599
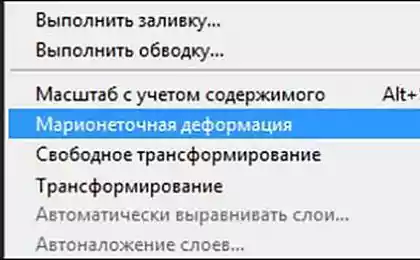
Títeres Warp
Para ayudar fotozhaberu!
10 pasos | 10 img. | 3 gif | no romper | el título de "Photoshop Master" no se aplican.
Por lo tanto, la animación de personajes dentro fotozhaby.

- ¿Cómo funciona el motor de
? - Can sus propias palabras
? - ¡Por supuesto! Vzhzhzhzh, vzhzhzhzh, vzhzhzhzhzhzhzhzh ... ©
Hablando en sus propias palabras, el principio de funcionamiento es el siguiente, después de elegir la herramienta de Títeres Warp, es necesario agregar los llamados "pasadores" que captan su imagen en el sitio. Ahora, el pin de seleccionar, comience suavemente moverla en la dirección deseada, distorsionando así la imagen. La herramienta es lo suficientemente intuitivo para probar una vez.

En realidad, sólo el resultado en sí, para que quede claro lo que se discute más.
"Testigos picazón pierna»

Ahora, paso a paso.
Paso 1.
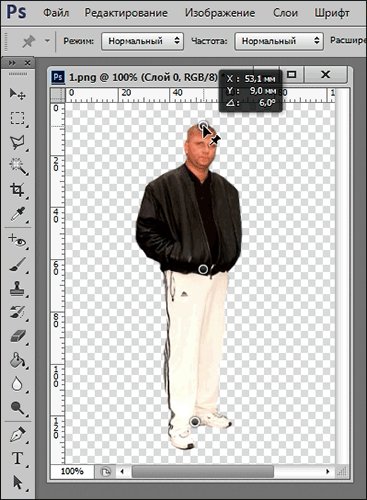
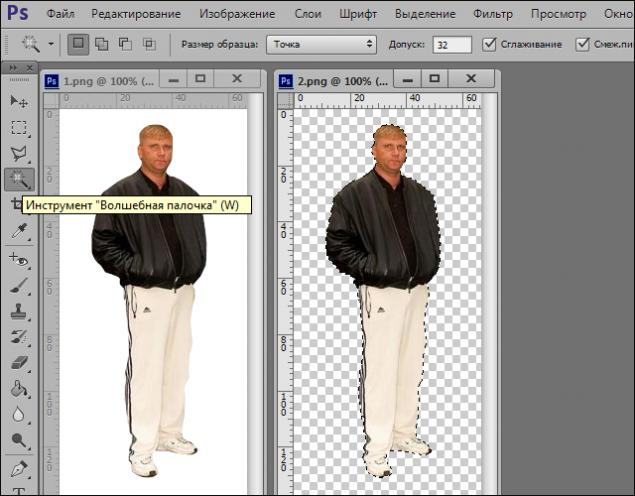
Tome la imagen original y deshacerse de los antecedentes. Elegí la herramienta "varita mágica».

