使用格式塔心理学的原则,以提高转换的网站。第4部分:费茨法则
 Bashny.Net
Bashny.Net
第1部分
第2部分
第3
我们都知道,网页加载时间显著影响转化率,但如何执行特定操作所需的时间?
菲茨定律要求所需的鼠标光标移动到期望的对象的时间可以表示为一个函数,该函数依赖于与靶和目标尺寸的距离。
理论上,这意味着,以诱导生长的 CTR (点击率)足以增加目标(在合理范围内),并把它放在靠近鼠标的预期位置。
相反,你可以减少不必要的用户操作的数量,通过减少在页面的一个偏远地区与安置相结合相应的界面元素(尽管在这种情况下,我们不应该忘记,大小和按钮“关闭标签”的位置,你是不是受) 。
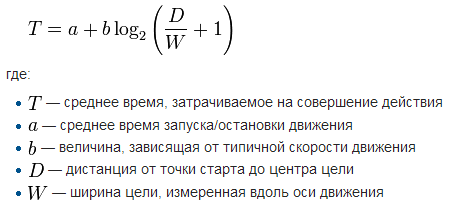
的一些信息 H5>对于形式化的爱好者,维基百科法律的数学形式:
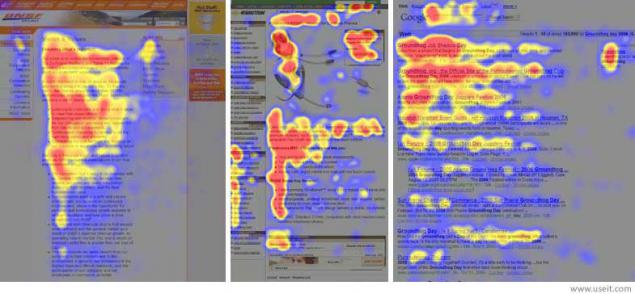
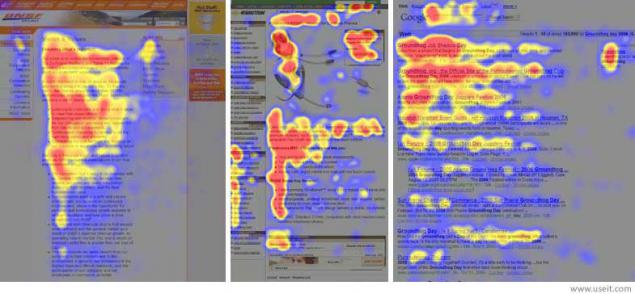
在靠近鼠标光标的预期位置的题目是“地方的几句话»: H5>我们已经提到,鼠标的平均运动,一边欣赏现场,我有F-形图案。这意味着,用户主要扫描的部位的上部。在此之后,它向下滚动,注重感化的核心部分。
第2部分
第3
我们都知道,网页加载时间显著影响转化率,但如何执行特定操作所需的时间?
