1479
0.3
2014-04-13
Анализ страниц 404-й ошибки топовых магазинов Рунета
Создание, настройка и оформление 404-й страницы является важной задачей, и данный элемент содержимого должен быть проработан в каждом более-менее серьезном коммерческом сайте. Что интересно, во многих случаях внимание уделяется только визуальной составляющей, а вот уже вопрос веб-аналитики выскользает из внимания разработчиков.
Я же решил посмотреть как это дело реализовано в Рунете, а именно – на сайтах из списка ТОП 10 крупнейших онлайн-магазинов Росии по рейтингу, составленному Forbes.
В интернет-магазинах с посещаемостью на уровне сотен тысяч, аналитика 404-й страницы — очень важный шаг в анализе данных. В этом контексте можно выделить несколько возможных вариантов:
Если отслеживать переходы на 404-ю страницу с помощью Google Analytics, можно находить таким образом битые ссылки, настраивать нужные редиректы, экспериментировать с оформлением этого элемента содержимого, и мониторить результаты.
Ulmart.ru

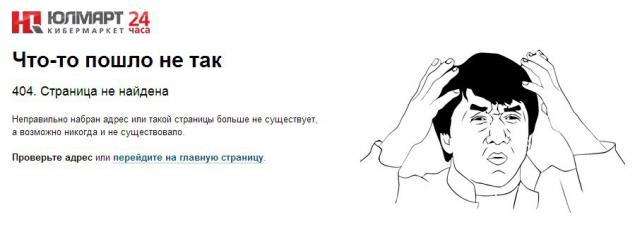
При попытке набора несуществующей страницы на Ulmart.ru, вы увидите сообщение о том, что такая страница не найдена, а вы скорее всего неправильно набрали адрес или же она просто удалена из сайта. Ниже можно увидеть рекомендацию перейти на главную страницу сайта, и соответствующую ссылку.
Улыбнула картинка мема с Джеки Чаном, которая, очевидно, должна отвлечь вас от печальных размышлений на тему, куда же делась страничка на которую вы пытались перейти.
Скрипт Google Analytiics не подключен.
Citilink.ru

На сайте «Ситилинка» вас ждет совершенный минимализм: в верхнем углу логотип сайта, а по середине странички надпись большими буквами, что такой страницы нет, но можно заглянуть в каталог и найти там для себя что-нибудь интересное.
Google Analytics присутствует, но 404 не отслеживается.
Wildberries.ru

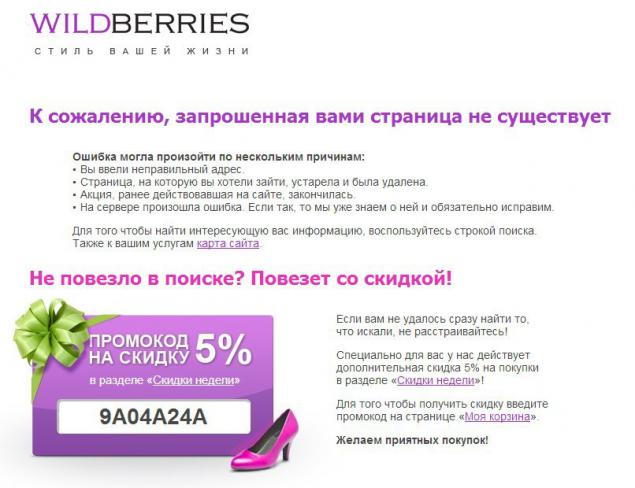
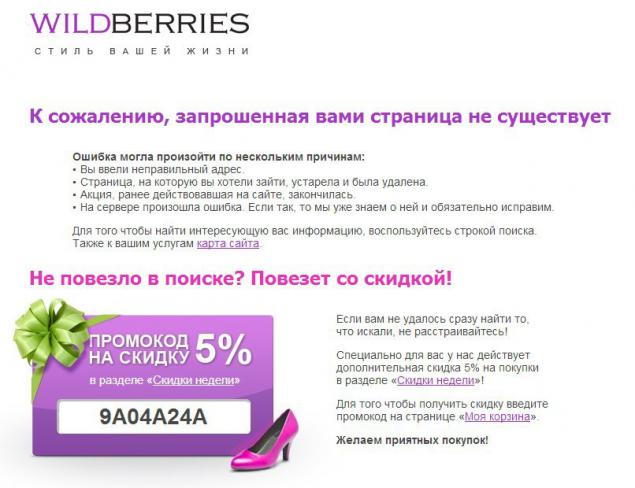
Красиво и продуманно реализована страница 404-й ошибки на сайте Wildberries.ru – кроме логотипа сайта вы увидите описание нескольких вариантов причин, по которым могла произойти ошибка, а также приятный бонус – промокод на 5% скидку в специальном разделе! Пожалуй, на Wildberries.ru — одна из самых интересных реализаций подобной служебной страницы.
Google Analytics не подключен и страница не отслеживается.
Ozon.ru

