1319
Веб-сайт Pamka Designru
Друга версія статті, розширена і доповнена.
Більшість з них приготували свою роботу на RIT: Технології клієнтів, де я на жаль не отримую там.
 р.
р.
На жаль, величезна армія навіть досвідчених, «модних» і ефектних дизайнерів забудуть, що результат їх творчості має бути відмінною ідеєю. веб-сайтДля портфоліо не просто «супер-знімок».
Спочатку це мемо було написано мною для внутрішнього використання, але, переросли з матеріалами, виросло в незалежну статтю. Я не виявляв Америку, але просто поставив і сформульував ряд вимог, які дизайнер повинен враховувати в процесі проектування і проектування сайту.
Спочатку ми думаємо, потім робимо.
Це дуже простий і часто порушує правила. Особливо молодим дизайнерам.
Дуже рекомендую всім і всім: візьміть олівець і папір. Подумайте про завдання та ідею сайту. Зробіть швидкі ескізи, знайдіть композицію, приблизну сітку, розташування блоків і елементів, почерку необхідних ілюстрацій. Тільки після чого сісти на комп'ютер.
Такий простий хід є багато разів більш продуктивним, економить багато часу і допомагає знайти цікаві рішення.

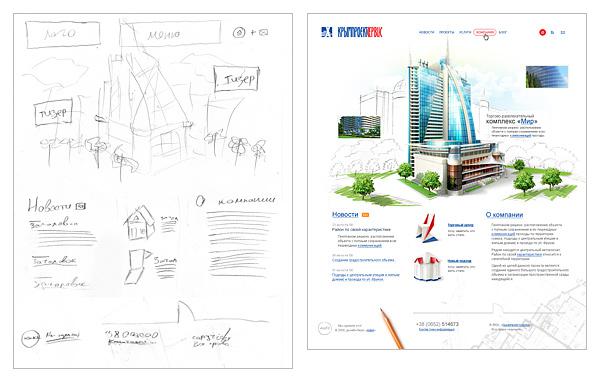
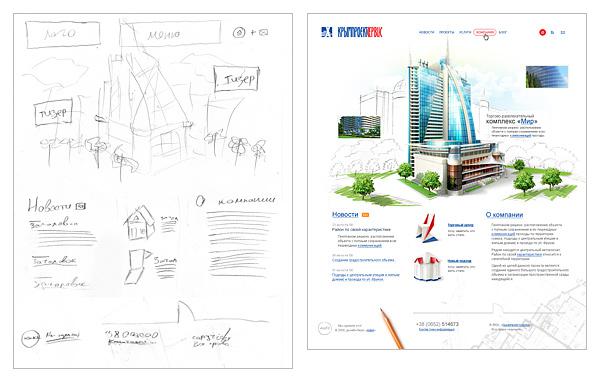
Приклад швидкого ескізу і отриманого результату
Від більш до менше, від загального до певного
Це другий простий правило. І це теж часто зламаний.
Класичне викладання малюнка і живопису вчить: «Зовні з більш-менш, від загального до конкретного». По-перше, виконайте загальний склад, найбільші маси і обсяги, найбільші плями, а потім рефін, рефін, насичують деталі. ?
Це правило стосується всіх аспектів і жанрів дизайну.
Подумайте про ваш проект, знайдіть ідею та композицію, намалюйте серію ескізів. А потім, систематично реалізовувати ці ескізи, починаючи з сітки, макет блоків, елементів, великих колірних плям. І послідовно насичують їх деталями.

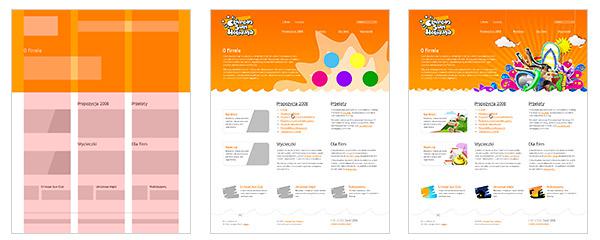
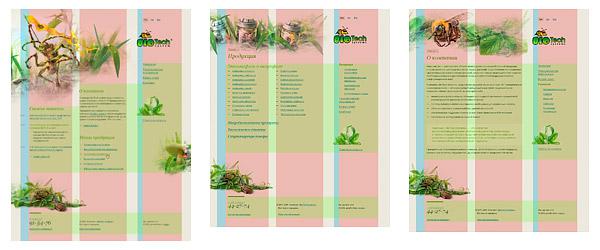
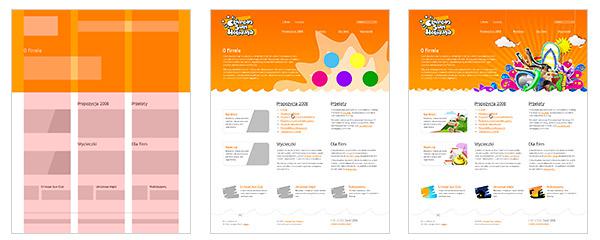
Приклад покрокової рефінації та вишуканості макета від загального до конкретного.
Акуратно, я часто побачила себе неслухняних нуггетів, які починають малювати портрет людини з оком, або з лівою тобою. Я бачив багато дизайнерів, які починають малювати сайт з особистою іконою. І в обох випадках, щоб здивувати, був цікавий результат.
Але це довгий спосіб, часто вимагає основних налаштувань і змін в процесі проектування. Можливо, це стосується творчості, але в професії дизайну, коли потрібно отримати хороший результат в певному періоді часу, я вважаю, що цей підхід неприпустимо. Гарантовані технологічні технології, необхідні для отримання гарантованих результатів в чіткому режимі часу. Не просто «забудьте його або отримайте».
так, щоб підвести підсумки:Від більш до менше, від загального до певного?
Модульна сітка
Одним з перших рішень в процесі проектування є модульна сітка. Єдина рамка і схема планування всіх основних блоків і елементів, що проходять через всі сторінки сайту.
Сітки прості і складні, гнучкі у використанні і не дуже. Не важливо. Важливо, що якщо ви встановили певну сітку модулів при проектуванні дизайну, слідувати за ним. Від першої до останньої сторінки проекту. І якщо в процесі малювання внутрішніх сторінок, у вас є елементи, які не впадуть в прийнята сіточка, то ви не витрачали достатньо часу, що його проектування.
Після однієї модульної сітки в рамках проекту не тільки збільшить цілісність і логіку сприйняття сайту, але й спрощує роботу розробників багато разів.

