备注网页设计师
 Bashny.Net
Bashny.Net
第二个版本的文章,扩展和补充。
最好的部分是准备为我的« RHS:客户端技术»文稿。,这是我遗憾的是没有得到

不幸的是,即使是庞大的军队经历,“时尚”和壮观的设计者忘记了自己的工作的结果就是被 网站 EM> STRONG>,而不仅仅是“超级截图”只为投资组合适合。
最初,这个备忘录是由我写的供内部使用,但聚集在另一篇文章中生长的材料。美国我还没有开,只是聚集在一起,并提出了一些必须考虑在设计过程中设计师和网站的设计要求。
起初我们以为那么做
这是非常简单的并且经常破坏规则。尤其是年轻的设计师。
我呼吁每一个人:取一支铅笔和纸。想想任务和网站的想法。做一个快速的草图,拿块和要求pocherkushki插画元素的组成大致网格的位置。然后才坐到电脑。
这个简单的举动几次更高效节省了大量的时间,并有助于发现更多有趣的解决方案。

例速写,结果 em>的
从高分到低分,从一般到特殊
这是第二个简单的规则。并且它也经常受到侵犯。
传统的教学绘画教导:“移动从最大到最小,从一般到特殊。最初,通过工作的总体构成,最大重量和体积,最大现货,然后进一步发展,请教一下,心满意足的细节。»
这个规则是完全适用于设计和流派的所有方面。
想想你的项目,有想法的构图,画出一系列的草图。然后,渐渐地,这些草图体现,因为网格布局块的元素,色彩大片。并坚持喂它们的详细信息。

逐步完善和定稿布局从一般到特殊的例子。 EM>
我必须承认,我常常被看作是自学成才的艺术家,掘金开始写一个人的肖像与他的眼睛,或用左腿的手指。而不是仅仅看成是一些设计师开始绘制一个站点一个私人toodnoy图标。而在这两种情况下,出乎我的意料,我们得到一个有趣的结果。
但它是一个漫长的道路,往往需要大量的调整和改变,在设计过程中。他可以申请的创造力,但在设计界,当在一定的时间来得到一个好的结果,我相信,这样的做法是不可接受的。需要保证的工艺技术 EM>,获得garanitrovannye结果清楚。而不仅仅是“关nepoluchitsya»。
所以总结一下:«从高分到低分,从一般到具体 STRONG>»
模块化电网
一个在设计过程中的第一个决定 - 一个模块化的网格。统一帧和所有主要单元并通过网站的所有页面的元素的布局。
网格是简单的和复杂的,灵活使用的和未。这是不那么重要了。重要的是,如果你在设计的设计设置了一定的网格模块 - 请遵循它。从第一到项目的最后一页。如果在制定内部网页的过程中,你有没有接受的小屋门将的任何物品 - 这意味着你已经给了她足够的时间设计
。
下面模块化的单一电网,该项目不仅会增加网站的感知的完整性和一致性,同时也方便了多个开发人员的工作。

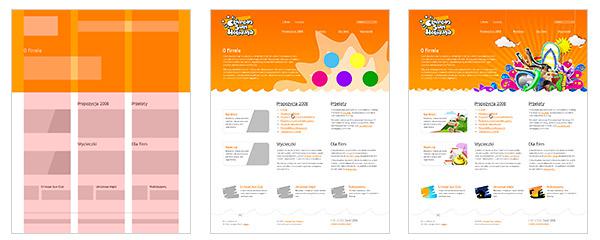
采用了模块化的网格的例子 em>的

采用了模块化的网格的例子 em>的
可扩展性
在我们这个时代,当所有用户都具有多种显示器,是有意义的,主要做“橡胶”的网站。即被缩放以适合用户的监控地点。

在不同的显示器显示弹性的网站 em>的
因此,使“橡皮”的设计,不要忘记:
在整体结构不得根据访问者的任何屏幕分辨率侵犯。 所有的元素进行缩放取决于用户的屏幕大小和字体大小。 所有模块化的网格,块和其他水平缩放百分比。 所有的字体,边距,几乎所有的垂直标尺中的 EM em>的。在许多情况下,这是真实的,即使在框架(边框 EM>) 例外 EM> STRONG>也只能是图片。然后,在硬盘大小的 PX em>的许多图像 - 只限于垂直 LI> UL>
。 “压缩张力»
最适合使用的所谓“半轮胎”的,即站点延伸和收缩到一定限度。
分 H4>你需要启动的第一件事情 - 就是找到该网站的最低压缩
最大日 h4>的的最大宽度 em>的强>的部位可以是不同的,但作为一个规则,建议伸展的不超过一个更大的范围内,一个半到最小的2倍大小压缩。这是因为,当拉伸的站点超过一半的组合物通常是折叠的事实。
在菜单和导航; 块分配(重要的信息,报价,标注); 对于小文本,以提高可读性 LI> UL>
设计师应该规划一个总体方案缩进大小/黑桃的网站上,标题和导航元素(如菜单树或标签云)的层次结构中的所有项目。它必须是牢固的所有网页上使用。
网站上的所有后续登记信息应建立在总体方案的基础上的。

