599
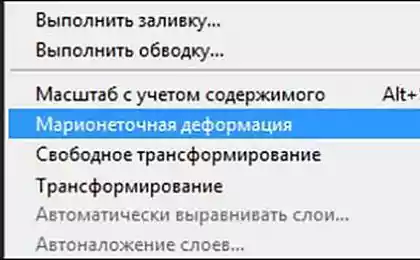
操控变形
为了帮助fotozhaberu!
10步| 10张图片。 | 3 GIF |不破|“的Photoshop大师”的称号并不适用。
因此,在fotozhaby角色动画。

- 如何发动机
? - 可以将自己的话
? - 当然! Vzhzhzhzh,vzhzhzhzh,vzhzhzhzhzhzhzhzh ...©
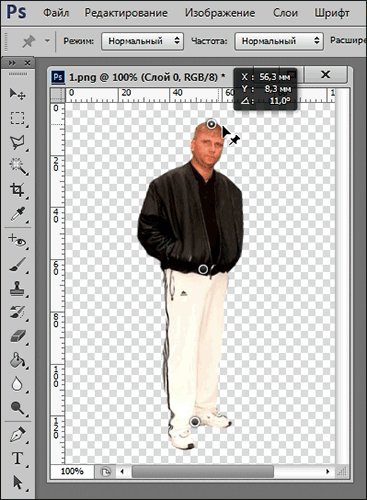
在谈到他自己的话说,工作原理如下,你选择操控变形工具后,您需要添加所谓的“销”的拍摄图像的网站上。现在,在选择销,开始轻轻移动它在希望的方向,从而扭曲图像。该工具是不够直观尝试一次。

其实,只是结果本身,要清楚什么将进一步讨论。
“目击者瘙痒腿»

现在,一步一步来。
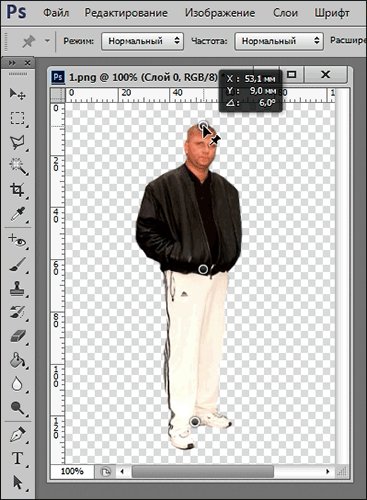
步骤1.
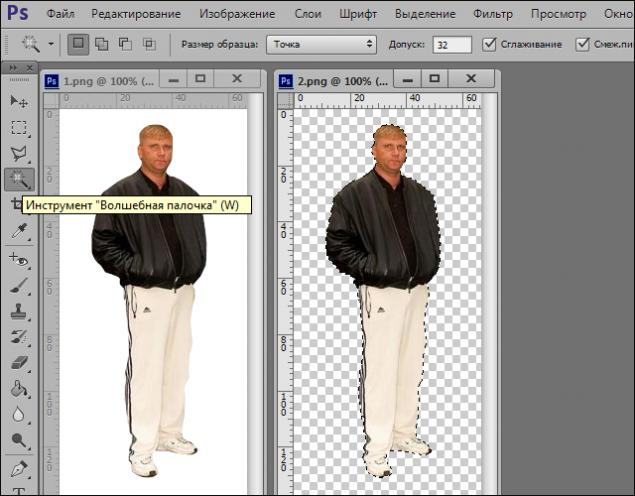
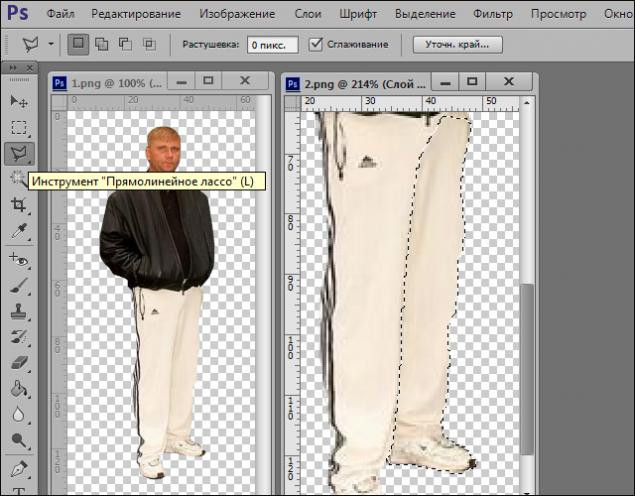
以原始图像和摆脱的背景。我选择的工具“魔棒»。