На сайте «Озона» все довольно просто и далеко не креативно – сообщение о несуществующей странице и рекомендация перейти на главную, в меню или воспользоваться поиском.
404-я страница отслеживается с помощью скрипта:
Biglion.ru

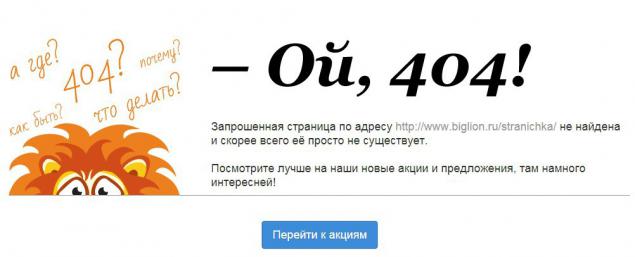
Здесь уже поработали дизайнеры, прибавив к тексту об ошибке интересную картинку и предложение перейти к акционным предложениям.
Используется Google Tag Manager, поэтому здесь точно сказать ничего нельзя.
Holodilnik.ru

В отличие от предыдущего, этот интернет-магазин таким креативом не порадует. Как видно на скриншоте выше, оформлено все довольно стандартно.
Скрипт Google Analytics присутствует, но страница не отслеживается.
Technopoint.ru
На этом сайте страницу 404 пользователь и вовсе не увидит, поскольку при наборе несуществующего адреса просто сработает редирект на главную. Или, в случае с товаром, на страницу категории.
Enter.ru

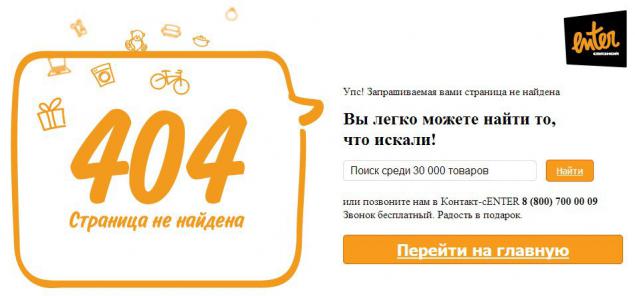
Оригинально проработана 404-я страница и на «Энтере» — приятная картинка в одном из основных цветов сайта, строчка поиска и предложение позвонить, а внизу большая кнопка для перехода на главную.
Скрипт Google Analytics подключен:
220-volt.ru

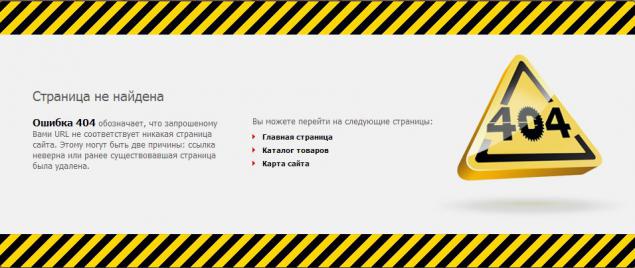
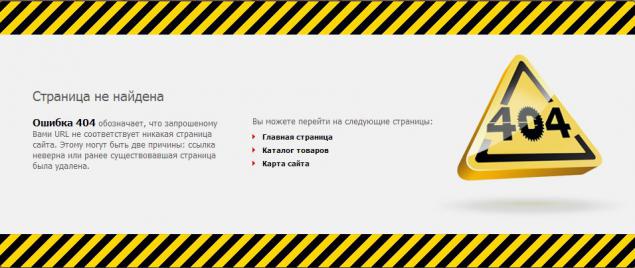
В магазине «220 Вольт» все более прагматично – сухое сообщение о возможной причине отсутствия страницы, и предложение перейти на главную, каталог товаров или карту сайта. Аккуратно вписывается в общий дизайн сайта, а через несколько секунд срабатывает редирект на главную.
Используется Google Tag Manager, поэтому ситуация по аналогии с “Биглионом”.
Utkonos.ru

