4500
Використання принципів Gestalt психології для збільшення конверсії сайту. Частина 1: Закон про взаєморозуміння
У продовження теми психології в електронній комерції ми вирішили публікувати переклад статті, яка нещодавно з'явилася на сайті kissmetrics.com. Основне значення цього матеріалу полягає в тому, щоб продемонструвати реальні шляхи використання описаних принципів і вказати конкретні дані про ступінь впливу змін на показники перетворення.
Крім того, текст буде використовуватися вставки, які описують елементи впливу принципу, кожен з цих вставок буде позначений словом «багато інформації».
Щоб не перевантажити читача, було прийнято рішення розділити переклад на кілька публікацій.
1,1 км Закон про бревність
Однією з центральних принципів Гестальтської психології є право суперечності. Цей закон говорить, що ми повинні бути набагато краще в розумінні простих речей, в тому числі з візуальної точки зору, ми віддаємо перевагу тим, що зрозумілі, ми бояться складних речей, ідей або проектів. Ми знаємо, що прості речі безпечніші.
Закон про лаконічність враховує не тільки кількість інформаційних і семантичних акцентів в дизайні. Якщо створити простий дизайн:
до Складанняй Люди, як правило, психічно закінчити образ, якщо це здається неповним. Завдяки цій функції нашої свідомості, методи роботи з використанням порожнього простору в логотипах та інших елементах.

до Симметрія і замовки. Люди, як правило, сприймають предмети, як замовні групи, симетрично розміщені навколо звичайного центру. Чим більш явно ці умови висвітлюються, тим простіше сприймати дизайн.
до Малюнок і фонй Якщо зображення можна розділити на дві компоненти, то один з них буде сприйматися як фігура (елемент, що несучий головний сеймантичний навантаження), а другий як фон. У цьому випадку фігура, швидше за все, вважається елементом з меншою площею і переважною кількістю опуклих елементів.
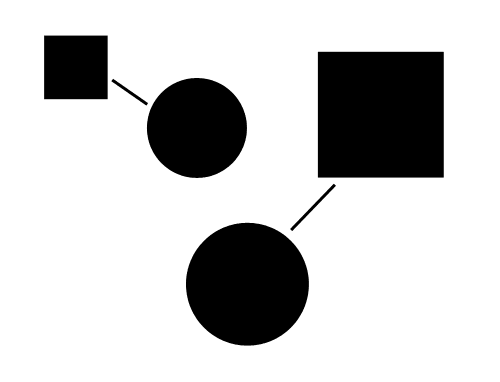
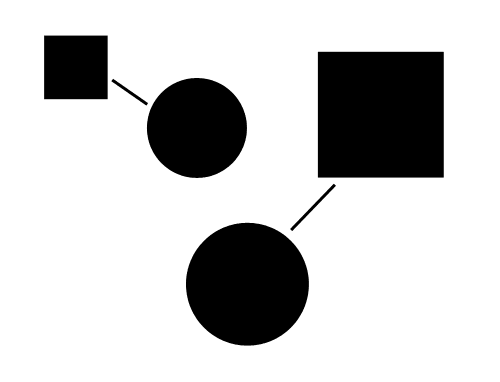
до Принцип підключення. Якщо два елементи візуально підключені третіми, вони сприймаються в цілому.

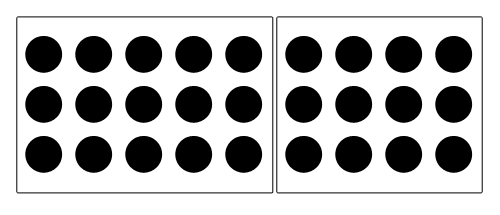
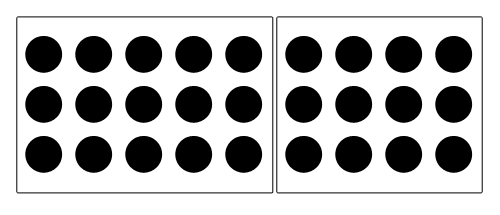
до Зонй Група елементів сприймається в цілому, якщо вона обмежена закритою зоною.

