2483
Banco Central de Rusia aprobó el cartel oficial del rublo
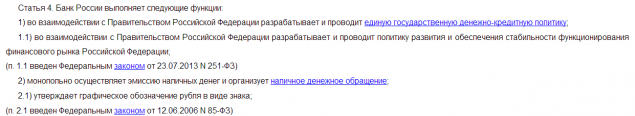
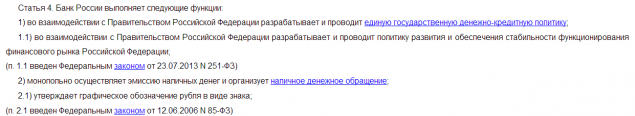
Hoy es doblemente importante fecha. En primer lugar, hoy en día, el 11/12/13. En segundo lugar, el Banco Central de Rusia hoy, por fin signo oficial aprobado del rublo. Esta historia comenzó en el año 2006, cuando el artículo 4 de la Ley « el Banco Central de Rusia » apareció el párrafo 2.1, lo que permite al banco central a aprobar un signo oficial del rublo:

Un año más tarde, en el verano de 2007, un grupo de iniciativa se formó de expertos, que incluyeron "Diseño Depot", "Dizaynet", "Diseño Directo", "Imadizayn", "Letterhed", "Paratipo" y Lebedev Studio. 01 de agosto 2007-th años, este grupo presentó público de su elección durante el debate e intercambio de opiniones signo rublo:

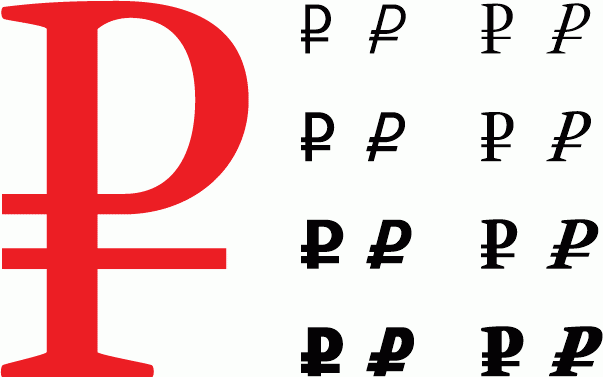
Desde entonces el signo de densamente entró en uso y se utiliza regularmente en la publicidad y otros materiales. A partir del 5 de noviembre de 2013th 05 de diciembre de 2013. El Banco Central realiza en su sitio web una discusión pública con un voto para las diversas opciones para el signo del rublo. Como resultado, la votación y discusión, con el resultado en el 61% de los votos "para", fue adoptado que ya se ha convertido en un signo populares:

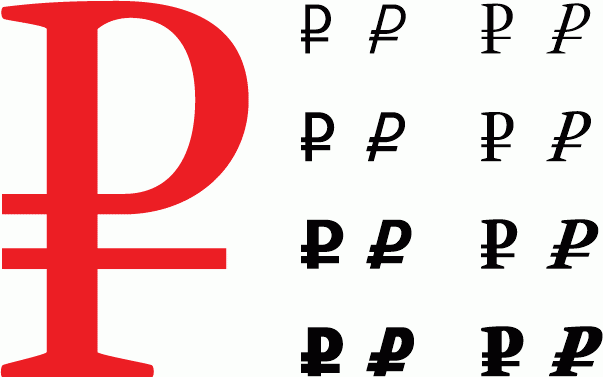
¿Cuáles son las consecuencias para nosotros conlleva esta decisión, dado el hecho de que muchos ya se utilizan este signo? En primer lugar, ahora se les permite usar el rublo marca en cualquier lugar, incluso en la documentación oficial, incluyendo las diversas declaraciones que han de ser sometidos a las autoridades estatales (Servicio Federal de Impuestos, el fondo de pensiones, etc.). En segundo lugar, hay pocas esperanzas de que la adopción formal del signo rublo acelerar su entrada en la tabla de la ISO y Unicode, lo que significa que aparecerá en la fuente (por ahora tenemos que usar para mostrar la formas alternativas ).
Según el servicio de prensa del Banco Central de Rusia .
un signo de dólar en el formato .ai
formato .jpg Hayrez
Información folleto.
archivo de fuente en formato OpenType con los signos de la rublo de las fuentes más comunes .
El mismo archivo de fuentes en el formato EOT , ttf , woff , svg .
¿Cómo se utiliza en el sitio?
La primera opción , el más concreto:. imagen (jsFiddle)
HTML-markup

