1463
Diseñadores de sitios web Memo
La segunda versión del artículo, extensiones y adiciones.
La mejor parte se estaba preparando para mi presentación sobre « RHS: Tecnología Cliente »., Que por desgracia no tuve

Por desgracia, incluso el enorme ejército de experiencia, "de moda" y los espectaculares diseñadores se olvidan de que el resultado de su trabajo es ser web em> , y no sólo "super-pantalla" que sólo sirven para la cartera.
Inicialmente, este memo fue escrito por mí para uso interno pero, materiales cultivados en artículo separado reunir. América no se han abierto, pero simplemente reunido y hecho una serie de requisitos que deben ser tomados en cuenta en el proceso de diseño el diseñador y el diseño del sitio.
Al principio pensamos entonces hacemos
Es muy simple y, a menudo romper las reglas. Especialmente los jóvenes diseñadores.
Insto a todos y cada uno: tomar un lápiz y papel. Piense acerca de las tareas y la idea del sitio. Hacer una rápida bocetos, conseguir un lugar composición rejilla aproximada de bloques y elementos necesarios ilustraciones pocherkushki. Y sólo entonces sentarse a la computadora.
Este simple movimiento varias veces más productivo ahorra un montón de tiempo y ayuda a encontrar soluciones más interesantes.

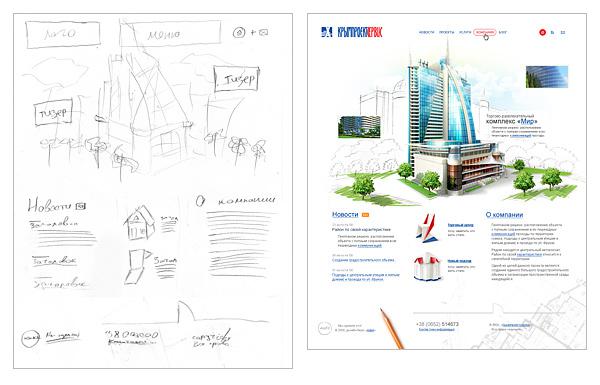
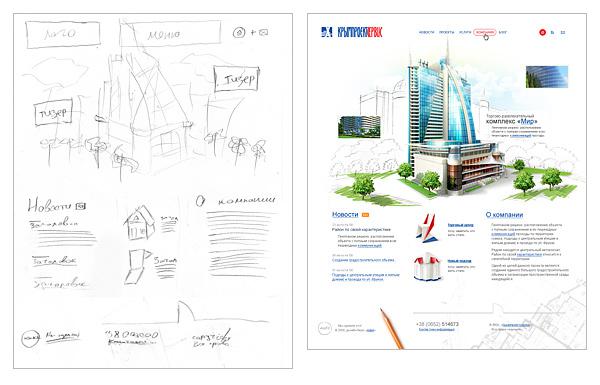
Ejemplo boceto rápido y el resultado em>
De mayor a menor, de lo general a
específica Esta es la segunda regla simple. Y es también a menudo violada.
La enseñanza del dibujo y la pintura clásica enseña: "Pasar de mayor a menor, de lo general a lo específico. Inicialmente, trabajar a través de la composición general, la mayor masa y volumen, el lugar más grande, y luego se desarrolló aún más, preguntar acerca de, sacia detalles. »
Esta regla es del todo aplicable a todos los aspectos de diseño y géneros.
Piense en su proyecto, tener la idea y la composición, dibujar una serie de bocetos. Y luego, poco a poco, estos bocetos encarnan ya los elementos de bloque diseño de cuadrícula, grandes manchas de color. Y constantemente los alimentó detalles.

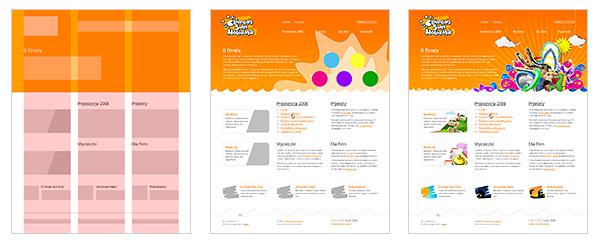
Ejemplo de refinamiento paso a paso y el diseño de finalización general a lo específico. Em>
He de reconocer que muchas veces he visto como artista autodidacta, pepitas comenzaron a escribir Retrato de un hombre con los ojos o con el dedo de la pierna izquierda. Y no sólo visto como algunos diseñadores están comenzando a dibujar un sitio con unos iconos privado-toodnoy. Y en ambos casos, para mi sorpresa, conseguimos un resultado interesante.
Pero es un largo camino, a menudo requieren grandes ajustes y alteraciones en el proceso de diseño. Se puede aplicar para la creatividad, pero en la profesión del diseño, cuando en un momento determinado para conseguir un buen resultado, creo que un enfoque de este tipo es inaceptable. ¿Necesitas garantizado Proceso Tecnología em>, para obtener resultados garanitrovannye en términos claros. Y no sólo "turn-nepoluchitsya».
Así resumen:. «< de mayor a menor, de lo general a lo específico »
Retícula modular Una de las primeras decisiones en el proceso de diseño - una rejilla modular. Marco unificado y el diseño de las principales unidades y elementos que pasan a través de todas las páginas del sitio.
Las rejillas son simple y complejo, flexible en su uso y no. Esto no es tan importante. Es importante que si usted está en el diseño del diseño establece unos determinados módulos de la red - por favor siguen. Desde la primera hasta la última página de su proyecto. Y si en el proceso de elaboración de las páginas internas tiene ningún artículo que no son aceptados, pero el portero lodge - esto significa que usted ha dado suficiente tiempo diseñando
.
Tras una única retícula modular, el proyecto no sólo aumentará la integridad y la coherencia de la percepción del lugar, sino también facilitar el trabajo de varios desarrolladores.