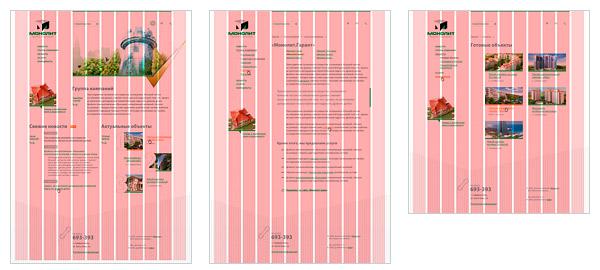
Приклад використання модульної сітки
 р.
р.
Приклад використання модульної сітки
Відповідальність
На сьогоднішній день, коли у всіх користувачів є різні монітори, він має сенс зробити переважно «рубильні» сайти. Що таке, сайти, які масштабуються на роздільну здатність монітора користувача.
5077 р.
Відображення пружного сайту на різних моніторах
Отже, виготовлення «руба» дизайну, не забудьте:
"Компрес-складання"
Оптимальним для використання є так званий «семі-рубер», тобто сайт простягається і стискається на певну межу.
Перш за все, щоб почати з пошуку мінімального стиснення сайту.
Мінімальна ширина Сайт визначається завданнями сайту та його цільової аудиторії. По суті, є тільки два мінімальні параметри: 760 ПВ і 990 ПВ. Перша оптимальна для корпоративних сайтів або ресурсів, призначених для найбільш масової та різноманітної аудиторії (наприклад, масові послуги: пошта, пошук, новини тощо). Другий підходить для іміджевих і рекламних сайтів.
Перевірте, і якщо ви хочете налаштувати, кожен елемент модульної сітки, щоб не було хітів / перекриття елементів на одному з мінімальним стисненням сайту.
Макс.Максимальна ширина Сайт може бути різним, але, як правило, діапазон для розтягування не вище одного і половини до двох разів розмір мінімальної стиснення. Це пов'язано з тим, що при розтягуванні ділянки більше одного і пів рази склад зазвичай згортається.
Вам необхідно визначити, що буде відбуватися на весь сайт, якщо розмір монітора користувача вище максимальної ширини. Ми вирішуємо, куди він збирається вирівняти. Право? Ліворуч? Місто?
Ми досягаємо повного вигляду сайту і його природного переходу на навколишнє середовище на дозвілі вище. Неприпустимо, що сайт на великому моніторі виглядає як «згорнути».
Налаштуйте всі ілюстрації та неповторні фони з принципу «який має більше монітора, він буде бачити більше». Як правило, ширина ілюстрацій обумовлена шириною модульних блоків сітки, виділених для них в стані макс.
Кількість для росту сайту
У більшій області завдань, якщо ми не говоримо про візитну картку або рекламний сайт, необхідно враховувати, що кількість сторінок і розділів сайту може рости і змінюватися.
Ось:
Навігація повинна бути побудована таким чином, що додавання нових елементів меню, і ще більше так, зміна назви предметів безболісно. Неприпустимо, що додавання нового розділу призводить до перегляду навігації.
 р.
р.
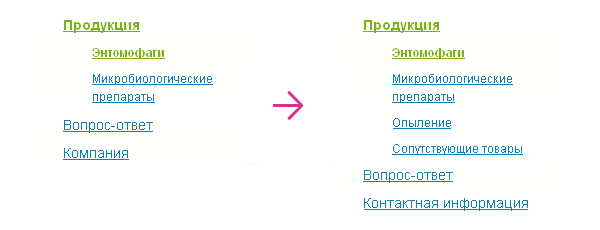
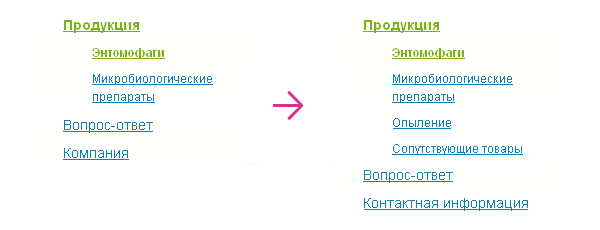
Приклад "безкоштовного" чергування/вилучення навігації першого та другого рівня
У деяких випадках необхідно забезпечити безболісно для зовнішнього вигляду додавання / приховування інформації / функціональних блоків на сайті.

