601
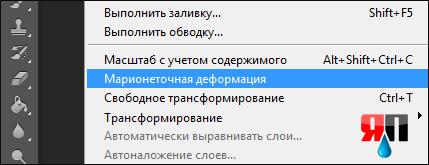
Викривлення маріоніту
Допомогти фотогіллі!
10 кроків 10 img. 3 gif не зламати заголовок Photoshop Master.
Отже, анімація персонажа в рамках фото toad.

- Як працює двигун?
- Чи можу я використовувати власні слова?
- Звісно! Зінг, це зінг, це зінг.
Якщо ви обрали деформацію цуценя, вам потрібно додати так звані «шпині», які зафіксують ваш образ на місці. Тепер підкреслюючи шпильку, починаємо рухати його акуратно в потрібному напрямку, тим самим деформуючи образ. Інструмент інтуїтивно зрозумілий, просто спробуйте його один раз.

По суті, відразу ж результат, щоб було зрозуміло, що буде обговорюватися далі.
"Бага Вітнеса подряпина."

Тепер крок за кроком.
Крок 1.
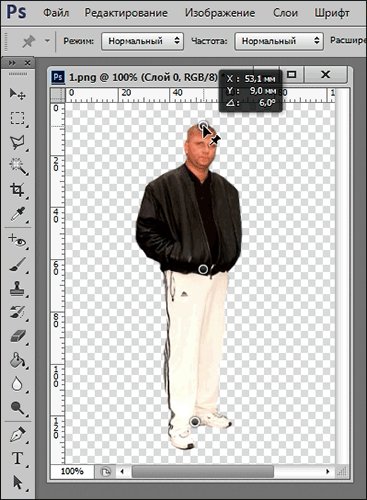
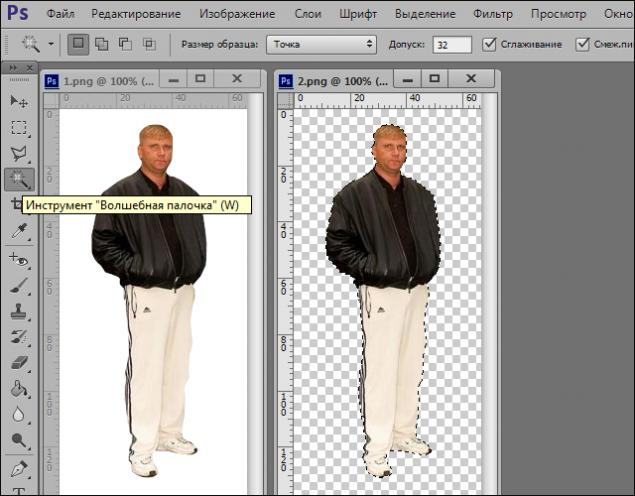
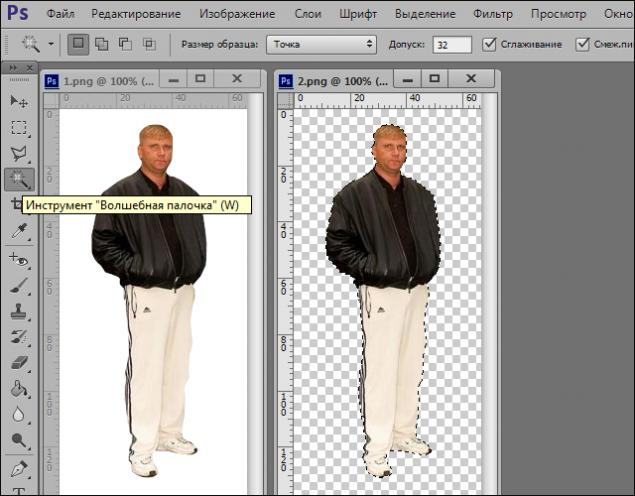
Візьміть оригінальний образ і позбавляйтеся від фону. Я вибрав інструмент Magic Wand.

