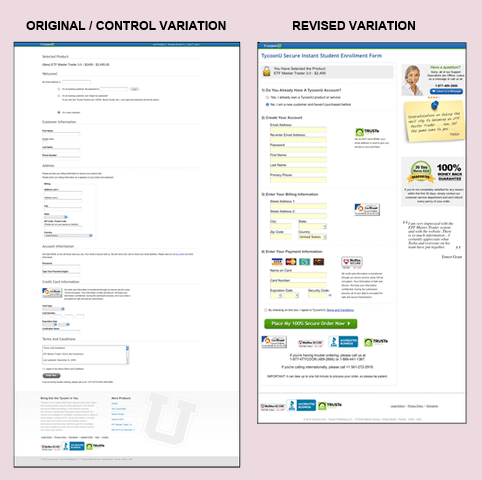
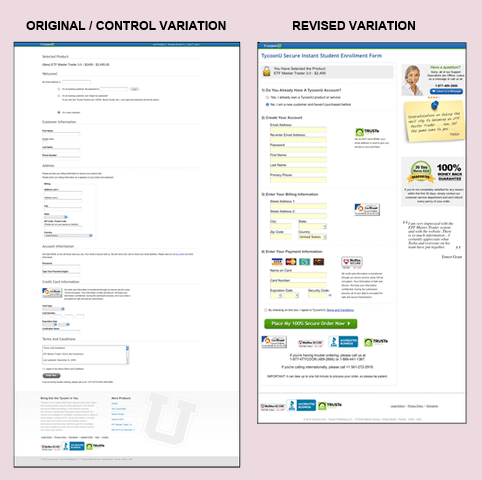
Ejemplo número 2: TycoonU (130% de aumento)
Haz TycoonU era un gran problema: el 80% de los clientes potenciales interrumpir el proceso de pedido. Por lo tanto, decidieron revisar completamente su ordenamiento interfaz.

En la segunda versión se utilizó varios elementos clave:
• Columnas de separación
• Iconos de Seguridad (aumentar el nivel de confianza)
• La ventana de chat (las respuestas a sus preguntas)
• Número de teléfono (aumenta la confianza y le permite obtener algunas respuestas)
Como en la mayoría de las pruebas, este resultado no se puede atribuir a un principio psicológico: es una mezcla de docenas de factores, pero dos principios principales son los más importantes. En primer lugar, el diseño general y los elementos individuales (por ejemplo, imágenes, iconos, código de seguridad de la tarjeta de crédito) se corresponden con la experiencia pasada de que el comprador, en contraste con la forma anterior que parecía vacía y no era similar a las formas habituales de pago. En segundo lugar, el símbolo de McAfee, la confirmación de la acreditación, y otras pruebas para ayudar a mejorar la confianza del usuario.
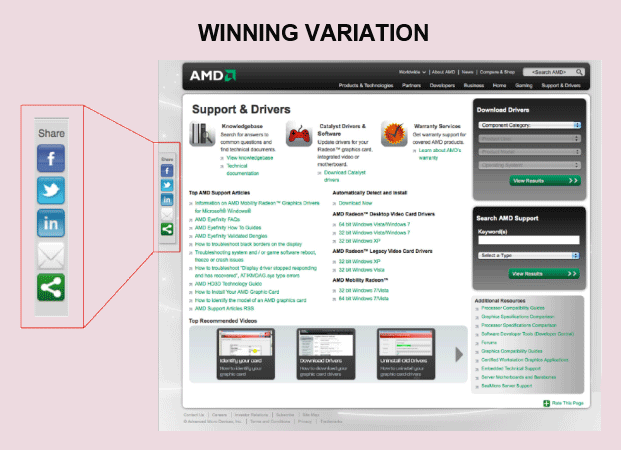
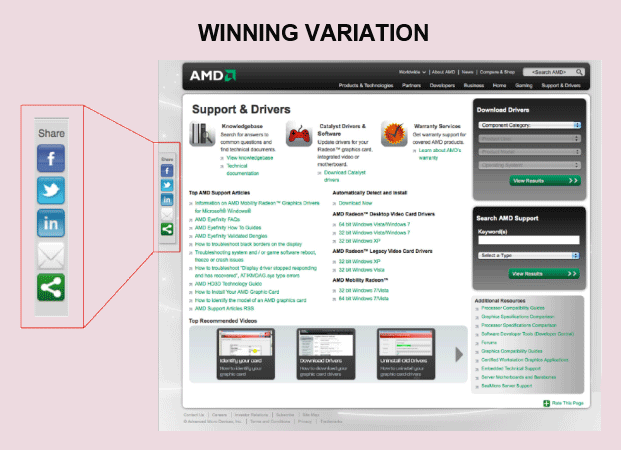
Ejemplo número 3: AMD (3600% de aumento)
/ * Nota del traductor:
Tal vez este ejemplo es bastante controvertido por varias razones:
- Actualmente en el sitio web de AMD botón "compartir", fueron sólo en el blog, mientras que el cambio de su ubicación (botón situado en la parte superior e inferior de los artículos);
- Botón "rassharivaniya" tienen un diseño reconocible, que, de acuerdo a la misma ley de la experiencia anterior, va a dominar los elementos, tales como la ubicación
.
Probablemente llevado a este resultado es que en los nuevos botones de diseño se hacen visibles, aunque esta vez el autor también tiene en cuenta. * /
AMD no utiliza el sitio para la venta de bienes. En cambio, lo utilizan como una plataforma para promover los productos y la atención al cliente.
Tenían un conjunto de botones de compartición sociales, pero los comerciantes han comenzado a cuestionar si se puede aumentar el número de citas en el ámbito social, en movimiento o el cambio de los botones.
Como un usuario experimentado de Internet, que subconscientemente espera encontrar intercambio de claves en ciertos lugares. Por ejemplo, es más probable que van a utilizar los botones en el panel lateral, en lugar de aquellos que se encuentran en el pie de página.
Para aislar la posición óptima de los botones en el sitio, se llevaron a cabo varias pruebas (botón situado a la izquierda, abajo ya la derecha, también variará el tamaño y el diseño de los botones).