字体方案简单的企业网站 em>的
反应到用户
设计人员必须计划会发生什么事情的元素响应用户。
考虑典型元素。
导航

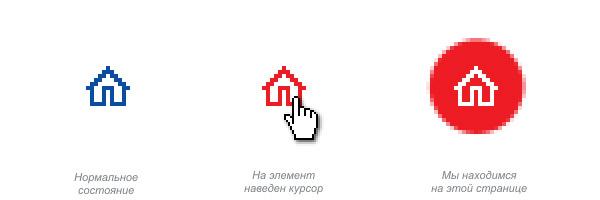
的现场布置呈现导航的三种状态的片段:菜单项的总的看法,当光标,凸显当前部分 EM>
根据不同的部位的种类和比例,就需要显示导航条的状态的数目。
一个典型的集:
正常。 我们已经把光标。 我们在这个部分。 我们是这一类的,但去得更深。 我们已经把光标移动到父分区。 LI> UL>
最小的一组的所有 em>的导航元素,包括开关和控制 - 这是一个正常的活动模式。即至少,对于所有的控制和导航元素是 - “含/关»
。

的导航项目的不同状态 em>的
友情链接
链接在文本中找到,始终强调并有不同的颜色,从正文。
这是可取的,在导航一定提供外部链接,悬停。
在大量的文本,并在发行异构信息(如表内容条目,网站地图等),请务必提供访问链接的外观。他们还要求其外观光标时。
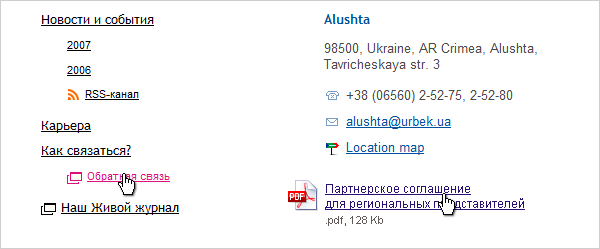
使用不含属性捷径日 h4>有关链接,提供额外的功能,特别是当使用的文本 em>的,则建议,以提供一个小图标,将提示的链接附加属性的用户。
替代准备数据(RSS,PDA,打印版) 下载位于服务器上的文件 呼吁受欢迎的资源(Yandex的,谷歌,Flickr后,LJ ,地图服务,维基百科等) E-mail地址 打开表格 在新窗口中 LI> UL打开链接>

使用额外的图标“生活»的例子。 EM>
伪参考
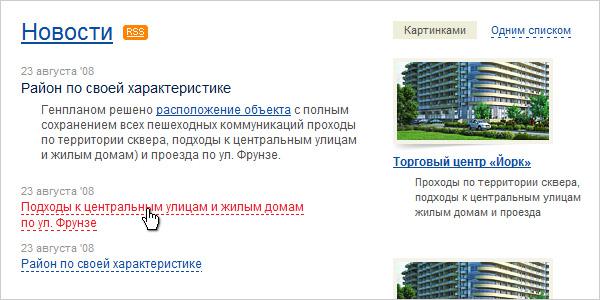
Psevdossylki,即链接不会导致不同的页面,并打开/隐藏当前的信息,而不需要重启系统,记为虚线下划线。在所有其他方面,他们是受什么是正常的参考。

