1735
Keyboard Ant-keyboard. Part 2 - redesign and rethinking

This article is a continuation of the previous article dedicated to developing ergonomic keyboard, and reflects all the changes and additions that have been in the project from the moment of writing the previous article .
The project has gone through significant changes over the past two months, and with a high probability it is the final version of the project, at least it will be embodied in hardware in the form in which it is presented in the article.
The content of the article:
- Stages redesign
- first redesign
- second redesign
- third redesign
- Keys basic position li >
- Layouts
- Chock the wrist
- trackpoint
- reprogrammable
- Examples of custom layouts
- Snippets and macros a href="#quasi"> Quasi-modes
- As a conclusion on this unit
- My own layout of letters and symbols
- Conclusion < /
Stages redizaynaV whole keyboard has undergone three stages of the redesign, and each individually, I will focus:
The first redesign h4> The rough, preliminary 3D model:

The first thing that catches the eye is the fact that the keyboard is now divided into two halves, as opposed to the original concept.
This happened for two reasons:
- First I refused trackball in the center of the keyboard.
- Second, originally in front of me there was a problem with respect to the angle between the halves of the width of the shoulders of the user. I wanted to make a half with a variable angle between them, as is done in the keyboard Kinesis Maxim , the user can adjust the angle under his shoulder-width apart, but then I realized that it does not really need, and simply divide the halves into pieces.
Also, in the last article I wrote about the problems with hot keys, standing in front of me, and this redesign was the first attempt to correct them.
And the first idea that came to my mind and that was to help with the solution of this problem was the idea of using the concept of the double keys.
The idea is simple: a double key, this key is that in one case, work as ctrl , for example, when their nazhmёsh in combination with another key, for example by pressing «C» , and In either case, work as enter , if it pressed one.
The concept is interesting and allows greatly reduce the number of keys on the keyboard, but I quickly abandoned the idea. For in such a case, press the ctrl + enter , for example? You can certainly understand his crutch, the essence of which is that when you click ctrl other keys change their meaning, but ... nafig it is not necessary - to memorize all the combinations of variable keys.
But somehow I left this concept, but as an optional "chips" rather than the mandatory features of the keyboard.
So the problem with different combinations of hotkeys I corrected shoveled blocks keys under the thumbs up, and adding an additional 6 keys in the center of the keyboard.
It certainly creates a bit of a problem, because as I said in the previous article - overload fingers million buttons is not the best idea, and much better when index accounted for 8 keys, and all the others no more than 4, but I'm afraid it is here to come up with better fail, without changing radically the approach to the design of the keyboard (more on that later talk).
The last thing I did: Added F (n) number. In my previous idea he was hidden in the fn-layer, but particularly once the hotkeys, specialized applications and games have forced me to reconsider this view, and I'm still grinding his teeth back F (n) number in place.
The main reason why I did then removed - it always have to reach, shifting his hand from the start position, plus it is rarely used.
A second redesign h4> Clickable
41,227,125
36,839,538
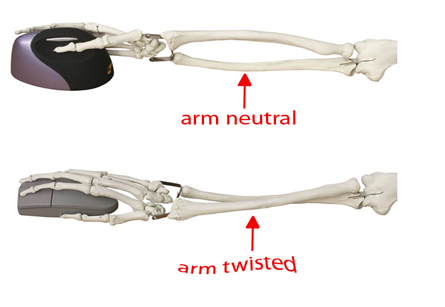
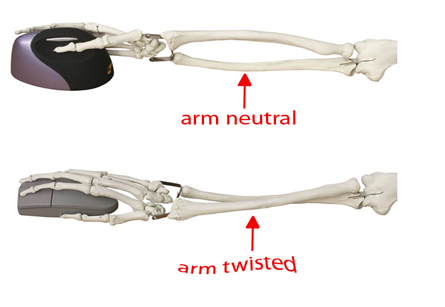
The peculiarity of this redesign is that I corrected a flaw that sin many ergonomic (and not) keyboard, and consists in the fact that I have added the observance of the rotation of the forearm.
Telling it, I will not just show you the picture:

Here for example are shown rodents, but a keyboard of this same principle.
Also, I cobbled together plasticine model showed the infidelity of my approach to the keys under the thumbs. This point is, in principle, visible to the naked eye in the previous rendering.
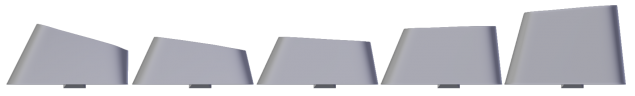
Well, and plus buttons I made a different height and shape with respect to the series in which they are located. Made it more accessible to them about their situation:

Third redesign h4> And finally, the last at the moment redesign, the third in a row.
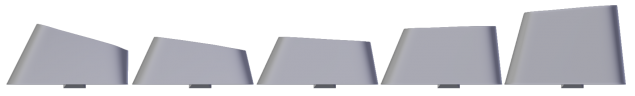
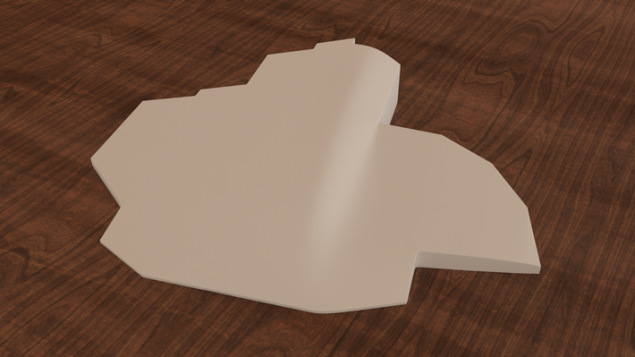
In general, about the external changes can be judged from the 3D model renderings:
Renders:
Clickable
70,262,032
33,066,456
89,402,674
59,401,433
24,025,226
48,064,834
97,349,784
95,667,638
Note .: For modeling and rendering used Blender 2.69 + Cycles Render.
The first thing that catches your eye - emphasis added by the wrist. About him, I began to think more in the second redesign, but still make it a reality only in the third.
Also, once again, I shoveled all the keys under the thumbs, in particular by removing the key meta b> ( altGR ), and replacing it with a combination of ctrl + shift . This is done not difficult to guess again, the same for a quick and easy management of default keyboard bindings. And also because in fact the second viola is not particularly strong needs. But it can be easily put back into place. How this can be done, I will talk about later.
Super also renamed Win , in order not to cause confusion among users of Windows. And Linux users, and so it will be clear that this is Super
Also added two trackpoint under the index and middle fingers. Why trackpoint, and why the two, I will talk about later.
In general, all the steps now to tell in particular, what a keyboard after the third redesign:
keys, the base location pozitsiyaNa basic keys can not particularly sharpened, simply because in a previous article, I explained in detail why I chose this location modifier keys why the buttons under the little fingers are located on the lower number, and so on. Nevertheless, lay summarized version of their research:
- modifier keys and system keys are shifted to the thumb. Reason: the little finger and thumb in standard keyboards loaded not according to their strength.
- The columns under the little fingers are offset by a number down in connection with the length itself little fingers.
- Added F (n) number, 6 and system keys in the center of the keyboard. Above, in the description of redesigns have been told the reasons for this.
- Instead of the five keys under the thumbs 4. The reasons I left: I feel uncomfortable key layout concept under the thumbs up in two rows.
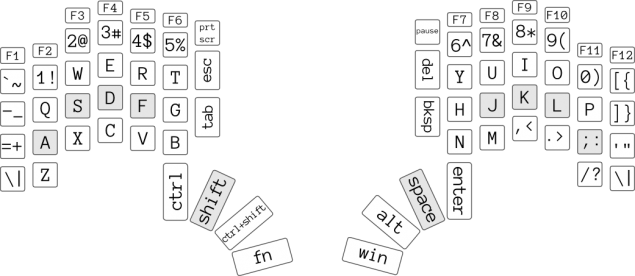
RaskladkiRaskladki not much different from a standard keyboard, and it is easy to make:
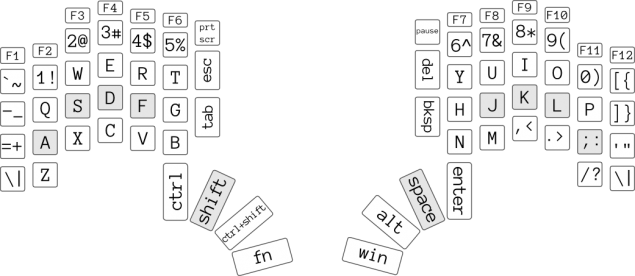
Latin Basic:

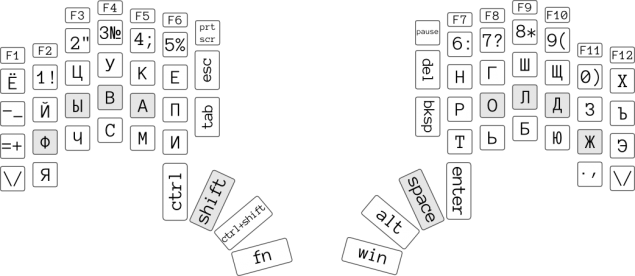
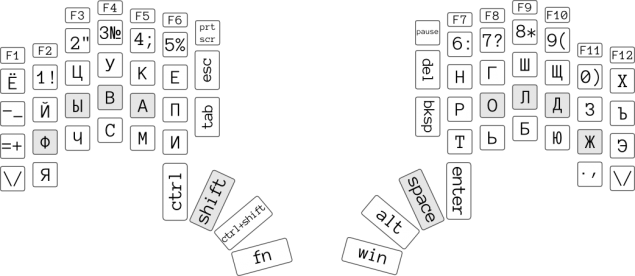
Basic Cyrillic:

Gray noted the key starting points.
You also need to say that in 74 key keyboard, but it fully emulates standard 100+ key keypad.
The only differences in the base configuration are the lack of buttons caps lock , num lock , scroll lock , altGR and menu , but it can easily be returned as needed.
Also, the navigation function and numpad hidden in the fn-layer. The reason for this decision is simple: I wanted to make a keyboard that does not need to shift the hands at work. But if you frequently use numpad'om, the fn-layer can temporarily block by double-clicking (for example) fn key. The same is true for shift
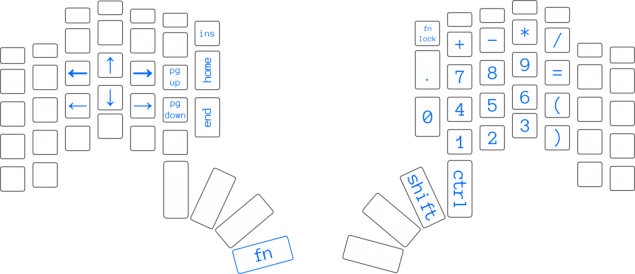
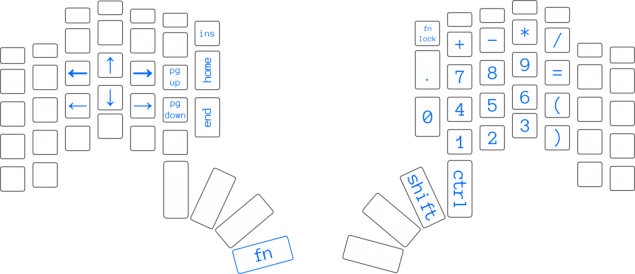
By itself, fn-layer looks like this (lacking only the media buttons on the function number):
Fn layer:

Another important note: as we have seen, the navigation unit 6 arrows, and two of them, which are the keys 'W' and 'R' , act as a left arrow and right while holding ctrl
emphasis under zapyastyaTak as the keyboard keys are located at an acute angle relative to the surface of the table, you need to make prints on a keyboard does not cause discomfort, making partially or totally keep your hands on the weight.
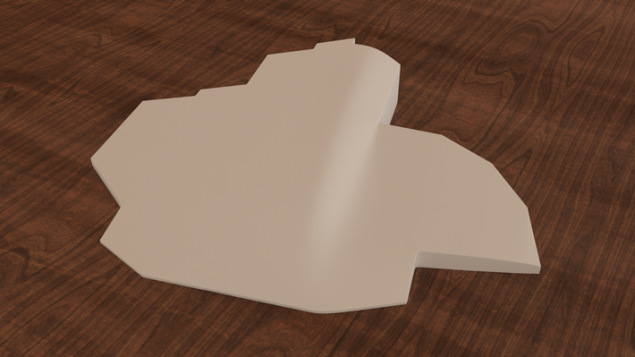
Therefore I provided under the wrist rests that are as follows:

Special attention here dwell on what is not, except that dimple, located in the middle of the stand is designed specifically for precise positioning trough palm on it.
TrekpointyKak I said before, I abandoned the trackball in the keyboard in favor of the trackpoint. Influence that decision primarily redesign ergonomic keyboard, and in particular the rejection of the monolithic structure. But it is also affected by this decision and the opinion of the Internet geek on the trackpoint.
So I started to think about the concept of using trackpoint, and naturally started with their standard concept: тензометрический Sensor joystick, plus two or three buttons to emulate the mouse buttons.
But quickly abandoned this.
From the strain gauge I, influenced by philpirj abandoned in favor of the sensor on the эффекте Hall .
The reasons are simple: the sensor is smaller in size, it has a higher precision, plus he is more tenacious.
But also there are disadvantages: ready trackpoint I have not found, so apparently I have to "invent" trackpoint Hall effect independently, using for example the module EasyPoint N40P107 . Eschё disadvantages lie in the fact that such a trackpoint will consist of two components, it is not tilted and shifted to the side. So as the value of the module is quite large.
Problems Solved course, and therefore I will think how to solve them.
Second, from what I refused because of the buttons is all. Now, according to the ideas of my own concept trackpoint will represent not only sticks but also a button.
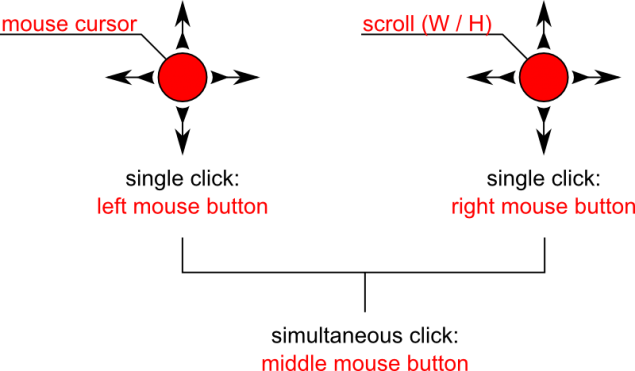
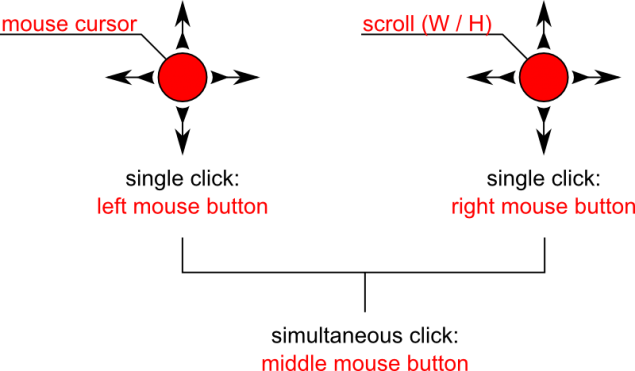
And if more then the picture looks like this:

I mean, the left joystick controls the cursor and the right controls the scrolls. And not only vertical but also horizontal (I personally have always missed him).
Further, the left stick as a button simulates a left-click, right-click simulates a right. Button is pressed at the same time simulate mouse middle click.
I'm not going to argue that this concept is more convenient than other means of replacing the mouse (it should be checked in practice) are not going to claim that this concept would be easy for me to implement in hardware. But purely in theory, this concept looks very interesting, and I'm curious that habrasoobschestvo thinking on this subject.
PereprogrammiruemostOdnoy of the new keyboard is a full-chip reprogrammable it, and the user can assign to different buttons different teams. And programming implies not only a change of key assignments, but also the creation of macros, creating additional layers, in addition to (or instead of) layers ctrl , shift , fn and so on.
Including completely change the layout of all the keys, without changing anything in the operating system itself. Examples of what I say here will be shown below.
Ask all the parameters in a special configuration program. People who use gaming mice and keyboards with makroknopkami know what they mean.
Examples custom layouts h4> As long as we are not gone, here is an example of layouts that you can create for yourself:
To start the game layout.
In the last article, I mentioned that I play Starcraft, and even set an example for keypada old man, with a certain layout sharpened for this game.
So, for some reason would not consider something similar for this keyboard? Especially keyboard is divided into two halves, which means that one half, we can use as keypada.
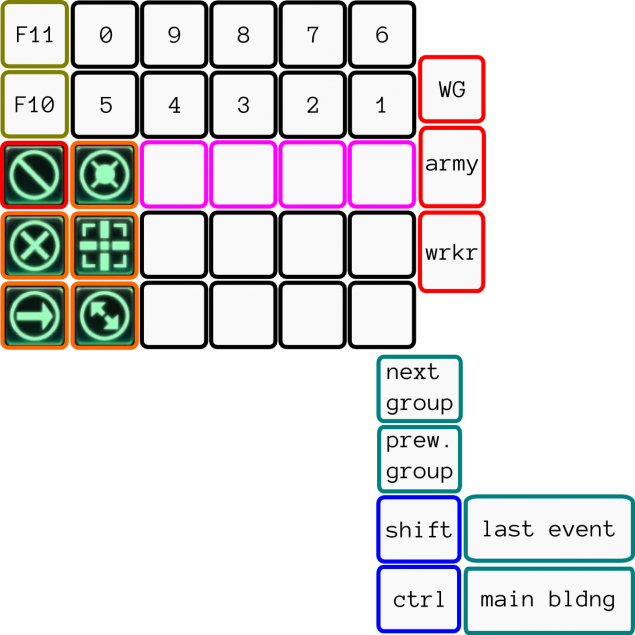
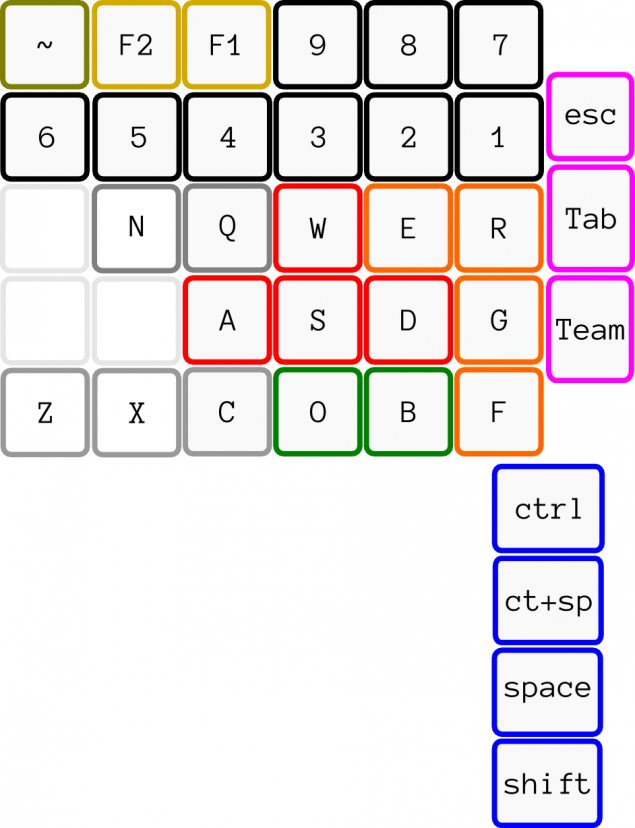
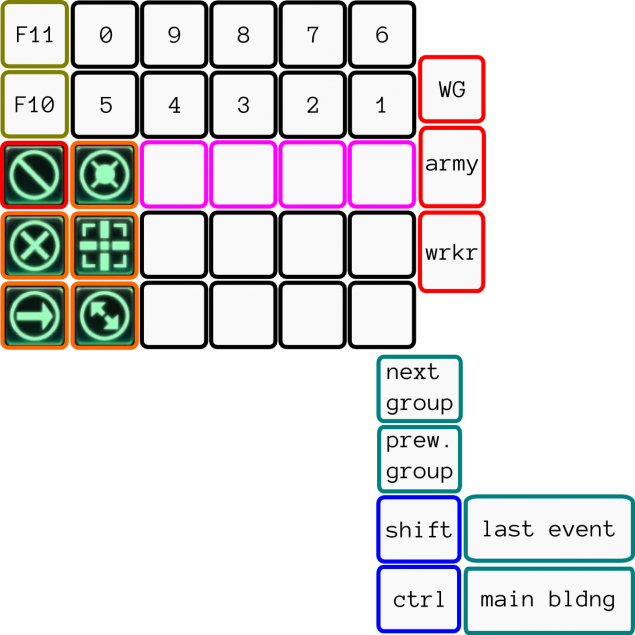
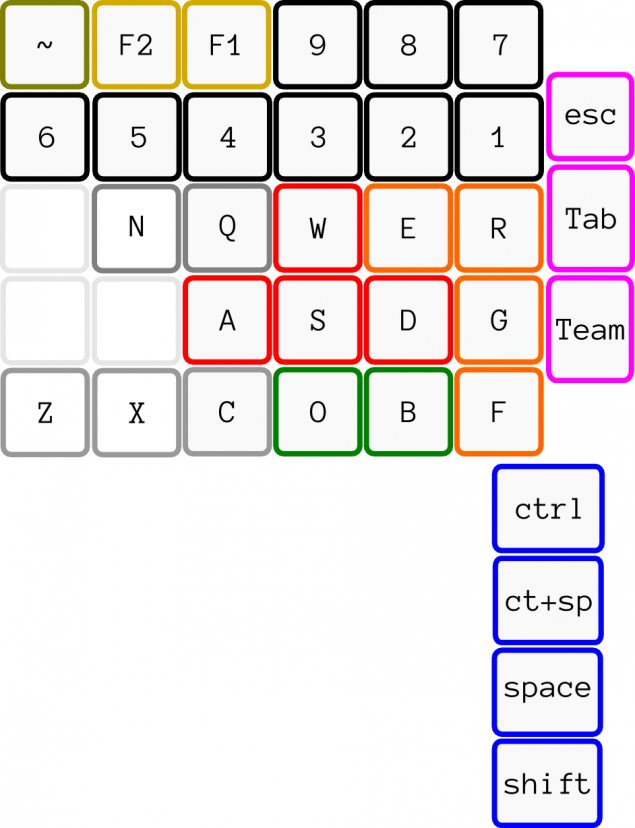
An example of layout for the game StarCraft II:

A little explanation for this layout:
The numbers correspond to the control group, F (n) responsible for the key-game menu.
It noted that the purple, this button QWER, assumed that they will be located all the basic "abilities" in the layout hotkeys. At least in my layout hotkeys so, I mean I do not have to drag to the left side of the keyboard.
Left button «WG», «army» and «worker».
«WG» means WarpGate , which selects all varpgeyty and buttons «army» and «worker» the whole army and inactive workers, respectively .
Right movement buttons a la Attack, Hold. position, etc.
Bottom button under the thumb, namely: tab and shift + tab (one button that presses the two).
At the bottom there are two buttons that just show an example of operation of the dual-defined function keys, of which I spoke in the beginning.
And if they press once, without combination with other buttons, they will work as a space and backspace , and if they are pressed together with other buttons from the main number, they will operate as a shift and ctrl
And yes, if someone's curiosity: I play Zerg
Although I intend "svichnutsya" for the rand.
An example of layout for the game Counter Strike:

Here I think particularly nothing to explain is not necessary, but nevertheless: «WASD» - moving, «E» - use, «R» - reload, «O» and «B» - menu, shopping, and so on.
At the bottom, on the buttons under the thumb: ctrl , that is to say "sit», ctrl + space , that is to say "jump crouch», space b > - the usual jump, and shift - inaudible walking.
Here the question arises: we are reprogramming our keyboard in the keypad, and it turns out that we will not be able to print to it until the game? A print in SCII, CS, or in WoW and other online games have to, because it's all the same social games, which communicate with other players you need.
The problem is very simple solution and keypada to switch back to the keyboard can be "zabindit" any key combination. Or, as do more simpler: while we are in gaming mode, press enter , and until we again click next to enter , our keypad will function like a normal keyboard. < br />
Typographical layer:
Another example of the layout is not as global as the previous two, but can be very useful to designers. Means typographical layer coined Ilya Birman:

And when you, for example, alt + c will be introduced in the text of a copyright symbol, that is & quot; © & quot ;.
Snippets and macros h4> You can create snippets and macros that are activated by the user.
The meaning of the macro is very simple: there is a certain repetitive text you want to change in a few places. And macros are added (and / or replaced) in this text, that for any condition or not. Replace or add text, too, can vary according to the condition.
Ideally, of course I do not have to climb into the configurator to create a simple macro. I mean you need to press two buttons to activate the recording, enter the sequence of commands and actions off the record again by pressing the two buttons, and then the macro is ready to use.
But for complex configurations of any still have to open the text editor where the scenario and describe the desired action.
With snippets things are even simpler: Write the word «if», press the button tab , and automatically insert the text of the design of this type:
if () {} else {} pre> Plus, the text cursor will be translated into skobochek round, so you can immediately start writing the check condition.
Quasi-modes h4> One more interesting piece came up with my friend and colleague ibnteo and it is the replacement of all the modifiers and system shortcuts for one quasi-mode. He has not yet demonstrated its Habré, but I dare say a few words about this mode to it.
Its meaning is simple: to push the ctrl + shift + alt + f1 , for example, we do not have to twist the arm in an incredible position, but simply and consistently push the button first quasi and then hold the button press and release the 'C' , which after clicking quasi into a ctrl , then, after the released < 'C' , click 'S' , which followed the example of the key 'C' at the time of pressing the quasi has evolved in shift
Stalingrad in the lens of the magazine Life. April 1947 (38 photos)
Hubble eXtreme Deep Field: a small journey of 13 billion light-years