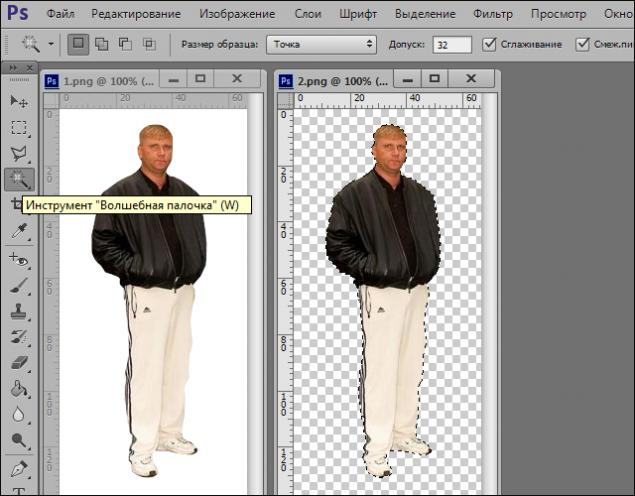
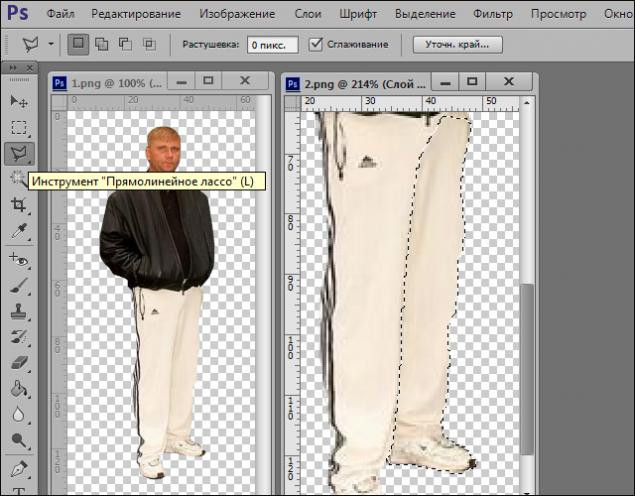
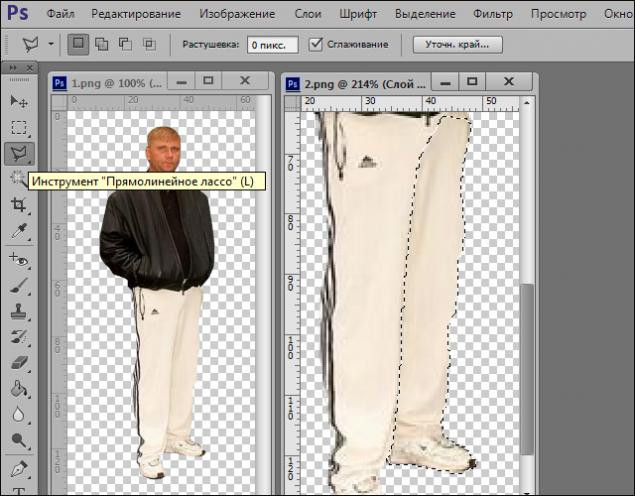
Paso 2. Seleccione la pierna derecha del Testigo y convertirlo en una capa separada.
La herramienta "Lazo poligonal».

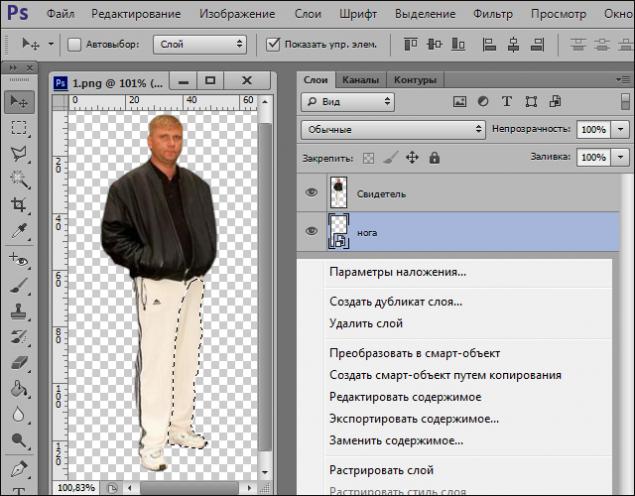
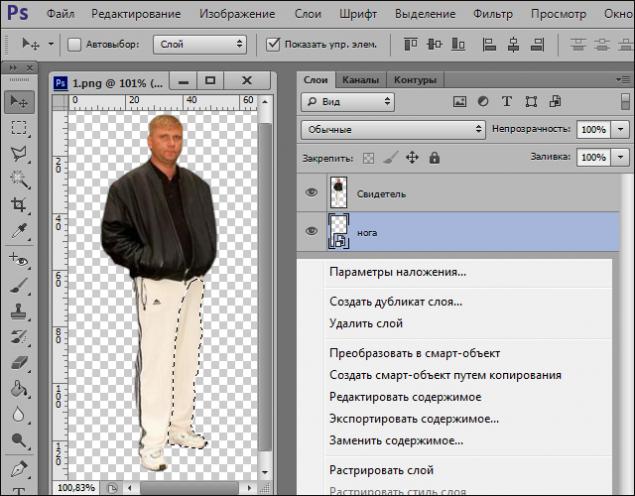
Paso 3. Capa con una pierna ahora tomar un asiento trasero, y que básicamente eliminar.