La versión ganadora muestra un punto de referencia mejora 36 veces.
Como un pequeño cambio podría causar tal efecto?
En primer lugar, los nuevos iconos y la colocación de satisfacer las expectativas de los usuarios, ya que muchos sitios utilizan un arreglo similar. En segundo lugar, los iconos flotantes en el lado izquierdo se convirtió en notable, muchas personas ni siquiera recorrerse lo suficiente como para ver los iconos que están ocultos en la parte inferior del sitio.
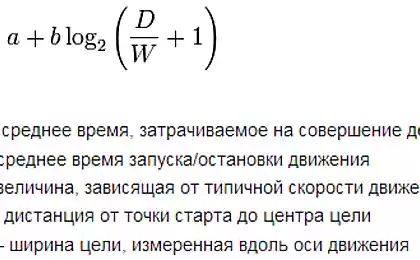
Además, esta disposición coincide con «F» forma de movimiento de los ojos usuario promedio . (Si usted está en un país que lee de derecha a izquierda, probablemente, la mejor opción sería la de colocar el lado derecho)
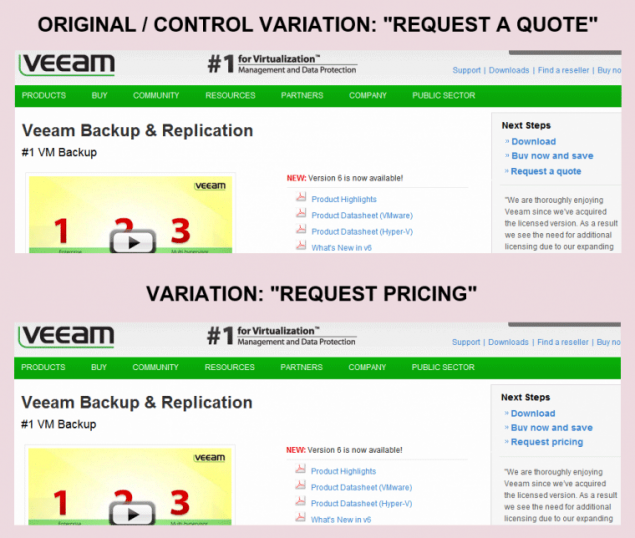
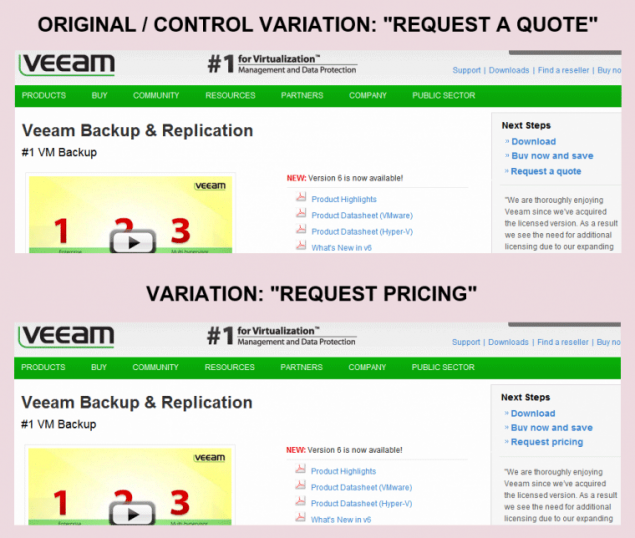
Ejemplo número 4: Veeam Software (aumento de 161%)
Veeam Software previsto aumentar la tasa de conversión, pero no quería precipitarse desde un elemento a otro, tratando de adivinar lo que va a tener éxito. En su lugar, decidieron conocer la opinión de sus clientes a través de la encuesta.
La encuesta también preguntó: "¿Qué otra información le gustaría ver en esta página»
Analizando los resultados, Veeam Software se dio cuenta de que muchos usuarios han solicitado más información sobre los precios y la fijación de precios. Y a pesar del hecho de que la página ya tiene un enlace a la información sobre los precios consulte "Solicitar presupuesto".
Al darse cuenta de la importancia de utilizar el idioma del cliente, Veeam Software han decidido llevar a cabo una prueba muy simple: ellos cambiaron las palabras "Request a Quote" en la "Solicitud de fijación de precios"
.

El cambio de estas dos palabras se incrementó el CTR en la página 161%!
Fuente: habrahabr.ru/company/paysto/blog/230127/
El uso de los principios de la psicología de la Gestalt para aumentar los sitios de conversión. Parte 3: Análisis Costo Beneficio
Emiratos Árabes Unidos anunció la creación de su propia agencia espacial, y viajar a Marte en 2021