Un año más tarde, en el verano de 2007, un grupo de iniciativa se formó de expertos, que incluyeron "Diseño Depot", "Dizaynet", "Diseño Directo", "Imadizayn", "Letterhed", "Paratipo" y Lebedev Studio. 01 de agosto 2007-th años, este grupo presentó público de su elección durante el debate e intercambio de opiniones signo rublo:

Desde entonces el signo de densamente entró en uso y se utiliza regularmente en la publicidad y otros materiales. A partir del 5 de noviembre de 2013th 05 de diciembre de 2013. El Banco Central realiza en su sitio web una discusión pública con un voto para las diversas opciones para el signo del rublo. Como resultado, la votación y discusión, con el resultado en el 61% de los votos "para", fue adoptado que ya se ha convertido en un signo populares:

¿Cuáles son las consecuencias para nosotros conlleva esta decisión, dado el hecho de que muchos ya se utilizan este signo? En primer lugar, ahora se les permite usar el rublo marca en cualquier lugar, incluso en la documentación oficial, incluyendo las diversas declaraciones que han de ser sometidos a las autoridades estatales (Servicio Federal de Impuestos, el fondo de pensiones, etc.). En segundo lugar, hay pocas esperanzas de que la adopción formal del signo rublo acelerar su entrada en la tabla de la ISO y Unicode, lo que significa que aparecerá en la fuente (por ahora tenemos que usar para mostrar la formas alternativas ).
Según el servicio de prensa del Banco Central de Rusia .
un signo de dólar en el formato .ai
formato .jpg Hayrez
Información folleto.
archivo de fuente en formato OpenType con los signos de la rublo de las fuentes más comunes .
El mismo archivo de fuentes en el formato EOT , ttf , woff , svg .
¿Cómo se utiliza en el sitio?
La primera opción , el más concreto:. imagen (jsFiddle)
HTML-markup
& lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; img.ruble-img {height: 1.5ex; } Span.dot {position: absolute; text-indent: -1000em; } & Lt; / style & gt; & Lt; p style = & quot; font-size: 1 em & quot; & gt; Conejos 100 y lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; rublos img & quot; / & Gt; & lt; span class = & quot; punto & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.2em & quot; & gt; & lt Conejos 100; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; rublos img & quot; / & Gt; & lt; span class = & quot; punto & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.5em & quot; & gt; & lt Conejos 100; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; rublos img & quot; / & Gt; & lt; span class = & quot; punto & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 2em & quot; & gt; Conejos 100 y lt; img src = & quot; http: //www.artlebedev.ru/tools/technogrette/html/rouble/ruble.gif" class = & quot; rublos img & quot; / & Gt; & lt; span class = & quot; punto & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; / código de & gt; pre>
La segunda opción incrustado fuentes (jsFiddle)
HTML-markup & lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; @ Font-face {font-family: Rublo; src: url ('https://dl.dropboxusercontent.com/s/qv78mhbjqo26n5l/rouble.eot?') formato ('EOT), url (' http://www.artlebedev.ru/kovodstvo/sections/159 /rouble.otf ') formato (' OpenType '), url (' https://dl.dropboxusercontent.com/s/co69wedsqczon22/rouble.woff ') formato (' woff '), url ("https: // dl .dropboxusercontent.com / s / rp3me8dv6dyqty2 / rouble.ttf ') formato (' True Type '), url (' https://dl.dropboxusercontent.com/s/l28sv4fwyzfmflv/rouble.svg#ALSRubl ') formato (' svg ' ); } Span.rouble {font-family: Rublo; } & Lt; / style & gt; & Lt; p & gt; una fuente signo del dólar: & lt; br / & gt; Arial Regular: & lt; span class = & quot; rublo & quot; & gt; a & lt; / span & gt; & lt; br / & gt; Arial cursiva: & lt; span class = & quot; rublo & quot; & gt; b & lt; / span & gt; & lt; br / & gt; Arial negrita: & lt; span class = & quot; rublo & quot; & gt; c & lt; / span & gt; & lt; br / & gt; Arial Bold: & lt; span class = & quot; rublo & quot; & gt; d & lt; / span & gt; & lt; br / & gt; Georgia regular: & lt; span class = & quot; rublo & quot; & gt; e & lt; / span & gt; & lt; br / & gt; Georgia