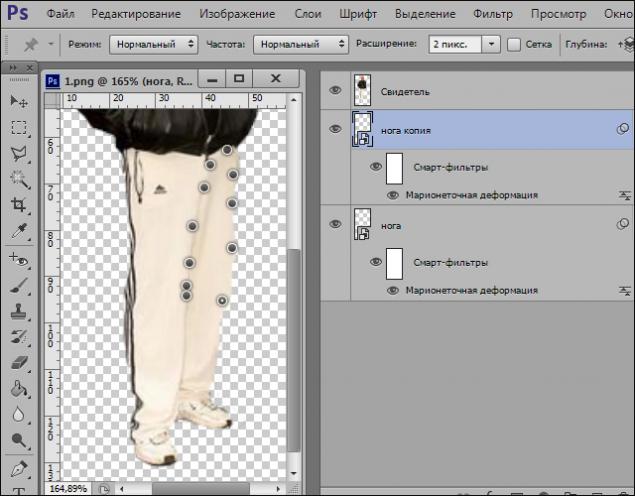
Paso 4: Convertir una capa con un pie en el objeto inteligente (haga clic derecho en la capa - a convertirse al objeto inteligente). La conversión es necesario que todos, no sólo tiene que añadir nuevos pasadores. En llamadas posteriores herramienta Títeres Warp, permanecerán en sus lugares.

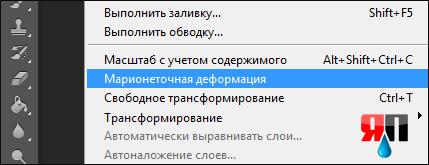
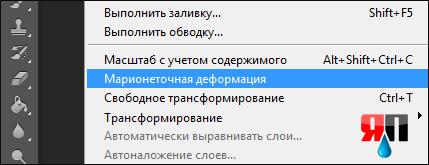
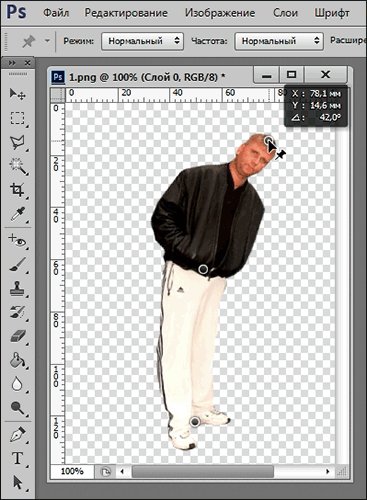
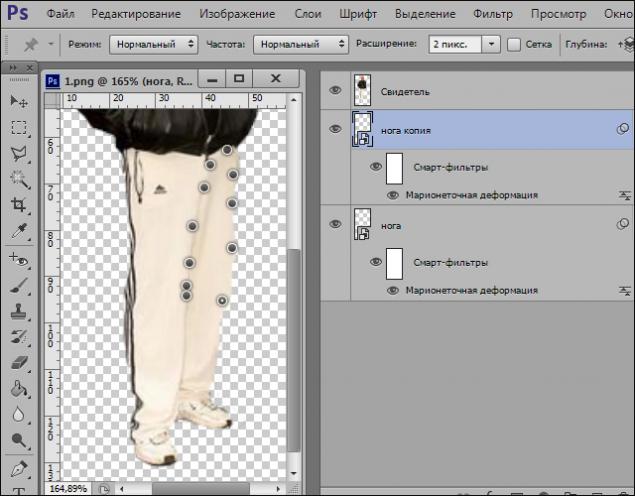
Paso 5: Editar ficha - herramienta de Títeres Warp
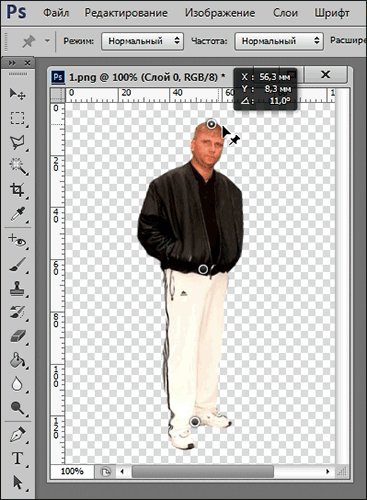
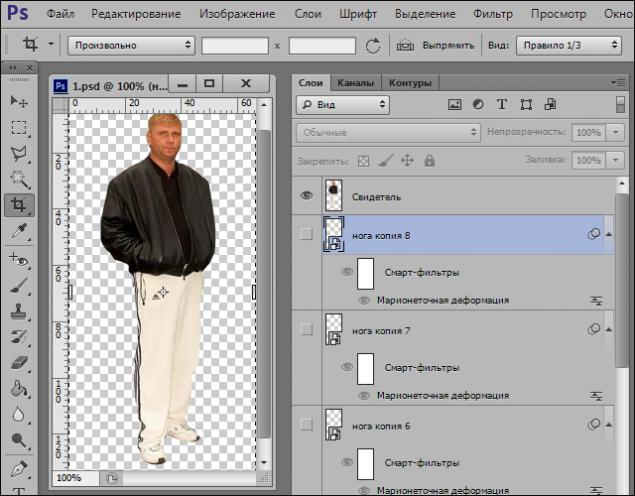
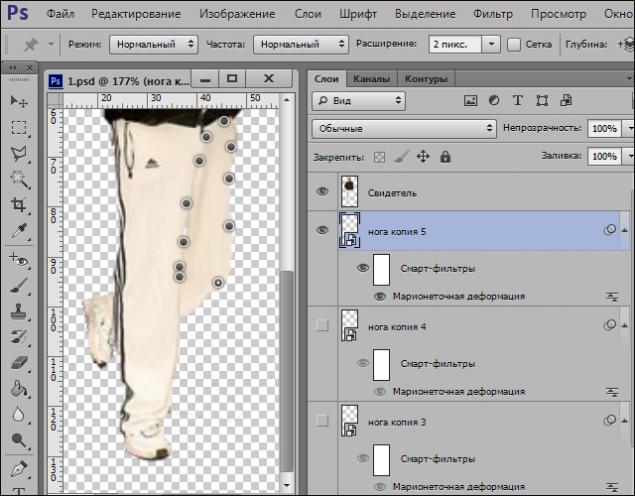
. Solucionar una pierna superior pin para que permanezca inmóvil, pulse Intro y duplicar nuestra capa. Ctrl + J

