Utilizando los principios de la psicología de la Gestalt para aumentar los sitios de conversión. Parte 4: La ley de Fitts
 Bashny.Net
Bashny.Net
Parte 1
Parte 2
Parte 3
Todos sabemos que el tiempo de carga afecta significativamente la tasa de conversión, pero ¿qué pasa con el tiempo necesario para realizar una determinada acción?
Ley de Fitt requiere que el tiempo requerido para que el cursor del ratón para el objeto deseado puede ser representado como una función que depende de la distancia al tamaño de destino y de destino.
Teóricamente, esto significa que con el fin de inducir el crecimiento CTR (porcentaje de clics) es suficiente para aumentar el objetivo (dentro de lo razonable) y colocarlo cerca de la posición esperada del ratón.
Por el contrario, se puede reducir el número de acciones de los usuarios no deseados, mediante la reducción de los elementos de la interfaz correspondientes en combinación con su colocación en una parte remota de la página (aunque en este caso no hay que olvidar que el tamaño y la ubicación de los botones "cerrar pestaña", no están sujetos) .
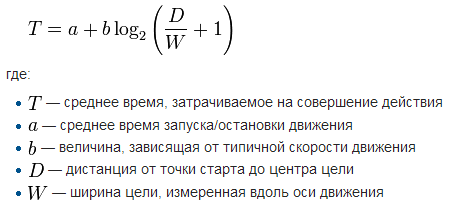
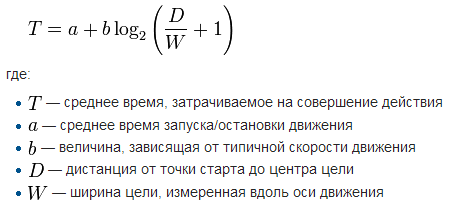
Parte de la información h5> Para los amantes de la formalización, la forma matemática de la ley de Wikipedia:
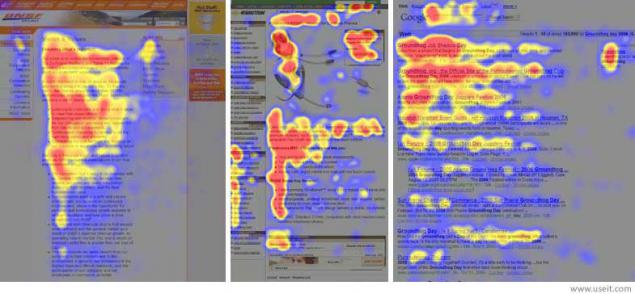
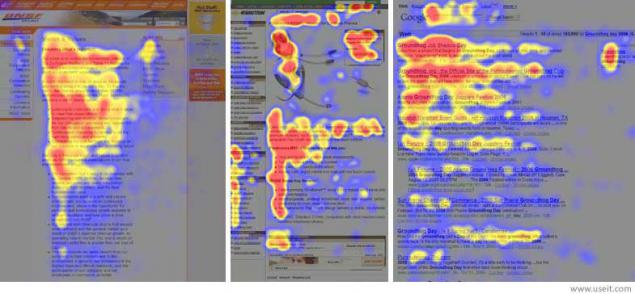
Unas palabras sobre el lugar tema "cerca de la posición esperada del cursor del ratón»: h5> Ya hemos mencionado que el movimiento promedio del ratón mientras se visualiza el sitio, no tengo forma de patrón-F. Esto significa que el usuario escanea principalmente la parte superior de la página. Después de eso, se desplaza hacia abajo, prestando atención a la parte central de la libertad condicional.
Parte 2
Parte 3
Todos sabemos que el tiempo de carga afecta significativamente la tasa de conversión, pero ¿qué pasa con el tiempo necesario para realizar una determinada acción?
Ley de Fitt requiere que el tiempo requerido para que el cursor del ratón para el objeto deseado puede ser representado como una función que depende de la distancia al tamaño de destino y de destino.