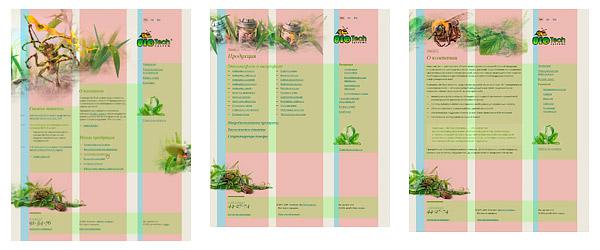
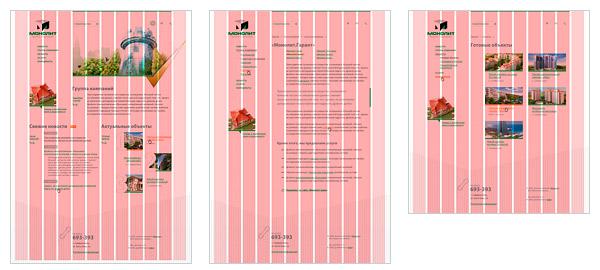
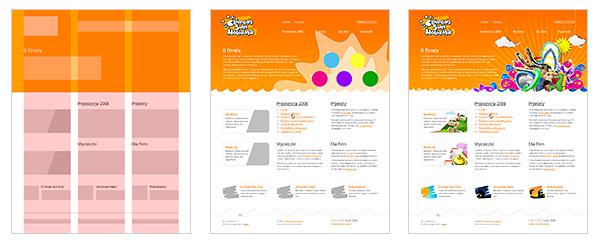
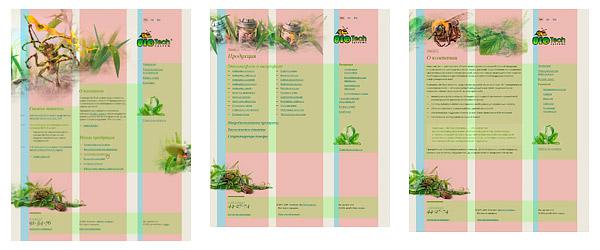
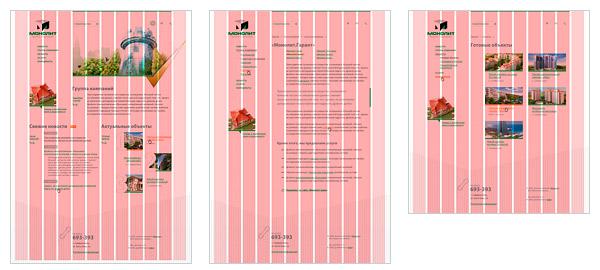
Ejemplo de uso de una rejilla modular em>

Ejemplo de uso de una rejilla modular em>
Escalabilidad En nuestro tiempo, cuando todos los usuarios tienen una variedad de monitores, tiene sentido hacer principalmente sitios de "goma". Es decir, sitios que se escalan para ajustarse monitor del usuario.

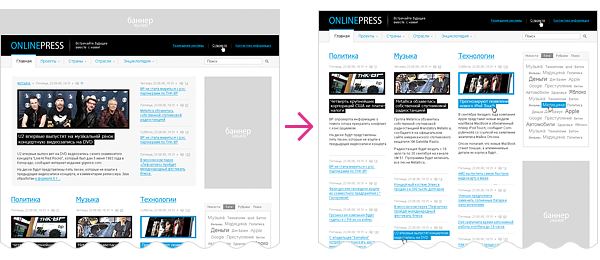
Pantalla sitio elástica en diferentes monitores em>
Así, por lo que el diseño de "goma" no te olvides que:
composición total no podrá ser violada bajo ninguna resolución de la pantalla del visitante. Todos los elementos se escalan según el tamaño de la pantalla y el tamaño de la fuente del usuario. Todos retícula modular, bloques y otra horizontal escalados en porcentaje. Todos los tipos de letra, márgenes, casi todos los de la escala vertical en el em em>. En muchos casos, esto es cierto incluso en el marco ( frontera em>). Excepciones em> puede ser sólo una imagen. Y luego, el tamaño en disco px em> para muchas imágenes - limita sólo verticalmente
. "Compresión de tensión»
Óptima para el uso de los llamados "semi-neumáticos", es decir, El sitio se extiende y se contrae hasta un cierto límite.
min h4> La primera cosa que usted necesita para comenzar - es encontrar la compresión mínima del sitio
máx h4> Ancho máximo em> de la página puede ser diferente, pero como regla general, se recomienda para estirar el rango de no más de una hora y media a dos veces el tamaño del mínimo la compresión. Esto es debido al hecho de que cuando se estira sitio de más de la mitad de una composición que normalmente se derrumba.
menú y navegación; asignación de bloques (información importante, citas, llamadas);. para texto pequeño, con el fin de mejorar la legibilidad
El diseñador debe planear un solo guión esquema de corte / picas generales para todos los elementos en el sitio, la jerarquía de las partidas y elementos de navegación (por ejemplo, los árboles de menús o nubes de etiquetas). Debe ser sólido y se utiliza en todas las páginas.
Toda la información posterior registro en el sitio debe ser construido sobre la base del régimen general.

