2466
Central Bank of Russia approved the official sign of the ruble
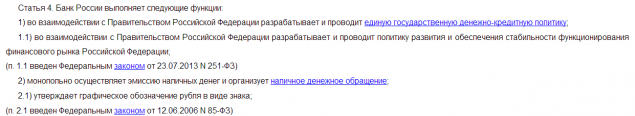
Today is doubly important date. Firstly, today, the 11/12/13. Second, the Central Bank of Russia today, finally approved official sign of the ruble . This story began in the year 2006, when Article 4 of the Law « the Central Bank of Russia » appeared paragraph 2.1, allowing the central bank to approve an official sign of the ruble:

A year later, in the summer of 2007, an initiative group was formed of experts, which included "Design Depot", "Dizaynet", "Direct Design", "Imadizayn", "Letterhed", "Paratype" and Lebedev Studio. August 1, 2007-th year, this group presented public of their choice during the discussion and exchange of opinions ruble sign:

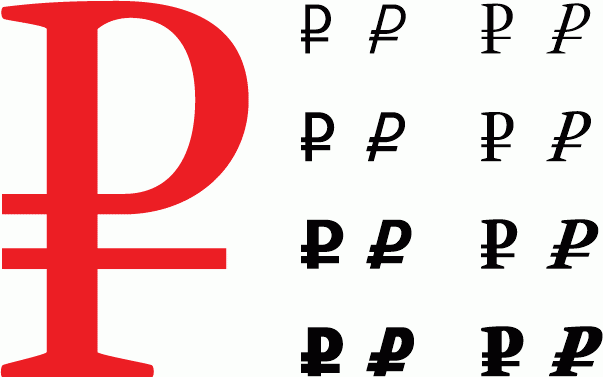
Since that time the sign of densely came into use and is regularly used in advertising and other materials. From November 5, 2013th December 5, 2013. The Central Bank carried on its website a public discussion with a vote for the various options for the sign of the ruble. As a result, voting and discussion, with the result in 61% of the votes "for", was adopted which has already become a popular sign:

What are the consequences for us carries this decision, given the fact that many are already used this sign? Firstly, is now allowed to use the mark ruble anywhere, including in the official documentation, including the various statements that must be submitted to the state authorities (Federal Tax Service, the Pension Fund, etc.). Second, there is little hope that the formal adoption of the ruble sign accelerate its entry in the table of ISO and Unicode, which means it will appear in the font (for now we have to use to display the alternative ways ).
According to the press service of the Central Bank of Russia .
a dollar sign in the format .ai
Hayrez format .jpg
Information booklet .
font file in OpenType format with the signs of the ruble for the most common fonts .
The same font file in the format eot , ttf , woff , svg .
How do I use on the site?
The first option , the most concrete: picture (jsFiddle).
HTML-markup

A year later, in the summer of 2007, an initiative group was formed of experts, which included "Design Depot", "Dizaynet", "Direct Design", "Imadizayn", "Letterhed", "Paratype" and Lebedev Studio. August 1, 2007-th year, this group presented public of their choice during the discussion and exchange of opinions ruble sign:

Since that time the sign of densely came into use and is regularly used in advertising and other materials. From November 5, 2013th December 5, 2013. The Central Bank carried on its website a public discussion with a vote for the various options for the sign of the ruble. As a result, voting and discussion, with the result in 61% of the votes "for", was adopted which has already become a popular sign:

What are the consequences for us carries this decision, given the fact that many are already used this sign? Firstly, is now allowed to use the mark ruble anywhere, including in the official documentation, including the various statements that must be submitted to the state authorities (Federal Tax Service, the Pension Fund, etc.). Second, there is little hope that the formal adoption of the ruble sign accelerate its entry in the table of ISO and Unicode, which means it will appear in the font (for now we have to use to display the alternative ways ).
According to the press service of the Central Bank of Russia .
a dollar sign in the format .ai
Hayrez format .jpg
Information booklet .
font file in OpenType format with the signs of the ruble for the most common fonts .
The same font file in the format eot , ttf , woff , svg .
How do I use on the site?
The first option , the most concrete: picture (jsFiddle).
HTML-markup
& lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; img.ruble-img {height: 1.5ex; } Span.dot {position: absolute; text-indent: -1000em; } & Lt; / style & gt; & Lt; p style = & quot; font-size: 1em & quot; & gt; Rabbits 100 & lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; ruble-img & quot; / & Gt; & lt; span class = & quot; dot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.2em & quot; & gt; Rabbits 100 & lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; ruble-img & quot; / & Gt; & lt; span class = & quot; dot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.5em & quot; & gt; Rabbits 100 & lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; ruble-img & quot; / & Gt; & lt; span class = & quot; dot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 2em & quot; & gt; Rabbits 100 & lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; ruble-img & quot; / & Gt; & lt; span class = & quot; dot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; / code & gt; pre>
The second option embedded fonts (jsFiddle).
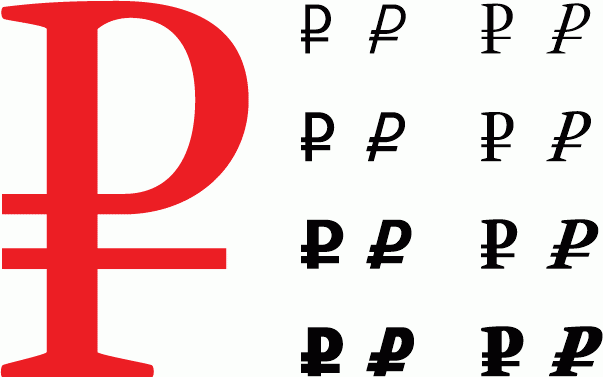
HTML-markup & lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; @ Font-face {font-family: Rouble; src: url ('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?') format ('eot'), url ('http://www.artlebedev.ru/kovodstvo/sections/159 /rouble.otf ') format (' opentype '), url (' https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff ') format (' woff '), url (' https: // dl .dropboxusercontent.com / s / rp3me8dv6dyqty2 / rouble.ttf ') format (' truetype '), url (' https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl ') format (' svg ' ); } Span.rouble {font-family: Rouble; } & Lt; / style & gt; & Lt; p & gt; a dollar sign font: & lt; br / & gt; Arial Regular: & lt; span class = & quot; rouble & quot; & gt; a & lt; / span & gt; & lt; br / & gt; Arial Italic: & lt; span class = & quot; rouble & quot; & gt; b & lt; / span & gt; & lt; br / & gt; Arial Bold: & lt; span class = & quot; rouble & quot; & gt; c & lt; / span & gt; & lt; br / & gt; Arial Bold Italic: & lt; span class = & quot; rouble & quot; & gt; d & lt; / span & gt; & lt; br / & gt; Georgia Regular: & lt; span class = & quot; rouble & quot; & gt; e & lt; / span & gt; & lt; br / & gt; Georgia Italic: & lt; span class = & quot; rouble & quot; & gt; f & lt; / span & gt; & lt; br / & gt; Georgia Bold: & lt; span class = & quot; rouble & quot; & gt; g & lt; / span & gt; & lt; br / & gt; Georgia Bold Italic: & lt; span class = & quot; rouble & quot; & gt; h & lt; / span & gt; & lt; br / & gt; Tahoma Regular: & lt; span class = & quot; rouble & quot; & gt; i & lt; / span & gt; & lt; br / & gt; Tahoma Bold: & lt; span class = & quot; rouble & quot; & gt; j & lt; / span & gt; & lt; br / & gt; Times Regular: & lt; span class = & quot; rouble & quot; & gt; k & lt; / span & gt; & lt; br / & gt; Times Italic: & lt; span class = & quot; rouble & quot; & gt; l & lt; / span & gt; & lt; br / & gt; Times Bold: & lt; span class = & quot; rouble & quot; & gt; m & lt; / span & gt; & lt; br / & gt; Times BoldItalic: & lt; span class = & quot; rouble & quot; & gt; n & lt; / span & gt; & lt; br / & gt; Lucida Sans: & lt; span class = & quot; rouble & quot; & gt; o & lt; / span & gt; & lt; br / & gt; Lucida Sans Bold: & lt; span class = & quot; rouble & quot; & gt; p & lt; / span & gt; & lt; br / & gt; Verdana Regular: & lt; span class = & quot; rouble & quot; & gt; q & lt; / span & gt; & lt; br / & gt; Verdana Italic: & lt; span class = & quot; rouble & quot; & gt; r & lt; / span & gt; & lt; br / & gt; Verdana Bold: & lt; span class = & quot; rouble & quot; & gt; s & lt; / span & gt; & lt; br / & gt; Verdana Bold Italic: & lt; span class = & quot; rouble & quot; & gt; t & lt; / span & gt; & lt; br / & gt; Futura: & lt; span class = & quot; rouble & quot; & gt; u & lt; / span & gt; & lt; br / & gt; Trump Mediaeval: & lt; span class = & quot; rouble & quot; & gt; v & lt; / span & gt; & lt; br / & gt; ITC Studio Script: & lt; span class = & quot; rouble & quot; & gt; w & lt; / span & gt; & lt; br / & gt; & lt; / p & gt; & Lt; / code & gt; pre>
The third variant sign format SVG (jsFiddle).
HTML-markup & lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; span.roparent {// display: none; } .robject {Width: 1.5ex; height: 1.5ex; } Span.adot {position: absolute; text-indent: -1000em; // Position: static; // Text-indent: 0; } & Lt; / style & gt; & Lt; p style = & quot; font-size: 1em & quot; & gt; Rabbits 100 & lt; span class = & quot; roparent & quot; & gt; & Lt; object class = & quot; robject & quot; name = & quot; object & quot; data = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; & gt; & Lt; embed name = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / object & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.2em & quot; & gt; Rabbits 100 & lt; span class = & quot; roparent & quot; & gt; & Lt; object class = & quot; robject & quot; name = & quot; object & quot; data = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; & gt; & Lt; embed name = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / object & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.5em & quot; & gt; Rabbits 100 & lt; span class = & quot; roparent & quot; & gt; & Lt; object class = & quot; robject & quot; name = & quot; object & quot; data = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; & gt; & Lt; embed name = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / object & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 2em & quot; & gt; Rabbits 100 & lt; span class = & quot; roparent & quot; & gt; & Lt; object class = & quot; robject & quot; name = & quot; object & quot; data = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; & gt; & Lt; embed name = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; image / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / object & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; / code & gt; pre>
Source: habrahabr.ru/post/205636/
Electronic billboards advertising on children react to the real aircraft
DHL Express has announced the delivery of the goods urgently drone robots