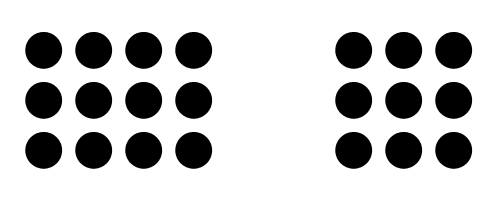
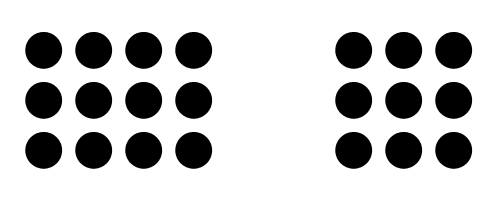
до Проксимістьй Об'єкти, які ближче разом сприймаються в цілому, а не об'єктів, що знаходяться на відстані.

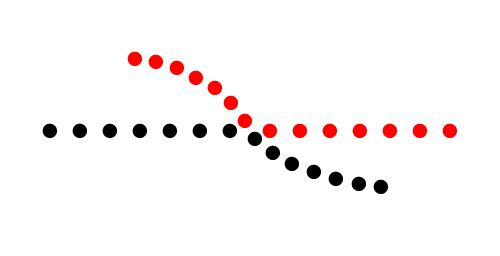
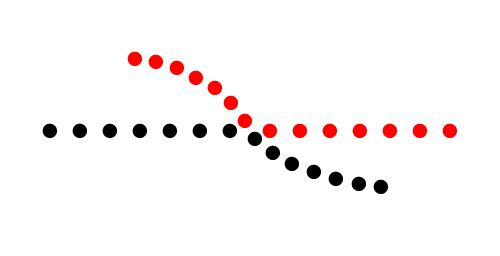
до Продовженняй Елементи, розміщені на одній лінії, сприймаються в цілому, навіть незважаючи на інші критерії групування (колір, форма, розмір).
 Габаритний зображення
Габаритний зображення
до Паралел Об'єкти сприймаються як група.
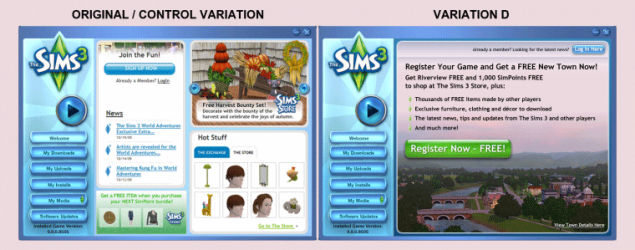
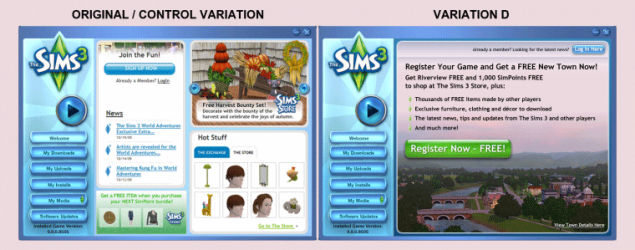
Деякі приклади успішного використання цього закону для збільшення конверсії: Приклад #1 Симс 3 (128% збільшення)
Незважаючи на те, що Сімс є однією з кращих комп'ютерних ігрових франчайзингів в історії, виробники знали, що завжди була можливість поліпшити перетворення.
Оригінальний дизайн містився 4 СТА:
• Реєстрація (або запис)
• Відвідайте магазин
• Переглянути новини компанії
• Отримати безкоштовні матеріали
Щоб підвищити швидкість перетворення, вони створюють шість варіантів дизайну, кожен фокусуючись на одному виклику до дії.