使用psevdossylok的一个例子。 Em比值>
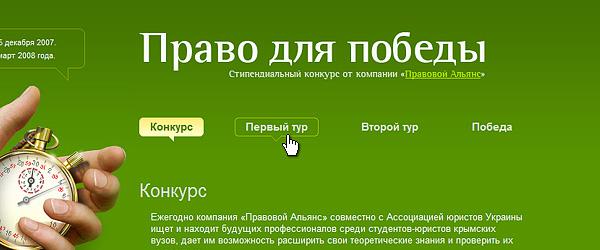
塔巴
塔巴 - 导航与控制的一些元素的混合物
。
对于他们来说,需要考虑进去的状态:
在非活动标签 在指针(OPT) 加载内容(OPT) 标签是活动 LI> UL> < BR />
一个显示只有三个选项卡中的地位网站的片段:活动标签,悬停和正常的,不活动的状态 em>的
光标
涉及徘徊时,光标反应。尤其是当它涉及到自定义的控件,如导航,假链接和标签(手 EM>),的提示首字母缩写>(帮助 EM>),改单元尺寸和拖动。
制作内容
互联网内容的权利。网站 - 只是一种方式来提供。外观的网站 - 一个框架,它定义了情感和支持品牌
它是研究用户花费的时间在网站上的最大部分的信息。正是由于这个原因,应该适当关注设计内容进行说明。
本网站及其内容的目标始终是不同的。所以得出这样的内容也总是需要有所不同。

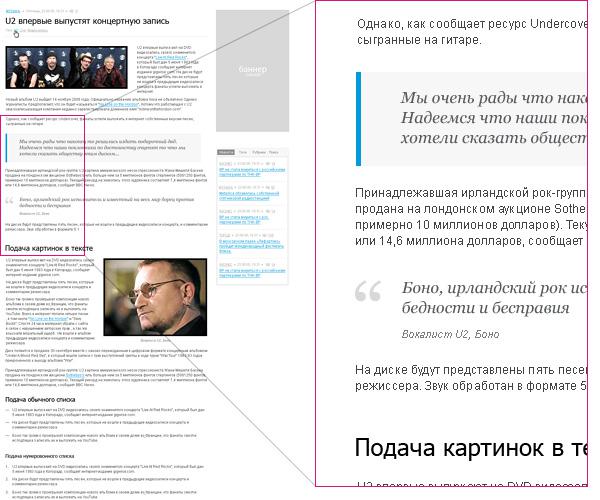
详细新闻网站上设计显示,大多数的内容设计典型元素的。 EM>
内容
元素 马上我必须说,在事先预见到所有的处理是不可能的可行方案。我们只考虑典型。
例如,对于一个企业网站:
文本的段落; 标题的三四级层次结构; 链接,假链接; 元素突出显示重要信息; LI> 报价; 无序列表; 编号列表; 嵌套列表; 插图的条,在文本; 表或多种类型的人; 下载; 标注; 通关旁注,如果用; LI> 资料列2-3演示(取决于电网); 一个简单的表格 LI> UL>
鱼

理想情况下,你需要处理的真正的 em>的内容。如果这是不存在,作为最低限度,“鱼”应原样发出的类型和体积的典型页面。这将避免在调试之后,网站和恼人的设计空白。
完全不能接受的,从另一种语言使用的“鱼”,因为文本和单词的平均长度的量是不同的。例如,在英语和俄语这是很明显的。

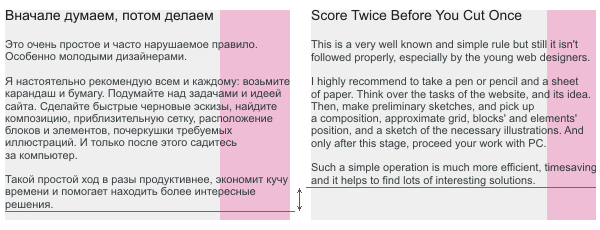
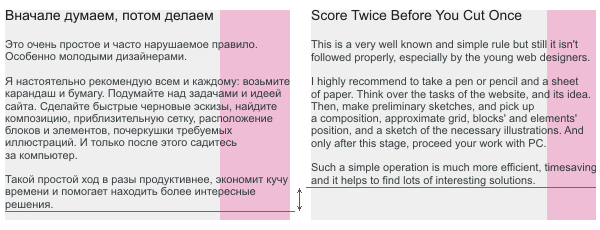
一个不同的模式在不同语言的文本内容块相同的。 EM>
附:
这些要求不是教条。从任何规则,有时撤退。只是不需要它,因为无知,和故意 em>的。
作者简介
保罗Kolodyazhni。 STRONG>艺术总监和设计工作室的创始人«作出»。
专业从事互联网网站设计界面的开发。
设计总经验 - 9年。作为一个作家和共同作者参与了一百多个网站,并且约三十几接口的诞生。在这些作品都是如Sunbay酒店软件,航天Andventures,脉冲星软件系统,佳能公司,Yandex的,雅马哈汽车公司的项目。尽管以前的成就认为,最有趣的项目还在后头。
谢谢
我所有的同事和工作人员,所有的例子都是我们办公室的作品的片段。
尤金Cheporovu这促使我创建的文章。
弗拉德杰尼索夫,谁帮我用说明性的例子。
雅罗斯拉夫Trofimov(从启发)的意见和文本建设性的批评。
艾拉Yantsevu,校对,英文版本的翻译,并为事实,她说服了我完成这篇文章,当他想退出。
所有的用户的LiveJournal 和 Habrahabr ,为评论,评论和问题由我修改和扩展这种材料。
资料来源: habrahabr.ru/post/50497/
最好的部分是准备为我的« RHS:客户端技术»文稿。,这是我遗憾的是没有得到