Teóricamente, esto significa que con el fin de inducir el crecimiento CTR (porcentaje de clics) es suficiente para aumentar el objetivo (dentro de lo razonable) y colocarlo cerca de la posición esperada del ratón.
Por el contrario, se puede reducir el número de acciones de los usuarios no deseados, mediante la reducción de los elementos de la interfaz correspondientes en combinación con su colocación en una parte remota de la página (aunque en este caso no hay que olvidar que el tamaño y la ubicación de los botones "cerrar pestaña", no están sujetos) .
Parte de la información h5> Para los amantes de la formalización, la forma matemática de la ley de Wikipedia:

De hecho, la ley de Fitts se cruza con el principio de análisis de costo-beneficio. El significado se puede reducir a que igual a la que en otras circunstancias que simplemente la acción, mayor es la probabilidad. Al mismo tiempo, no siempre es obvio, es no sólo los parámetros del objeto de destino, sino también sobre su entorno. Una distancia de 10 píxeles puede ser enorme, si en el momento de sus usuarios superación verán los últimos diez pop y pop-up windows.
Algunas pruebas nos han mostrado bastante evidente. Se puede argumentar que la experiencia de recompensa que se puede extraer de las opciones de diseño presentado - es el conocimiento de cómo no hacer el ejemplo de los primeros borradores de páginas. La principal conclusión es obvia: el "botón mágico" debe ser visible y de fácil acceso
.
Unas palabras sobre el lugar tema "cerca de la posición esperada del cursor del ratón»: h5> Ya hemos mencionado que el movimiento promedio del ratón mientras se visualiza el sitio, no tengo forma de patrón-F. Esto significa que el usuario escanea principalmente la parte superior de la página. Después de eso, se desplaza hacia abajo, prestando atención a la parte central de la libertad condicional.
Hay que recordar que la vista del modelo para cada sitio depende en gran medida de las características de diseño y contenido. Por ejemplo, para las páginas largas es más probable que se asemejan E.
modelo
Image Source

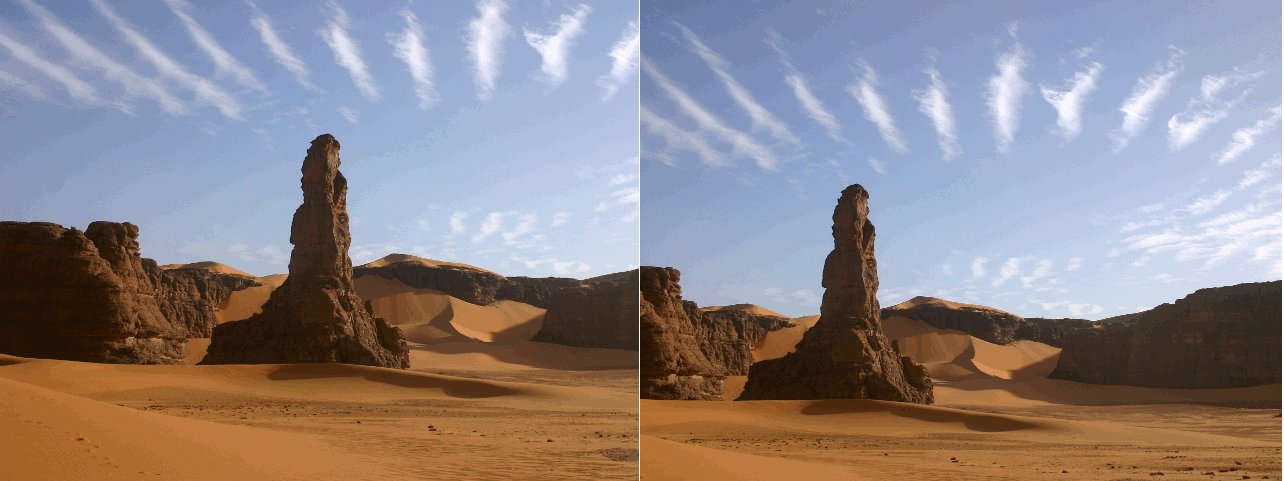
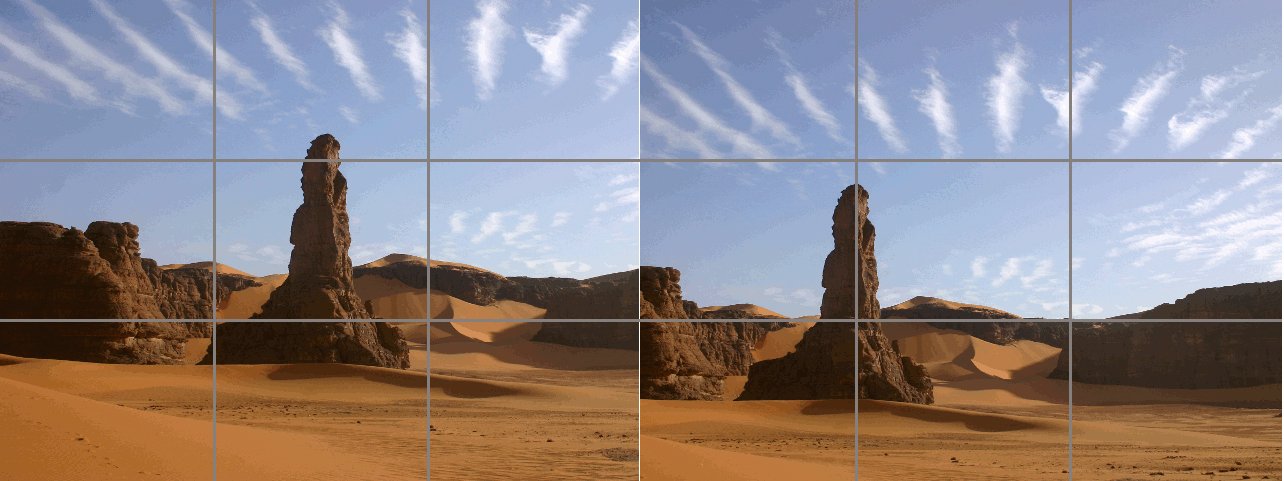
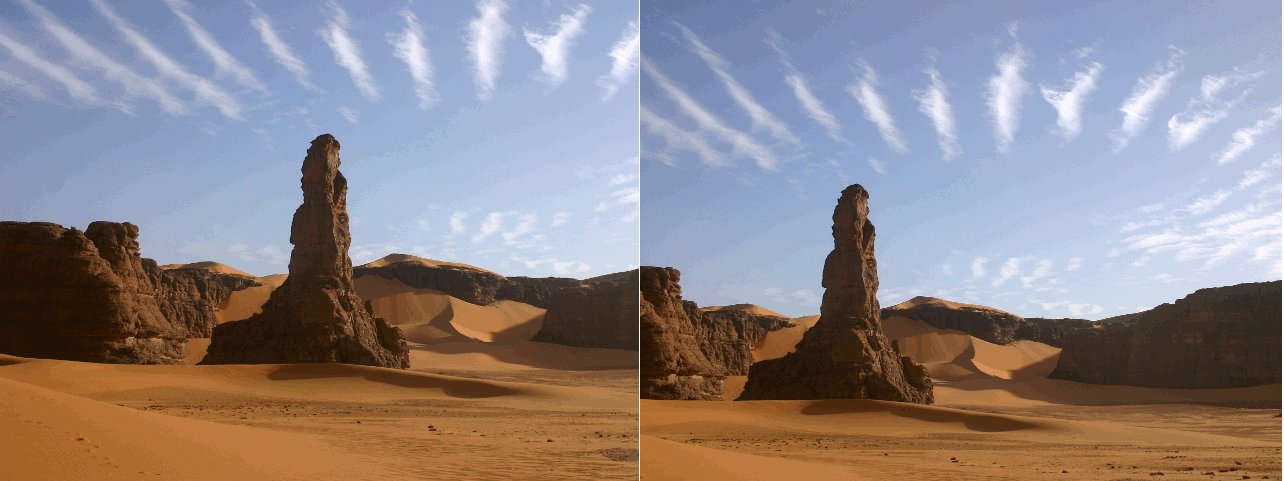
Por cierto, la idea de la F-modelo, resuena perfectamente con otro principio (teniendo por supuesto en cuenta las características del sitio como una forma visual de presentar la información), que tiene una larga historia, no sólo en el diseño, sino también en la fotografía y otras formas de arte. Estamos hablando de la "regla de los tercios."