В результаті найкращим варіантом був D (фотографований), з рахунком 128%. Варто відзначити, що всі запропоновані параметри були краще, ніж оригінальні, мінімальний результат збільшення конверсії склав 43%.
Якщо у вас є десятки дивовижних функцій і пропозицій, подайте їх поступово. Просто оберіть те, що буде більш ефективним.
Приклад 2: Пристрої Magic (35% збільшення)
Пристрої мобільного бізнесу Magic були представлені на великій цільовій сторінці, яка була заповнена контентом, що пояснює, як це працює.
2930597
Вирішуючи, що їх дизайн може бути занадто складним, вони вирішили спробувати більш простий варіант. Новий дизайн полегшує для нових відвідувачів, щоб зрозуміти продукт та натиснути до сторінки входу на 35%.
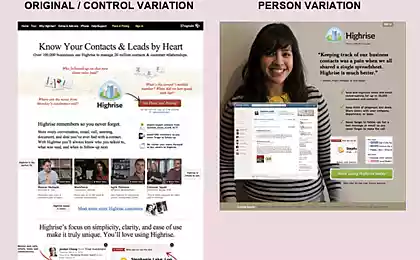
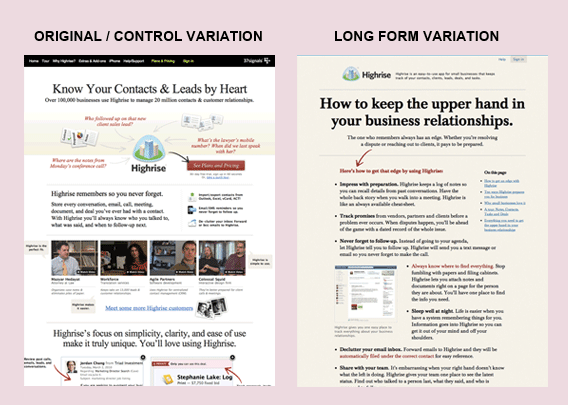
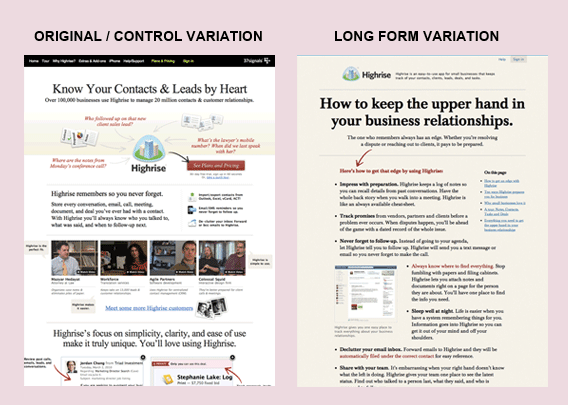
Приклад 3: Хайріс (37.5% зростання)
Коли 37 призначених для поліпшення швидкості перетворення для їх популярного програмного забезпечення Highrise CRM, вони вирішили зробити деякі різкі зміни:

Оригінальний дизайн (лівий) наповнений великою кількістю зображень, стрілок і заголовків. Сторінка містить близько 12 акцентів, які відрізняє увагу користувача.
Новий дизайн був обмежений однією назвою і однією стрілкою, щоб підкреслити головне.
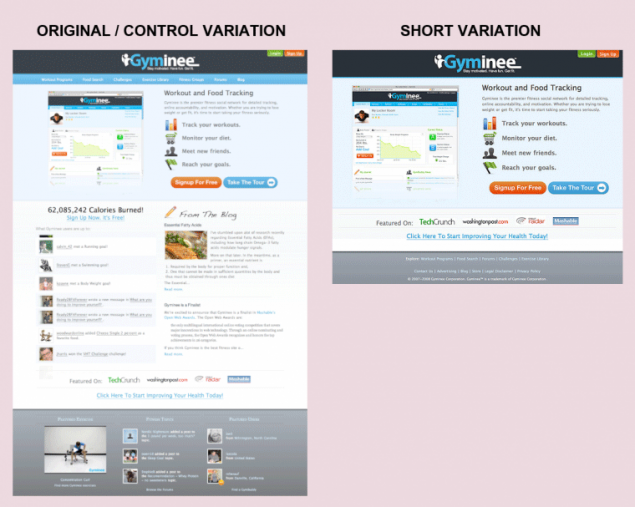
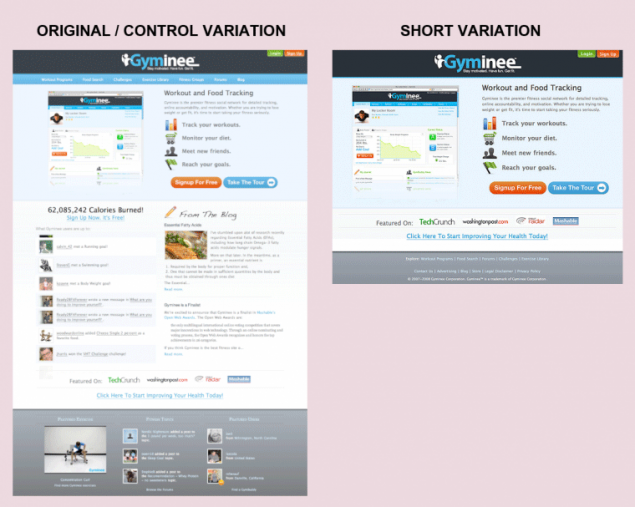
Приклад 4: Щоденне горіння (20.45% зростання)
Щоденне горіння (формерлі Гімнастичний зал) розробив великий дизайн домашньої сторінки. Відмінні скріншоти, візуалізація роботи з наданням та цікавим лічильником калорій.
Ми вирішили спробувати простий конвертер і просто видалену частину сторінки.