Ну а здесь по принципу: все гениальное просто – две строчки и четыре слова :)
Скрипт Google Analytics присутствует, но страница не отслеживается.
Не на всех сайтах страничка 404 реализована по общим принципам и рекомендациям, и если на одних можно увидеть стандартное решение, то на других видно, что над этим элементом содержимого действительно хорошо поработали. В плане аналитики 404-й страницы ситуация по каждому интернет-магазину также отличается.
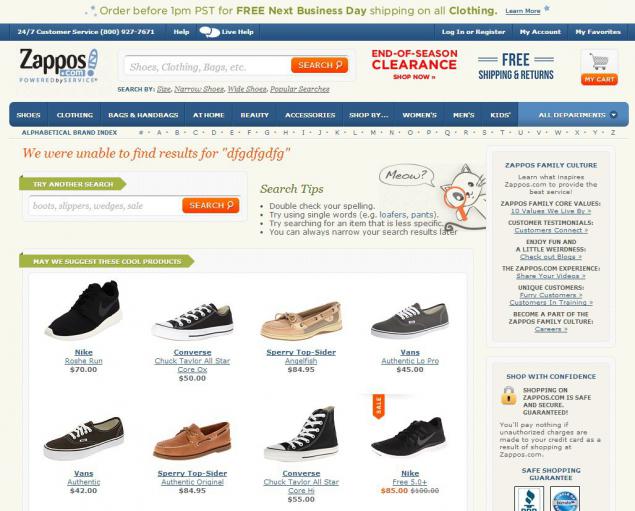
В качестве эталонного интернет-магазина можно взять всем известный Zappos.com
Для теста, вводим, например, такой адрес: www.zappos.com/dfgdfgdfg
И получаем результат:

Реализация отслеживания здесь осуществляется с помощью такого скрипта:
Он отслеживает все страницы, которые не дают результата в виде существующей на сайте страницы, то есть, не только ошибки 404, но и результаты поиска по ошибочным запросам.
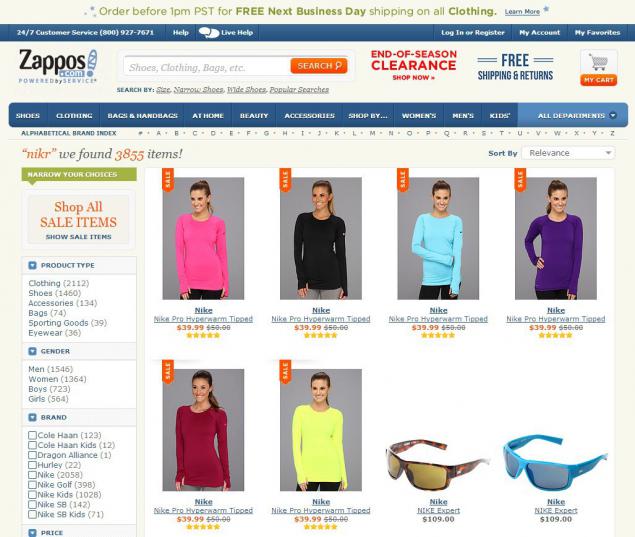
Интересно реализована выдача результатов, при наборе ошибочных запросов в поиске. Например. набрав в строке поиска по магазину запрос “nikr”, скрипт анализирует товары/категории на сайте и показывает в результате те из них, которые максимально схожи с введенным пользователем запросом. В результате, по запросу “nikr” вы увидите “Nike”:

www.zappos.com/nikr
Что интересно, судя по этому фрагменту скрипта:
аналитика не фиксирует подобные запросы в качестве ошибочных, а считает их корректным результатом.
Так что у зарубежных коллег по цеху есть чему поучиться, и, безусловно, при подробном анализе Zappos.com и других крупнейших интернет-магазинов мирового уровня, можно найти много интересных особенностей, которые можно адаптировать и применить на собственном сайте или клиентских проектах.
Источник: habrahabr.ru/post/219061/
Я же решил посмотреть как это дело реализовано в Рунете, а именно – на сайтах из списка ТОП 10 крупнейших онлайн-магазинов Росии по рейтингу, составленному Forbes.
В интернет-магазинах с посещаемостью на уровне сотен тысяч, аналитика 404-й страницы — очень важный шаг в анализе данных. В этом контексте можно выделить несколько возможных вариантов:
- На странице есть код Google Analytics, значит их можно отслеживать и анализировать;
- Скрипта Google Analytics нет вообще;
- Есть Google Analytics с дополнительными настройками ( _setcustomvar, _trackpageview, _trackevent);
- Отслеживание 404 выполняется с применением других механизмов;
- Можно добавить логические заменители слов, когда человек вводит запрос с ошибкой.
- Уменьшение % выхода из страницы поиска или 404;
- Увеличение количества просмотров страниц;
- Увеличение количества времени пребывания на сайте;
- Увеличение микро и макроконверсий.
Если отслеживать переходы на 404-ю страницу с помощью Google Analytics, можно находить таким образом битые ссылки, настраивать нужные редиректы, экспериментировать с оформлением этого элемента содержимого, и мониторить результаты.
Ulmart.ru

При попытке набора несуществующей страницы на Ulmart.ru, вы увидите сообщение о том, что такая страница не найдена, а вы скорее всего неправильно набрали адрес или же она просто удалена из сайта. Ниже можно увидеть рекомендацию перейти на главную страницу сайта, и соответствующую ссылку.
Улыбнула картинка мема с Джеки Чаном, которая, очевидно, должна отвлечь вас от печальных размышлений на тему, куда же делась страничка на которую вы пытались перейти.
Скрипт Google Analytiics не подключен.
Citilink.ru

На сайте «Ситилинка» вас ждет совершенный минимализм: в верхнем углу логотип сайта, а по середине странички надпись большими буквами, что такой страницы нет, но можно заглянуть в каталог и найти там для себя что-нибудь интересное.
Google Analytics присутствует, но 404 не отслеживается.
Wildberries.ru

Красиво и продуманно реализована страница 404-й ошибки на сайте Wildberries.ru – кроме логотипа сайта вы увидите описание нескольких вариантов причин, по которым могла произойти ошибка, а также приятный бонус – промокод на 5% скидку в специальном разделе! Пожалуй, на Wildberries.ru — одна из самых интересных реализаций подобной служебной страницы.
Google Analytics не подключен и страница не отслеживается.
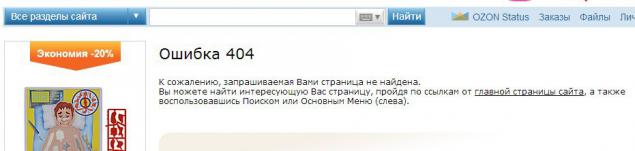
Ozon.ru

На сайте «Озона» все довольно просто и далеко не креативно – сообщение о несуществующей странице и рекомендация перейти на главную, в меню или воспользоваться поиском.
404-я страница отслеживается с помощью скрипта:
<code class="javascript"><script type="text/javascript"> //<![CDATA[ defaultSearchText=''; needClearSearch=false; _gaq.push(['_setCustomVar', 5, 'User_priznak', 'Ne_Opoznan', 1]);_gaq.push(['_setCustomVar', 5, 'User_type', 'Fiz', 1]);_gaq.push(['_setCustomVar', 5, 'Status', 'No', 1]);_gaq.push(['_setCustomVar', 4, '', '/Oshibka 404/Oshibka 404', 3]);_gaq.push(['_trackPageview', '/virtual/wetsdry/error404.html']);//]]> </script> </code>
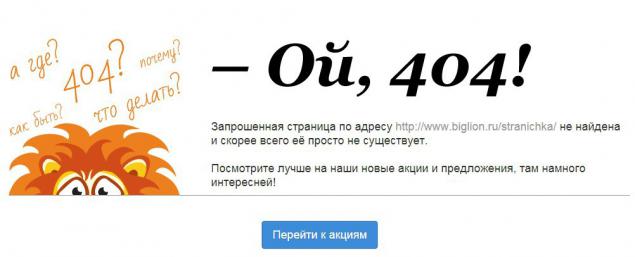
Biglion.ru