不幸的是,即使是庞大的军队经历,“时尚”和壮观的设计者忘记了自己的工作的结果就是被 网站 EM> STRONG>,而不仅仅是“超级截图”只为投资组合适合。
最初,这个备忘录是由我写的供内部使用,但聚集在另一篇文章中生长的材料。美国我还没有开,只是聚集在一起,并提出了一些必须考虑在设计过程中设计师和网站的设计要求。
起初我们以为那么做
这是非常简单的并且经常破坏规则。尤其是年轻的设计师。
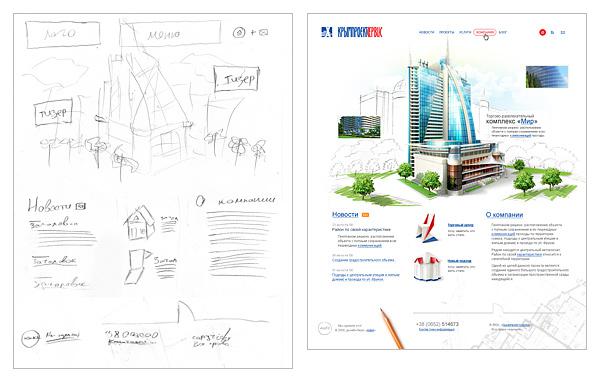
我呼吁每一个人:取一支铅笔和纸。想想任务和网站的想法。做一个快速的草图,拿块和要求pocherkushki插画元素的组成大致网格的位置。然后才坐到电脑。
这个简单的举动几次更高效节省了大量的时间,并有助于发现更多有趣的解决方案。

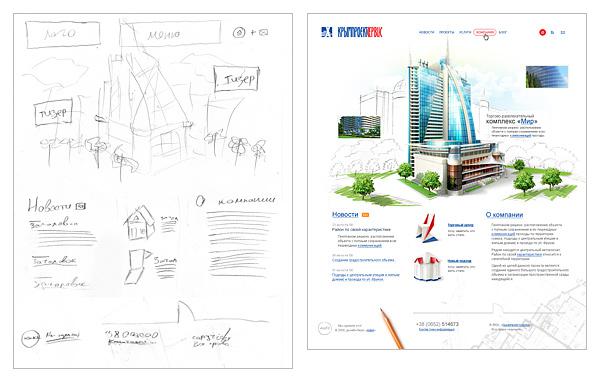
例速写,结果 em>的
从高分到低分,从一般到特殊
这是第二个简单的规则。并且它也经常受到侵犯。
传统的教学绘画教导:“移动从最大到最小,从一般到特殊。最初,通过工作的总体构成,最大重量和体积,最大现货,然后进一步发展,请教一下,心满意足的细节。»
这个规则是完全适用于设计和流派的所有方面。
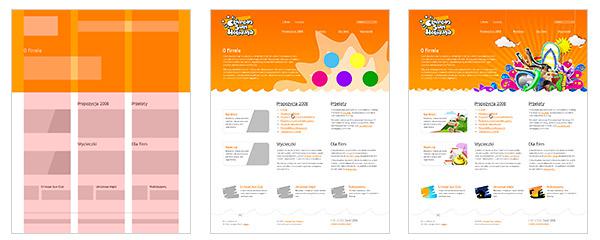
想想你的项目,有想法的构图,画出一系列的草图。然后,渐渐地,这些草图体现,因为网格布局块的元素,色彩大片。并坚持喂它们的详细信息。