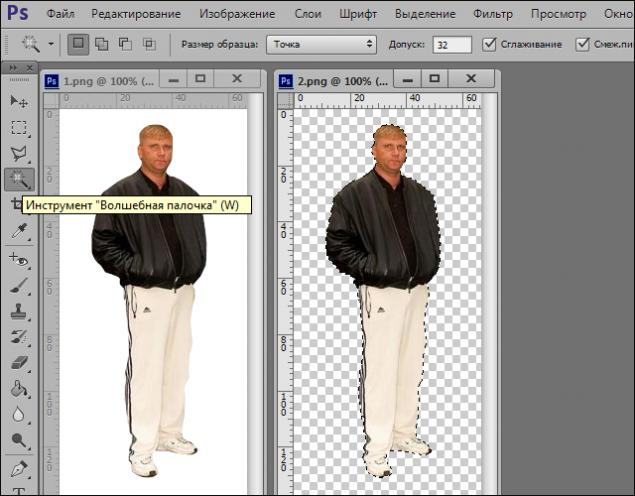
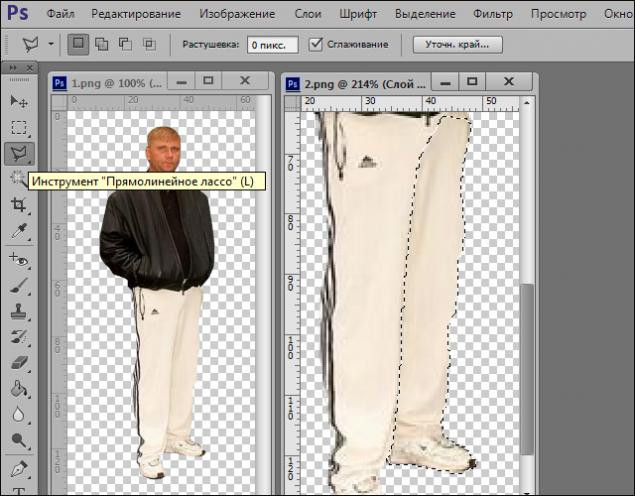
第2步:选择证人的右腿,并使其成为一个单独的层。
该工具“多边形套索»。

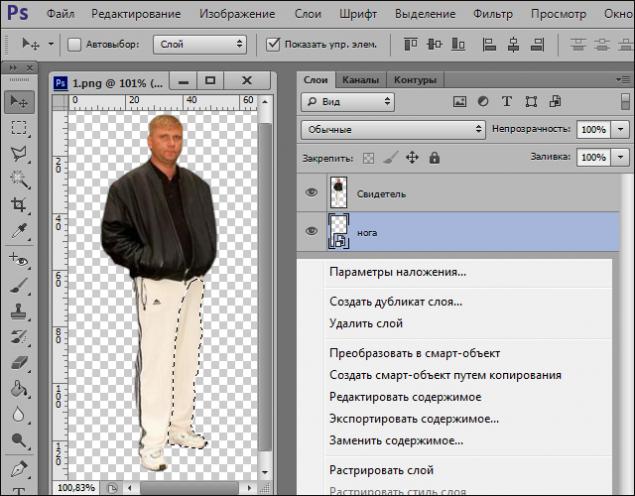
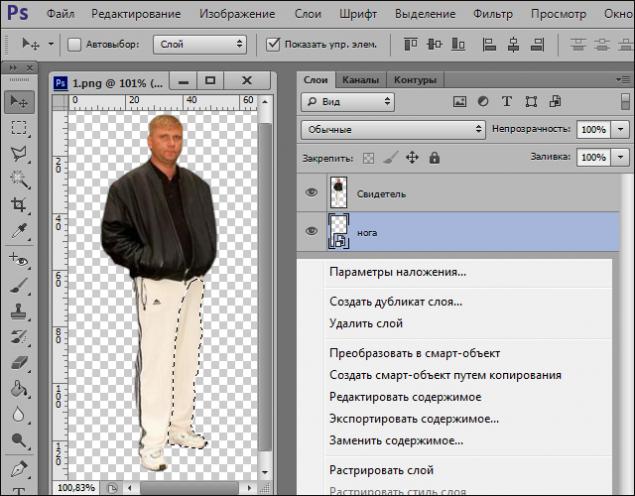
步骤3层用腿现在坐后座,它基本上消除。