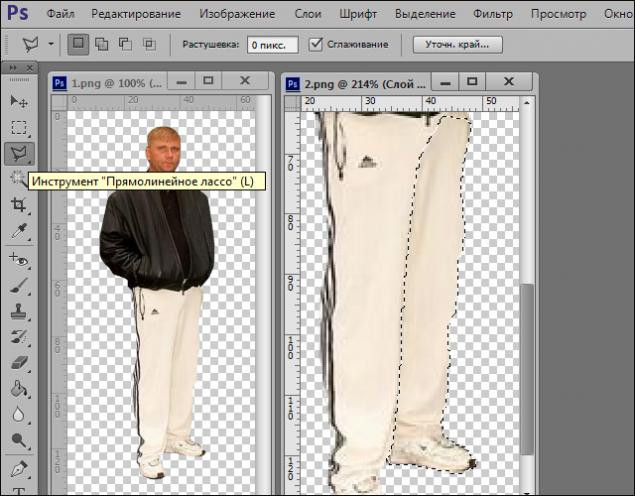
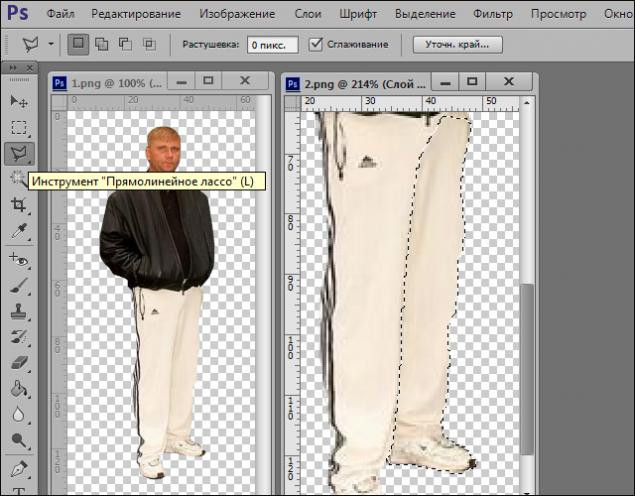
Крок 2. Вибираємо праву ногу в'язкості і беремо її на окремий шар.
Прямий ласо інструмент.

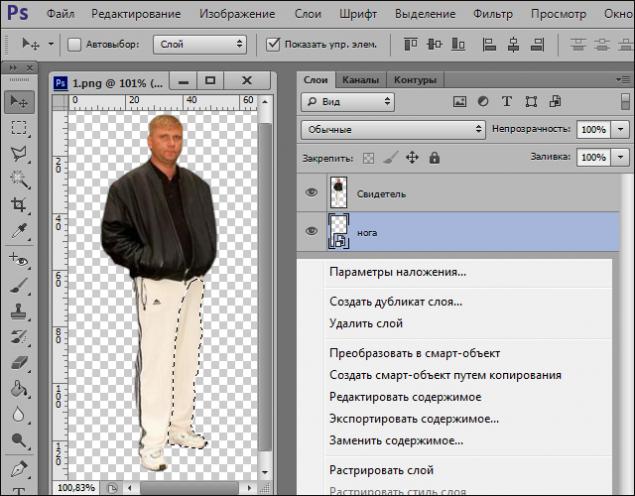
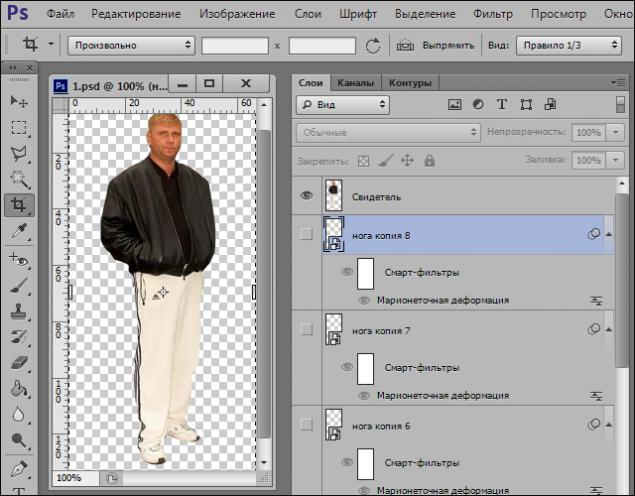
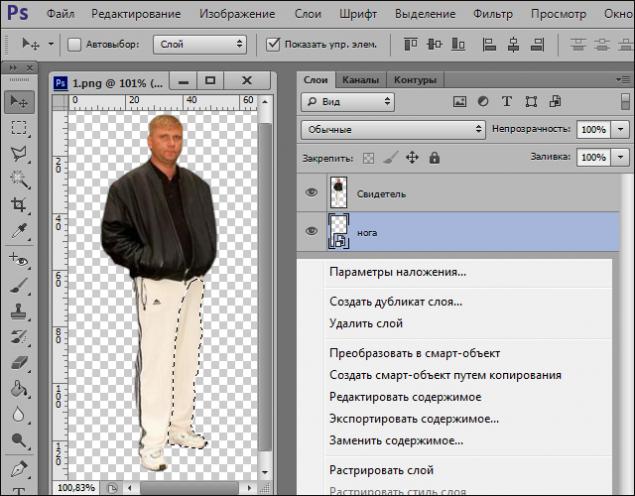
Крок 3. Шар з ніжкою передається на фон, і в основному він знімається.