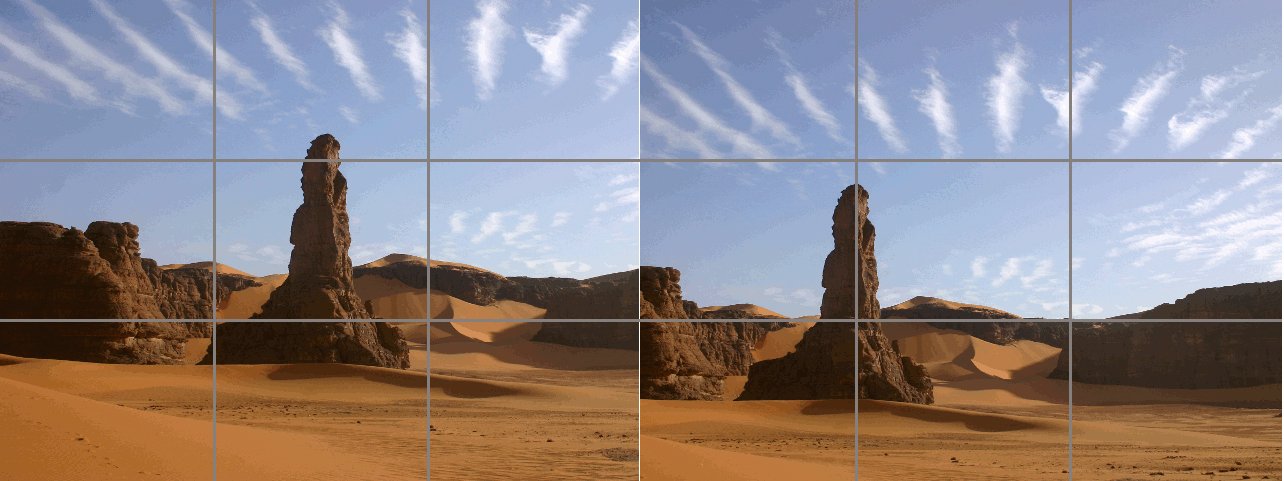
La esencia de la norma es que el énfasis visual del espectador suele recaer en las líneas que convencionalmente se dividen en tres partes instalaciones, tanto horizontal como verticalmente.
Una clara demostración de las normas en la acción (fuente - Wikipedia)

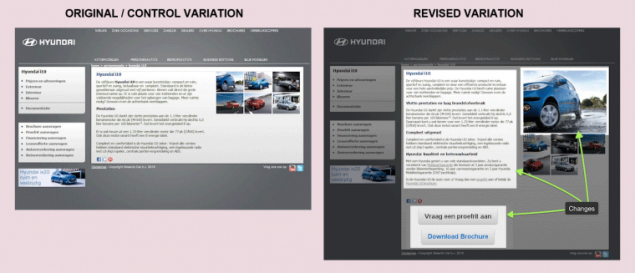
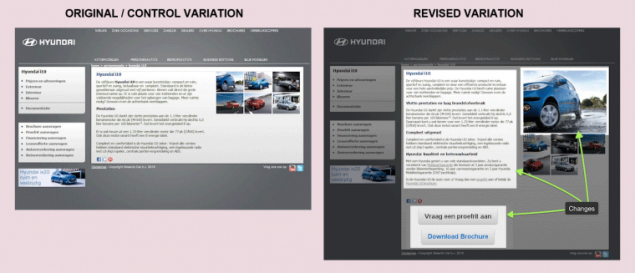
Ejemplo número 1: Hyundai (aumento del 62% en el índice de referencia)
Hyundai ha creado un sitio web, el objetivo principal de las cuales era difundir los diversos folletos e información sobre la prueba de conducción. El principal problema que surgió después del inicio del proyecto, se trataba de un pequeño número de suscriptores.