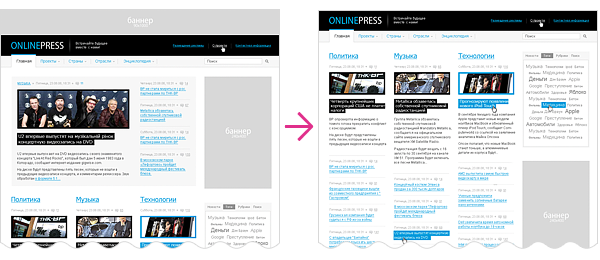
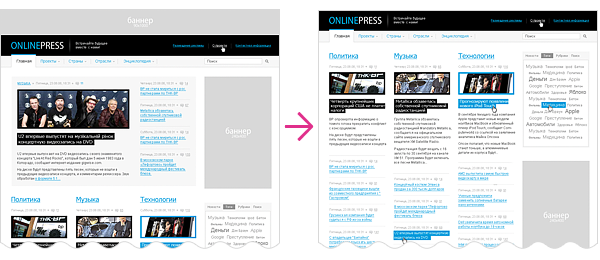
Приклад руху «пайнлес»
Зміни/вилучення блоків сайтів
З огляду на масштабованість екрана, а також додавання нових матеріалів на сайт, рекомендується віддавати перевагу текстовим заголовкам і навігацією.
Схема шрифту
Більшість сайтів виглядають повними і повними при створенні дизайну на основі одного або трьох шрифтів.
Базовий шрифт - основний шрифт матеріалів сайту.
Випадковий- заголовок шрифту.
У деяких випадках вводяться додаткові шрифти:
Дизайнер повинен планувати єдину загальну схему відступних розмірів для всіх елементів на сайті, ієрархію заголовків і навігаційних елементів (наприклад, для меню дерева або мітки хмари). Для всіх сторінок сайту необхідно заповнити і використовувати на всіх сторінках сайту.
Вся наступна реєстрація інформації на сайті повинна бути заснована на загальній схемі.
 р.
р.
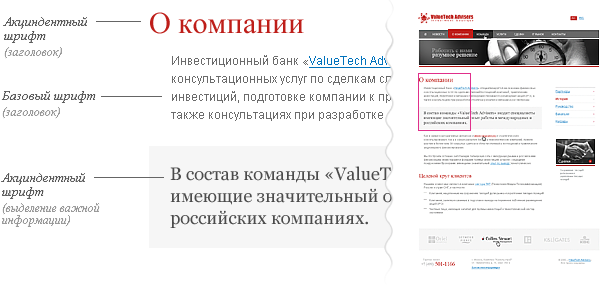
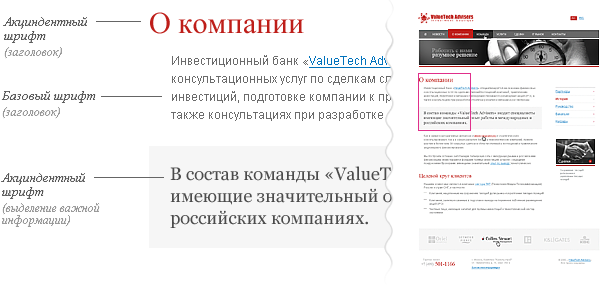
Шрифтна схема простого корпоративного сайту
Відмова від користувача
Дизайнер повинен планувати те, що станеться на елементах, які відповідають діям користувача.
Давайте розглянемо типові елементи.
Навігація

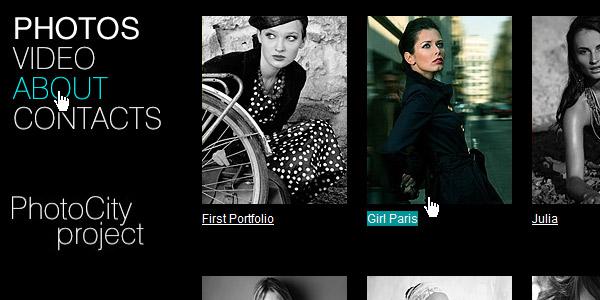
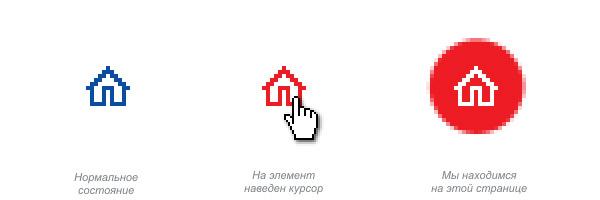
Фрагмент макета сайту, який показує три навігаційні стани: звичайний вид меню, пункт меню з курсором, висвітлення поточного розділу.
Залежно від типу і масштабу сайту, потрібно показати ряд станів навігаційної точки.
Типовий набір:
Мінімальний набір для всіх навігаторів, в тому числі перемикачів і контрольних пристроїв, є нормальним і активним. Для всіх елементів керування та навігації є «в/включі».