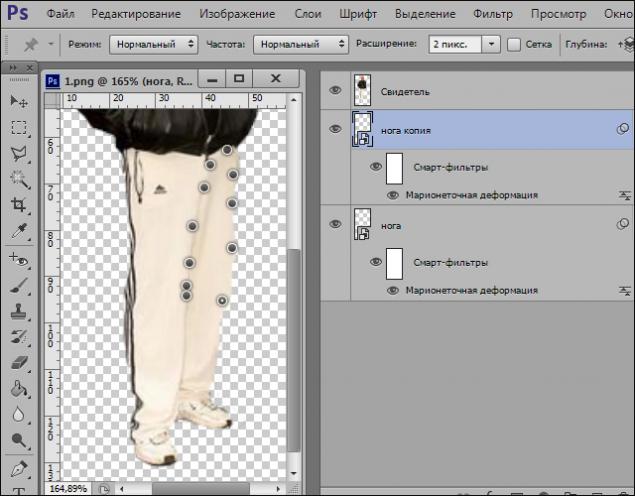
步骤4:将一个层的智能对象脚(右击层 - 转换为智能对象)。转换是必要给大家不只是增加新的引脚。在随后的电话操控变形工具,他们将留在他们的地方。

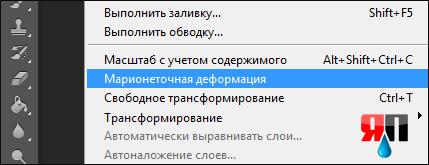
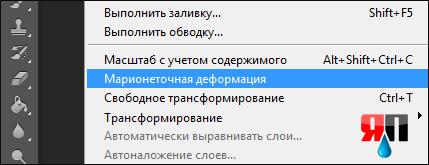
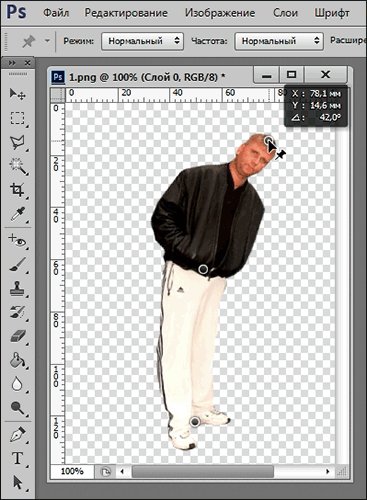
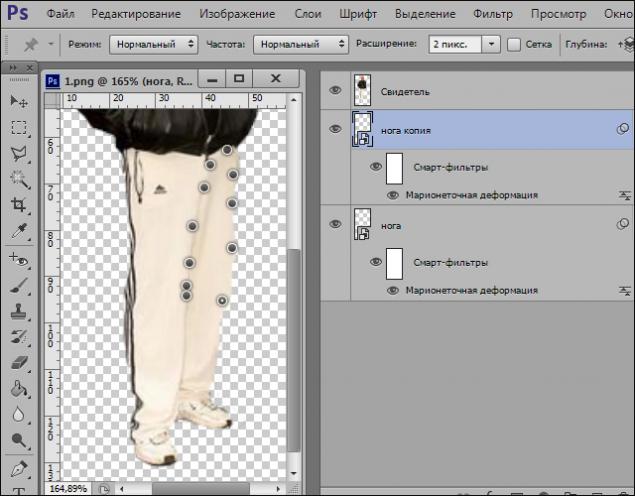
第5步:编辑选项卡 - 木偶变形工具
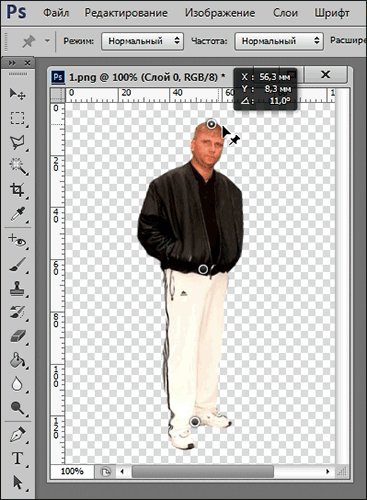
。 修正了一个引脚上腿,使其保持静止,然后按Enter键并重复我们的层。按Ctrl + J