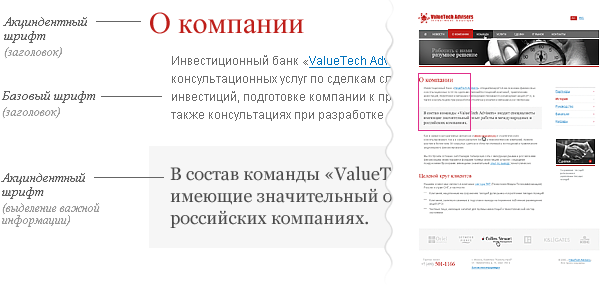
esquema de fuente simple sitio corporativo em>
Reacción a la
usuario El diseñador debe planificar lo que va a pasar con los elementos responden a usuario.
Considere los elementos típicos.
Navegación

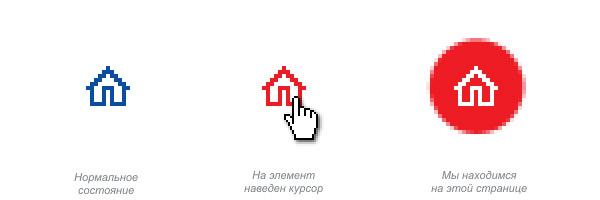
Un fragmento de la disposición del sitio que muestra los tres estados de la navegación:. Vista general de la opción de menú cuando el cursor, destacando la sección actual em>
Dependiendo del tipo y la escala del sitio, es necesario mostrar el número de estados del elemento de navegación.
Un conjunto típico:
Normal. Hemos puesto el cursor. Estamos en esta sección. Estamos en esta categoría, pero fuimos más profundo. Hemos puesto el cursor a la partición principal.
El conjunto mínimo de todos em> elementos de navegación, incluyendo switches y controles - se trata de un modo normal y activa. Es decir, al menos, para todos los elementos de control y de navegación es - "incluido / off»
...

Los diferentes estados del elemento de navegación em>
Enlaces
Enlace ubicada en el texto, siempre estresado y tener un color diferente del texto principal.
Es deseable y en la navegación proporciona necesariamente vínculos exteriores, flotar.
En grandes volúmenes de texto y en la emisión de información heterogénea (por ejemplo, tabla de contenido, mapas del sitio, etc.), asegúrese de proporcionar la apariencia de los enlaces visitados. Y ellos también requieren su aspecto cuando el cursor.
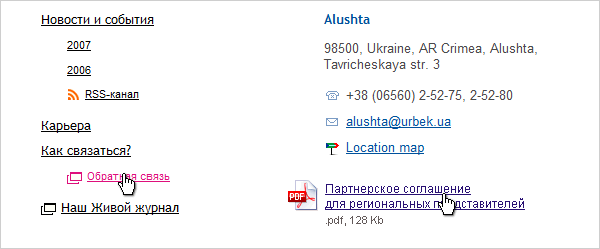
Enlaces con propiedades excl h4> Para los enlaces que proporcionan capacidades adicionales, especialmente cuando se utiliza el texto em>, se recomienda proporcionar un pequeño icono que indicará al usuario de las propiedades adicionales de enlaces.
Preparación alternativa de datos (RSS, PDA, versión para imprimir) descargar los archivos ubicados en el servidor apelación a los recursos populares (Yandex, Google, Flickr, LJ , servicios de mapas, Wikipedia, etc.) dirección de correo electrónico la apertura de formas Abrir enlace en ventana nueva ul >

Ejemplos del uso de iconos adicionales "vida». Em>
Pseudo-referencia Psevdossylki, es decir, enlaces que no conducen a una página diferente, y abiertos / ocultar información sobre la corriente, sin necesidad de reiniciar, denotados por un subrayado de puntos. En todos los demás aspectos, que están sujetos a lo que es normal para referencia.

Un ejemplo de la utilización psevdossylok. Em>
Taba
Taba - una mezcla de algunos elementos de navegación y control
.
Para ellos, tener en cuenta el estado de:
pestaña inactiva el puntero (opt) contenido cargador (opt) ficha está activo < br />
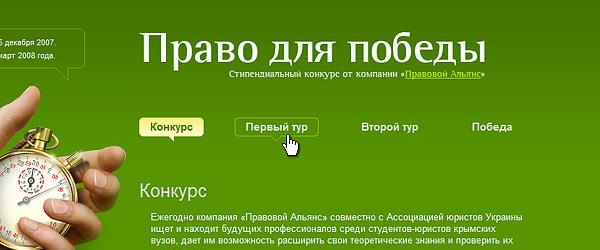
Un fragmento de la página que muestra el estado de sólo tres pestañas:. Ficha activa, flotar y estado normal, inactivo em>
Cursor
Implica la reacción del cursor cuando se cierne. Especialmente cuando se trata de controles personalizados, tales como la navegación, la pseudo-enlaces y pestañas ( mano em>), consejos acronym> ( ayuda em>), el cambio tamaño del elemento, y arrastre.
Hacer
contenido El derecho de contenidos de Internet. Página web - sólo una manera de entregarlo. Aspecto del sitio -. Un marco que define la marca emocional y apoyo
Se está estudiando la información que el usuario pasa la mayor parte de su tiempo en el sitio. Es por esta razón se debe dar la debida atención el contenido de diseño.
Objetivos de la web y su contenido es siempre diferente. Así dibujar este contenido también siempre necesitan de manera diferente.