逐步完善和定稿布局从一般到特殊的例子。 EM>
我必须承认,我常常被看作是自学成才的艺术家,掘金开始写一个人的肖像与他的眼睛,或用左腿的手指。而不是仅仅看成是一些设计师开始绘制一个站点一个私人toodnoy图标。而在这两种情况下,出乎我的意料,我们得到一个有趣的结果。
但它是一个漫长的道路,往往需要大量的调整和改变,在设计过程中。他可以申请的创造力,但在设计界,当在一定的时间来得到一个好的结果,我相信,这样的做法是不可接受的。需要保证的工艺技术 EM>,获得garanitrovannye结果清楚。而不仅仅是“关nepoluchitsya»。
所以总结一下:«从高分到低分,从一般到具体 STRONG>»
模块化电网
一个在设计过程中的第一个决定 - 一个模块化的网格。统一帧和所有主要单元并通过网站的所有页面的元素的布局。
网格是简单的和复杂的,灵活使用的和未。这是不那么重要了。重要的是,如果你在设计的设计设置了一定的网格模块 - 请遵循它。从第一到项目的最后一页。如果在制定内部网页的过程中,你有没有接受的小屋门将的任何物品 - 这意味着你已经给了她足够的时间设计
。
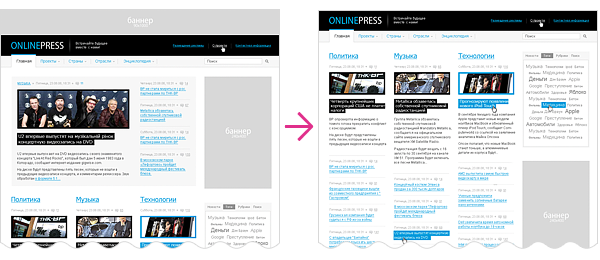
下面模块化的单一电网,该项目不仅会增加网站的感知的完整性和一致性,同时也方便了多个开发人员的工作。

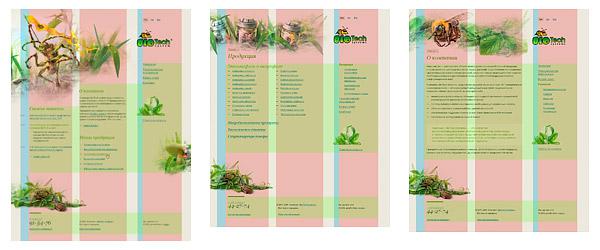
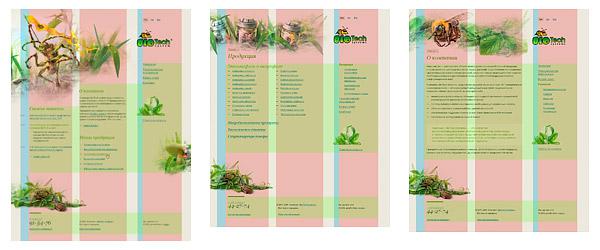
采用了模块化的网格的例子 em>的