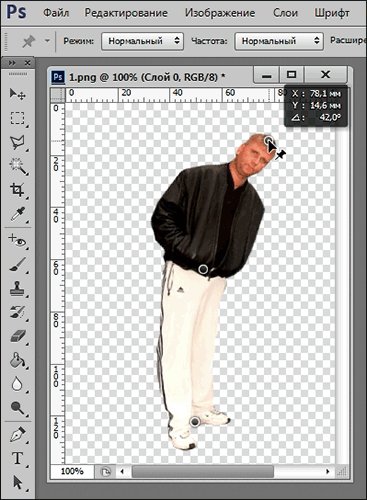
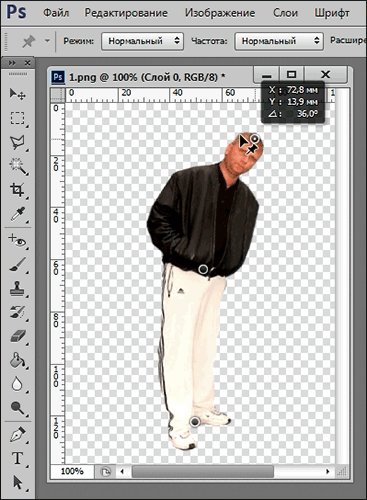
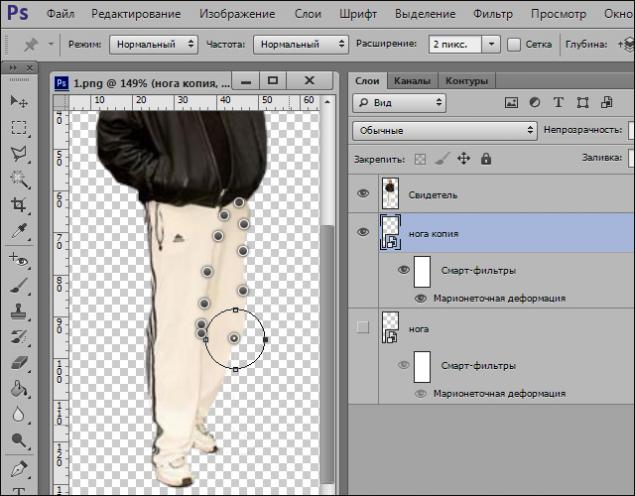
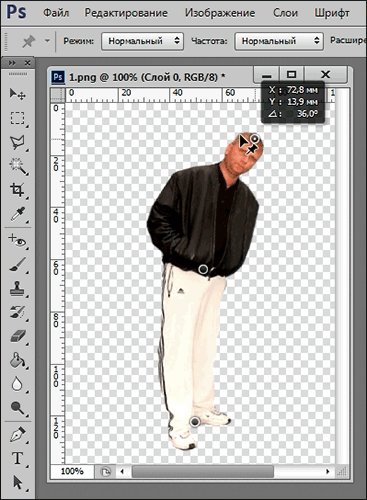
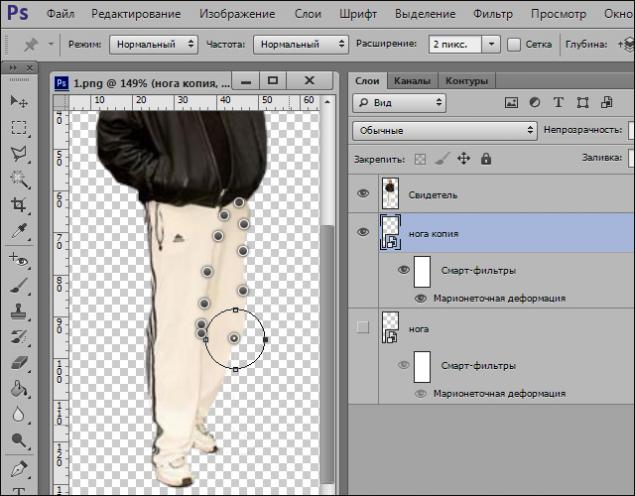
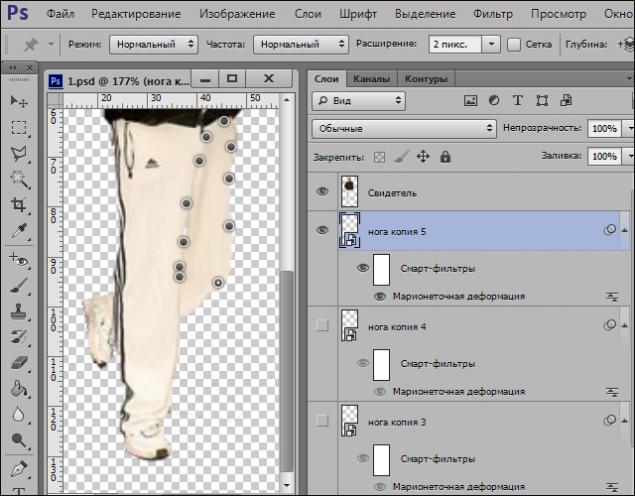
第6步编辑选项卡 - 木偶变形工具。选择对膝关节的引脚,按住Alt键并开始脚顺时针缓慢旋转。按Enter键。