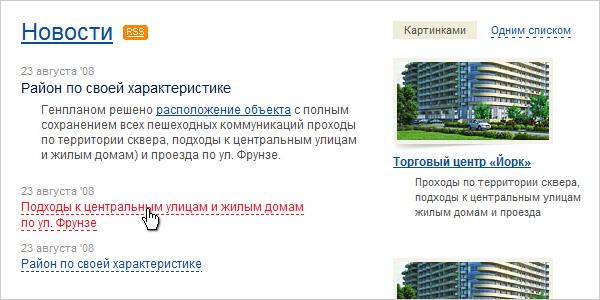
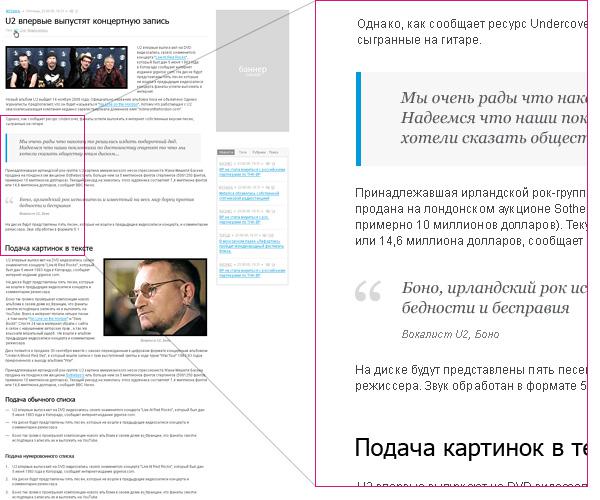
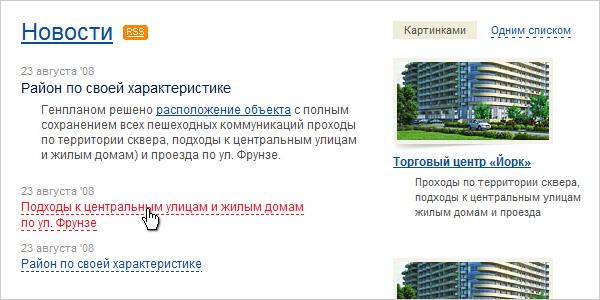
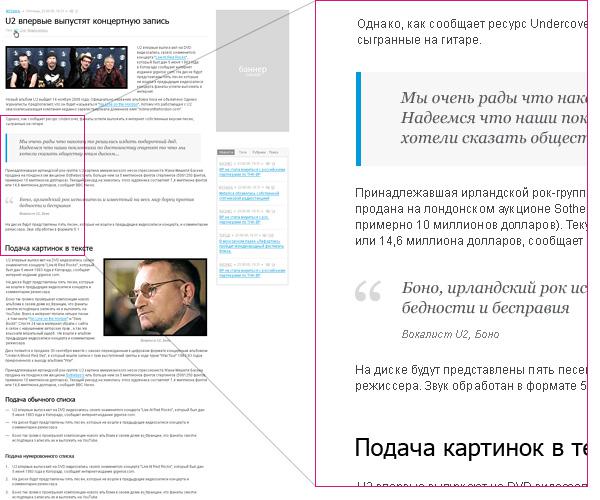
Detalle del sitio de noticias en el que el diseñador mostró la mayor parte de los elementos típicos para el diseño de contenido. Em>
Elementos de la
contenido Inmediatamente hay que decir que prever de antemano todas las posibles opciones para procesar imposible. Consideramos que sólo típico.
Por ejemplo, para un sitio corporativo:
un párrafo de texto; rúbrica jerarquía de tres o cuatro niveles; enlaces, pseudo-enlaces; elemento más destacado de información importante; cita; lista desordenada; lista numerada; listas anidadas; ilustración de la tira, en el texto ; Tabla o más tipos de ellos; descargas; llamadas; marginales de despacho, si se utiliza; la presentación de la información en las columnas 2-3 (depende de la red);. una forma sencilla
Pescado
Lo ideal es que usted necesita para manejar verdadero em> de contenido. Si esto no está presente, como mínimo, "pescado" debe ser como-se emite para una página típica del tipo y volumen. Esto evitará lagunas en el diseño del sitio y molesto después de la puesta en marcha.
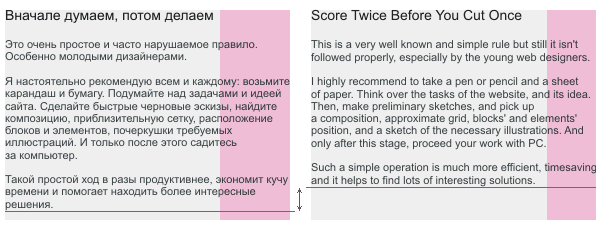
Totalmente inaceptable el uso de "pescado" de otro idioma, porque cantidades de texto, y la longitud media de las palabras son diferentes. Por ejemplo, en Inglés y en ruso es muy notable.