Para remediar esto, el grupo de marketing de Hyundai ha desarrollado una solución integral al problema:
1. Cambiar el texto de SEO;
2. Aumentar las imágenes (atrae más claramente la atención);
3. Dos grandes botones CTA .
En el original, el usuario puede inscribirse para una prueba de conducción o pedir un folleto haciendo clic en el enlace de texto en el panel en el lado izquierdo de la pantalla.

Como resultado de todos estos cambios han dado lugar a un aumento en el número de reservado Solicitar prueba de manejo de un folleto y un 62%.
Mientras botones grandes ", incluyendo" La ley de Fitts, una pequeña distancia entre ellos, el fortalecimiento de su efecto. Es probable que en la próxima prueba, se debe tratar de mover la CTA a la cima.
Nuestro comentario:
Absolutamente audiencia esperada para nosotros, ficha de esta prueba fue percibido ambigua:

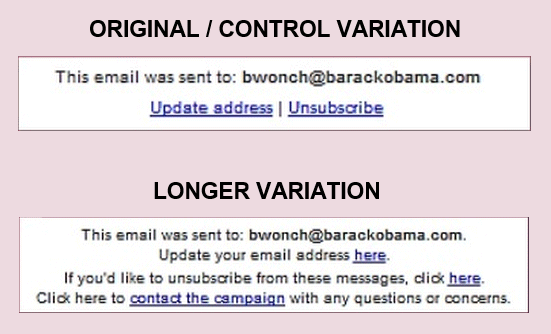
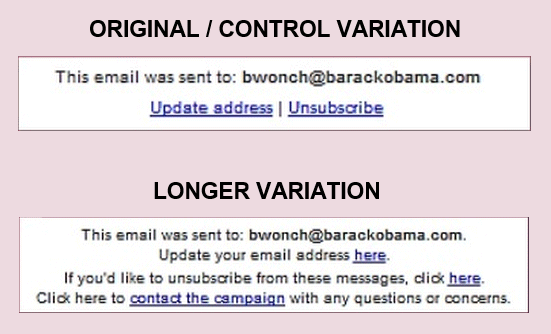
Ejemplo número 2: La campaña de Barack Obama en 2012 (número de personas que darse de baja, se redujo en un 22%)
Según los datos de alrededor de 500 millones de dólares. Dólares para la campaña de Obama se recogieron mediante el envío de peticiones a través del correo electrónico.
A fin de lograr este éxito, fue necesario considerar cuidadosamente cada elemento de la lista. En particular, prestar atención al punto que le permitió darse de baja.

Cambio de diseño se reducirá el número de darse de baja en un 22%.
Además de la ley de Fitts, el éxito de esta opción también se puede atribuir a la influencia de la ley de los modelos mentales. Si el usuario decide darse de baja, y luego buscar algo como "darse de baja", pero ciertamente no "haga clic aquí».
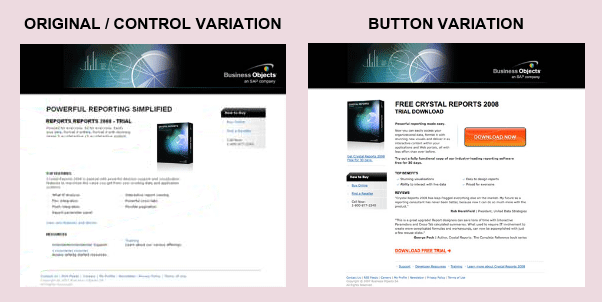
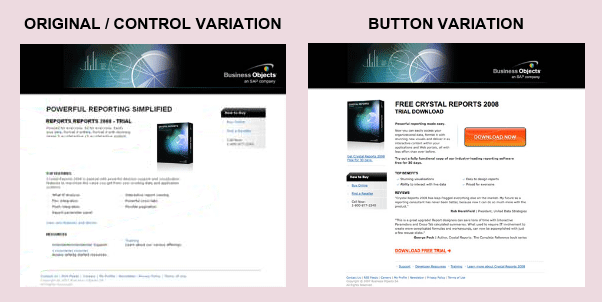
Ejemplo número tres: SAP (32, 5% de crecimiento)
Software de la empresa compañía de SAP quería aumentar el número de descargas de su software Crystal Reports.