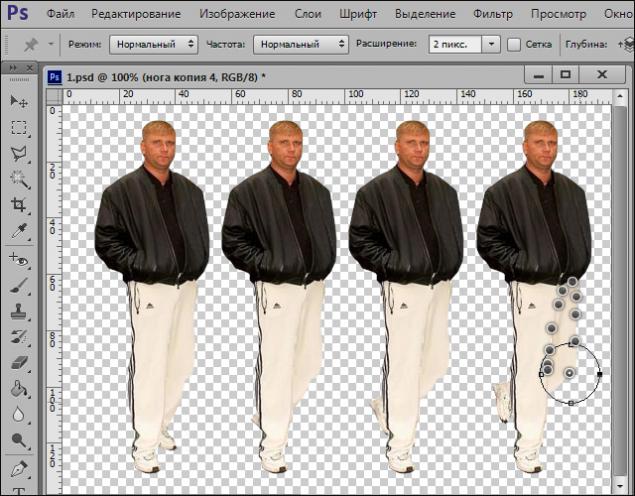
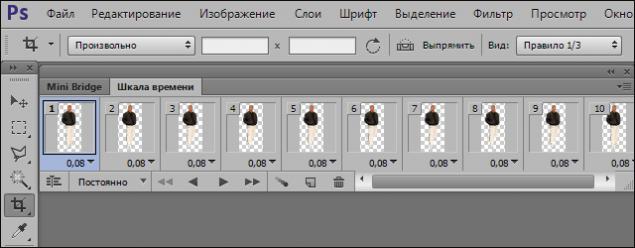
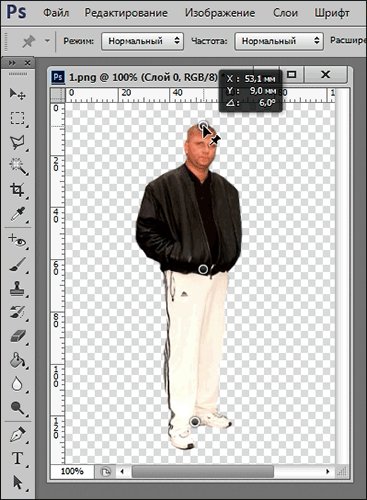
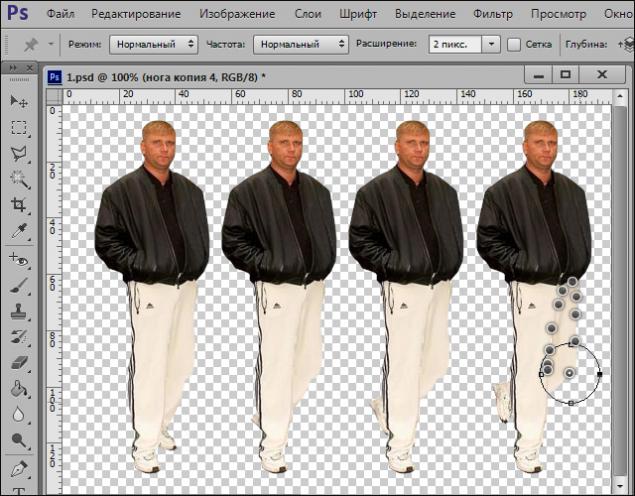
步骤7要创建动画,我们需要修复的客流量所有阶段。复制图层按Ctrl + J和重复步骤6,以前残疾人的外观。为了说明移动的阶段(从左至右)。