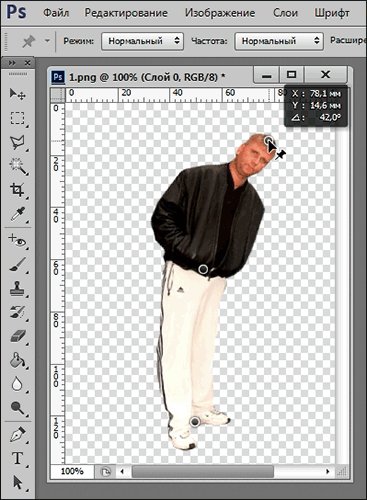
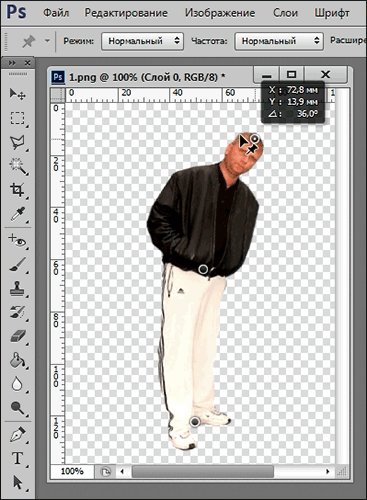
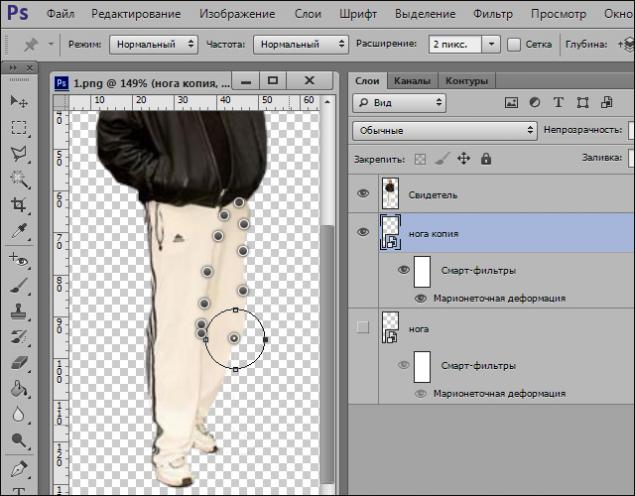
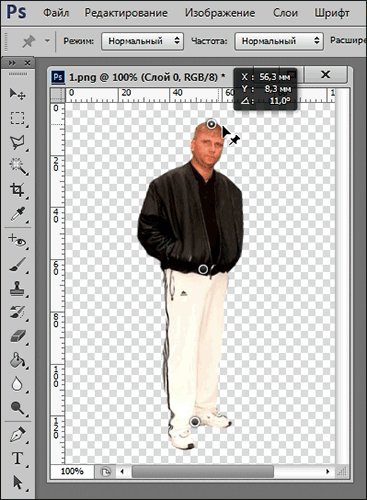
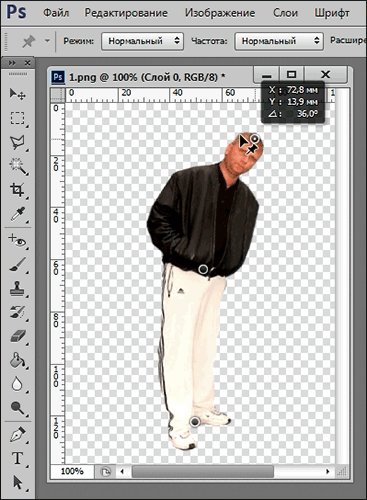
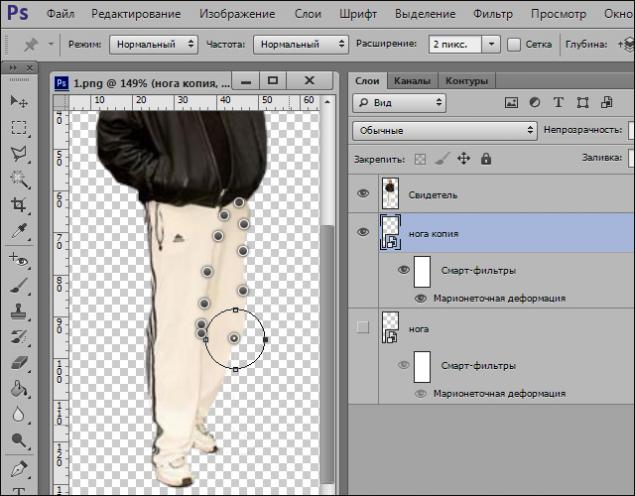
Paso 6 Editar ficha - herramienta de Títeres Warp. Seleccione el pasador en la rodilla, mantenga pulsada la tecla Alt y comenzar a girar lentamente el pie hacia la derecha. Pulse Intro.