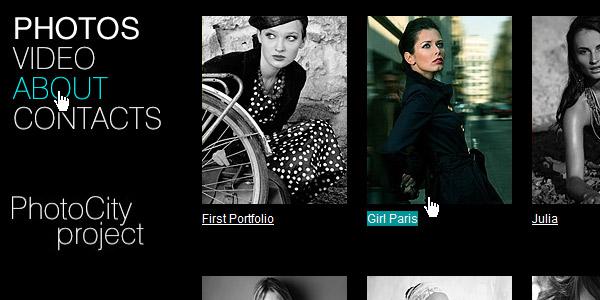
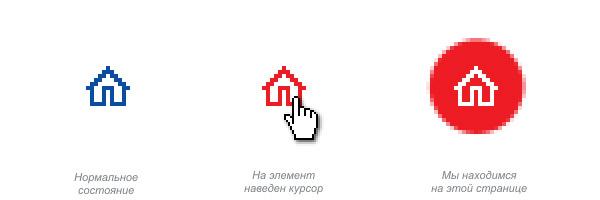
Різні стани навігатора
Посилання
Посилання в тексті завжди підкреслюються і повинні відрізнятися кольором від основного тексту.
Бажано, і в навігації необхідно надати зовнішній вигляд посилання при поході курсора.
У великих обсягах тексту і при випуску неоднорідної інформації (наприклад, таблиці змісту статей, карт сайту і т.д.), необхідно надати зовнішній вигляд посилань. І вони також вимагають їх зовнішнього вигляду при поході курсора.
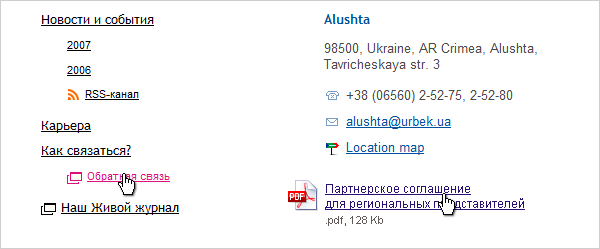
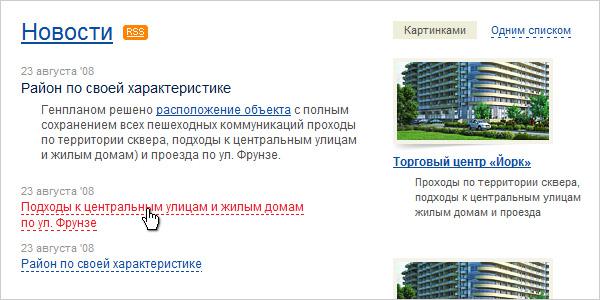
Для посилань, які надають додаткові функції, особливо при використанні в тексті, рекомендується надати невелику іконку, яка розповість користувача про додаткові властивості посилання.
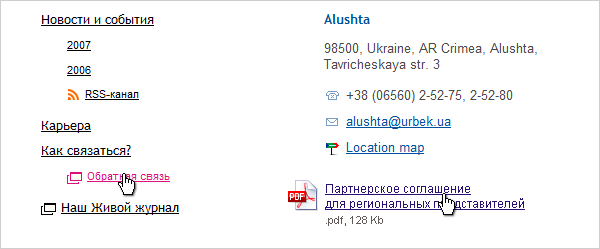
Такі іконки вимагають посилань:

Приклади використання додаткових ікон в житті.
Pseudo посилання
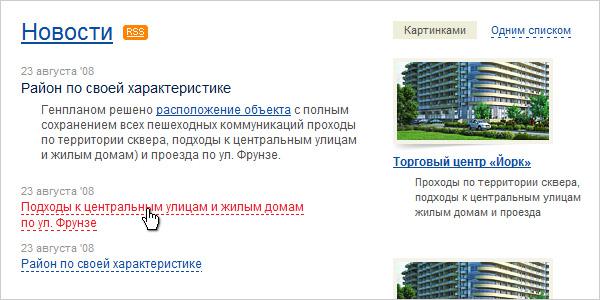
Pseudolinks, тобто посилання, які не призводять до іншої сторінки, але відкрити / приховати інформацію по поточному, не перезавантажуючи його, визначаються пунктом. У всіх інших відносинах вони покривають все, що вказується для звичайних посилань.