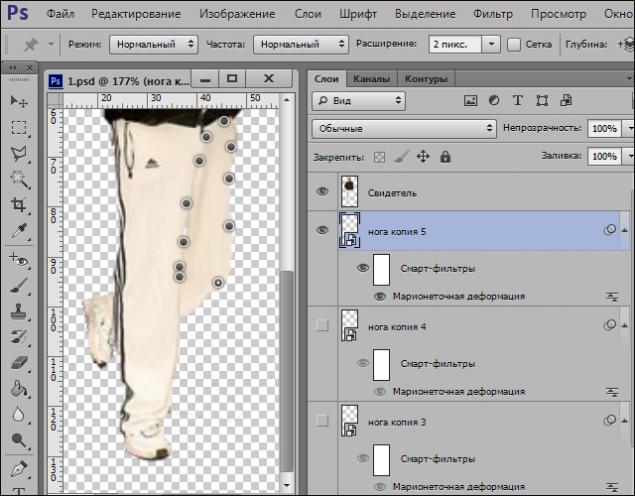
步骤8.在这一点上,你正在做的第7步,次数的必要数量。层数越多,越帧。在更多的帧,在“平稳”的动画将被播放。

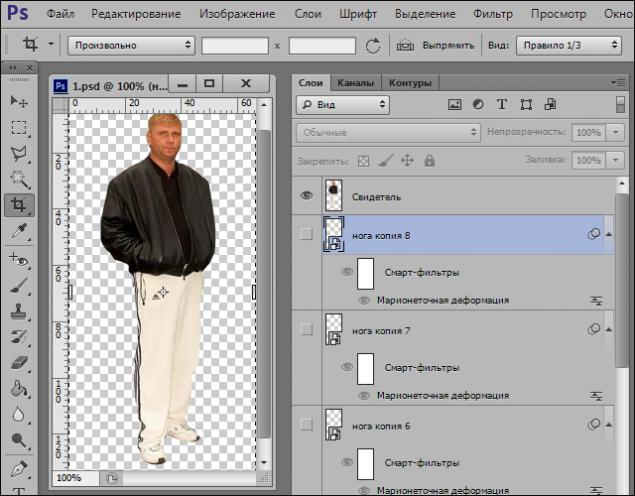
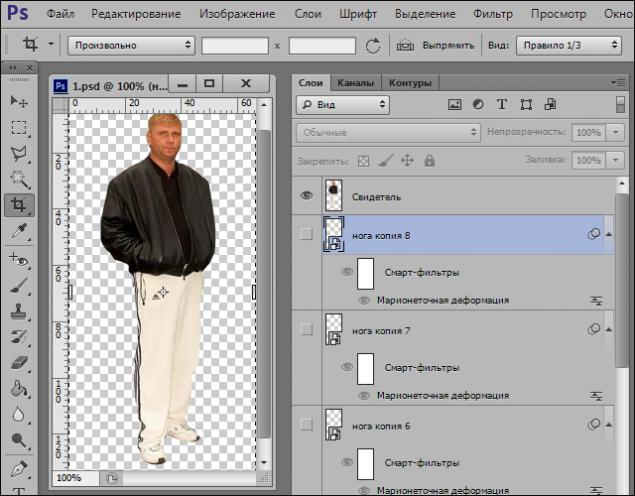
第9步:最后,你应该有脚的不同位置约8层。
接下来,删除除第一层和见证所有图层的可见性。

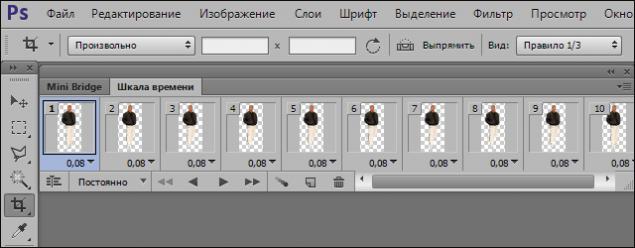
第10步。动画是很容易的。在右边的右上角的动画菜单中的一个下拉菜单,选择功能来创建图层的图像,然后选择所有的帧,并设置为0〜08秒的范围内,然后保存为网页 - 设备。

终于在他的元素

10步| 10张图片。 | 3 GIF |不破|“的Photoshop大师”的称号并不适用。
因此,在fotozhaby角色动画。

- 如何发动机
? - 可以将自己的话
? - 当然! Vzhzhzhzh,vzhzhzhzh,vzhzhzhzhzhzhzhzh ...©
在谈到他自己的话说,工作原理如下,你选择操控变形工具后,您需要添加所谓的“销”的拍摄图像的网站上。现在,在选择销,开始轻轻移动它在希望的方向,从而扭曲图像。该工具是不够直观尝试一次。