Крок 4. Перетворення шару нога в смарт-об'єкт (з правою кнопкою миші на шарі - перетворення в розумний об'єкт). Перетворення необхідно для того, щоб не додавати шпильок ще раз. Коли засіб називається деформацією цуценя, вони залишаються в своїх місцях.

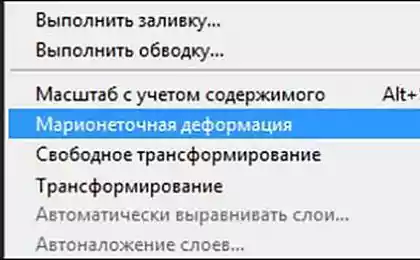
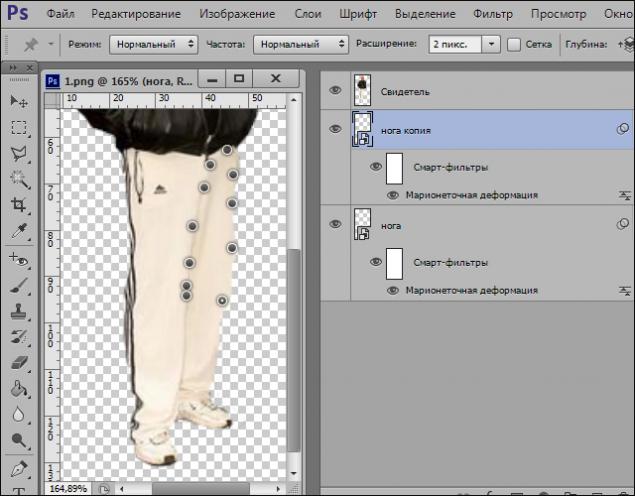
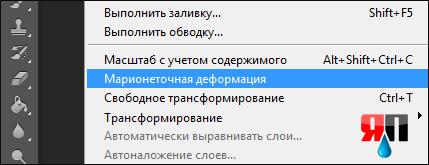
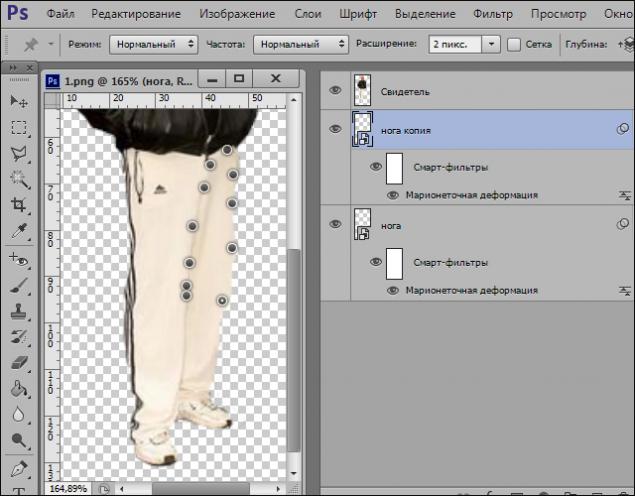
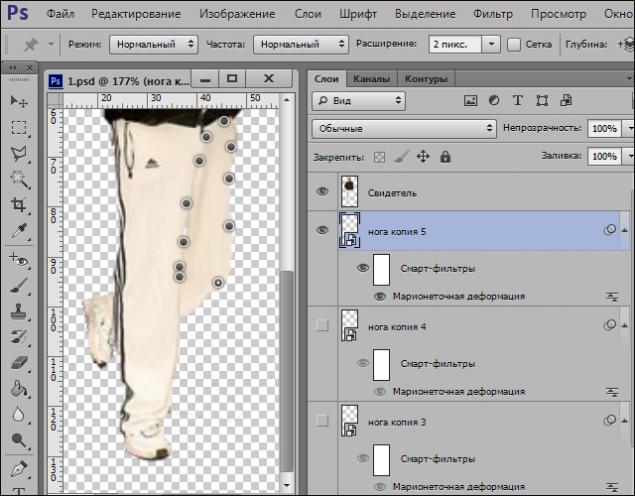
Крок 5. Вкладка редагування є інструментом деформації цуценя.
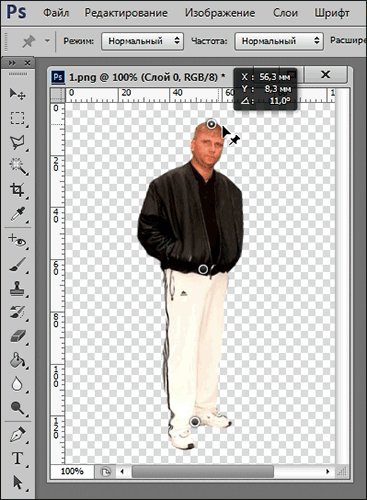
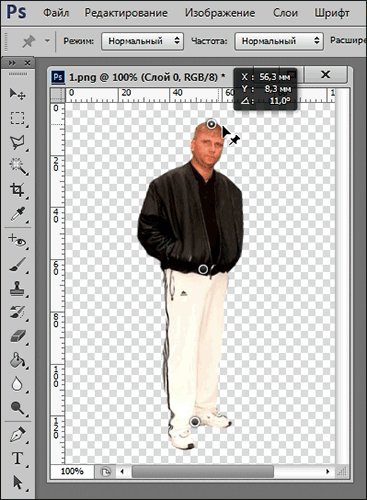
Ми приколюємо верхню частину ноги, щоб вона залишається ще, натисніть Enter і дублюємо наш шар. Ctrl+J