Один приклад використання псевдолінків.
Таблиці
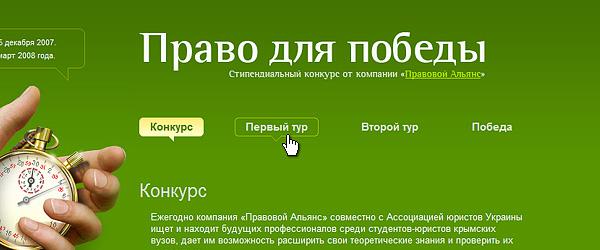
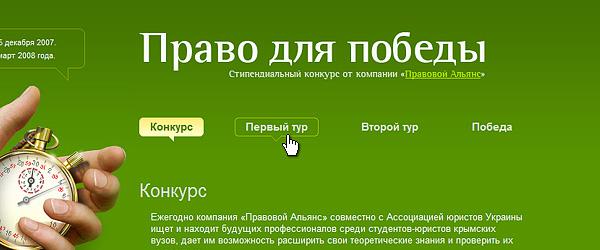
Вкладки – це суміш навігації та контролю.
Для них ми розглянемо умови:
 р.
р.
Фрагмент сайту, який показує три стани вкладок одночасно: активна вкладка, курсор і нормальний, неактивний стан.
курсор
Забезпечити реакції курсора при переховуванні. Особливо коли мова йде про нестандартні елементи керування, такі як навігація, псевдолінки та вкладки (ручна), поради (допомоги), зміна розміру виробу та перетягування.
Управління контентом
Інтернет домінує інформацію. Веб-сайт - це просто спосіб його доставки. Зовнішній дизайн сайту - це тільки кадр, який набирає емоційний настрій і зміцнює бренд.
Вивчаючи інформацію, яку користувач проводить більшу частину свого часу на сайті. І з цієї причини необхідно звертати увагу на оформлення змісту.
Завдання сайту і його зміст завжди різні. Таким чином, цей контент завжди необхідний для різних способів.
 р.
р.
Представництва дизайнера показали більшість типових елементів для оформлення контенту.
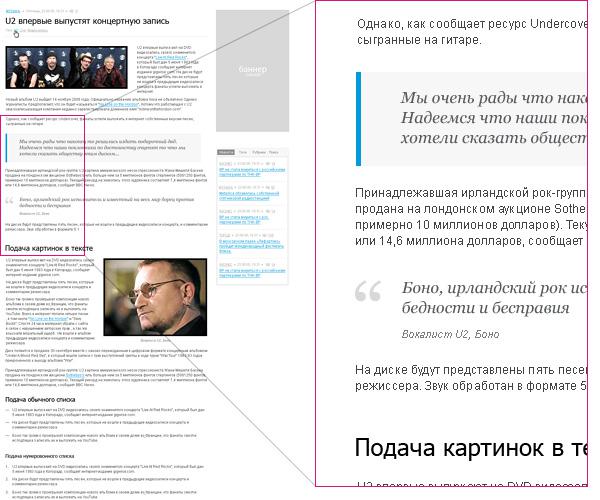
Елементи контенту
Відразу слід сказати, що неможливо передбачити заздалегідь всі можливі варіанти дизайну. Ми просто розглянемо типові.
Наприклад, для корпоративного сайту:
Риби
 Габаритний зображення
Габаритний зображення
В ідеалі потрібно працювати з реальним змістом. Якщо такої речі немає, то в мінімальному обсязі, «риба» має бути максимально типовим для сторінки в його типі і об'ємі. Це дозволить уникнути зазорів в дизайні і дратівливому вигляді сайту після введення в експлуатацію.
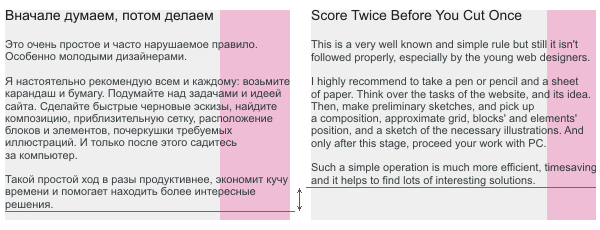
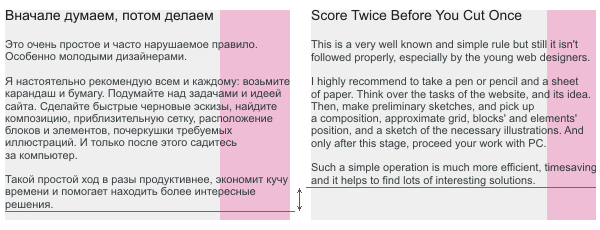
Повністю неприпустимо використовувати «рибу» з іншої мови, адже обсяг тексту і середня довжина слів відрізняється. Наприклад, англійською та російською мовами це дуже помітно.