其实,只是结果本身,要清楚什么将进一步讨论。
“目击者瘙痒腿»

现在,一步一步来。
步骤1.
以原始图像和摆脱的背景。我选择的工具“魔棒»。

第2步:选择证人的右腿,并使其成为一个单独的层。
该工具“多边形套索»。

步骤3层用腿现在坐后座,它基本上消除。

步骤4:将一个层的智能对象脚(右击层 - 转换为智能对象)。转换是必要给大家不只是增加新的引脚。在随后的电话操控变形工具,他们将留在他们的地方。

第5步:编辑选项卡 - 木偶变形工具
。 修正了一个引脚上腿,使其保持静止,然后按Enter键并重复我们的层。按Ctrl + J

第6步编辑选项卡 - 木偶变形工具。选择对膝关节的引脚,按住Alt键并开始脚顺时针缓慢旋转。按Enter键。

步骤7要创建动画,我们需要修复的客流量所有阶段。复制图层按Ctrl + J和重复步骤6,以前残疾人的外观。为了说明移动的阶段(从左至右)。

步骤8.在这一点上,你正在做的第7步,次数的必要数量。层数越多,越帧。在更多的帧,在“平稳”的动画将被播放。

第9步:最后,你应该有脚的不同位置约8层。
接下来,删除除第一层和见证所有图层的可见性。

第10步。动画是很容易的。在右边的右上角的动画菜单中的一个下拉菜单,选择功能来创建图层的图像,然后选择所有的帧,并设置为0〜08秒的范围内,然后保存为网页 - 设备。

终于在他的元素