2473
俄罗斯中央银行批准卢布的官方标志
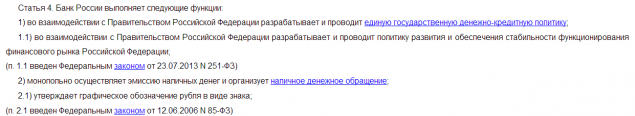
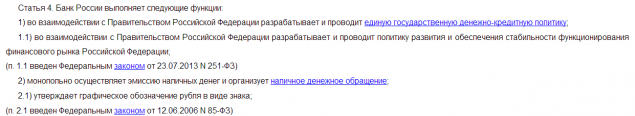
今天是加倍重要的日子。首先,今天的11/12/13。其次,俄罗斯今天的中央银行,终于的href="http://www.cbr.ru/pw.aspx?file=/press/if/131211_121051rubl4.htm">批准正式标志。这个故事开始于2006年,当时的法第4条«俄罗斯央行»出现第2.1段,让央行批准卢布的官方标志:

一年后,在2007年的夏天,一个倡议小组的专家,其中包括“设计得宝”的形成,“Dizaynet”,“直接设计”,“Imadizayn”,“Letterhed”,“副模”和列别杰夫工作室。 2007年8月1日,第五年,这个群体呈现自己选择的公共的讨论和意见交换卢布迹象时:

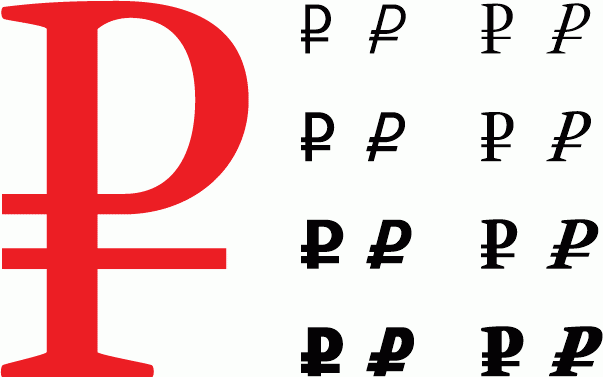
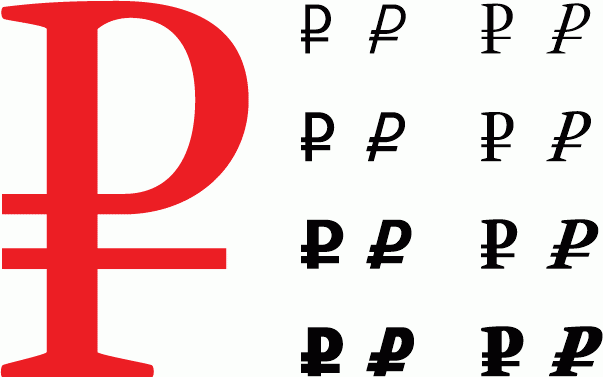
自那时以来,密集的迹象开始使用,并在广告和其他材料被经常使用。从11月5日,2013th 12月5日,2013年央行在其网站上以投票的各种选项卢布的符号进行公开讨论。其结果是,投票和讨论,结果在选票“的”61%,通过了它已经成为一种流行的标志:

什么是我们的后果进行这个决定,因为许多人已经用这个牌子的事实?首先,现在可以在任何地方使用该商标卢布,其中包括在官方文件,其中包括必须向国家有关部门(联邦税务服务,养老基金等)的各种报表。其次,有一点希望,正式通过卢布标志加速其在ISO和Unicode的表,这意味着它会出现在字体(现在我们必须使用显示的替代方式的)。
据俄罗斯中央银行的新闻服务。
格式.AI
一个美元符号 Hayrez格式.JPG
信息手册。
与卢布的迹象最常见的的字体OpenType格式字体文件。
在格式 EOT ,的ttf , WOFF ,的svg 。
在网站上如何使用?
第一个选项的,最具体的:图片(的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; img.ruble-IMG {高度:1.5ex; } {Span.dot的位置是:绝对的;文本缩进:-1000em; }&中尉; /风格与GT; &中尉; P风格=&QUOT;字体大小:1EM&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.2em&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.5em&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:2em的&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
第二个选项 B>:嵌入字体(的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; @字体面{font-family的:卢布; SRC:URL('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?')格式('EOT'),网址('http://www.artlebedev.ru/kovodstvo/sections/159 /rouble.otf')格式(“OpenType字体”),网址('https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff')格式(“WOFF'),网址(”https://开头DL .dropboxusercontent.com / S / rp3me8dv6dyqty2 / rouble.ttf')格式(“TrueType字体”),网址('https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl')格式('SVG' ); } {Span.rouble font-family的:卢布; }&中尉; /风格与GT; &中尉; P&gt;在美元符号字体:&LT; BR /&GT; Arial字体普通:其中;跨度类= QUOT;卢布&QUOT;&gt;一种与LT /跨度&GT;&LT峰; br /&GT;宋体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; B&LT; / SPAN&GT;&LT; BR /&GT; Arial粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; C&LT; / SPAN&GT;&LT; BR /&GT; Arial粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; D&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; E&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; F&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; G&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; H&LT; / SPAN&GT;&LT; BR /&GT;宋体常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; I&LT; / SPAN&GT;&LT; BR /&GT;宋体粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; J&LT; / SPAN&GT;&LT; BR /&GT;次常规:LT;跨度类=&QUOT;卢布&QUOT;&GT; K&LT; / SPAN&GT;&LT; BR /&GT;时报斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; L&LT; / SPAN&GT;&LT; BR /&GT;时报粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; M&LT; / SPAN&GT;&LT; BR /&GT;时报BOLDITALIC:LT;跨度类=&QUOT;卢布&QUOT;&GT; N&LT; / SPAN&GT;&LT; BR /&GT;龙力三世:&LT;跨度类=&QUOT;卢布&QUOT;&GT; O&LT; / SPAN&GT;&LT; BR /&GT;龙力三世粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; P&LT; / SPAN&GT;&LT; BR /&GT;宋体常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; Q&LT; / SPAN&GT;&LT; BR /&GT;宋体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT;为r / SPAN&GT;&LT; BR /&GT;宋体粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; S&LT; / SPAN&GT;&LT; BR /&GT;宋体粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; T&LT; / SPAN&GT;&LT; BR /&GT;富利:&LT;跨度类=&QUOT;卢布&QUOT;&GT; U&LT; / SPAN&GT;&LT; BR /&GT;特朗普中世纪:&LT;跨度类=&QUOT;卢布&QUOT;&GT; V&LT; / SPAN&GT;&LT; BR /&GT; ITC工作室脚本:&LT;跨度类=&QUOT;卢布&QUOT;&GT; W&LT; / SPAN&GT;&LT; BR /&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
第三个变型 B>:签格式SVG (的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; span.roparent {//显示:无; } {.robject宽度:1.5ex;身高:1.5ex; } {Span.adot的位置是:绝对的;文本缩进:-1000em; //您的位置:静态的; //文本缩进:0; }&中尉; /风格与GT; &中尉; P风格=&QUOT;字体大小:1EM&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.2em&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.5em&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:2em的&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
来源: habrahabr.ru/post/205636/

一年后,在2007年的夏天,一个倡议小组的专家,其中包括“设计得宝”的形成,“Dizaynet”,“直接设计”,“Imadizayn”,“Letterhed”,“副模”和列别杰夫工作室。 2007年8月1日,第五年,这个群体呈现自己选择的公共的讨论和意见交换卢布迹象时:

自那时以来,密集的迹象开始使用,并在广告和其他材料被经常使用。从11月5日,2013th 12月5日,2013年央行在其网站上以投票的各种选项卢布的符号进行公开讨论。其结果是,投票和讨论,结果在选票“的”61%,通过了它已经成为一种流行的标志:

什么是我们的后果进行这个决定,因为许多人已经用这个牌子的事实?首先,现在可以在任何地方使用该商标卢布,其中包括在官方文件,其中包括必须向国家有关部门(联邦税务服务,养老基金等)的各种报表。其次,有一点希望,正式通过卢布标志加速其在ISO和Unicode的表,这意味着它会出现在字体(现在我们必须使用显示的替代方式的)。
据俄罗斯中央银行的新闻服务。
格式.AI
一个美元符号 Hayrez格式.JPG
信息手册。
与卢布的迹象最常见的的字体OpenType格式字体文件。
在格式 EOT ,的ttf , WOFF ,的svg 。
在网站上如何使用?
第一个选项的,最具体的:图片(的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; img.ruble-IMG {高度:1.5ex; } {Span.dot的位置是:绝对的;文本缩进:-1000em; }&中尉; /风格与GT; &中尉; P风格=&QUOT;字体大小:1EM&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.2em&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.5em&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:2em的&QUOT;&GT;兔100℃,IMG SRC =&QUOT; HTTP://www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif"类=&QUOT;卢布IMG&QUOT; /&亿吨;&LT;跨度类=&QUOT;点&QUOT;&GT;擦和中尉; / SPAN&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
第二个选项 B>:嵌入字体(的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; @字体面{font-family的:卢布; SRC:URL('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?')格式('EOT'),网址('http://www.artlebedev.ru/kovodstvo/sections/159 /rouble.otf')格式(“OpenType字体”),网址('https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff')格式(“WOFF'),网址(”https://开头DL .dropboxusercontent.com / S / rp3me8dv6dyqty2 / rouble.ttf')格式(“TrueType字体”),网址('https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl')格式('SVG' ); } {Span.rouble font-family的:卢布; }&中尉; /风格与GT; &中尉; P&gt;在美元符号字体:&LT; BR /&GT; Arial字体普通:其中;跨度类= QUOT;卢布&QUOT;&gt;一种与LT /跨度&GT;&LT峰; br /&GT;宋体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; B&LT; / SPAN&GT;&LT; BR /&GT; Arial粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; C&LT; / SPAN&GT;&LT; BR /&GT; Arial粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; D&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; E&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; F&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; G&LT; / SPAN&GT;&LT; BR /&GT;格鲁吉亚粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; H&LT; / SPAN&GT;&LT; BR /&GT;宋体常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; I&LT; / SPAN&GT;&LT; BR /&GT;宋体粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; J&LT; / SPAN&GT;&LT; BR /&GT;次常规:LT;跨度类=&QUOT;卢布&QUOT;&GT; K&LT; / SPAN&GT;&LT; BR /&GT;时报斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; L&LT; / SPAN&GT;&LT; BR /&GT;时报粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; M&LT; / SPAN&GT;&LT; BR /&GT;时报BOLDITALIC:LT;跨度类=&QUOT;卢布&QUOT;&GT; N&LT; / SPAN&GT;&LT; BR /&GT;龙力三世:&LT;跨度类=&QUOT;卢布&QUOT;&GT; O&LT; / SPAN&GT;&LT; BR /&GT;龙力三世粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; P&LT; / SPAN&GT;&LT; BR /&GT;宋体常规:&LT;跨度类=&QUOT;卢布&QUOT;&GT; Q&LT; / SPAN&GT;&LT; BR /&GT;宋体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT;为r / SPAN&GT;&LT; BR /&GT;宋体粗体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; S&LT; / SPAN&GT;&LT; BR /&GT;宋体粗体斜体:&LT;跨度类=&QUOT;卢布&QUOT;&GT; T&LT; / SPAN&GT;&LT; BR /&GT;富利:&LT;跨度类=&QUOT;卢布&QUOT;&GT; U&LT; / SPAN&GT;&LT; BR /&GT;特朗普中世纪:&LT;跨度类=&QUOT;卢布&QUOT;&GT; V&LT; / SPAN&GT;&LT; BR /&GT; ITC工作室脚本:&LT;跨度类=&QUOT;卢布&QUOT;&GT; W&LT; / SPAN&GT;&LT; BR /&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
第三个变型 B>:签格式SVG (的jsfiddle)
HTML-标记 B> <前>&LT;代码级=&QUOT; HTML&QUOT;&GT;&LT;风格类型=&QUOT;文/ CSS&QUOT;&GT; span.roparent {//显示:无; } {.robject宽度:1.5ex;身高:1.5ex; } {Span.adot的位置是:绝对的;文本缩进:-1000em; //您的位置:静态的; //文本缩进:0; }&中尉; /风格与GT; &中尉; P风格=&QUOT;字体大小:1EM&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.2em&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:1.5em&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT; &中尉; P风格=&QUOT;字体大小:2em的&QUOT;&GT;兔100℃,跨度类=&QUOT; roparent&QUOT;&GT; &中尉;对象类=&QUOT; robject&QUOT;名称=&QUOT;对象&QUOT;数据=&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT;&GT; &中尉;嵌入名称= QUOT; Object2的&QUOT; SRC =&QUOT; HTTP://www.artlebedev.ru/; - )/ruble.svg"类型=&QUOT;图像/ SVG + XML&QUOT; PLUGINSPAGE =&QUOT; HTTP://www.adobe.com/svg/viewer/install/" /&亿吨; &中尉; /对象&gt;和中尉; / SPAN&GT;&LT;跨度类=&QUOT; ADOT&QUOT;&GT;擦&中尉; / SPAN&GT;&LT; / P&GT;和中尉; /码&GT; PRE>
来源: habrahabr.ru/post/205636/