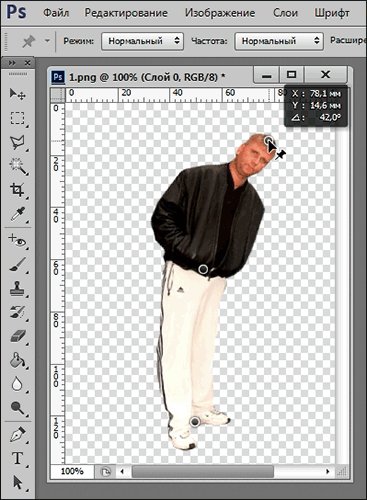
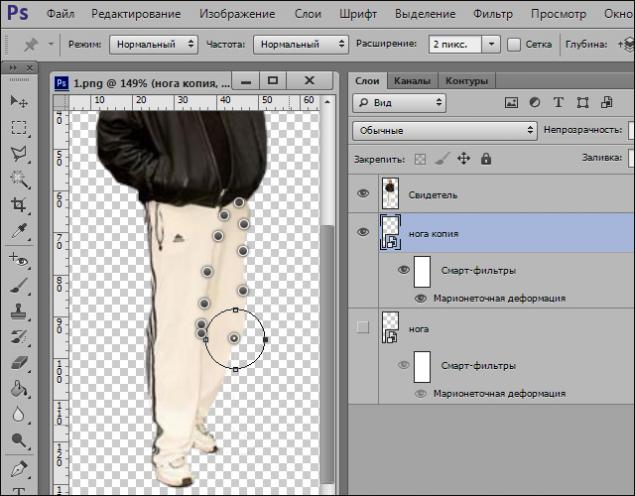
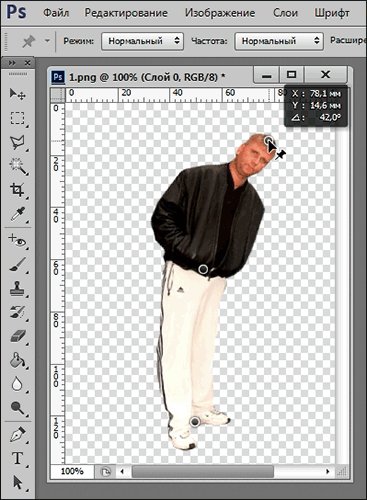
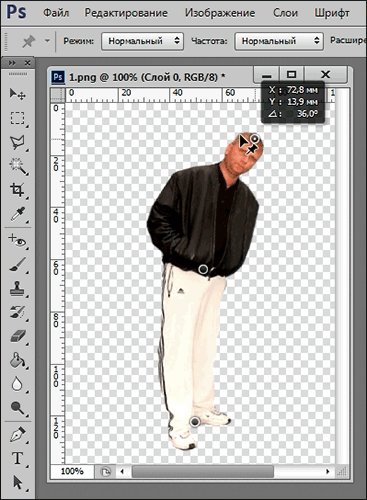
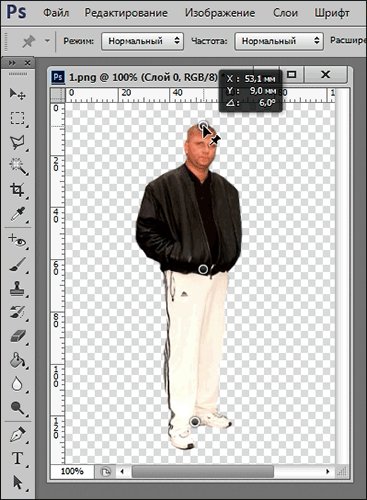
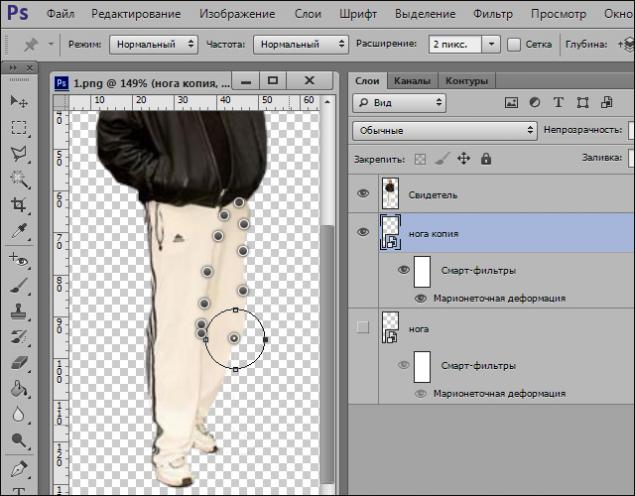
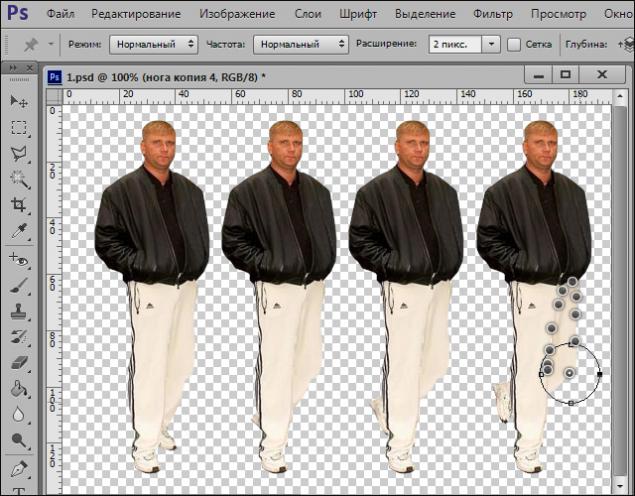
Крок 6. Вкладка редагування є інструментом деформації цуценя. Виберіть шпильку на колінному суглобі, натисніть клавішу Alt і почати повільно обертати ноги годинниковою стрілкою. Преса