菲茨定律要求所需的鼠标光标移动到期望的对象的时间可以表示为一个函数,该函数依赖于与靶和目标尺寸的距离。
理论上,这意味着,以诱导生长的 CTR (点击率)足以增加目标(在合理范围内),并把它放在靠近鼠标的预期位置。
相反,你可以减少不必要的用户操作的数量,通过减少在页面的一个偏远地区与安置相结合相应的界面元素(尽管在这种情况下,我们不应该忘记,大小和按钮“关闭标签”的位置,你是不是受) 。
的一些信息 H5>对于形式化的爱好者,维基百科法律的数学形式:

事实上,菲茨定律相交成本效益分析的原则。的意义,可以减少到等于在其他情况下不是简单的动作,较高的概率。与此同时,它并不总是明显的,这是在目标对象不仅参数,而且绕其环境。 10像素的距离可以是巨大的,如果在其克服用户的时候会看到过去十年的流行和弹出窗口。
一些测试表明,我们相当明显。它可以说是满载而归,可以从所提出的设计方案绘制 - 它是如何不去做页面的早期草稿的例子知识。主要结论是显而易见的:“神奇按钮”应该是可见的,方便
。
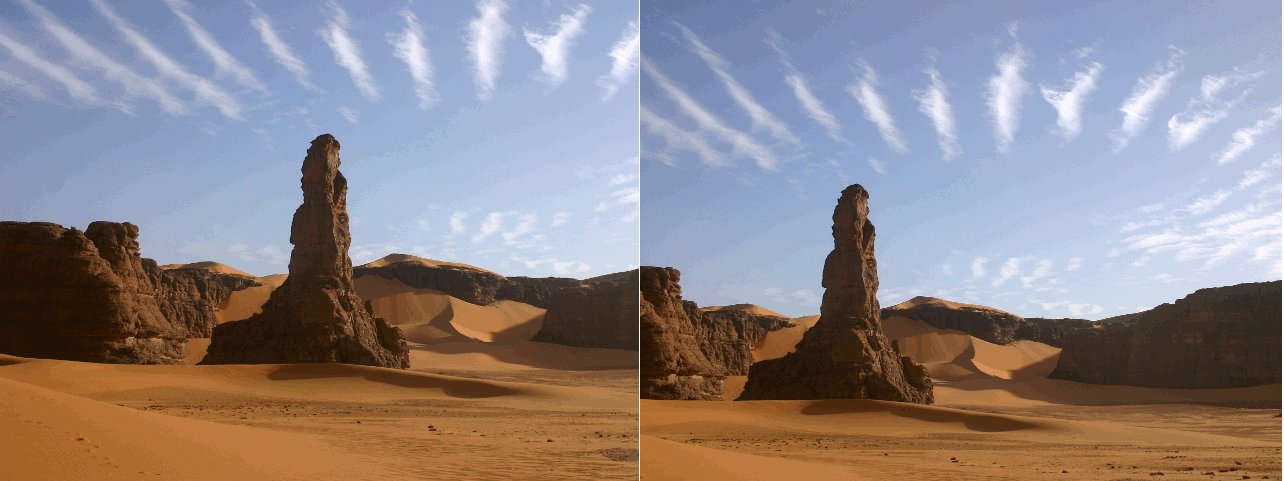
在靠近鼠标光标的预期位置的题目是“地方的几句话»: H5>我们已经提到,鼠标的平均运动,一边欣赏现场,我有F-形图案。这意味着,用户主要扫描的部位的上部。在此之后,它向下滚动,注重感化的核心部分。