采用了模块化的网格的例子 em>的
可扩展性
在我们这个时代,当所有用户都具有多种显示器,是有意义的,主要做“橡胶”的网站。即被缩放以适合用户的监控地点。

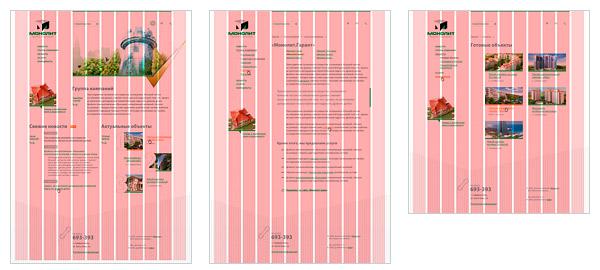
在不同的显示器显示弹性的网站 em>的
因此,使“橡皮”的设计,不要忘记:
在整体结构不得根据访问者的任何屏幕分辨率侵犯。 所有的元素进行缩放取决于用户的屏幕大小和字体大小。 所有模块化的网格,块和其他水平缩放百分比。 所有的字体,边距,几乎所有的垂直标尺中的 EM em>的。在许多情况下,这是真实的,即使在框架(边框 EM>) 例外 EM> STRONG>也只能是图片。然后,在硬盘大小的 PX em>的许多图像 - 只限于垂直 LI> UL>
。 “压缩张力»
最适合使用的所谓“半轮胎”的,即站点延伸和收缩到一定限度。
分 H4>你需要启动的第一件事情 - 就是找到该网站的最低压缩
。
最小宽度 em>的网站 STRONG>肯定是由站点和目标受众的目标决定的。实际上,现在只有两个很小的参数:760 PX em>的和990的 PX em>的。第一种是最适合企业网站或资源,专为最大量和杂色的观众(例如,大规模的服务:电子邮件,搜索,新闻等)。第二种方法用于图像和推广目的的网站。
检查并在必要时调整,每个元素的模块化格,以避免任何袭击/以最小的压缩网站上的相互重叠的元素。
最大日 h4>的的最大宽度 em>的强>的部位可以是不同的,但作为一个规则,建议伸展的不超过一个更大的范围内,一个半到最小的2倍大小压缩。这是因为,当拉伸的站点超过一半的组合物通常是折叠的事实。
你需要确定将与所有的网站发生什么事情,与用户的显示器的大小超过了最大宽度。决定在那里将趋于平稳。对不对?向左?居中?
要在完成一个自然的过渡部位及其周围地区的超过最大的分辨率的样子。这是不可接受的网站在大屏幕上看起来像一个“切»。
画插图和原则经常性背景“多了一个显示器,他看到了。”典型地,该宽度是由于插图的宽度一旁为他们的模块化网格块中的状态的最大 em>的。
囤积站点
的生长
在更大问题的区域,如果它是一个不小的网站或宣传网站,你需要考虑到的网站的页面和分区的数量成长和变化。
因此:
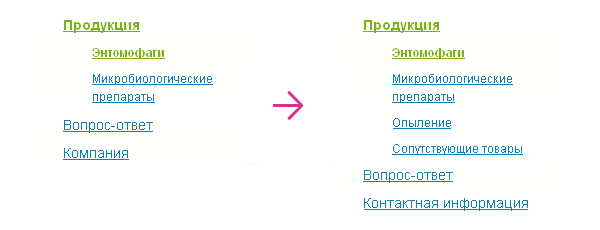
导航应构建以添加新的菜单项,更是让名字变化点发生怕疼。这是不能接受的是,增加了一个新的部分导致了修订后的导航。

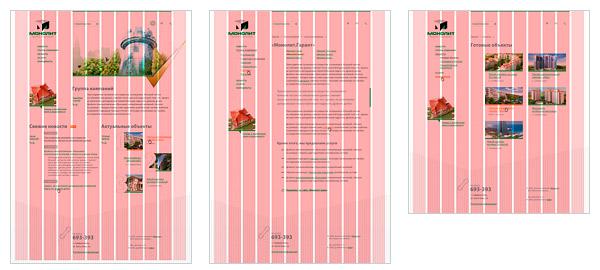
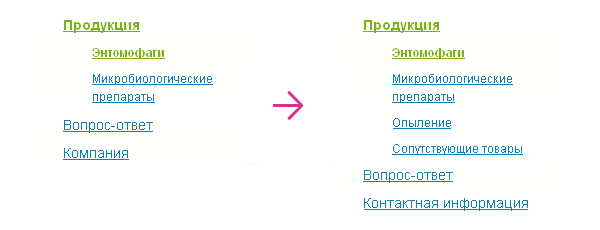
为例“无痛”更改/添加导航树中的第一级和第二级 em>的
在某些情况下,有必要提供一种无痛加法/隐藏在网站上的信息/功能单元的外观。

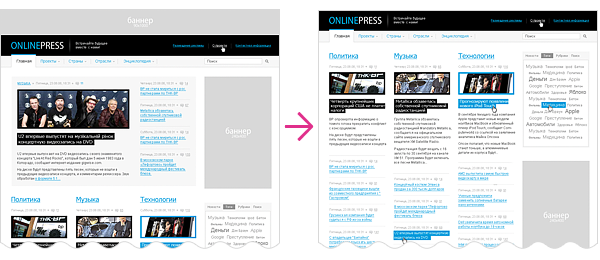
为例“无痛”运动,
修改/删除网站 em>的
块
给定的软的可扩展性,以及增加新的材料到该站点,建议优先选择的文本标题和导航。
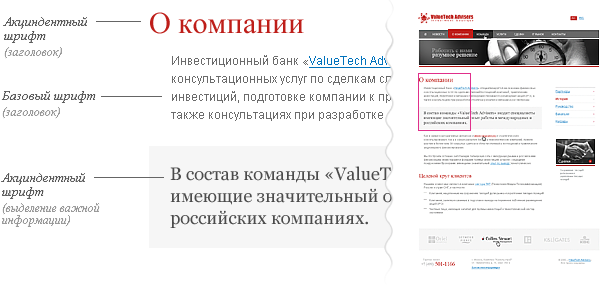
字体方案
大多数网站看整体,并完成一至三个字体的基础上设计的结构。
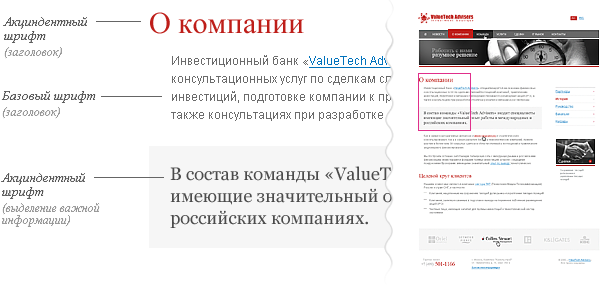
基字体 EM> STRONG> - 的网站材料的主要字体
Aktsidentny STRONG> EM> - 字体标题
在某些情况下,推出的其他字体 em>的为:
在菜单和导航; 块分配(重要的信息,报价,标注); 对于小文本,以提高可读性 LI> UL> 设计师应该规划一个总体方案缩进大小/黑桃的网站上,标题和导航元素(如菜单树或标签云)的层次结构中的所有项目。它必须是牢固的所有网页上使用。
网站上的所有后续登记信息应建立在总体方案的基础上的。