Різні рисунки ідентичного вмісту тексту на різних мовах.
П. С.
Визначені вище вимоги не собачі. З будь-яких правил можна ознайомитися з правилами. Але свідомо.
Про автора
Павло Колодяжний. Художній керівник та засновник бюро дизайну.
Він спеціалізується на розробці веб-сайтів та дизайну інтерфейсу.
Загальний досвід проектування – 9 років. Як автор і співавтор, він був залучений до народження понад сотні сайтів і близько трьох десятків інтерфейсів. Серед проектів є проекти для таких компаній, як Sunbay Software, Space Andventures, Pulsar Software Systems, Canon Inc., Yandex, Yamaha Motors. Незважаючи на попередні досягнення, він вважає, що найцікавіші проекти все ще попереду.
Дякую.
Всім колегам і співробітникам, адже всі приклади є фрагментами нашої роботи.
Євген Чепоров, який підштовхував мене до створення статті.
Влад Денисов, який допоміг мені з ілюстраційними прикладами.
Ярослав Трофімов (від Inspire) за порадами та конструктивною критикою текстів.
Яра Янцев, для вичитування, переклад англійської версії і для переконливого мене, щоб закінчити статтю, коли вона хотіла кинути.
Для всіх користувачів LiveJournal і Habrahabra, для коментарів, відгуків та питань, які допомогли мені рефінувати і розширити цей матеріал.
Джерело: habrahabr.ru/post/50497/
Більшість з них приготували свою роботу на RIT: Технології клієнтів, де я на жаль не отримую там.
 р.
р.На жаль, величезна армія навіть досвідчених, «модних» і ефектних дизайнерів забудуть, що результат їх творчості має бути відмінною ідеєю. веб-сайтДля портфоліо не просто «супер-знімок».
Спочатку це мемо було написано мною для внутрішнього використання, але, переросли з матеріалами, виросло в незалежну статтю. Я не виявляв Америку, але просто поставив і сформульував ряд вимог, які дизайнер повинен враховувати в процесі проектування і проектування сайту.
Спочатку ми думаємо, потім робимо.
Це дуже простий і часто порушує правила. Особливо молодим дизайнерам.
Дуже рекомендую всім і всім: візьміть олівець і папір. Подумайте про завдання та ідею сайту. Зробіть швидкі ескізи, знайдіть композицію, приблизну сітку, розташування блоків і елементів, почерку необхідних ілюстрацій. Тільки після чого сісти на комп'ютер.
Такий простий хід є багато разів більш продуктивним, економить багато часу і допомагає знайти цікаві рішення.

Приклад швидкого ескізу і отриманого результату
Від більш до менше, від загального до певного
Це другий простий правило. І це теж часто зламаний.
Класичне викладання малюнка і живопису вчить: «Зовні з більш-менш, від загального до конкретного». По-перше, виконайте загальний склад, найбільші маси і обсяги, найбільші плями, а потім рефін, рефін, насичують деталі. ?
Це правило стосується всіх аспектів і жанрів дизайну.
Подумайте про ваш проект, знайдіть ідею та композицію, намалюйте серію ескізів. А потім, систематично реалізовувати ці ескізи, починаючи з сітки, макет блоків, елементів, великих колірних плям. І послідовно насичують їх деталями.

Приклад покрокової рефінації та вишуканості макета від загального до конкретного.
Акуратно, я часто побачила себе неслухняних нуггетів, які починають малювати портрет людини з оком, або з лівою тобою. Я бачив багато дизайнерів, які починають малювати сайт з особистою іконою. І в обох випадках, щоб здивувати, був цікавий результат.
Але це довгий спосіб, часто вимагає основних налаштувань і змін в процесі проектування. Можливо, це стосується творчості, але в професії дизайну, коли потрібно отримати хороший результат в певному періоді часу, я вважаю, що цей підхід неприпустимо. Гарантовані технологічні технології, необхідні для отримання гарантованих результатів в чіткому режимі часу. Не просто «забудьте його або отримайте».
так, щоб підвести підсумки:Від більш до менше, від загального до певного?
Модульна сітка
Одним з перших рішень в процесі проектування є модульна сітка. Єдина рамка і схема планування всіх основних блоків і елементів, що проходять через всі сторінки сайту.
Сітки прості і складні, гнучкі у використанні і не дуже. Не важливо. Важливо, що якщо ви встановили певну сітку модулів при проектуванні дизайну, слідувати за ним. Від першої до останньої сторінки проекту. І якщо в процесі малювання внутрішніх сторінок, у вас є елементи, які не впадуть в прийнята сіточка, то ви не витрачали достатньо часу, що його проектування.
Після однієї модульної сітки в рамках проекту не тільки збільшить цілісність і логіку сприйняття сайту, але й спрощує роботу розробників багато разів.