У кожному новому тесті вони знімали різні елементи сторінки, зменшуючи фокус до основного елементу – CTA. В середньому зростання перетворення досягла 20.45%.
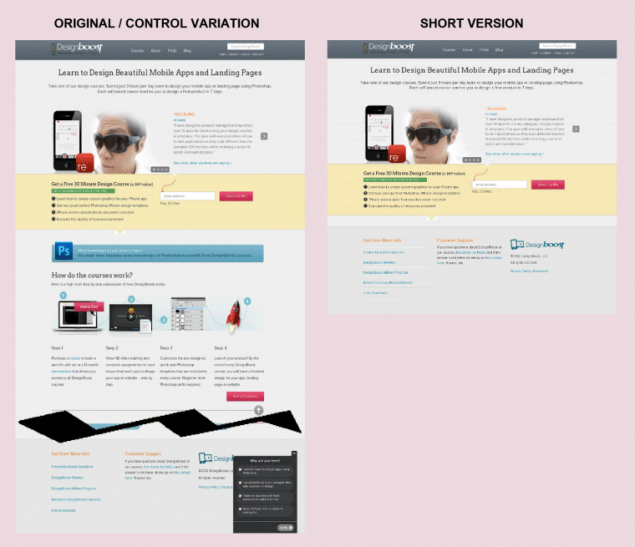
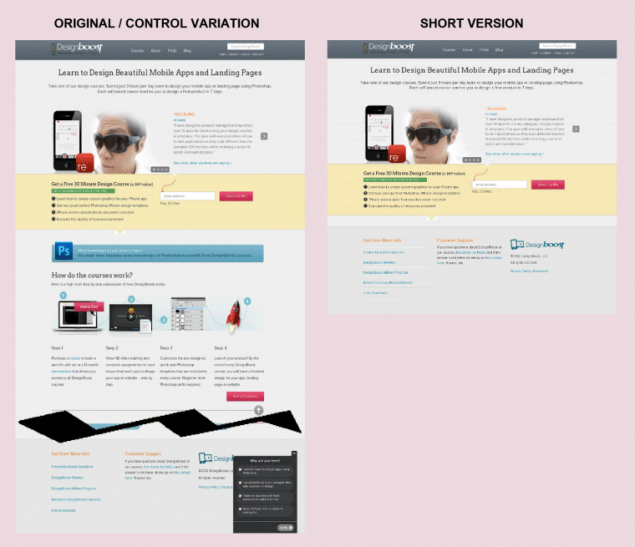
Приклад 5: DesignBoost (13% збільшення)
Коли DesignBoost запустив свій проект, вони знали, що вони повинні мати багато тестів A / B, щоб зробити, щоб вони вирішили почати з того, що вони можуть зробити краще.
Вони чули, що короткі сторінки зазвичай працюють краще, і це те, що вони вирішили перевірити спочатку. спрощена версія дозволила збільшити перетворення на 13%.

Зауважте слово «зазвичайно». Хоча загальні принципи, такі як простий дизайн, довжина сторінки або дієслові тригери, як зазвичай ефективні, вони мають різні ефекти на різних цільових групах сайтів.
Джерело: habrahabr.ru/company/paysto/blog/229921/
Крім того, текст буде використовуватися вставки, які описують елементи впливу принципу, кожен з цих вставок буде позначений словом «багато інформації».
Щоб не перевантажити читача, було прийнято рішення розділити переклад на кілька публікацій.
1,1 км Закон про бревність
Однією з центральних принципів Гестальтської психології є право суперечності. Цей закон говорить, що ми повинні бути набагато краще в розумінні простих речей, в тому числі з візуальної точки зору, ми віддаємо перевагу тим, що зрозумілі, ми бояться складних речей, ідей або проектів. Ми знаємо, що прості речі безпечніші.
Закон про лаконічність враховує не тільки кількість інформаційних і семантичних акцентів в дизайні. Якщо створити простий дизайн:
до Складанняй Люди, як правило, психічно закінчити образ, якщо це здається неповним. Завдяки цій функції нашої свідомості, методи роботи з використанням порожнього простору в логотипах та інших елементах.