字体方案简单的企业网站 em>的
反应到用户
设计人员必须计划会发生什么事情的元素响应用户。
考虑典型元素。
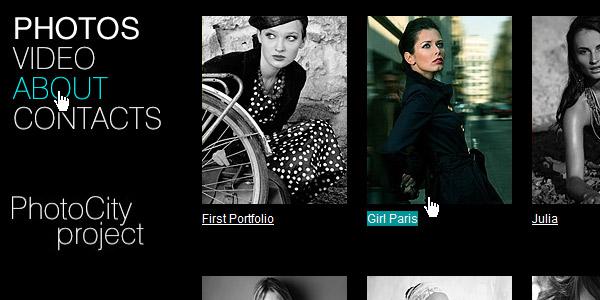
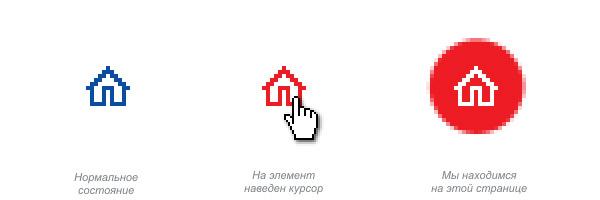
导航

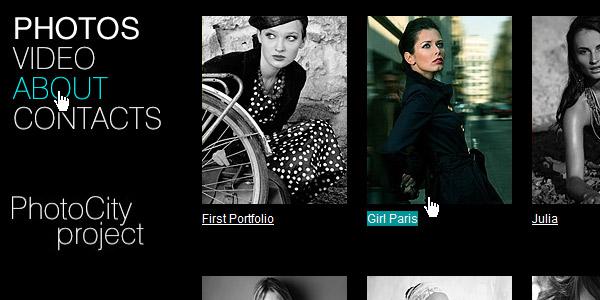
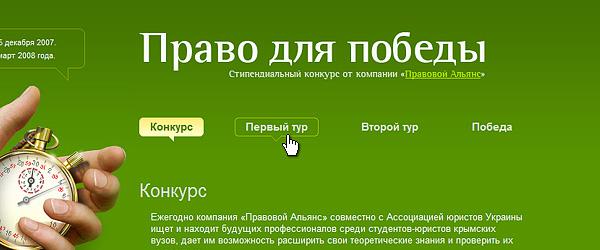
的现场布置呈现导航的三种状态的片段:菜单项的总的看法,当光标,凸显当前部分 EM>
根据不同的部位的种类和比例,就需要显示导航条的状态的数目。
一个典型的集:
正常。 我们已经把光标。 我们在这个部分。 我们是这一类的,但去得更深。 我们已经把光标移动到父分区。 LI> UL>
最小的一组的所有 em>的导航元素,包括开关和控制 - 这是一个正常的活动模式。即至少,对于所有的控制和导航元素是 - “含/关»
。