应当记住的是,每个站点的模型图在很大程度上取决于设计特点和内容。例如,对于长的页面模型更可能类似于大肠杆菌
图片来源

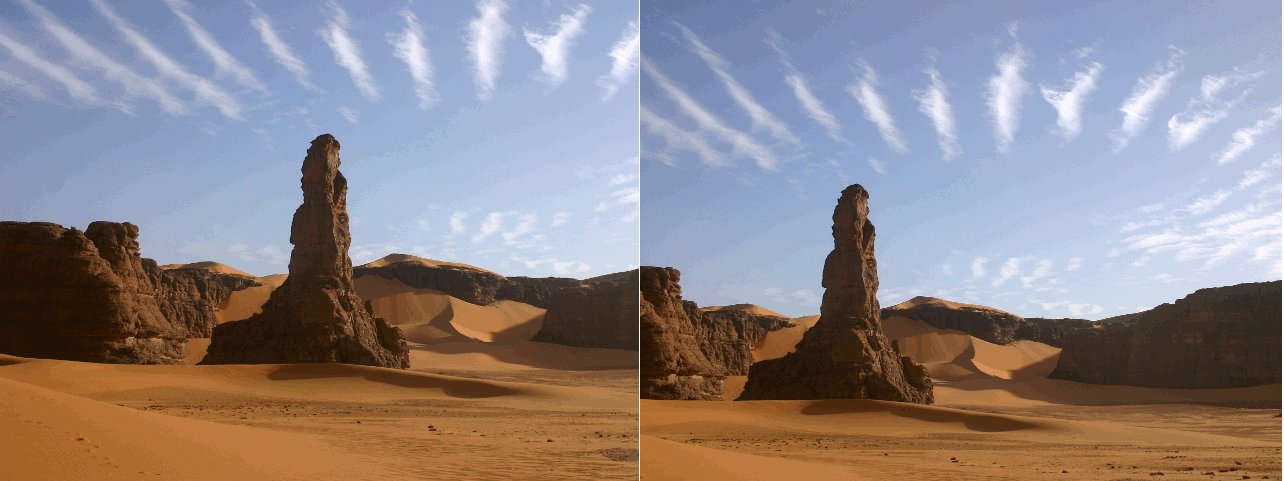
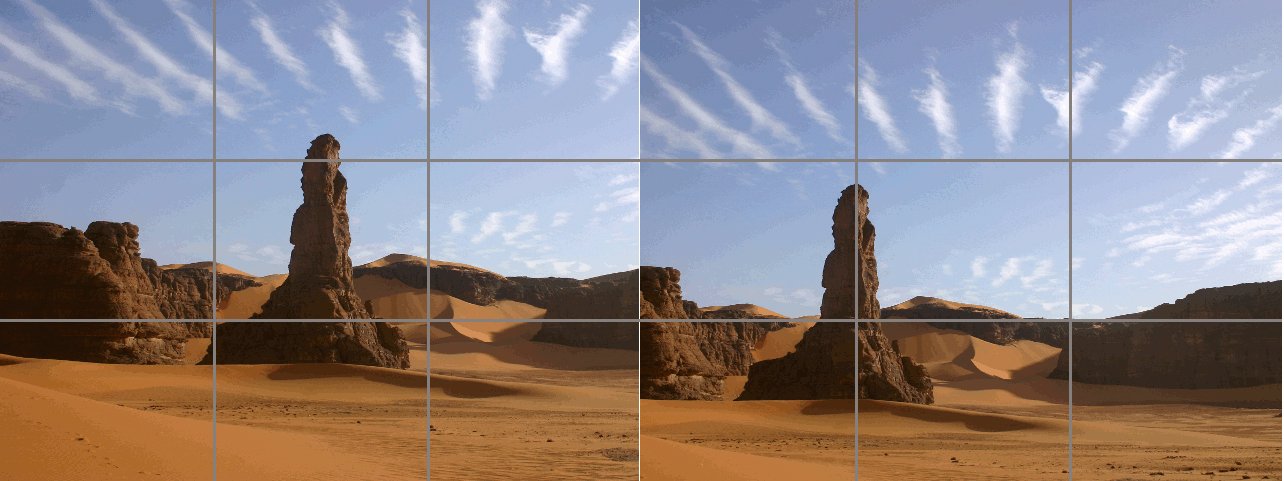
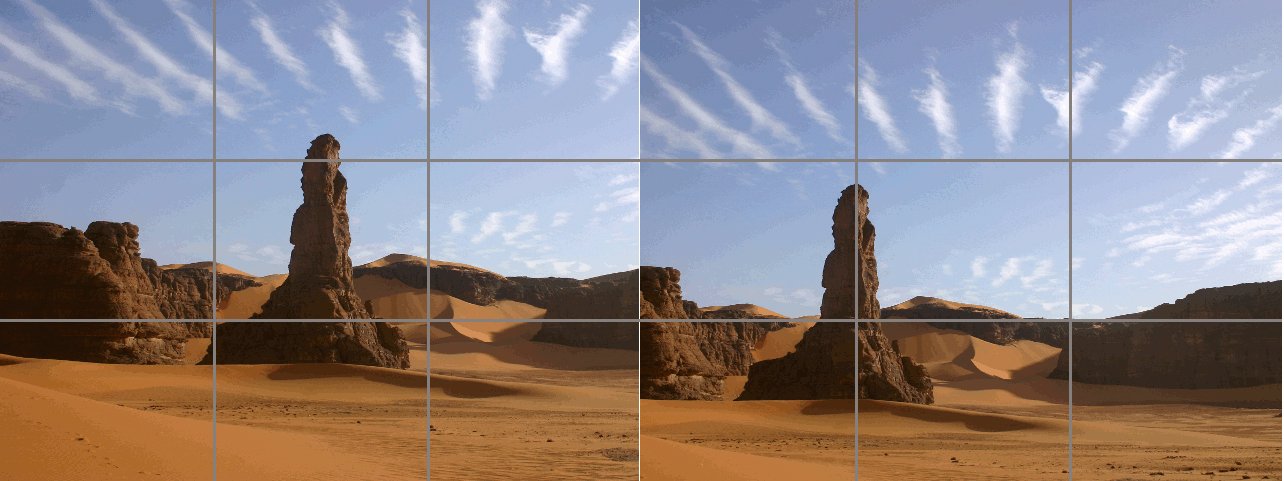
顺便说一句,F-模型的想法,完美的共鸣与另一个原则(当然考虑到该网站的特点是提供信息的一种直观的方式),它有着悠久的历史,不仅在设计上,而且在摄影等艺术形式。我们正在谈论的“三分法”。
该规则的实质是,观看者的视觉强调往往放在被常规地分为三个部分设施的线,在水平方向和垂直方向。
在行动明确表明的规则(来源 - 维基百科)

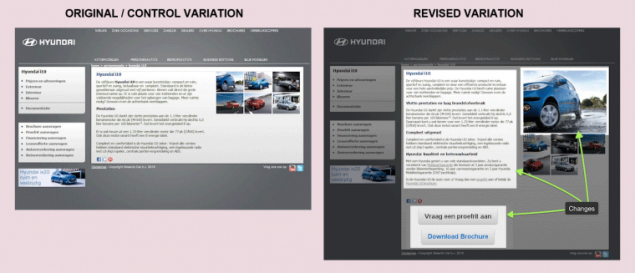
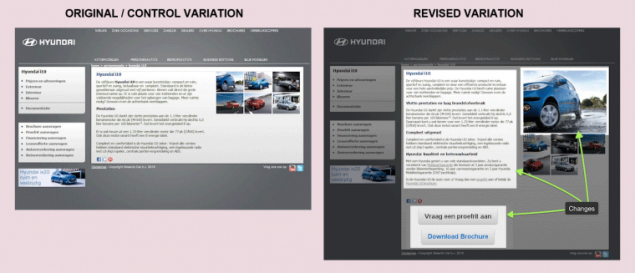
例编号1:现代汽车(在基准增长62%) B>
现代汽车建立了一个网站,其主要目的之一是为传播关于试驾的各种小册子和资料。的项目开始之后出现的主要问题,这是一个小数量的用户。
为了解决这个问题,市场营销组现代已经开发了一个全面的解决问题的办法:
1.更改SEO文本;