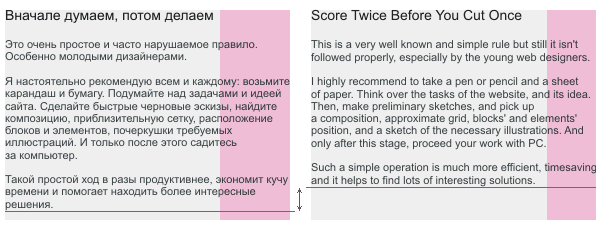
Un patrón diferente idénticos en bloques de contenido de texto en diferentes idiomas. Em>
P.S. Estos requisitos no son dogma. Desde cualquiera de las reglas a veces pueden retirarse. Eso sí, no lo necesita, debido a la ignorancia, y deliberadamente em>.
Sobre el autor
< Pablo Kolodyazhni. El director artístico y fundador del estudio de diseño «hacer».
Se especializa en el desarrollo de interfaces de diseño de Internet-sitio.
Experiencia total en el diseño - 9 años. Como autor y co-autor participó en el nacimiento de más de un centenar de sitios, y alrededor de tres docenas de interfaces. Entre las obras son proyectos para empresas como Sunbay Software, Espacio Andventures, Pulsar Software Systems, Canon Inc., Yandex, Yamaha Motors. A pesar de los logros anteriores cree que los proyectos más interesantes por venir.
Gracias
Todos mis colegas y el personal, como todos los ejemplos son fragmentos de obras de nuestra oficina.
Eugene Cheporovu que me impulsó a crear el artículo.
Vlad Denisov, que me ayudó con ejemplos ilustrativos.
Yaroslav Trofimov (de Inspire) para el consejo y la crítica constructiva de los textos.
Ira Yantsevu, para la corrección de pruebas, la traducción de la versión en Inglés, y por el hecho de que ella me convenció para terminar el artículo, cuando quería dejar de fumar.
Todos los usuarios de LiveJournal y Habrahabr , para Comentarios, críticas y preguntas por el cual he modificado y ampliado este material.
Fuente: habrahabr.ru/post/50497/
La mejor parte se estaba preparando para mi presentación sobre « RHS: Tecnología Cliente »., Que por desgracia no tuve

Por desgracia, incluso el enorme ejército de experiencia, "de moda" y los espectaculares diseñadores se olvidan de que el resultado de su trabajo es ser web em> , y no sólo "super-pantalla" que sólo sirven para la cartera.
Inicialmente, este memo fue escrito por mí para uso interno pero, materiales cultivados en artículo separado reunir. América no se han abierto, pero simplemente reunido y hecho una serie de requisitos que deben ser tomados en cuenta en el proceso de diseño el diseñador y el diseño del sitio.
Al principio pensamos entonces hacemos
Es muy simple y, a menudo romper las reglas. Especialmente los jóvenes diseñadores.
Insto a todos y cada uno: tomar un lápiz y papel. Piense acerca de las tareas y la idea del sitio. Hacer una rápida bocetos, conseguir un lugar composición rejilla aproximada de bloques y elementos necesarios ilustraciones pocherkushki. Y sólo entonces sentarse a la computadora.
Este simple movimiento varias veces más productivo ahorra un montón de tiempo y ayuda a encontrar soluciones más interesantes.

Ejemplo boceto rápido y el resultado em>
De mayor a menor, de lo general a
específica Esta es la segunda regla simple. Y es también a menudo violada.
La enseñanza del dibujo y la pintura clásica enseña: "Pasar de mayor a menor, de lo general a lo específico. Inicialmente, trabajar a través de la composición general, la mayor masa y volumen, el lugar más grande, y luego se desarrolló aún más, preguntar acerca de, sacia detalles. »
Esta regla es del todo aplicable a todos los aspectos de diseño y géneros.
Piense en su proyecto, tener la idea y la composición, dibujar una serie de bocetos. Y luego, poco a poco, estos bocetos encarnan ya los elementos de bloque diseño de cuadrícula, grandes manchas de color. Y constantemente los alimentó detalles.

Ejemplo de refinamiento paso a paso y el diseño de finalización general a lo específico. Em>
He de reconocer que muchas veces he visto como artista autodidacta, pepitas comenzaron a escribir Retrato de un hombre con los ojos o con el dedo de la pierna izquierda. Y no sólo visto como algunos diseñadores están comenzando a dibujar un sitio con unos iconos privado-toodnoy. Y en ambos casos, para mi sorpresa, conseguimos un resultado interesante.
Pero es un largo camino, a menudo requieren grandes ajustes y alteraciones en el proceso de diseño. Se puede aplicar para la creatividad, pero en la profesión del diseño, cuando en un momento determinado para conseguir un buen resultado, creo que un enfoque de este tipo es inaceptable. ¿Necesitas garantizado Proceso Tecnología em>, para obtener resultados garanitrovannye en términos claros. Y no sólo "turn-nepoluchitsya».
Así resumen:. «< de mayor a menor, de lo general a lo específico »
Retícula modular Una de las primeras decisiones en el proceso de diseño - una rejilla modular. Marco unificado y el diseño de las principales unidades y elementos que pasan a través de todas las páginas del sitio.
Las rejillas son simple y complejo, flexible en su uso y no. Esto no es tan importante. Es importante que si usted está en el diseño del diseño establece unos determinados módulos de la red - por favor siguen. Desde la primera hasta la última página de su proyecto. Y si en el proceso de elaboración de las páginas internas tiene ningún artículo que no son aceptados, pero el portero lodge - esto significa que usted ha dado suficiente tiempo diseñando
.
Tras una única retícula modular, el proyecto no sólo aumentará la integridad y la coherencia de la percepción del lugar, sino también facilitar el trabajo de varios desarrolladores.