的导航项目的不同状态 em>的
友情链接
链接在文本中找到,始终强调并有不同的颜色,从正文。
这是可取的,在导航一定提供外部链接,悬停。
在大量的文本,并在发行异构信息(如表内容条目,网站地图等),请务必提供访问链接的外观。他们还要求其外观光标时。
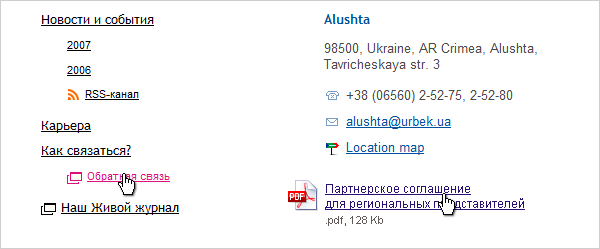
使用不含属性捷径日 h4>有关链接,提供额外的功能,特别是当使用的文本 em>的,则建议,以提供一个小图标,将提示的链接附加属性的用户。
这些图标需要引用:
替代准备数据(RSS,PDA,打印版) 下载位于服务器上的文件 呼吁受欢迎的资源(Yandex的,谷歌,Flickr后,LJ ,地图服务,维基百科等) E-mail地址 打开表格 在新窗口中 LI> UL打开链接> 
使用额外的图标“生活»的例子。 EM>
伪参考
Psevdossylki,即链接不会导致不同的页面,并打开/隐藏当前的信息,而不需要重启系统,记为虚线下划线。在所有其他方面,他们是受什么是正常的参考。

使用psevdossylok的一个例子。 Em比值>
塔巴
塔巴 - 导航与控制的一些元素的混合物
。
对于他们来说,需要考虑进去的状态:
在非活动标签 在指针(OPT) 加载内容(OPT) 标签是活动 LI> UL> < BR />

一个显示只有三个选项卡中的地位网站的片段:活动标签,悬停和正常的,不活动的状态 em>的
光标
涉及徘徊时,光标反应。尤其是当它涉及到自定义的控件,如导航,假链接和标签(手 EM>),的提示首字母缩写>(帮助 EM>),改单元尺寸和拖动。
制作内容
互联网内容的权利。网站 - 只是一种方式来提供。外观的网站 - 一个框架,它定义了情感和支持品牌
它是研究用户花费的时间在网站上的最大部分的信息。正是由于这个原因,应该适当关注设计内容进行说明。
本网站及其内容的目标始终是不同的。所以得出这样的内容也总是需要有所不同。

详细新闻网站上设计显示,大多数的内容设计典型元素的。 EM>
内容
元素 马上我必须说,在事先预见到所有的处理是不可能的可行方案。我们只考虑典型。
例如,对于一个企业网站:
文本的段落; 标题的三四级层次结构; 链接,假链接; 元素突出显示重要信息; LI> 报价; 无序列表; 编号列表; 嵌套列表; 插图的条,在文本; 表或多种类型的人; 下载; 标注; 通关旁注,如果用; LI> 资料列2-3演示(取决于电网); 一个简单的表格 LI> UL>
鱼

理想情况下,你需要处理的真正的 em>的内容。如果这是不存在,作为最低限度,“鱼”应原样发出的类型和体积的典型页面。这将避免在调试之后,网站和恼人的设计空白。
完全不能接受的,从另一种语言使用的“鱼”,因为文本和单词的平均长度的量是不同的。例如,在英语和俄语这是很明显的。

一个不同的模式在不同语言的文本内容块相同的。 EM>
附:
这些要求不是教条。从任何规则,有时撤退。只是不需要它,因为无知,和故意 em>的。
作者简介
保罗Kolodyazhni。 STRONG>艺术总监和设计工作室的创始人«作出»。
专业从事互联网网站设计界面的开发。
设计总经验 - 9年。作为一个作家和共同作者参与了一百多个网站,并且约三十几接口的诞生。在这些作品都是如Sunbay酒店软件,航天Andventures,脉冲星软件系统,佳能公司,Yandex的,雅马哈汽车公司的项目。尽管以前的成就认为,最有趣的项目还在后头。
谢谢
我所有的同事和工作人员,所有的例子都是我们办公室的作品的片段。
尤金Cheporovu这促使我创建的文章。
弗拉德杰尼索夫,谁帮我用说明性的例子。
雅罗斯拉夫Trofimov(从启发)的意见和文本建设性的批评。
艾拉Yantsevu,校对,英文版本的翻译,并为事实,她说服了我完成这篇文章,当他想退出。
所有的用户的LiveJournal 和 Habrahabr ,为评论,评论和问题由我修改和扩展这种材料。
资料来源: habrahabr.ru/post/50497/
标签
另请参见
从三十人过四十的10个提示
提示40 - 年
高等教育
10个技巧三十年不同于第四十
从三十年来那些超过四十的10节课
有没有30后的生活 - 的集体智慧,令人印象深刻的样品
传说中的导演蒂姆·波顿
逻辑思维。小计
如何删除首先或全部通灵 - 骗子。
聚焦,我们都知道很多事情,甚至没有意识到它的潜意识