La página original parecía diseño de sitios web más bien formal de una empresa normal con una pequeña cantidad de texto. El enlace de descarga también se presentó en forma de texto.

El ganador contenía dos cambios importantes. En primer lugar, fue claramente de relieve botón de descarga, y en segundo lugar, las distracciones se han eliminado en la parte inferior de la página. Como resultado, el número de descargas una versión de prueba aumentó en un 32, 5%.
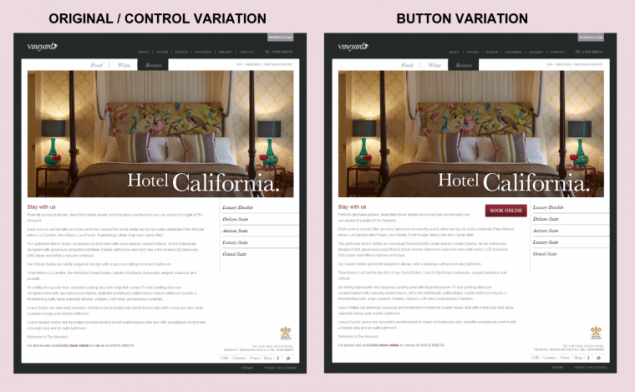
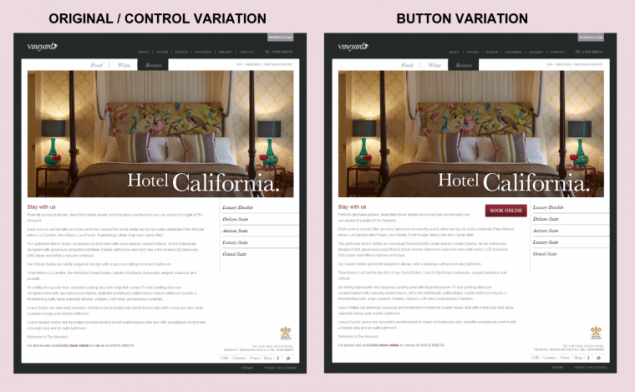
Número de la muestra 4: La Viña (aumento del 32% en )
La página original contenía una gran imagen de una de las habitaciones y una breve historia del hotel. El link para realizar la reserva haya sido localizado en la parte inferior y ligeramente destacan.
En la página de prueba se ha añadido, sólo el botón de "libro»

En este caso, la CTA se ha movido a la parte superior de la página (la reducción de la distancia al objetivo) y utilizar el botón grande que llama la atención (aumento del tamaño del objetivo).
PD Un aumento infinito en el botón de tamaño no conducirá a un aumento infinito en el número de clics en él.
Fuente:
Tags
Vea también
PRINCIPIOS PARA LA PLANIFICACIÓN EFICAZ PARA EL ÉXITO
Top 10 de los alimentos para el crecimiento muscular:
RECETA PARA EL CRECIMIENTO Y EL FORTALECIMIENTO DE PELO
El principio de los doce "poco" para una vida larga y saludable
La máscara con la mostaza para el crecimiento del cabello
Desde "El pantenol" aplicada al crecimiento del cabello, vi un efecto notable! Doy la receta ...
El uso de aceite de semilla de uva para el cuidado de la piel
Remedios caseros para el crecimiento de las cejas
Protección de las plantas contra plagas y enfermedades