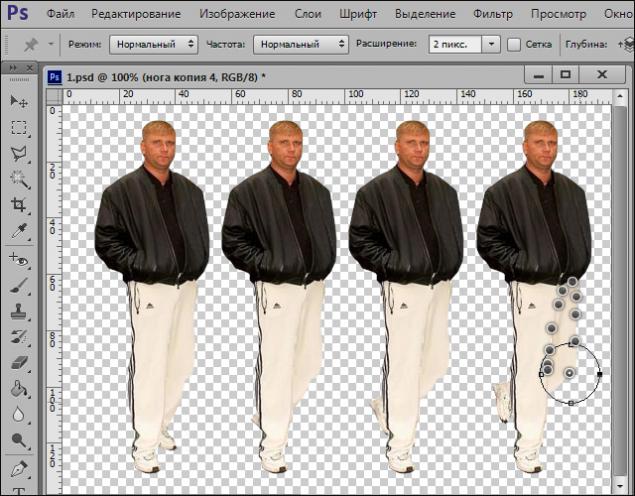
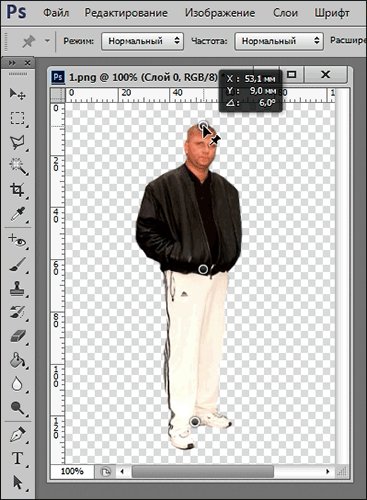
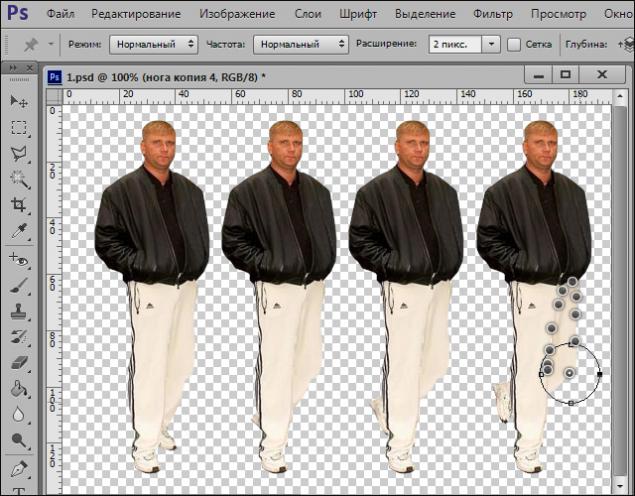
Paso 7. Para crear la animación, tenemos que arreglar todas las fases del tránsito peatonal. Duplicar la capa Ctrl + J y repita el paso 6, la aparición de los discapacitados anterior. Para ilustrar las etapas de movimiento (de izquierda a derecha).