Ejemplo de uso de una rejilla modular em>

Ejemplo de uso de una rejilla modular em>
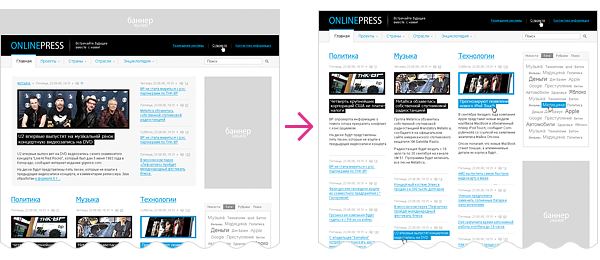
Escalabilidad En nuestro tiempo, cuando todos los usuarios tienen una variedad de monitores, tiene sentido hacer principalmente sitios de "goma". Es decir, sitios que se escalan para ajustarse monitor del usuario.

Pantalla sitio elástica en diferentes monitores em>
Así, por lo que el diseño de "goma" no te olvides que:
composición total no podrá ser violada bajo ninguna resolución de la pantalla del visitante. Todos los elementos se escalan según el tamaño de la pantalla y el tamaño de la fuente del usuario. Todos retícula modular, bloques y otra horizontal escalados en porcentaje. Todos los tipos de letra, márgenes, casi todos los de la escala vertical en el em em>. En muchos casos, esto es cierto incluso en el marco ( frontera em>). Excepciones em> puede ser sólo una imagen. Y luego, el tamaño en disco px em> para muchas imágenes - limita sólo verticalmente
. "Compresión de tensión»
Óptima para el uso de los llamados "semi-neumáticos", es decir, El sitio se extiende y se contrae hasta un cierto límite.
min h4> La primera cosa que usted necesita para comenzar - es encontrar la compresión mínima del sitio
.
< El ancho mínimo em> de la página está definitivamente determinado por los objetivos del sitio y su público objetivo. De hecho, ahora sólo hay dos parámetros mínimos: 760 px em> y 990 px em>. La primera es óptima para sitios corporativos o recursos, diseñados para el público más masivo y heterogéneo (por ejemplo, servicios de masas: correo electrónico, búsqueda, noticias, etc.). El segundo enfoque para los sitios de imagen y promoción del destino.
Verificar y si es necesario ajustar, cada elemento de la rejilla modular para evitar cualquier redadas / superposiciones los elementos en sí con un sitio mínima a la compresión.
máx h4> Ancho máximo em> de la página puede ser diferente, pero como regla general, se recomienda para estirar el rango de no más de una hora y media a dos veces el tamaño del mínimo la compresión. Esto es debido al hecho de que cuando se estira sitio de más de la mitad de una composición que normalmente se derrumba.
Es necesario determinar qué va a pasar con todo el sitio, con el tamaño del monitor del usuario más que la anchura máxima. Decide donde se estabilizará. Derecha? A la izquierda? Centrado?
Para completar el aspecto del sitio y sus alrededores en una transición natural a una resolución de más de la máxima. Es inaceptable que un sitio en la gran pantalla parecía un "corte».
Dibuja ilustraciones y fondos recurrentes del principio de "un monitor más, ve más." Típicamente, la anchura es debido a la anchura de las ilustraciones que les es destinada bloques de la cuadrícula modulares en el estado max em>.
Almacene para arriba en el crecimiento de la
sitio
En el área de mayores problemas si no es un sitio web pequeño o un sitio de promoción, es necesario tener en cuenta que el número de páginas y secciones del sitio se puede crecer y cambiar.
Por lo tanto:
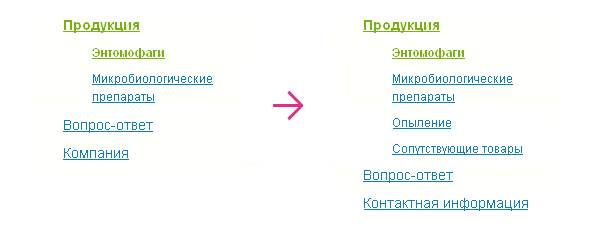
La navegación debe ser construido con el fin de añadir nuevos elementos de menú, y más aún los puntos de cambio de nombre se produjo sin dolor. Es inaceptable que la adición de una nueva sección como resultado una navegación revisado.