cursiva: & lt; span class = & quot; rublo & quot; & gt; f & lt; / span & gt; & lt; br / & gt; Georgia Negrita: & lt; span class = & quot; rublo & quot; & gt; g & lt; / span & gt; & lt; br / & gt; Georgia Bold: & lt; span class = & quot; rublo & quot; & gt; h & lt; / span & gt; & lt; br / & gt; Tahoma Regular: & lt; span class = & quot; rublo & quot; & gt; i & lt; / span & gt; & lt; br / & gt; Tahoma negrita: & lt; span class = & quot; rublo & quot; & gt; j & lt; / span & gt; & lt; br / & gt; Tiempos regular: & lt; span class = & quot; rublo & quot; & gt; k & lt; / span & gt; & lt; br / & gt; Tiempos cursiva: & lt; span class = & quot; rublo & quot; & gt; l & lt; / span & gt; & lt; br / & gt; Tiempos Negrita: & lt; span class = & quot; & quot rublos; & gt; m ^; / span & gt; & lt; br / & gt; Tiempos BoldItalic: & lt; span class = & quot; rublo & quot; & gt; n & lt; / span & gt; & lt; br / & gt; Lucida Sans: & lt; span class = & quot; rublo & quot; & gt; o & lt; / span & gt; & lt; br / & gt; Lucida Sans negrita: & lt; span class = & quot; rublo & quot; & gt; p & lt; / span & gt; & lt; br / & gt; Verdana Regular: & lt; span class = & quot; rublo & quot; & gt; q & lt; / span & gt; & lt; br / & gt; Verdana Italic: & lt; span class = & quot; rublo & quot; & gt; r & lt; / span & gt; & lt; br / & gt; Verdana en negrilla: & lt; span class = & quot; rublo & quot; & gt; s & lt; / span & gt; & lt; br / & gt; Verdana Bold: & lt; span class = & quot; rublo & quot; & gt; t & lt; / span & gt; & lt; br / & gt; Futura: & lt; span class = & quot; rublo & quot; & gt; T & lt; / span & gt; & lt; br / & gt; Trump medieval: & lt; span class = & quot; rublo & quot; & gt; v & lt; / span & gt; & lt; br / & gt; ITC Estudio Guión: & lt; span class = & quot; rublo & quot; & gt; w & lt; / span & gt; & lt; br / & gt; & lt; / p & gt; & Lt; / código de & gt; pre>
La tercera variante firmar formato SVG (jsFiddle)
HTML-markup & lt; code class = & quot; html & quot; & gt; & lt; style type = & quot; text / css & quot; & gt; span.roparent {// display: none; } {.robject Ancho: 1.5ex; altura: 1.5ex; } Span.adot {position: absolute; text-indent: -1000em; // Posición: estática; // Texto-indent: 0; } & Lt; / style & gt; & Lt; p style = & quot; font-size: 1 em & quot; & gt; & lt Conejos 100; span class = & quot; roparent & quot; & gt; & Lt; clase de objeto = & quot; robject & quot; name = & quot; objeto & quot; datos = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; & gt; & Lt; nombre wmode = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / objeto & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.2em & quot; & gt; & lt Conejos 100; span class = & quot; roparent & quot; & gt; & Lt; clase de objeto = & quot; robject & quot; name = & quot; objeto & quot; datos = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; & gt; & Lt; nombre wmode = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / objeto & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 1.5em & quot; & gt; & lt Conejos 100; span class = & quot; roparent & quot; & gt; & Lt; clase de objeto = & quot; robject & quot; name = & quot; objeto & quot; datos = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; & gt; & Lt; nombre wmode = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / objeto & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; p style = & quot; font-size: 2em & quot; & gt; & lt Conejos 100; span class = & quot; roparent & quot; & gt; & Lt; clase de objeto = & quot; robject & quot; name = & quot; objeto & quot; datos = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; & gt; & Lt; nombre wmode = & quot; object2 & quot; src = & quot; http: //www.artlebedev.ru/; -) /ruble.svg" type = & quot; imagen / svg + xml & quot; pluginspage = & quot; http: //www.adobe.com/svg/viewer/install/" / & Gt; & Lt; / objeto & gt; & Lt; / span & gt; & lt; span class = & quot; adot & quot; & gt; rub. & Lt; / span & gt; & lt; / p & gt; & Lt; / código de & gt; pre>
Fuente: habrahabr.ru/post/205636/
Vallas publicitarias electrónicas publicidad en los niños reaccionan a los aviones reales
DHL Express ha anunciado la entrega de las mercancías abejón urgencia robots