до Симметрія і замовки. Люди, як правило, сприймають предмети, як замовні групи, симетрично розміщені навколо звичайного центру. Чим більш явно ці умови висвітлюються, тим простіше сприймати дизайн.
до Малюнок і фонй Якщо зображення можна розділити на дві компоненти, то один з них буде сприйматися як фігура (елемент, що несучий головний сеймантичний навантаження), а другий як фон. У цьому випадку фігура, швидше за все, вважається елементом з меншою площею і переважною кількістю опуклих елементів.
до Принцип підключення. Якщо два елементи візуально підключені третіми, вони сприймаються в цілому.

до Зонй Група елементів сприймається в цілому, якщо вона обмежена закритою зоною.

до Проксимістьй Об'єкти, які ближче разом сприймаються в цілому, а не об'єктів, що знаходяться на відстані.

до Продовженняй Елементи, розміщені на одній лінії, сприймаються в цілому, навіть незважаючи на інші критерії групування (колір, форма, розмір).
 Габаритний зображення
Габаритний зображеннядо Паралел Об'єкти сприймаються як група.
Деякі приклади успішного використання цього закону для збільшення конверсії: Приклад #1 Симс 3 (128% збільшення)
Незважаючи на те, що Сімс є однією з кращих комп'ютерних ігрових франчайзингів в історії, виробники знали, що завжди була можливість поліпшити перетворення.
Оригінальний дизайн містився 4 СТА:
• Реєстрація (або запис)
• Відвідайте магазин
• Переглянути новини компанії
• Отримати безкоштовні матеріали
Щоб підвищити швидкість перетворення, вони створюють шість варіантів дизайну, кожен фокусуючись на одному виклику до дії.

В результаті найкращим варіантом був D (фотографований), з рахунком 128%. Варто відзначити, що всі запропоновані параметри були краще, ніж оригінальні, мінімальний результат збільшення конверсії склав 43%.
Якщо у вас є десятки дивовижних функцій і пропозицій, подайте їх поступово. Просто оберіть те, що буде більш ефективним.
Приклад 2: Пристрої Magic (35% збільшення)
Пристрої мобільного бізнесу Magic були представлені на великій цільовій сторінці, яка була заповнена контентом, що пояснює, як це працює.
2930597
Вирішуючи, що їх дизайн може бути занадто складним, вони вирішили спробувати більш простий варіант. Новий дизайн полегшує для нових відвідувачів, щоб зрозуміти продукт та натиснути до сторінки входу на 35%.
Приклад 3: Хайріс (37.5% зростання)
Коли 37 призначених для поліпшення швидкості перетворення для їх популярного програмного забезпечення Highrise CRM, вони вирішили зробити деякі різкі зміни:

Оригінальний дизайн (лівий) наповнений великою кількістю зображень, стрілок і заголовків. Сторінка містить близько 12 акцентів, які відрізняє увагу користувача.
Новий дизайн був обмежений однією назвою і однією стрілкою, щоб підкреслити головне.
Приклад 4: Щоденне горіння (20.45% зростання)
Щоденне горіння (формерлі Гімнастичний зал) розробив великий дизайн домашньої сторінки. Відмінні скріншоти, візуалізація роботи з наданням та цікавим лічильником калорій.
Ми вирішили спробувати простий конвертер і просто видалену частину сторінки.

У кожному новому тесті вони знімали різні елементи сторінки, зменшуючи фокус до основного елементу – CTA. В середньому зростання перетворення досягла 20.45%.
Приклад 5: DesignBoost (13% збільшення)
Коли DesignBoost запустив свій проект, вони знали, що вони повинні мати багато тестів A / B, щоб зробити, щоб вони вирішили почати з того, що вони можуть зробити краще.
Вони чули, що короткі сторінки зазвичай працюють краще, і це те, що вони вирішили перевірити спочатку. спрощена версія дозволила збільшити перетворення на 13%.

Зауважте слово «зазвичайно». Хоча загальні принципи, такі як простий дизайн, довжина сторінки або дієслові тригери, як зазвичай ефективні, вони мають різні ефекти на різних цільових групах сайтів.
Джерело: habrahabr.ru/company/paysto/blog/229921/
Історія іншого електричного велосипеда своїми руками: перезавантаження
Простір X побудує футуристичний космічний порт в Техасі