2.增加图像(更清晰引人关注);
3.两个大按钮 CTA 。
在原来的,用户可以注册一个试驾或通过点击屏幕左侧的面板中的文本链接订购了一本小册子。

由于所有这些变化都导致增加的预订试驾索取宣传手册和62%的数量的结果。
而大按钮“,包括”费茨法则,它们之间有一个小的距离,加强了它的效果。也许在未来的测试中,他们应该尝试移动CTA顶端。
我们的评论:的
绝对有望对我们来说,本次测试的 的纪录是模棱两可的感知观众:

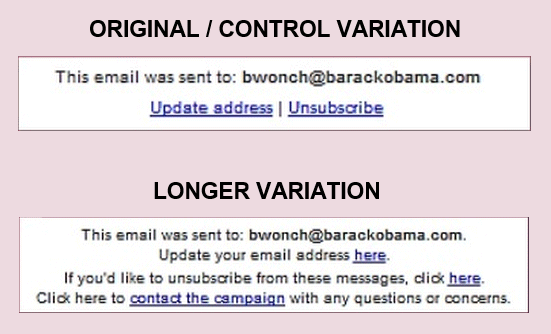
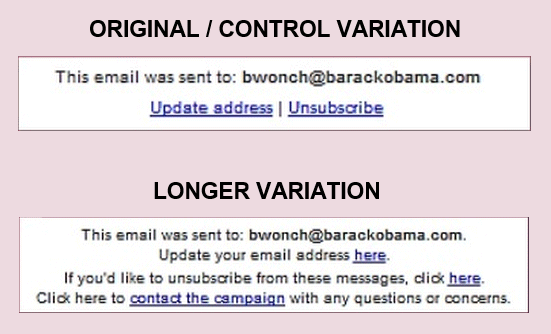
示例2号:美国总统奥巴马在2012年竞选(的人谁退订,环比下降22%数量) B>
根据约500亿元的数据。美元对奥巴马竞选被发送通过电子邮件请求收集。
为了实现这一目标的成功,有必要仔细考虑列表中的每个元素。特别要注意,允许退订点。

设计变更将减少退订的人数为22%。
除了费茨法则,这个选项的成功,也可以归因于心理模型法的影响。如果用户决定取消,然后寻找类似“退订”,但肯定不是“点击这里»。
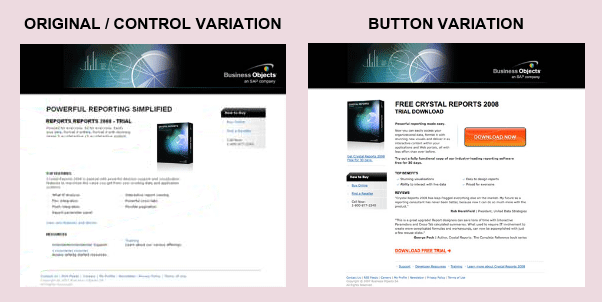
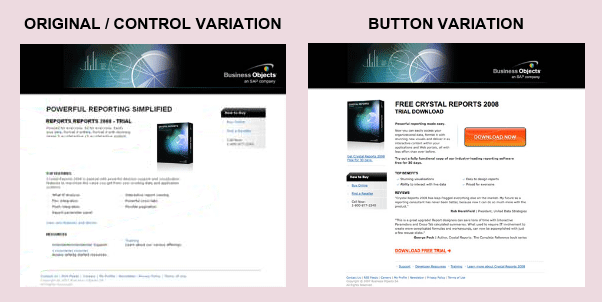
例子三:SAP(32,5%的增长) B>