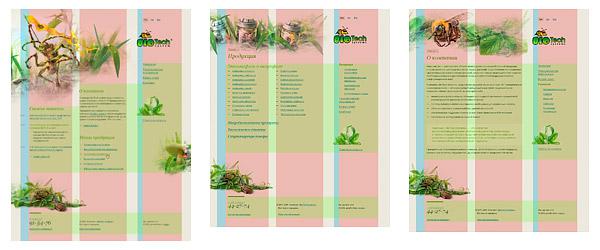
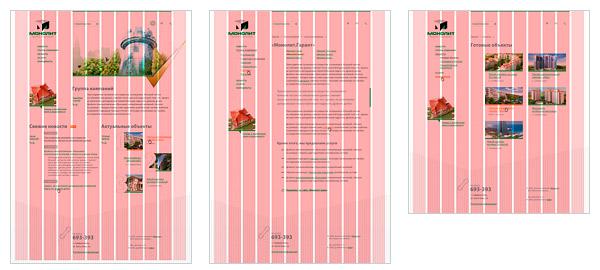
Приклад використання модульної сітки
 р.
р.Приклад використання модульної сітки
Відповідальність
На сьогоднішній день, коли у всіх користувачів є різні монітори, він має сенс зробити переважно «рубильні» сайти. Що таке, сайти, які масштабуються на роздільну здатність монітора користувача.
5077 р.
Відображення пружного сайту на різних моніторах
Отже, виготовлення «руба» дизайну, не забудьте:
- Загальна композиція не повинна бути розбита при будь-якій роздільній здатності монітора відвідувачів.
- Всі елементи шкали в залежності від розміру екрану користувача та розміру шрифту.
- Вся модульна сітка, блоки та інші горизонти масштабуються як відсоток.
- Всі шрифти, відступи, майже всі вертикальні за допомогою ем. У багатьох випадках це стосується навіть кордонів.
- Зареєструватися Вони можуть лише зробити фотографії. І тоді розмір жорстких px для багатьох зображень є тільки вертикально обмеженим.
"Компрес-складання"
Оптимальним для використання є так званий «семі-рубер», тобто сайт простягається і стискається на певну межу.
Перш за все, щоб почати з пошуку мінімального стиснення сайту.
Мінімальна ширина Сайт визначається завданнями сайту та його цільової аудиторії. По суті, є тільки два мінімальні параметри: 760 ПВ і 990 ПВ. Перша оптимальна для корпоративних сайтів або ресурсів, призначених для найбільш масової та різноманітної аудиторії (наприклад, масові послуги: пошта, пошук, новини тощо). Другий підходить для іміджевих і рекламних сайтів.
Перевірте, і якщо ви хочете налаштувати, кожен елемент модульної сітки, щоб не було хітів / перекриття елементів на одному з мінімальним стисненням сайту.
Макс.Максимальна ширина Сайт може бути різним, але, як правило, діапазон для розтягування не вище одного і половини до двох разів розмір мінімальної стиснення. Це пов'язано з тим, що при розтягуванні ділянки більше одного і пів рази склад зазвичай згортається.
Вам необхідно визначити, що буде відбуватися на весь сайт, якщо розмір монітора користувача вище максимальної ширини. Ми вирішуємо, куди він збирається вирівняти. Право? Ліворуч? Місто?
Ми досягаємо повного вигляду сайту і його природного переходу на навколишнє середовище на дозвілі вище. Неприпустимо, що сайт на великому моніторі виглядає як «згорнути».
Налаштуйте всі ілюстрації та неповторні фони з принципу «який має більше монітора, він буде бачити більше». Як правило, ширина ілюстрацій обумовлена шириною модульних блоків сітки, виділених для них в стані макс.
Кількість для росту сайту
У більшій області завдань, якщо ми не говоримо про візитну картку або рекламний сайт, необхідно враховувати, що кількість сторінок і розділів сайту може рости і змінюватися.
Ось:
Навігація повинна бути побудована таким чином, що додавання нових елементів меню, і ще більше так, зміна назви предметів безболісно. Неприпустимо, що додавання нового розділу призводить до перегляду навігації.
 р.
р.Приклад "безкоштовного" чергування/вилучення навігації першого та другого рівня
У деяких випадках необхідно забезпечити безболісно для зовнішнього вигляду додавання / приховування інформації / функціональних блоків на сайті.

Приклад руху «пайнлес»
Зміни/вилучення блоків сайтів
З огляду на масштабованість екрана, а також додавання нових матеріалів на сайт, рекомендується віддавати перевагу текстовим заголовкам і навігацією.
Схема шрифту
Більшість сайтів виглядають повними і повними при створенні дизайну на основі одного або трьох шрифтів.
Базовий шрифт - основний шрифт матеріалів сайту.
Випадковий- заголовок шрифту.
У деяких випадках вводяться додаткові шрифти:
- меню та навігація;
- блоки розміщення (імпортна інформація, котирування, тези);
- Для покращення читабельності.
Дизайнер повинен планувати єдину загальну схему відступних розмірів для всіх елементів на сайті, ієрархію заголовків і навігаційних елементів (наприклад, для меню дерева або мітки хмари). Для всіх сторінок сайту необхідно заповнити і використовувати на всіх сторінках сайту.
Вся наступна реєстрація інформації на сайті повинна бути заснована на загальній схемі.
 р.
р.Шрифтна схема простого корпоративного сайту
Відмова від користувача
Дизайнер повинен планувати те, що станеться на елементах, які відповідають діям користувача.
Давайте розглянемо типові елементи.
Навігація

Фрагмент макета сайту, який показує три навігаційні стани: звичайний вид меню, пункт меню з курсором, висвітлення поточного розділу.
Залежно від типу і масштабу сайту, потрібно показати ряд станів навігаційної точки.
Типовий набір:
- Він виглядає нормально.
- Ми поховали курсор.
- Ми в цьому розділі.
- Ми в цьому розділі, але ми пішли глибоко.
- Ми поховали над батьківським розділом.
Мінімальний набір для всіх навігаторів, в тому числі перемикачів і контрольних пристроїв, є нормальним і активним. Для всіх елементів керування та навігації є «в/включі».