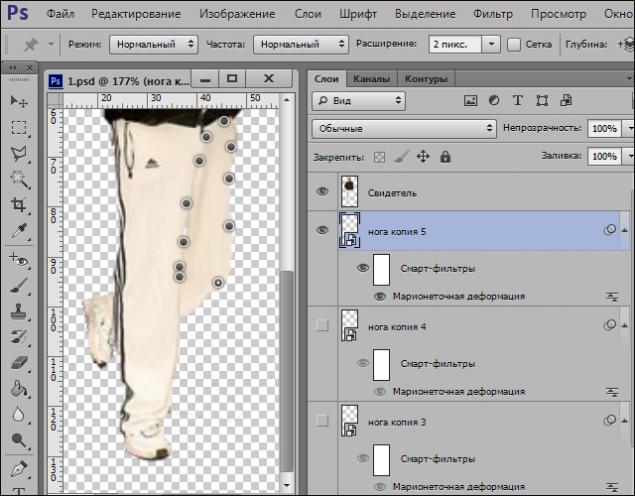
Paso 8. En este punto, usted está haciendo el paso 7, el número necesario de veces. Cuantas más capas, más marcos. Los más fotogramas, se jugarán la animación "suave".

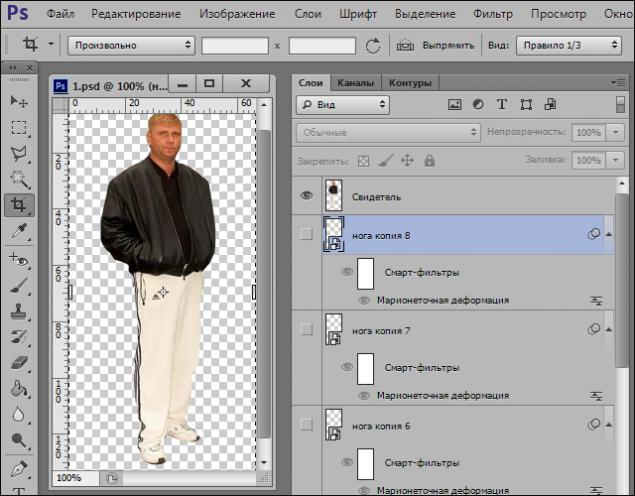
Paso 9. Al final, usted debe tener alrededor de 8 capas con diferentes posiciones de los pies.
A continuación, retire la visibilidad de todas las capas excepto la primera capa, y un testigo.