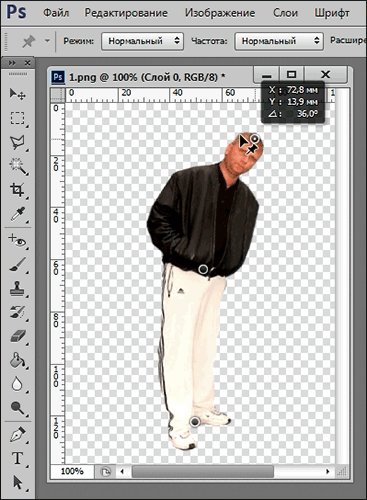
Крок 7. Щоб створити анімацію, потрібно записувати всі етапи руху стопи. Дублікуємо шар Ctrl+J і повторюємо крок 6, видимість попереднього відключається. Для чіткості, етапи руху (ліво праворуч).
 Р
Р
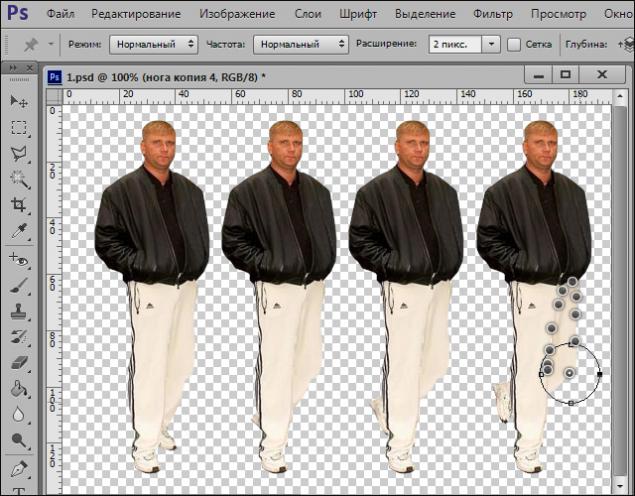
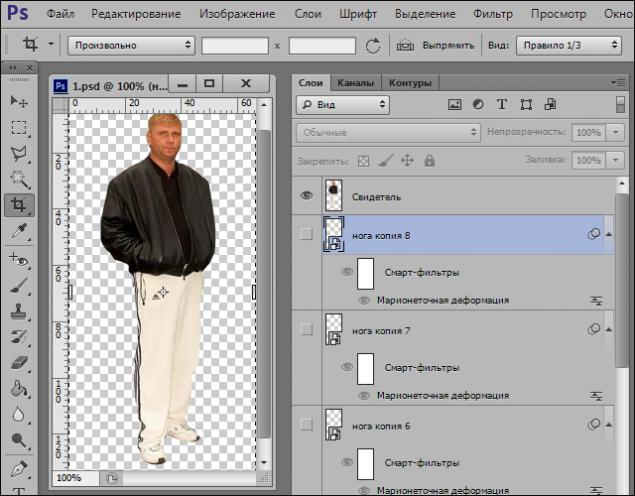
Крок 8. На цьому етапі ви робите крок 7, необхідну кількість разів. Чим більше шарів, тим більше персоналу. Зіграти більші кадри, розрівняти анімацію.