企业软件公司SAP希望增加下载其软件的Crystal Reports的数量。
原来的页面看起来像一个正常的公司的网站,而正式的设计用少量的文本。下载链接还介绍了以文本形式。

中标包含了两个重要的变化。首先,是明确强调的下载按钮,其次,心无旁骛已经在页面的底部排出。其结果是,下载的数量的试用版提高了32,5%。
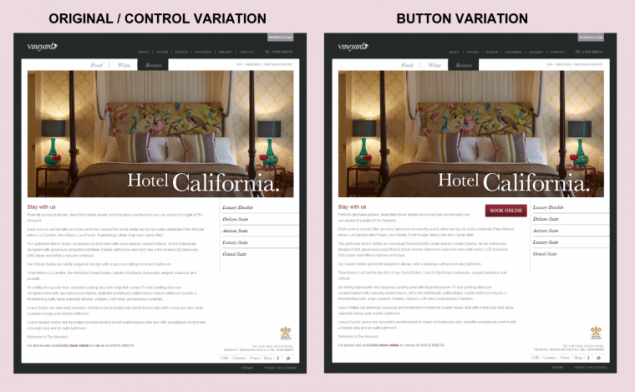
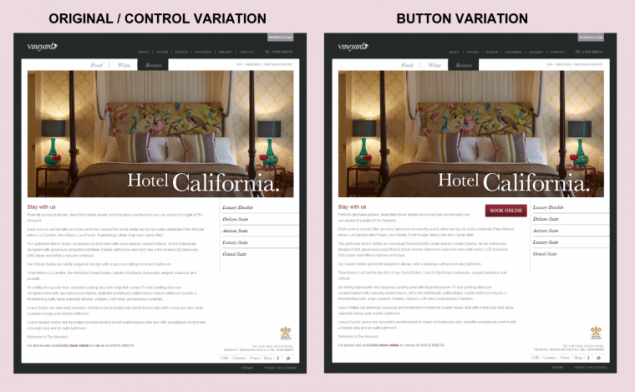
样品数4:葡萄园(在增加32% B>)
原来的页面包含的房间和酒店的简短历史上的一个大的图像。链接进行预订已经位于底部微微脱颖而出。
在测试页面已经被添加,只是按钮“书»

在这种情况下,CTA已被移动到页面(降低到目标的距离)的顶部,并使用大按钮,吸引注意力(增加的目标的大小)。
附:在大小按钮无限增加不会导致它的点击次数无限增加。
来源: habrahabr.ru/company/paysto/blog/230703/
标签
另请参见
原则有效规划为成功
十大食品肌肉生长:
食谱增长和加强头发
该原则的十二个"小"健康长寿的生活
掩芥末发生长
由于涂抹到头发的生长“泛”,我看到了明显的效果!我给食谱...
使用葡萄籽油的护肤
家庭的补救措施对于增长的眉毛
保护植物害虫和疾病