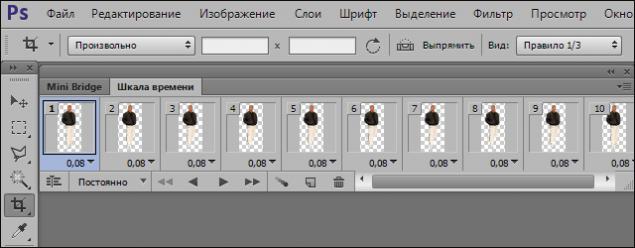
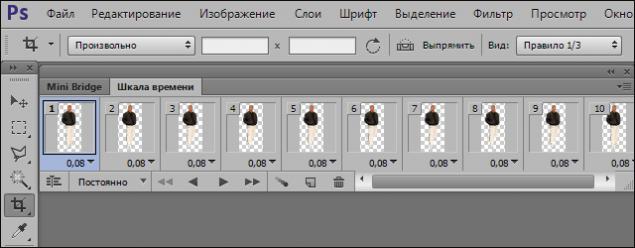
Paso 10. La animación es muy fácil. En la animación en la esquina superior derecha de la derecha es un menú desplegable en el menú, seleccione la función para crear imágenes de las capas, a continuación, seleccione todos los fotogramas y establecer el rango de 0 ~ 08 segundos, a continuación, guardar para la web - dispositivos.

Y, finalmente, en su elemento

10 pasos | 10 img. | 3 gif | no romper | el título de "Photoshop Master" no se aplican.
Por lo tanto, la animación de personajes dentro fotozhaby.

- ¿Cómo funciona el motor de
? - Can sus propias palabras
? - ¡Por supuesto! Vzhzhzhzh, vzhzhzhzh, vzhzhzhzhzhzhzhzh ... ©
Hablando en sus propias palabras, el principio de funcionamiento es el siguiente, después de elegir la herramienta de Títeres Warp, es necesario agregar los llamados "pasadores" que captan su imagen en el sitio. Ahora, el pin de seleccionar, comience suavemente moverla en la dirección deseada, distorsionando así la imagen. La herramienta es lo suficientemente intuitivo para probar una vez.

En realidad, sólo el resultado en sí, para que quede claro lo que se discute más.
"Testigos picazón pierna»

Ahora, paso a paso.
Paso 1.
Tome la imagen original y deshacerse de los antecedentes. Elegí la herramienta "varita mágica».

Paso 2. Seleccione la pierna derecha del Testigo y convertirlo en una capa separada.
La herramienta "Lazo poligonal».

Paso 3. Capa con una pierna ahora tomar un asiento trasero, y que básicamente eliminar.

Paso 4: Convertir una capa con un pie en el objeto inteligente (haga clic derecho en la capa - a convertirse al objeto inteligente). La conversión es necesario que todos, no sólo tiene que añadir nuevos pasadores. En llamadas posteriores herramienta Títeres Warp, permanecerán en sus lugares.

Paso 5: Editar ficha - herramienta de Títeres Warp
. Solucionar una pierna superior pin para que permanezca inmóvil, pulse Intro y duplicar nuestra capa. Ctrl + J

Paso 6 Editar ficha - herramienta de Títeres Warp. Seleccione el pasador en la rodilla, mantenga pulsada la tecla Alt y comenzar a girar lentamente el pie hacia la derecha. Pulse Intro.

Paso 7. Para crear la animación, tenemos que arreglar todas las fases del tránsito peatonal. Duplicar la capa Ctrl + J y repita el paso 6, la aparición de los discapacitados anterior. Para ilustrar las etapas de movimiento (de izquierda a derecha).

Paso 8. En este punto, usted está haciendo el paso 7, el número necesario de veces. Cuantas más capas, más marcos. Los más fotogramas, se jugarán la animación "suave".

Paso 9. Al final, usted debe tener alrededor de 8 capas con diferentes posiciones de los pies.
A continuación, retire la visibilidad de todas las capas excepto la primera capa, y un testigo.

Paso 10. La animación es muy fácil. En la animación en la esquina superior derecha de la derecha es un menú desplegable en el menú, seleccione la función para crear imágenes de las capas, a continuación, seleccione todos los fotogramas y establecer el rango de 0 ~ 08 segundos, a continuación, guardar para la web - dispositivos.

Y, finalmente, en su elemento