Різні стани навігатора
Посилання
Посилання в тексті завжди підкреслюються і повинні відрізнятися кольором від основного тексту.
Бажано, і в навігації необхідно надати зовнішній вигляд посилання при поході курсора.
У великих обсягах тексту і при випуску неоднорідної інформації (наприклад, таблиці змісту статей, карт сайту і т.д.), необхідно надати зовнішній вигляд посилань. І вони також вимагають їх зовнішнього вигляду при поході курсора.
Для посилань, які надають додаткові функції, особливо при використанні в тексті, рекомендується надати невелику іконку, яка розповість користувача про додаткові властивості посилання.
Такі іконки вимагають посилань:
- Альтернативне придбання даних (RSS, PDA, версія друку)
- Завантажити файли, розміщені на сервері
- доступ до популярних ресурсів (Яндекс, Google, Flickr, LJ, карткові послуги, Вікіпедія тощо)
- Адреса електронної пошти
- форма
- відкриття посилання в новому вікні

Приклади використання додаткових ікон в житті.
Pseudo посилання
Pseudolinks, тобто посилання, які не призводять до іншої сторінки, але відкрити / приховати інформацію по поточному, не перезавантажуючи його, визначаються пунктом. У всіх інших відносинах вони покривають все, що вказується для звичайних посилань.

Один приклад використання псевдолінків.
Таблиці
Вкладки – це суміш навігації та контролю.
Для них ми розглянемо умови:
- Увійти
- курсор вказується (опція)
- завантаження контенту (опція)
- Увійти
 р.
р.Фрагмент сайту, який показує три стани вкладок одночасно: активна вкладка, курсор і нормальний, неактивний стан.
курсор
Забезпечити реакції курсора при переховуванні. Особливо коли мова йде про нестандартні елементи керування, такі як навігація, псевдолінки та вкладки (ручна), поради (допомоги), зміна розміру виробу та перетягування.
Управління контентом
Інтернет домінує інформацію. Веб-сайт - це просто спосіб його доставки. Зовнішній дизайн сайту - це тільки кадр, який набирає емоційний настрій і зміцнює бренд.
Вивчаючи інформацію, яку користувач проводить більшу частину свого часу на сайті. І з цієї причини необхідно звертати увагу на оформлення змісту.
Завдання сайту і його зміст завжди різні. Таким чином, цей контент завжди необхідний для різних способів.
 р.
р.Представництва дизайнера показали більшість типових елементів для оформлення контенту.
Елементи контенту
Відразу слід сказати, що неможливо передбачити заздалегідь всі можливі варіанти дизайну. Ми просто розглянемо типові.
Наприклад, для корпоративного сайту:
- пункт тексту;
- Ієрархія заголовків трьох або чотирьох рівнів;
- посилання, псевдо-посилання;
- елемент виділення важливої інформації;
- котирування;
- неоднорідний список;
- нумерований список;
- додані списки;
- ілюстрація по смузі, в тексті;
- стіл або кілька їх типів;
- завантажити файли;
- виходи
- - реєстрація маргінацій, якщо вони використовуються;
- Подача інформації в 2-3 стовпчики (в залежності від сітки);
- Це проста форма.
Риби
 Габаритний зображення
Габаритний зображенняВ ідеалі потрібно працювати з реальним змістом. Якщо такої речі немає, то в мінімальному обсязі, «риба» має бути максимально типовим для сторінки в його типі і об'ємі. Це дозволить уникнути зазорів в дизайні і дратівливому вигляді сайту після введення в експлуатацію.
Повністю неприпустимо використовувати «рибу» з іншої мови, адже обсяг тексту і середня довжина слів відрізняється. Наприклад, англійською та російською мовами це дуже помітно.

Різні рисунки ідентичного вмісту тексту на різних мовах.
П. С.
Визначені вище вимоги не собачі. З будь-яких правил можна ознайомитися з правилами. Але свідомо.
Про автора
Павло Колодяжний. Художній керівник та засновник бюро дизайну.
Він спеціалізується на розробці веб-сайтів та дизайну інтерфейсу.
Загальний досвід проектування – 9 років. Як автор і співавтор, він був залучений до народження понад сотні сайтів і близько трьох десятків інтерфейсів. Серед проектів є проекти для таких компаній, як Sunbay Software, Space Andventures, Pulsar Software Systems, Canon Inc., Yandex, Yamaha Motors. Незважаючи на попередні досягнення, він вважає, що найцікавіші проекти все ще попереду.
Дякую.
Всім колегам і співробітникам, адже всі приклади є фрагментами нашої роботи.
Євген Чепоров, який підштовхував мене до створення статті.
Влад Денисов, який допоміг мені з ілюстраційними прикладами.
Ярослав Трофімов (від Inspire) за порадами та конструктивною критикою текстів.
Яра Янцев, для вичитування, переклад англійської версії і для переконливого мене, щоб закінчити статтю, коли вона хотіла кинути.
Для всіх користувачів LiveJournal і Habrahabra, для коментарів, відгуків та питань, які допомогли мені рефінувати і розширити цей матеріал.
Джерело: habrahabr.ru/post/50497/