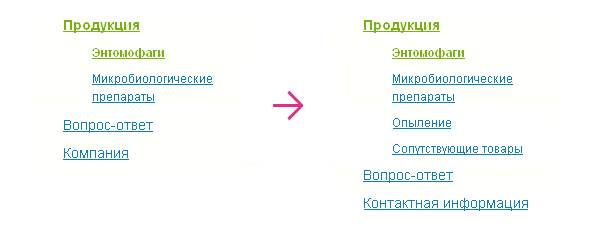
Ejemplo "sin dolor" cambios / adiciones árbol de navegación de primer y segundo nivel em>
En algunos casos, es necesario prever la aparición de dolor de añadir / ocultar información / unidades funcionales en el sitio.

Ejemplo "sin dolor" movimiento,
bloques de la web em>
Cambiar / Eliminar
Teniendo en cuenta la escalabilidad suave, así como la adición de nuevo material para el sitio, se recomienda dar preferencia a los títulos de texto y navegación.
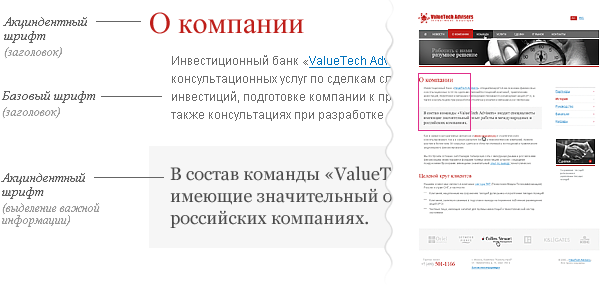
Esquema de fuente
La mayoría de los sitios de aspecto totalmente y completar la construcción del diseño sobre la base de dos y cincuenta y nueve fuentes.
< La fuente base em> -. La fuente principal de los materiales del sitio
Aktsidentny em> -. De fuente para las partidas
En algunos casos, la introducción de fuentes adicionales em> para:
menú y navegación; asignación de bloques (información importante, citas, llamadas);. para texto pequeño, con el fin de mejorar la legibilidad El diseñador debe planear un solo guión esquema de corte / picas generales para todos los elementos en el sitio, la jerarquía de las partidas y elementos de navegación (por ejemplo, los árboles de menús o nubes de etiquetas). Debe ser sólido y se utiliza en todas las páginas.
Toda la información posterior registro en el sitio debe ser construido sobre la base del régimen general.

esquema de fuente simple sitio corporativo em>
Reacción a la
usuario El diseñador debe planificar lo que va a pasar con los elementos responden a usuario.
Considere los elementos típicos.
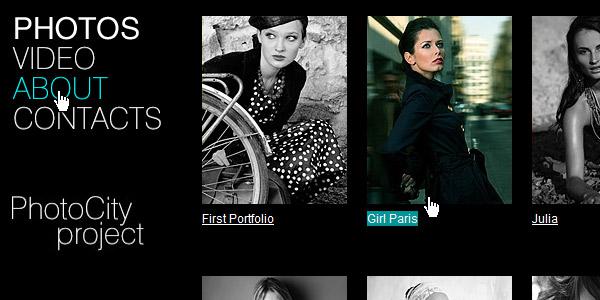
Navegación

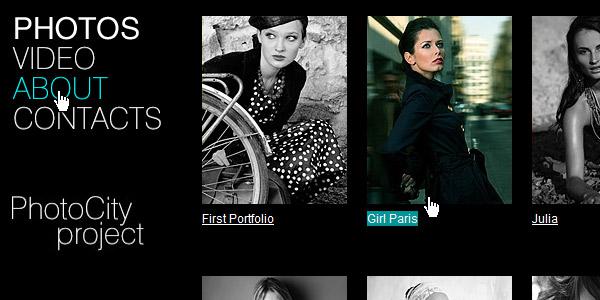
Un fragmento de la disposición del sitio que muestra los tres estados de la navegación:. Vista general de la opción de menú cuando el cursor, destacando la sección actual em>
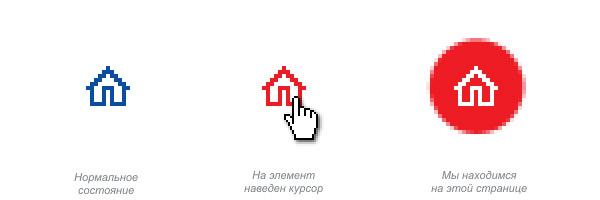
Dependiendo del tipo y la escala del sitio, es necesario mostrar el número de estados del elemento de navegación.
Un conjunto típico:
Normal. Hemos puesto el cursor. Estamos en esta sección. Estamos en esta categoría, pero fuimos más profundo. Hemos puesto el cursor a la partición principal.
El conjunto mínimo de todos em> elementos de navegación, incluyendo switches y controles - se trata de un modo normal y activa. Es decir, al menos, para todos los elementos de control y de navegación es - "incluido / off»
...