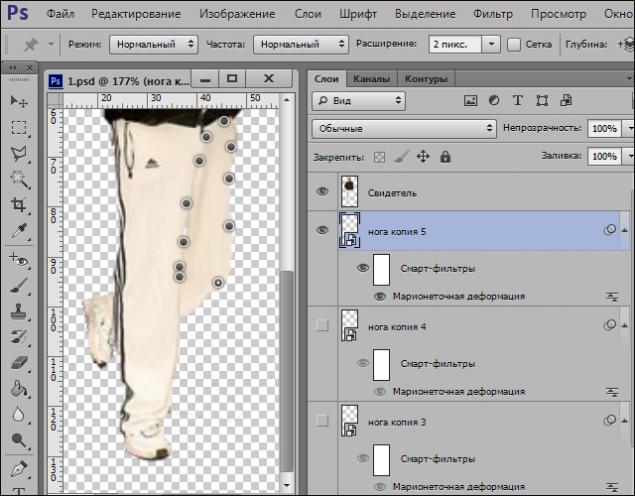
Крок 9. В результаті потрібно ~ 8 шарів з різним положенням ноги.
Тепер прибрати видимість з усіх шарів, крім першого і шару в'язкості.

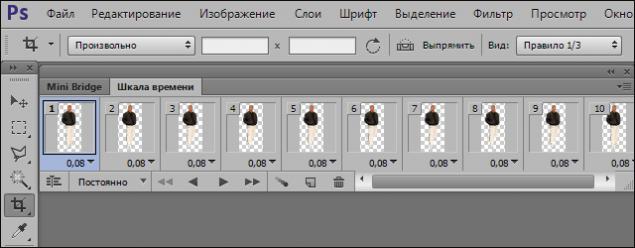
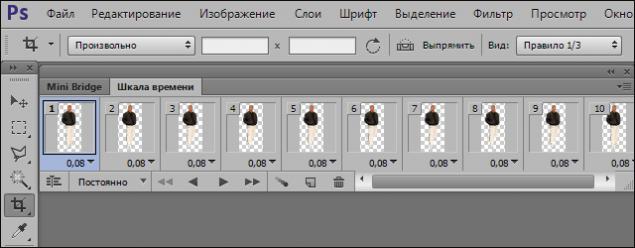
Крок 10. Робота з анімацією буде дуже легко. У вікні анімації в верхньому правому куті є стрілка з випадаючим меню, в цьому меню потрібно вибрати функцію для створення каркасів з шарів, потім вибрати всі кадри і встановити інтервал ~ 0.08 секунд, потім зберегти для веб-пристрою.
 доб.
доб.
І нарешті, в домашньому елементі.

10 кроків 10 img. 3 gif не зламати заголовок Photoshop Master.
Отже, анімація персонажа в рамках фото toad.

- Як працює двигун?
- Чи можу я використовувати власні слова?
- Звісно! Зінг, це зінг, це зінг.
Якщо ви обрали деформацію цуценя, вам потрібно додати так звані «шпині», які зафіксують ваш образ на місці. Тепер підкреслюючи шпильку, починаємо рухати його акуратно в потрібному напрямку, тим самим деформуючи образ. Інструмент інтуїтивно зрозумілий, просто спробуйте його один раз.

По суті, відразу ж результат, щоб було зрозуміло, що буде обговорюватися далі.
"Бага Вітнеса подряпина."

Тепер крок за кроком.
Крок 1.
Візьміть оригінальний образ і позбавляйтеся від фону. Я вибрав інструмент Magic Wand.

Крок 2. Вибираємо праву ногу в'язкості і беремо її на окремий шар.
Прямий ласо інструмент.

Крок 3. Шар з ніжкою передається на фон, і в основному він знімається.

Крок 4. Перетворення шару нога в смарт-об'єкт (з правою кнопкою миші на шарі - перетворення в розумний об'єкт). Перетворення необхідно для того, щоб не додавати шпильок ще раз. Коли засіб називається деформацією цуценя, вони залишаються в своїх місцях.

Крок 5. Вкладка редагування є інструментом деформації цуценя.
Ми приколюємо верхню частину ноги, щоб вона залишається ще, натисніть Enter і дублюємо наш шар. Ctrl+J

Крок 6. Вкладка редагування є інструментом деформації цуценя. Виберіть шпильку на колінному суглобі, натисніть клавішу Alt і почати повільно обертати ноги годинниковою стрілкою. Преса

Крок 7. Щоб створити анімацію, потрібно записувати всі етапи руху стопи. Дублікуємо шар Ctrl+J і повторюємо крок 6, видимість попереднього відключається. Для чіткості, етапи руху (ліво праворуч).
 Р
РКрок 8. На цьому етапі ви робите крок 7, необхідну кількість разів. Чим більше шарів, тим більше персоналу. Зіграти більші кадри, розрівняти анімацію.

Крок 9. В результаті потрібно ~ 8 шарів з різним положенням ноги.
Тепер прибрати видимість з усіх шарів, крім першого і шару в'язкості.

Крок 10. Робота з анімацією буде дуже легко. У вікні анімації в верхньому правому куті є стрілка з випадаючим меню, в цьому меню потрібно вибрати функцію для створення каркасів з шарів, потім вибрати всі кадри і встановити інтервал ~ 0.08 секунд, потім зберегти для веб-пристрою.
 доб.
доб.І нарешті, в домашньому елементі.