Здесь уже поработали дизайнеры, прибавив к тексту об ошибке интересную картинку и предложение перейти к акционным предложениям.
Используется Google Tag Manager, поэтому здесь точно сказать ничего нельзя.
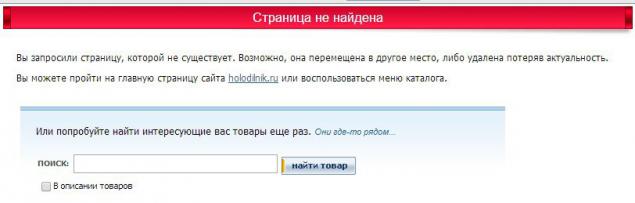
Holodilnik.ru

В отличие от предыдущего, этот интернет-магазин таким креативом не порадует. Как видно на скриншоте выше, оформлено все довольно стандартно.
Скрипт Google Analytics присутствует, но страница не отслеживается.
Technopoint.ru
На этом сайте страницу 404 пользователь и вовсе не увидит, поскольку при наборе несуществующего адреса просто сработает редирект на главную. Или, в случае с товаром, на страницу категории.
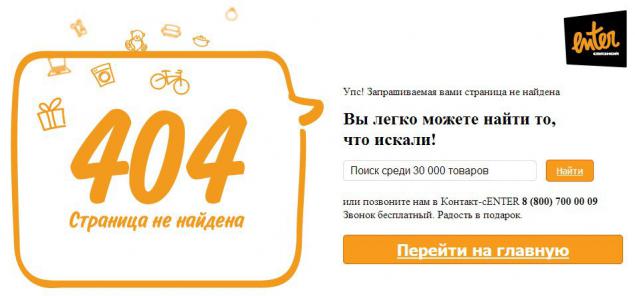
Enter.ru

Оригинально проработана 404-я страница и на «Энтере» — приятная картинка в одном из основных цветов сайта, строчка поиска и предложение позвонить, а внизу большая кнопка для перехода на главную.
Скрипт Google Analytics подключен:
<code class="javascript">_gaq.push(['_trackPageview', '/page404' + location.pathname]); _gaq.push(['_trackEvent', 'Errors', '404', nowURL]); </code>
220-volt.ru

В магазине «220 Вольт» все более прагматично – сухое сообщение о возможной причине отсутствия страницы, и предложение перейти на главную, каталог товаров или карту сайта. Аккуратно вписывается в общий дизайн сайта, а через несколько секунд срабатывает редирект на главную.
Используется Google Tag Manager, поэтому ситуация по аналогии с “Биглионом”.
Utkonos.ru

Ну а здесь по принципу: все гениальное просто – две строчки и четыре слова :)
Скрипт Google Analytics присутствует, но страница не отслеживается.
Не на всех сайтах страничка 404 реализована по общим принципам и рекомендациям, и если на одних можно увидеть стандартное решение, то на других видно, что над этим элементом содержимого действительно хорошо поработали. В плане аналитики 404-й страницы ситуация по каждому интернет-магазину также отличается.
В качестве эталонного интернет-магазина можно взять всем известный Zappos.com
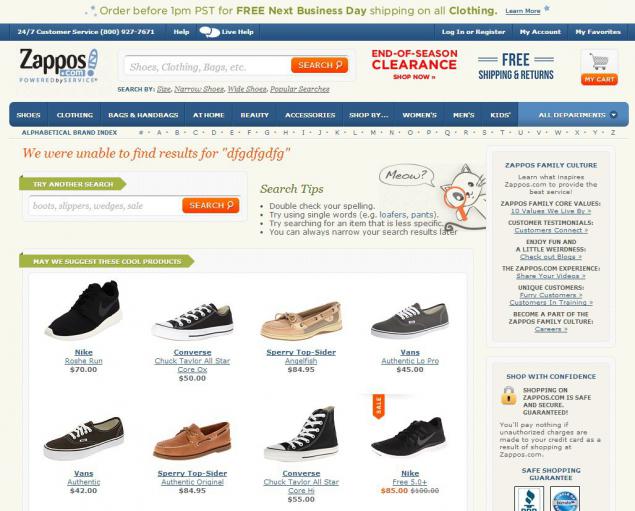
Для теста, вводим, например, такой адрес: www.zappos.com/dfgdfgdfg
И получаем результат:

Реализация отслеживания здесь осуществляется с помощью такого скрипта:
<code class="javascript"><script type="text/javascript"> var showTerm = true; $LAB .script('/search/js/main.p.20140218110728.js') .wait() .script('/search/js/noResults.p.20140219144546.js') .wait(); window.terms = "dfgdfgdfg"; var _gaq = _gaq || []; _gaq.push( ['pageTrackerPriTr._setAccount', 'UA-8814898-1'], ['pageTrackerPriTr._setDomainName', '.zappos.com'], ['pageTrackerPriTr._setAllowHash', false] ); var _gaq = _gaq || []; _gaq.push( /*pad*/['pageTrackerPriTr._setCustomVar', 1, 'PageType', 'Search-No-Results', 3], /*pad*/['pageTrackerPriTr._trackEvent', 'Search-Results-Page', 0, 'dfgdfgdfg'], /*pad*/['pageTrackerPriTr._trackPageview', '/no-results?terms=dfgdfgdfg&cat=noresults'] ); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga); })(); </script> </code> Он отслеживает все страницы, которые не дают результата в виде существующей на сайте страницы, то есть, не только ошибки 404, но и результаты поиска по ошибочным запросам.
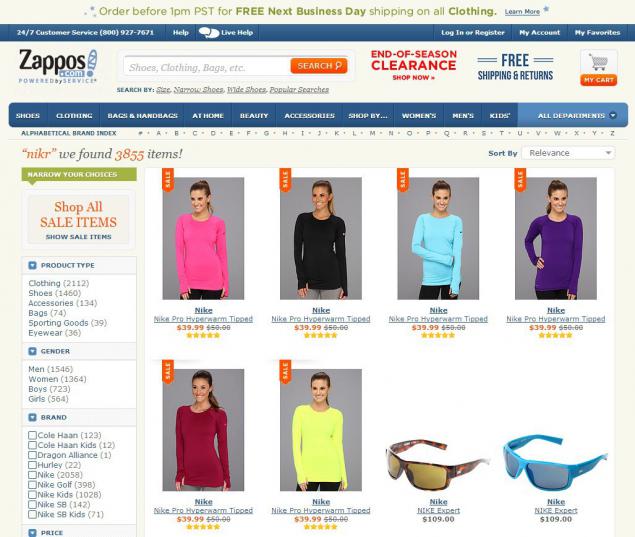
Интересно реализована выдача результатов, при наборе ошибочных запросов в поиске. Например. набрав в строке поиска по магазину запрос “nikr”, скрипт анализирует товары/категории на сайте и показывает в результате те из них, которые максимально схожи с введенным пользователем запросом. В результате, по запросу “nikr” вы увидите “Nike”:

www.zappos.com/nikr
Что интересно, судя по этому фрагменту скрипта:
<code class="javascript">_gaq.push( /*pad*/['pageTrackerPriTr._setCustomVar', 1, 'PageType', 'Search-Results', 3], /*pad*/['pageTrackerPriTr._trackEvent', "Search-Results-Page", "3853", "Search-nikr"], /*pad*/['pageTrackerPriTr._trackPageview', '/esearch?term=nikr'] </code>
аналитика не фиксирует подобные запросы в качестве ошибочных, а считает их корректным результатом.
Так что у зарубежных коллег по цеху есть чему поучиться, и, безусловно, при подробном анализе Zappos.com и других крупнейших интернет-магазинов мирового уровня, можно найти много интересных особенностей, которые можно адаптировать и применить на собственном сайте или клиентских проектах.
Источник: habrahabr.ru/post/219061/
Портал БАШНЯ. Копирование, Перепечатка возможна при указании активной ссылки на данную страницу.