Los diferentes estados del elemento de navegación em>
Enlaces
Enlace ubicada en el texto, siempre estresado y tener un color diferente del texto principal.
Es deseable y en la navegación proporciona necesariamente vínculos exteriores, flotar.
En grandes volúmenes de texto y en la emisión de información heterogénea (por ejemplo, tabla de contenido, mapas del sitio, etc.), asegúrese de proporcionar la apariencia de los enlaces visitados. Y ellos también requieren su aspecto cuando el cursor.
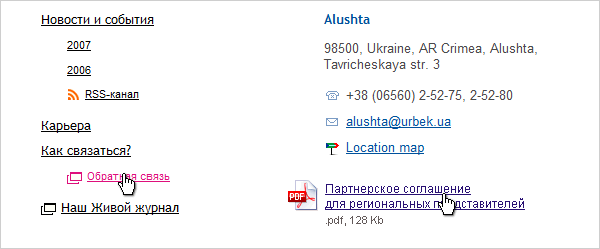
Enlaces con propiedades excl h4> Para los enlaces que proporcionan capacidades adicionales, especialmente cuando se utiliza el texto em>, se recomienda proporcionar un pequeño icono que indicará al usuario de las propiedades adicionales de enlaces.
Estos iconos requieren referencias:
Preparación alternativa de datos (RSS, PDA, versión para imprimir) descargar los archivos ubicados en el servidor apelación a los recursos populares (Yandex, Google, Flickr, LJ , servicios de mapas, Wikipedia, etc.) dirección de correo electrónico la apertura de formas Abrir enlace en ventana nueva ul > 
Ejemplos del uso de iconos adicionales "vida». Em>
Pseudo-referencia Psevdossylki, es decir, enlaces que no conducen a una página diferente, y abiertos / ocultar información sobre la corriente, sin necesidad de reiniciar, denotados por un subrayado de puntos. En todos los demás aspectos, que están sujetos a lo que es normal para referencia.

Un ejemplo de la utilización psevdossylok. Em>
Taba
Taba - una mezcla de algunos elementos de navegación y control
.
Para ellos, tener en cuenta el estado de:
pestaña inactiva el puntero (opt) contenido cargador (opt) ficha está activo < br />

Un fragmento de la página que muestra el estado de sólo tres pestañas:. Ficha activa, flotar y estado normal, inactivo em>
Cursor
Implica la reacción del cursor cuando se cierne. Especialmente cuando se trata de controles personalizados, tales como la navegación, la pseudo-enlaces y pestañas ( mano em>), consejos acronym> ( ayuda em>), el cambio tamaño del elemento, y arrastre.
Hacer
contenido El derecho de contenidos de Internet. Página web - sólo una manera de entregarlo. Aspecto del sitio -. Un marco que define la marca emocional y apoyo
Se está estudiando la información que el usuario pasa la mayor parte de su tiempo en el sitio. Es por esta razón se debe dar la debida atención el contenido de diseño.
Objetivos de la web y su contenido es siempre diferente. Así dibujar este contenido también siempre necesitan de manera diferente.

Detalle del sitio de noticias en el que el diseñador mostró la mayor parte de los elementos típicos para el diseño de contenido. Em>
Elementos de la
contenido Inmediatamente hay que decir que prever de antemano todas las posibles opciones para procesar imposible. Consideramos que sólo típico.
Por ejemplo, para un sitio corporativo:
un párrafo de texto; rúbrica jerarquía de tres o cuatro niveles; enlaces, pseudo-enlaces; elemento más destacado de información importante; cita; lista desordenada; lista numerada; listas anidadas; ilustración de la tira, en el texto ; Tabla o más tipos de ellos; descargas; llamadas; marginales de despacho, si se utiliza; la presentación de la información en las columnas 2-3 (depende de la red);. una forma sencilla
Pescado

Lo ideal es que usted necesita para manejar verdadero em> de contenido. Si esto no está presente, como mínimo, "pescado" debe ser como-se emite para una página típica del tipo y volumen. Esto evitará lagunas en el diseño del sitio y molesto después de la puesta en marcha.
Totalmente inaceptable el uso de "pescado" de otro idioma, porque cantidades de texto, y la longitud media de las palabras son diferentes. Por ejemplo, en Inglés y en ruso es muy notable.

Un patrón diferente idénticos en bloques de contenido de texto en diferentes idiomas. Em>
P.S. Estos requisitos no son dogma. Desde cualquiera de las reglas a veces pueden retirarse. Eso sí, no lo necesita, debido a la ignorancia, y deliberadamente em>.
Sobre el autor
< Pablo Kolodyazhni. El director artístico y fundador del estudio de diseño «hacer».
Se especializa en el desarrollo de interfaces de diseño de Internet-sitio.
Experiencia total en el diseño - 9 años. Como autor y co-autor participó en el nacimiento de más de un centenar de sitios, y alrededor de tres docenas de interfaces. Entre las obras son proyectos para empresas como Sunbay Software, Espacio Andventures, Pulsar Software Systems, Canon Inc., Yandex, Yamaha Motors. A pesar de los logros anteriores cree que los proyectos más interesantes por venir.
Gracias
Todos mis colegas y el personal, como todos los ejemplos son fragmentos de obras de nuestra oficina.
Eugene Cheporovu que me impulsó a crear el artículo.
Vlad Denisov, que me ayudó con ejemplos ilustrativos.
Yaroslav Trofimov (de Inspire) para el consejo y la crítica constructiva de los textos.
Ira Yantsevu, para la corrección de pruebas, la traducción de la versión en Inglés, y por el hecho de que ella me convenció para terminar el artículo, cuando quería dejar de fumar.
Todos los usuarios de LiveJournal y Habrahabr , para Comentarios, críticas y preguntas por el cual he modificado y ampliado este material.
Fuente: habrahabr.ru/post/50497/